-
카카오톡 클론 코딩 #4 Screen Title이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 10. 01:10
이번시간에는 (2) header, 상단을 만들어 보도록 하겠습니다.

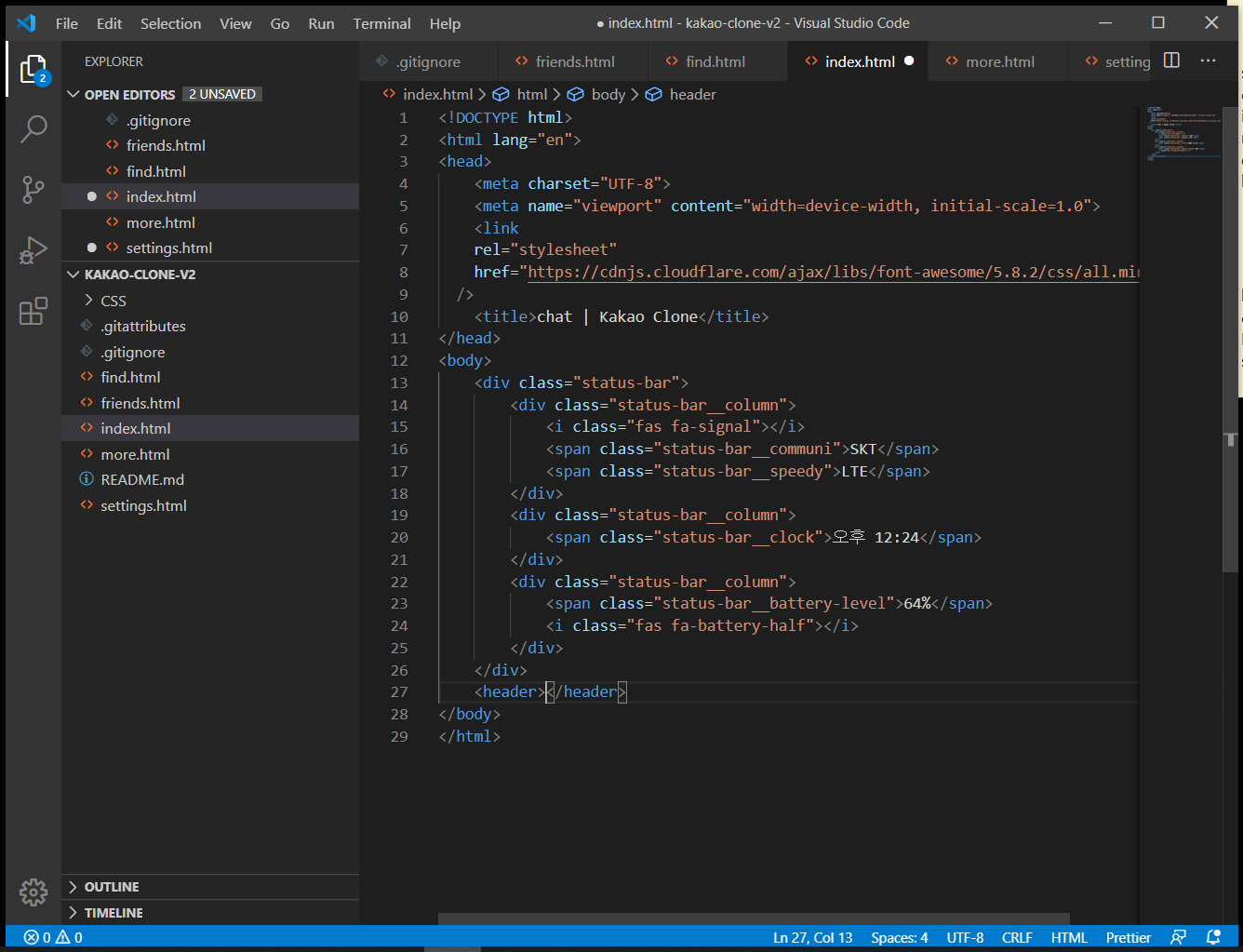
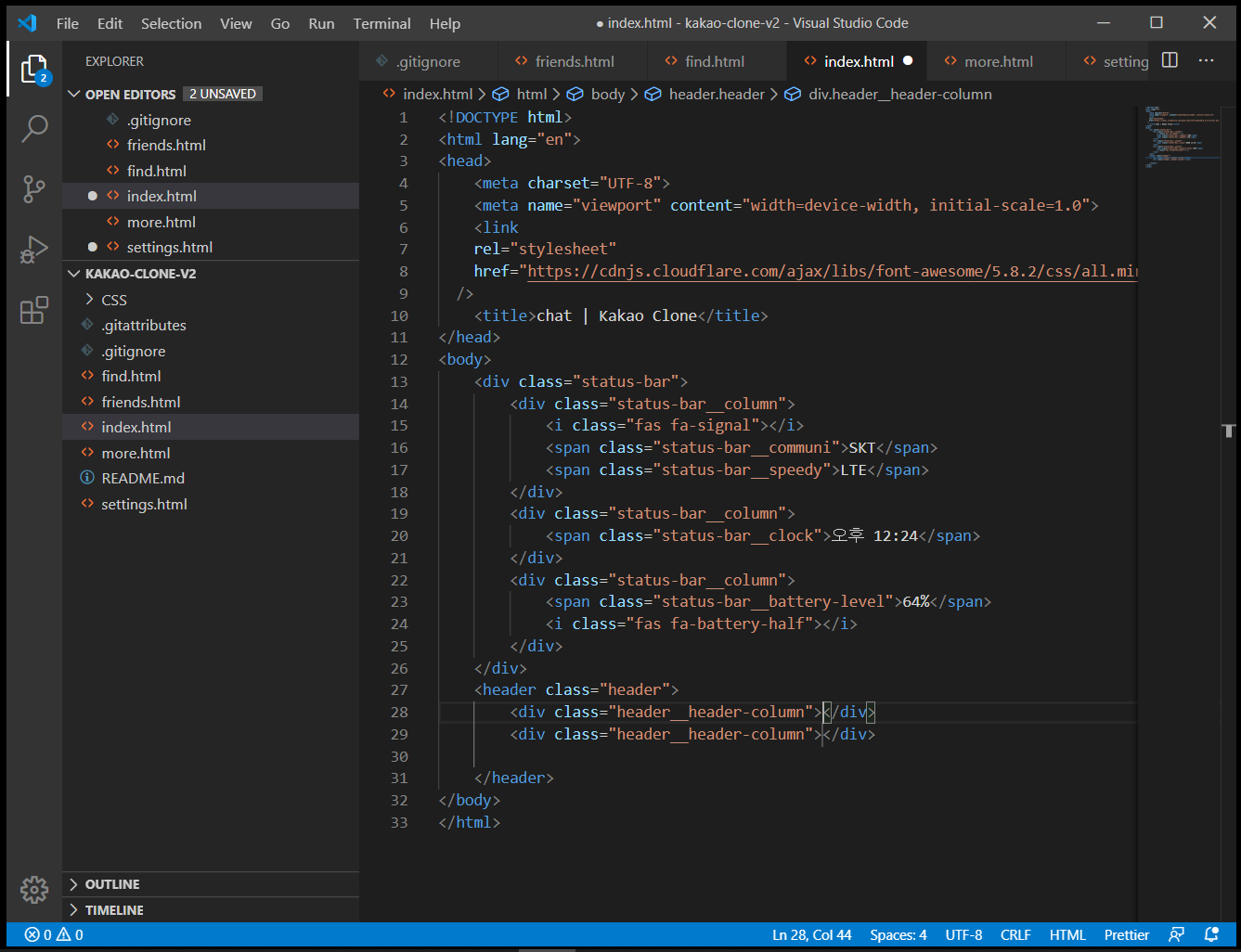
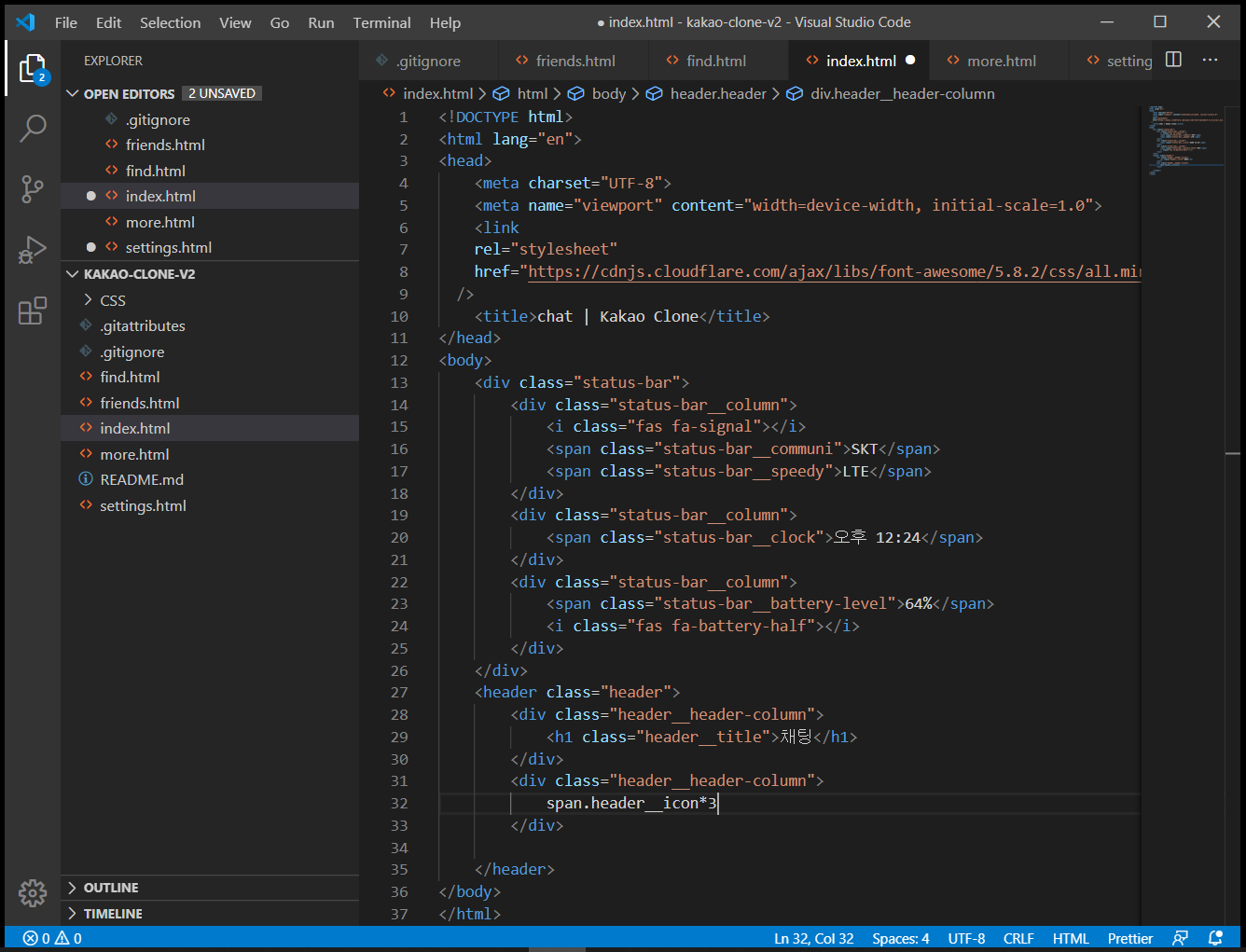
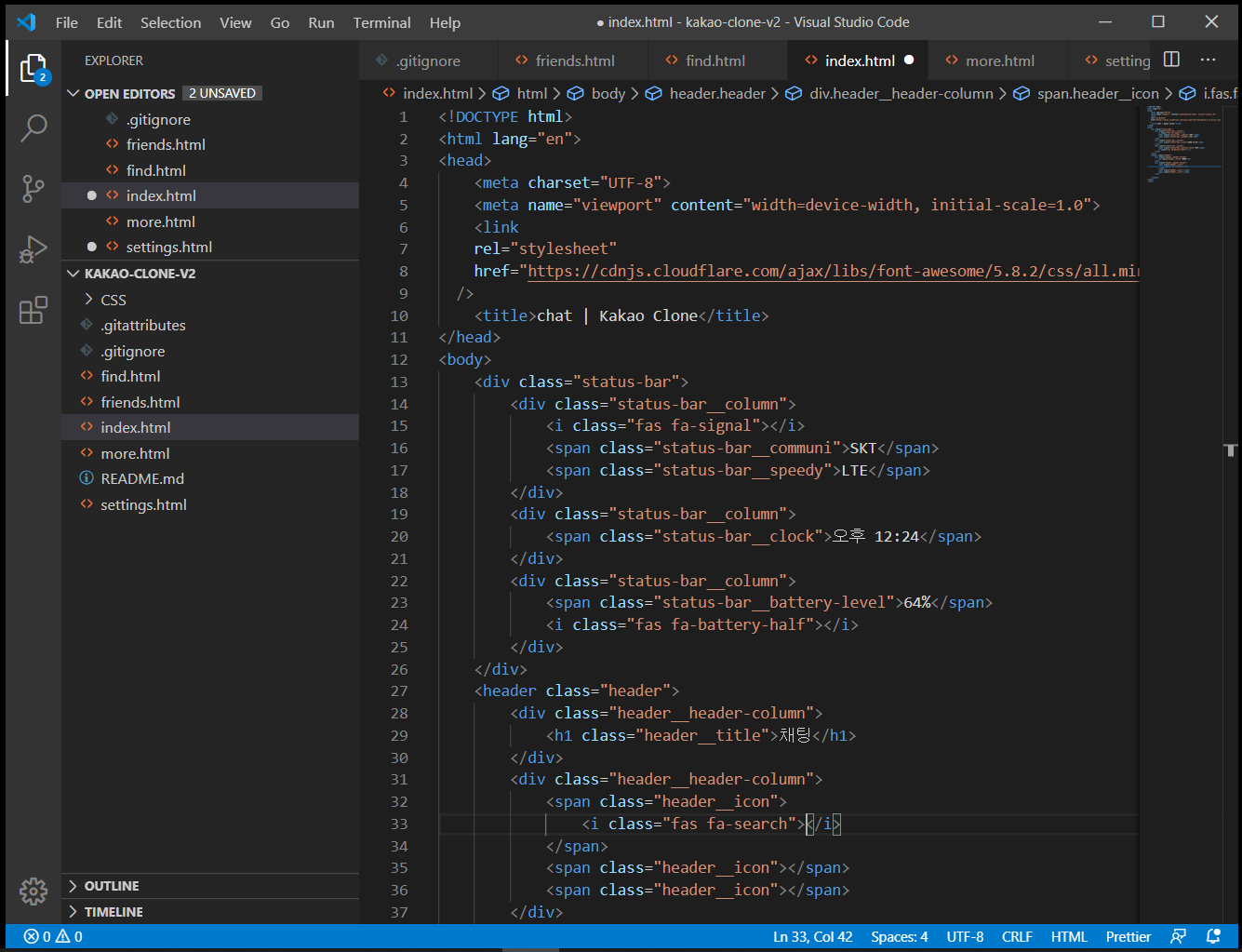
먼저 header를 생성하고, 클래스로 header를 다시 명명해 줍니다.


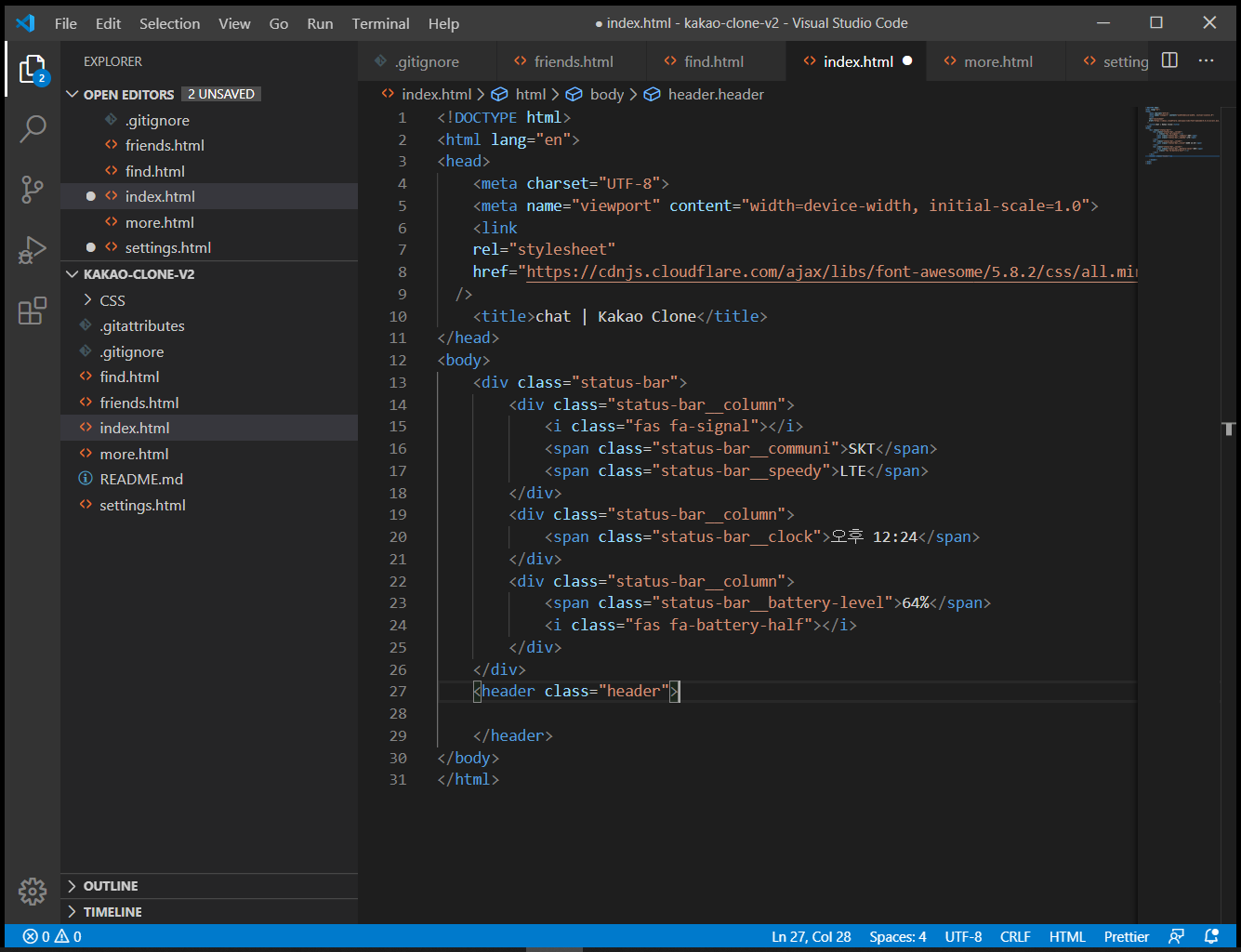
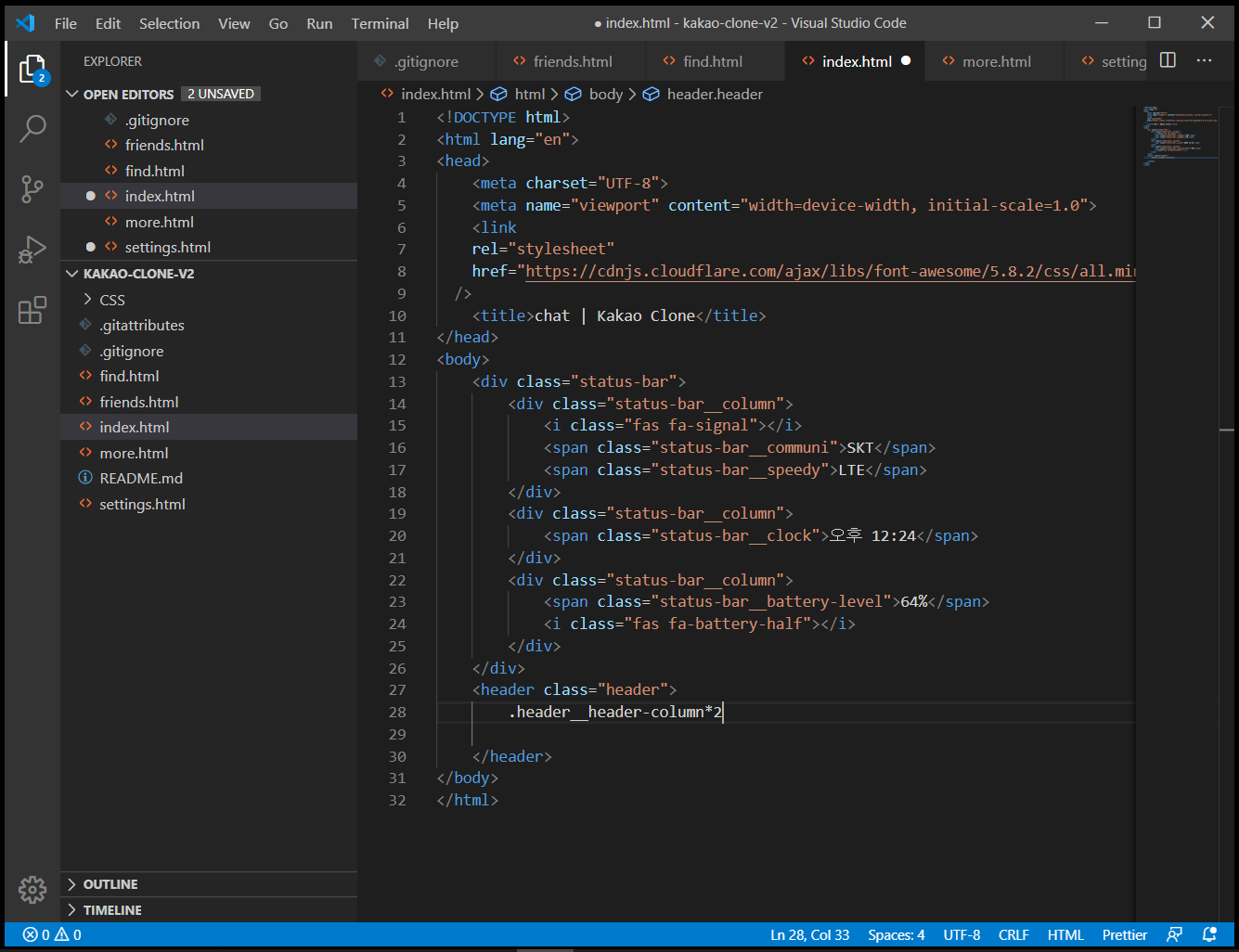
그리고 자식 열, column 2개를 추가해 주겠습니다.


위와 같이, class, 클래스로 명명하고, column으로 사용한 이유는 편리성 때문입니다.
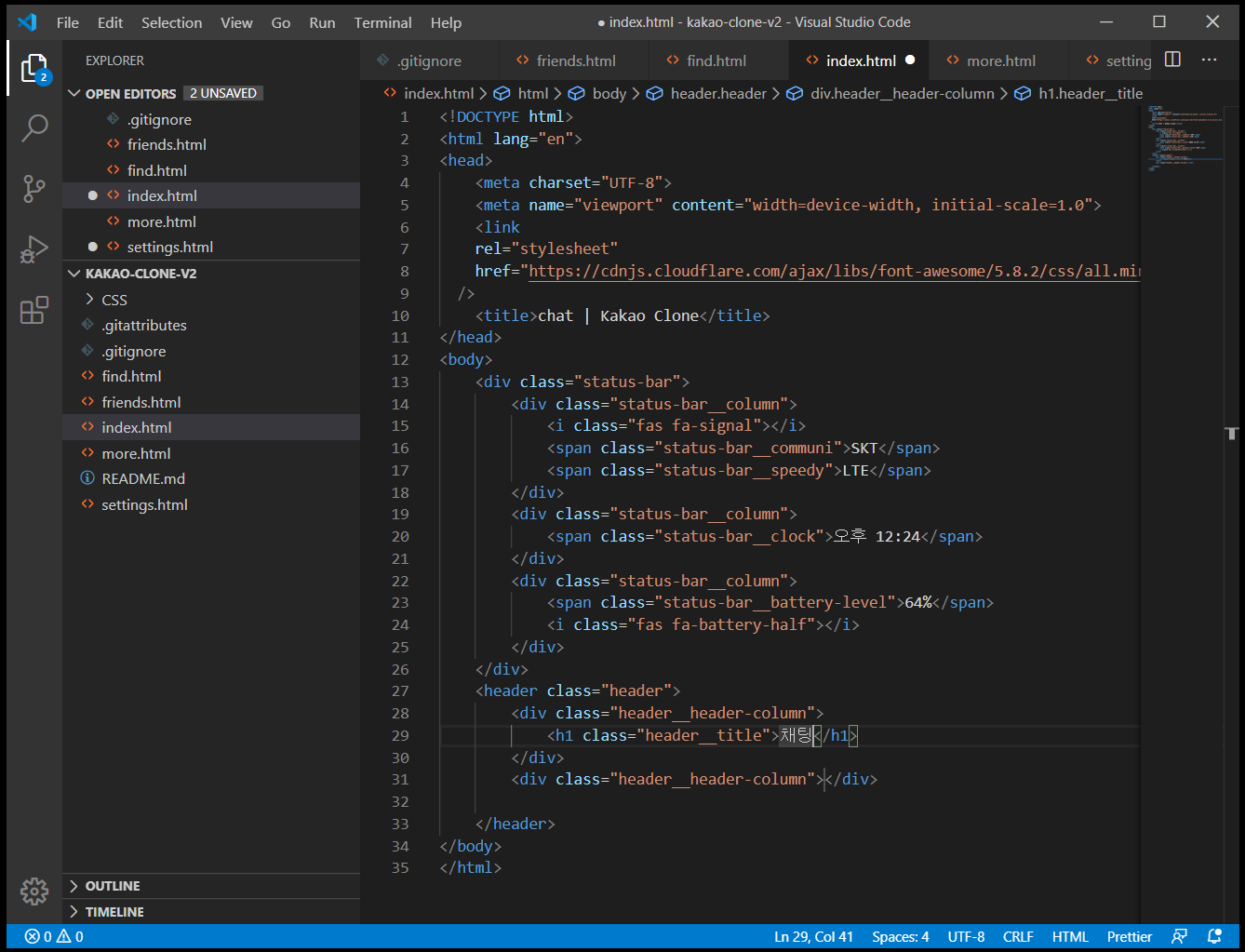
첫 번째 열에는 큰 h1태그를 사용해서, 채팅을 입력 하겠습니다.

두 번째 열에는 여러 아이콘들을 입력하도록 하겠습니다.
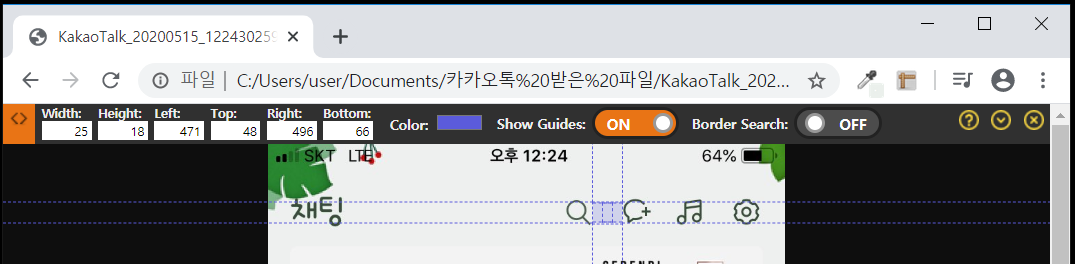
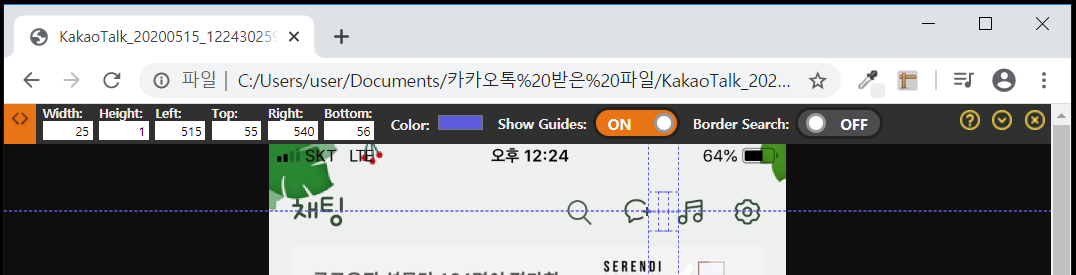
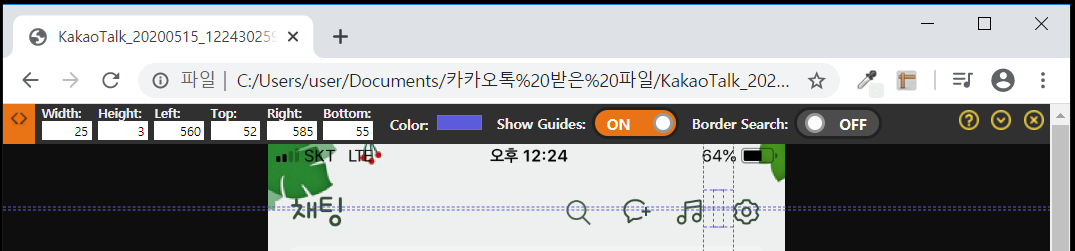
그 전에, 아이콘들 사이에 빈 공간, 즉, 간격을 재어보면 대략 25px입니다.


위와 같이, 아이콘 사이의 간격이 25px로 모두 동일하기 때문에, 아이콘들을 하나의 박스, div태그 안에 넣겠습니다.


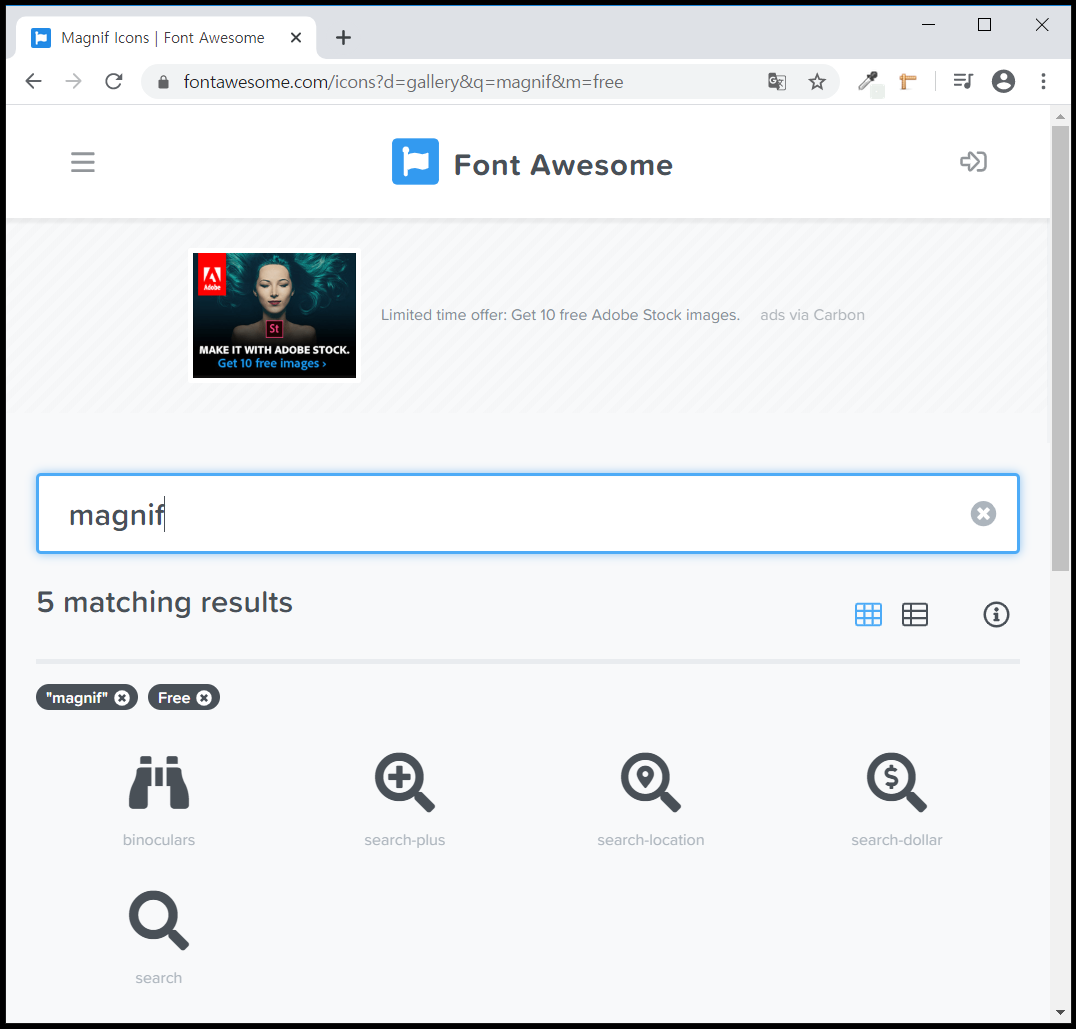
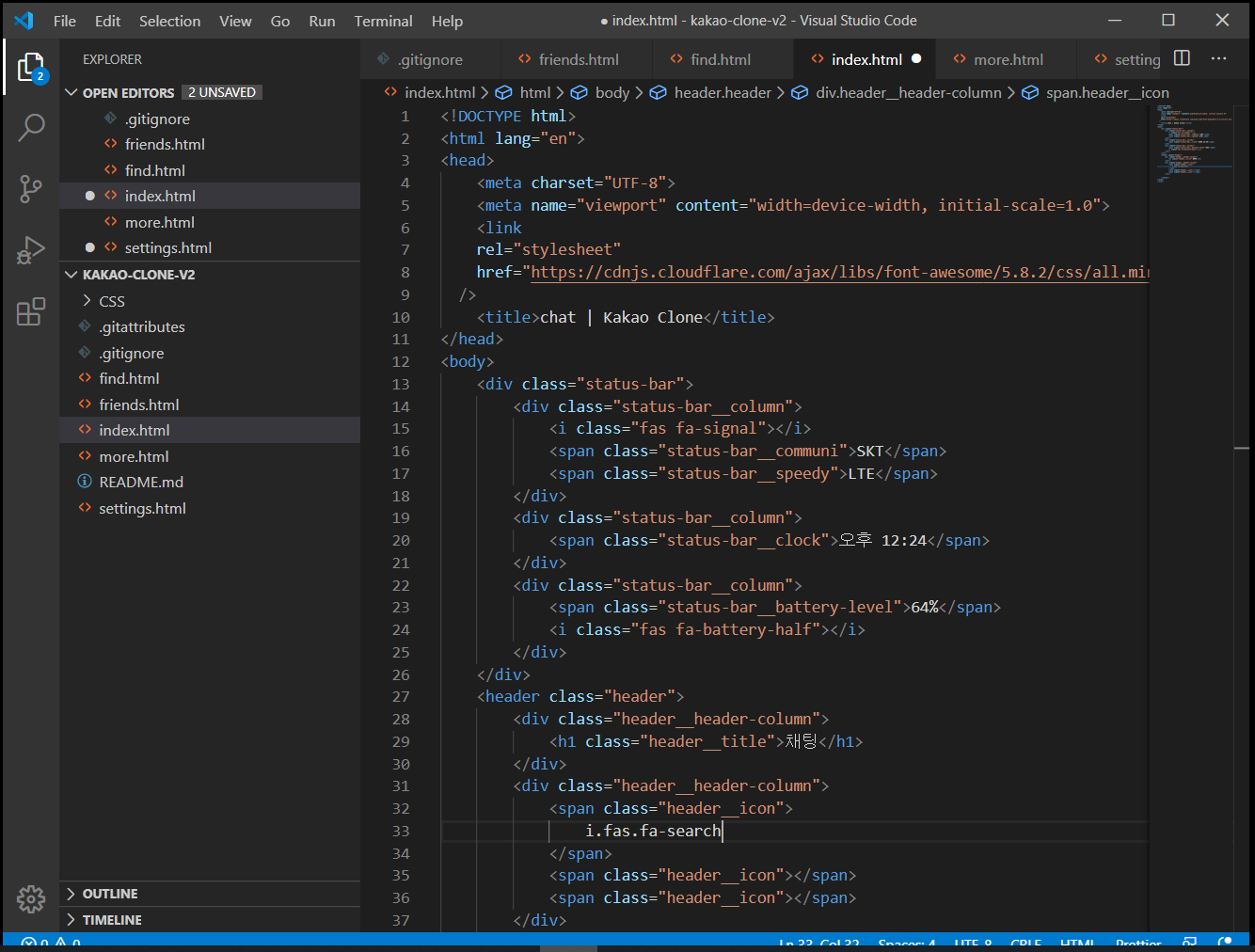
첫 번째 아이콘은 돋보기이고, 저번 포스팅에서 했던 방식 그대로, Font Awesome에서 magnify라고 검색 한 후,

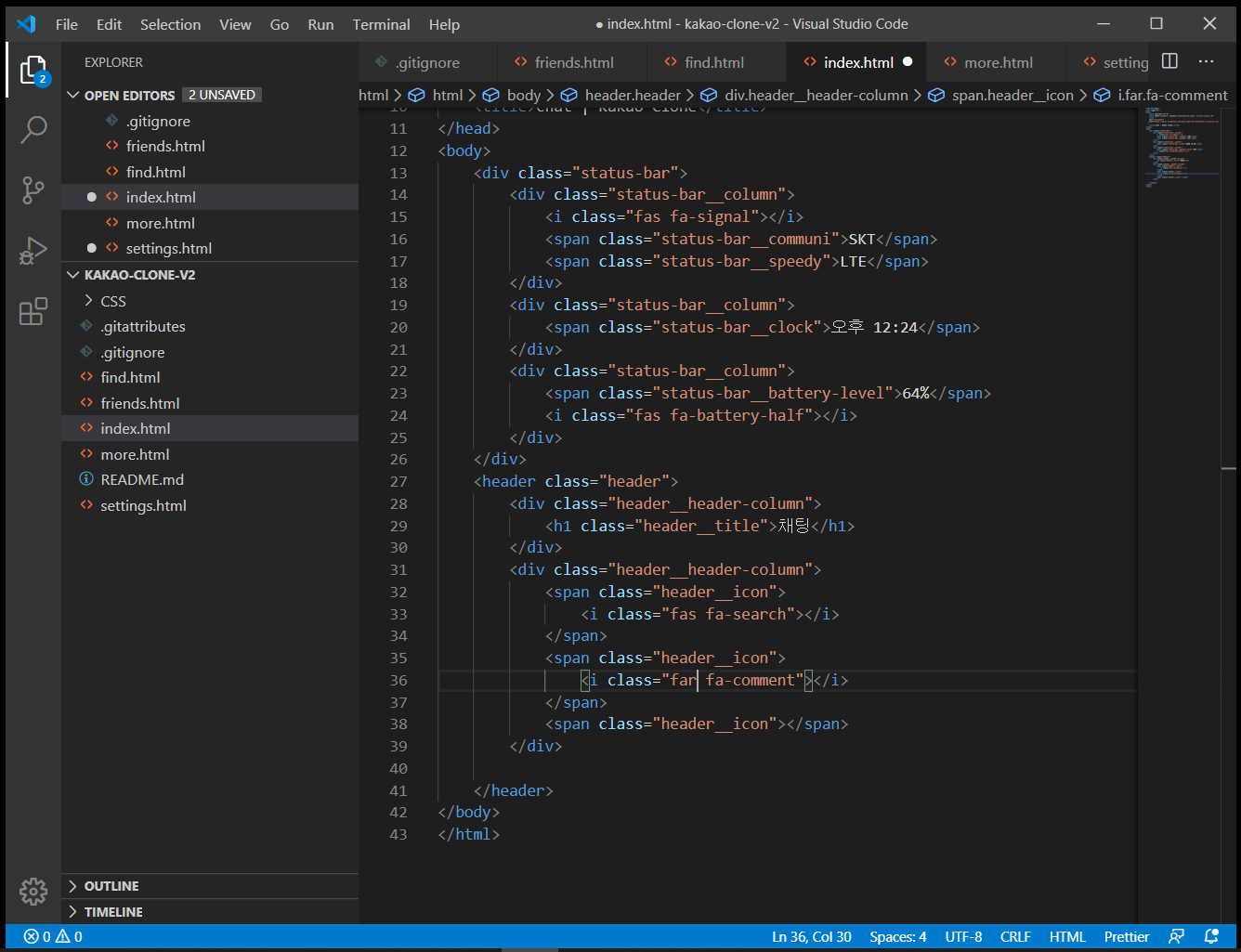
유사한 아이콘인 search를 복사하고, i.fas.fa-뒤에 붙여 넣어 주면 됩니다.



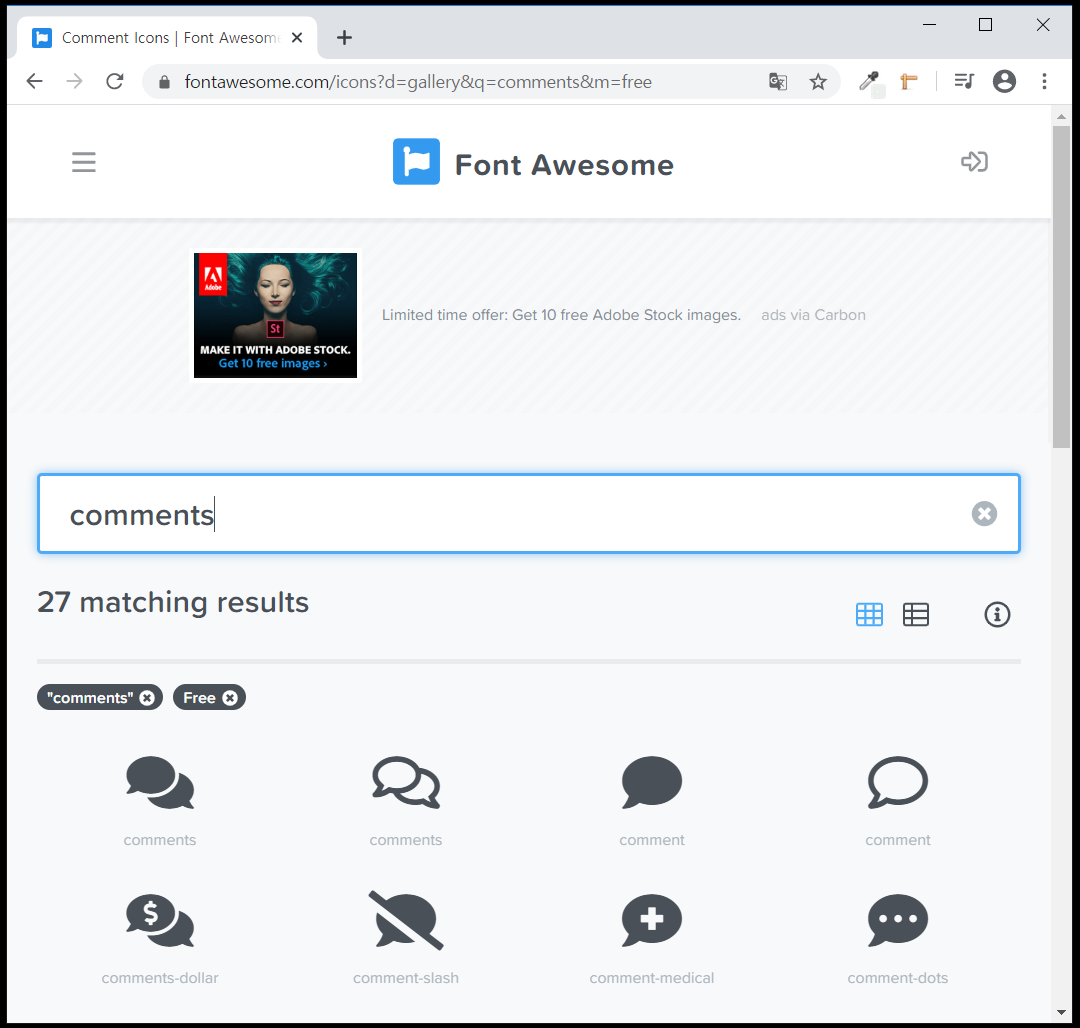
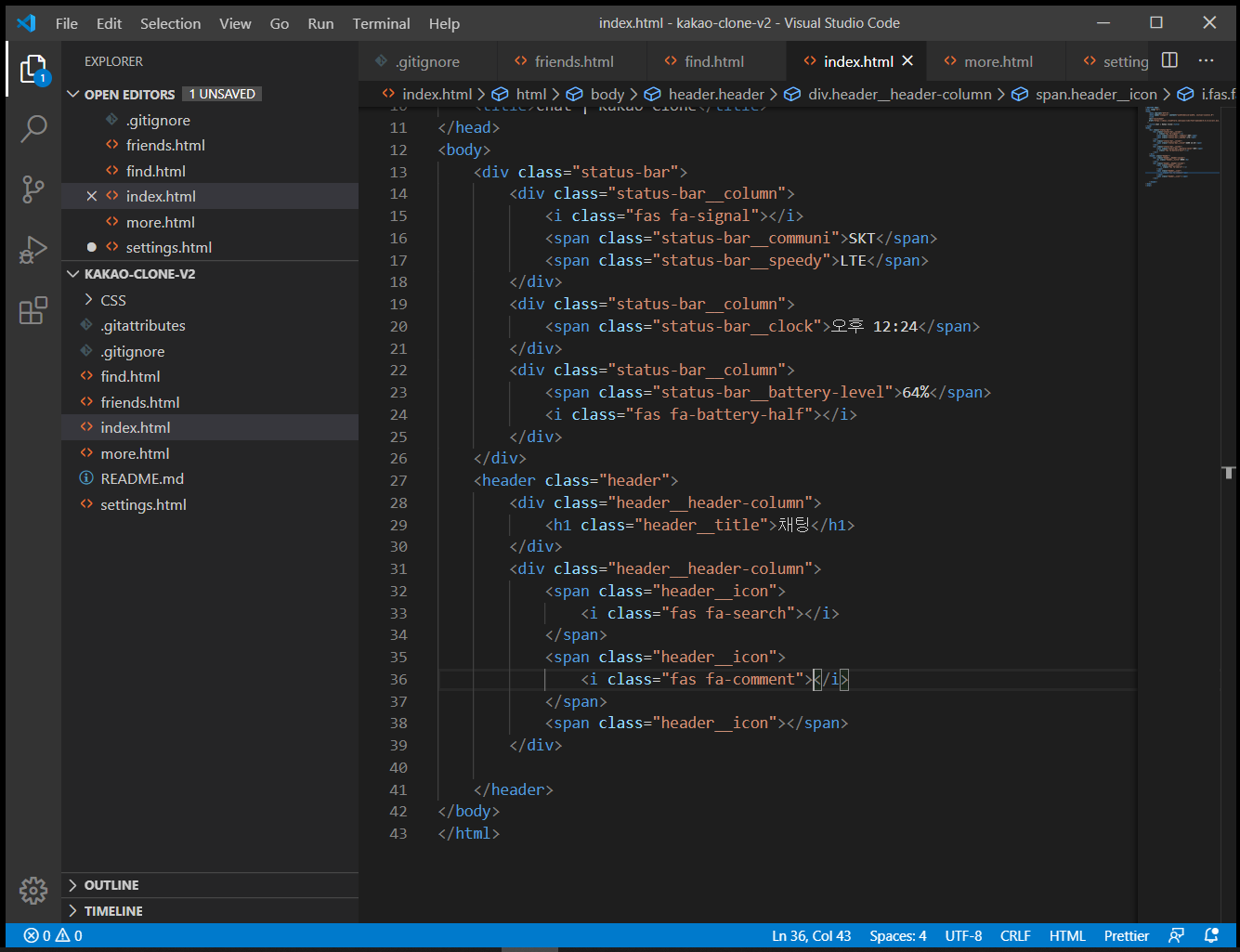
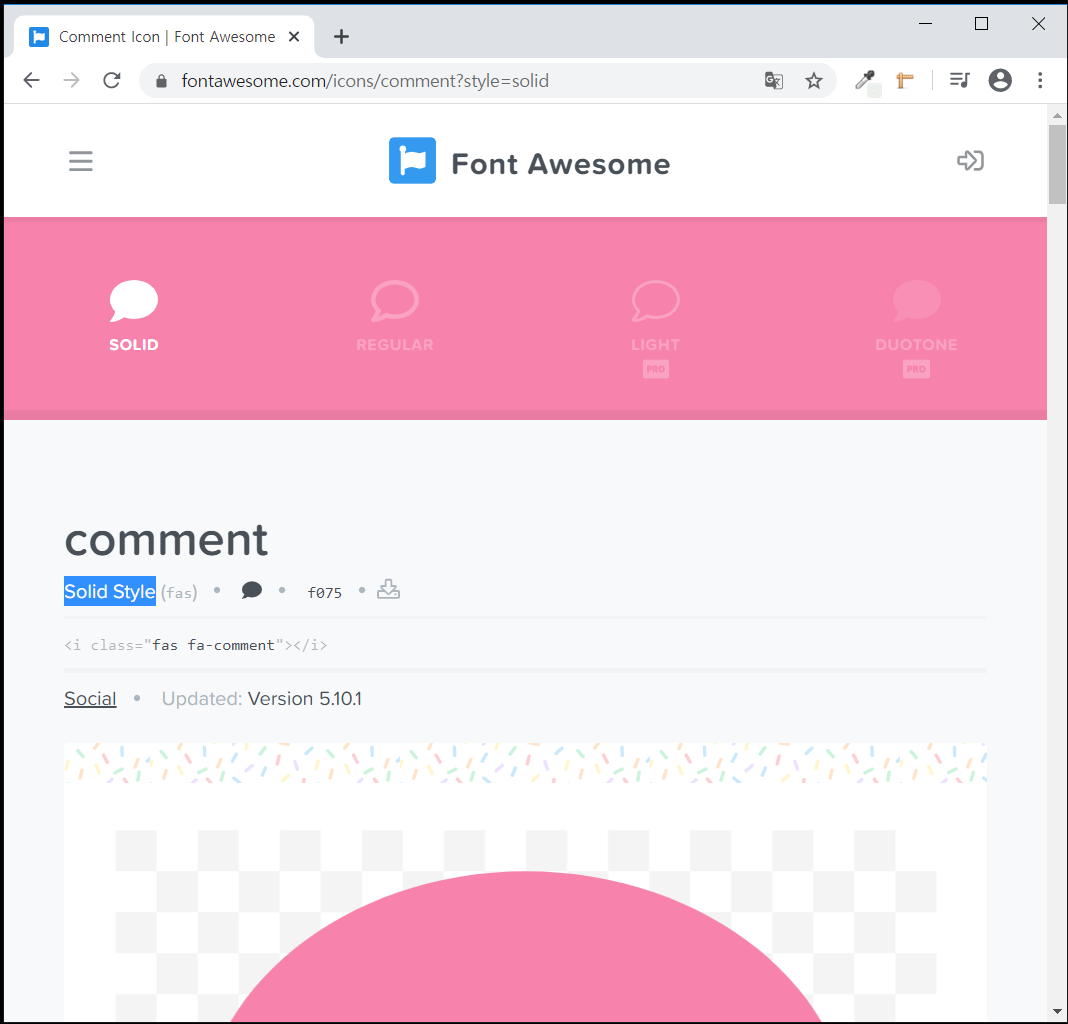
다음 아이콘은 말풍선으로, comments로 검색한 후, i.fas.fa-comment를 입력 후, 확인해 보면..



내부가 칠해져 있는 아이콘입니다.
색이 칠해져 있는 아이콘을 클릭하면, 조금 전에 썼던 말풍선이 solid style이고,


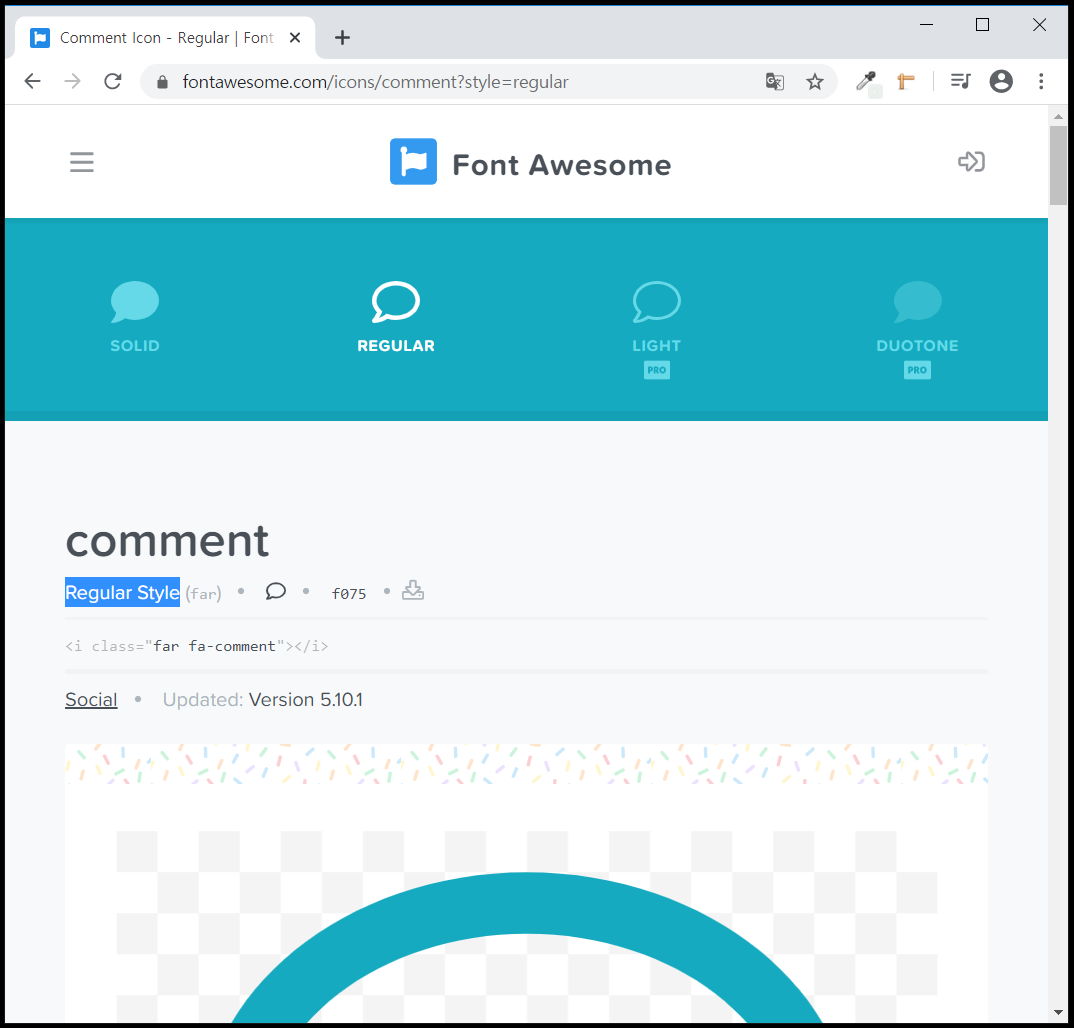
입력하길 원했던, 빈 공간인 말풍선, comment은, regular 스타일이라는 것을 알 수 있습니다.
두 코드도 비교해 보면, 코드에 r은 regular의 줄임말, s는 solid의 줄임말이 쓰인 것을 알 수 있습니다.
정리하면, 속이 꽉 찬 아이콘은 solid의 줄임말인 s를, 실선으로만 그려진 아이콘은 regular의 줄임말 r을 쓰고 있습니다.그럼 코드에 있는 s를 r로 고쳐주면, 속이 빈 아이콘을 넣어줄 수 있습니다.


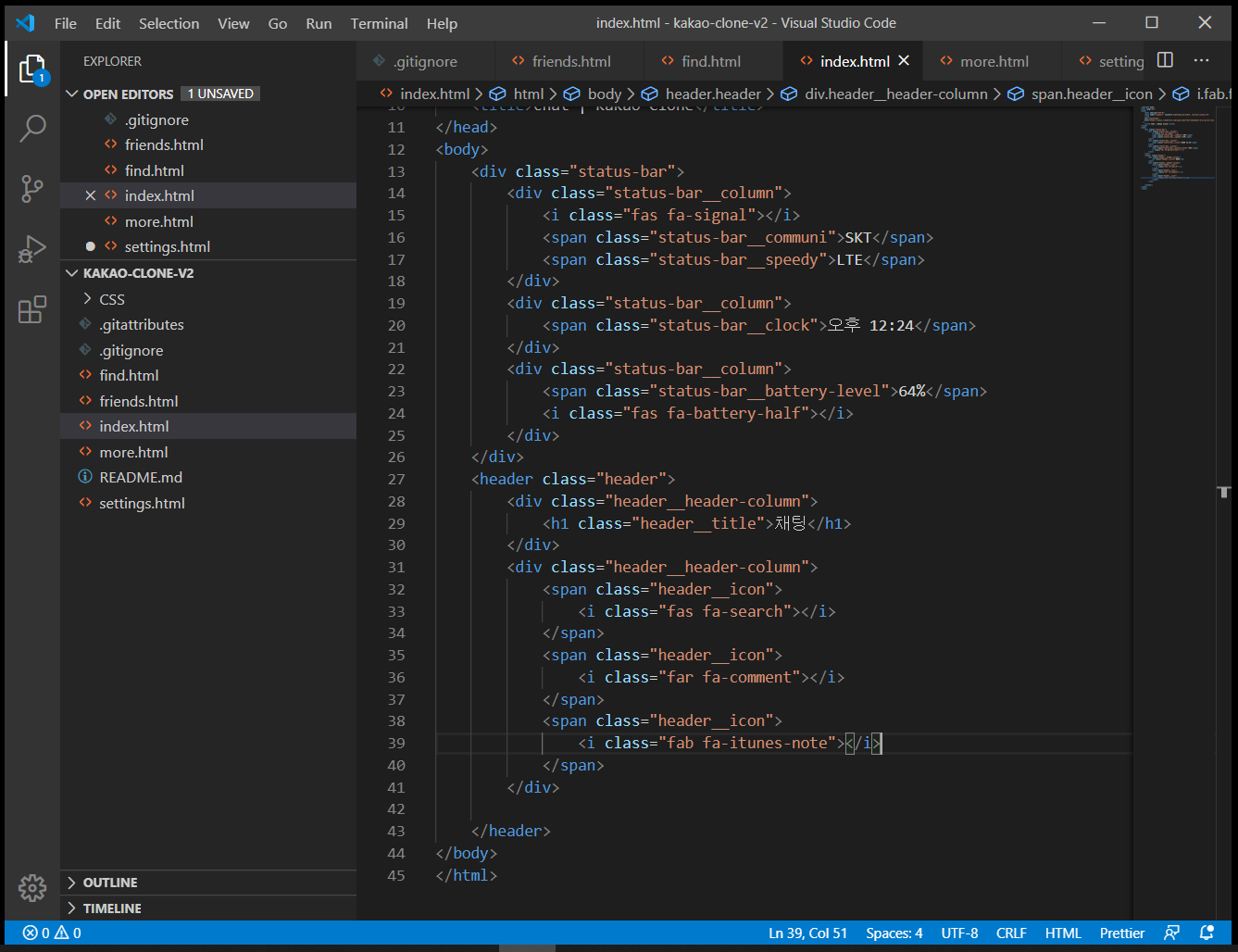
이번에는 음표 아이콘을 찾아서, 복사-붙여넣기 하고,



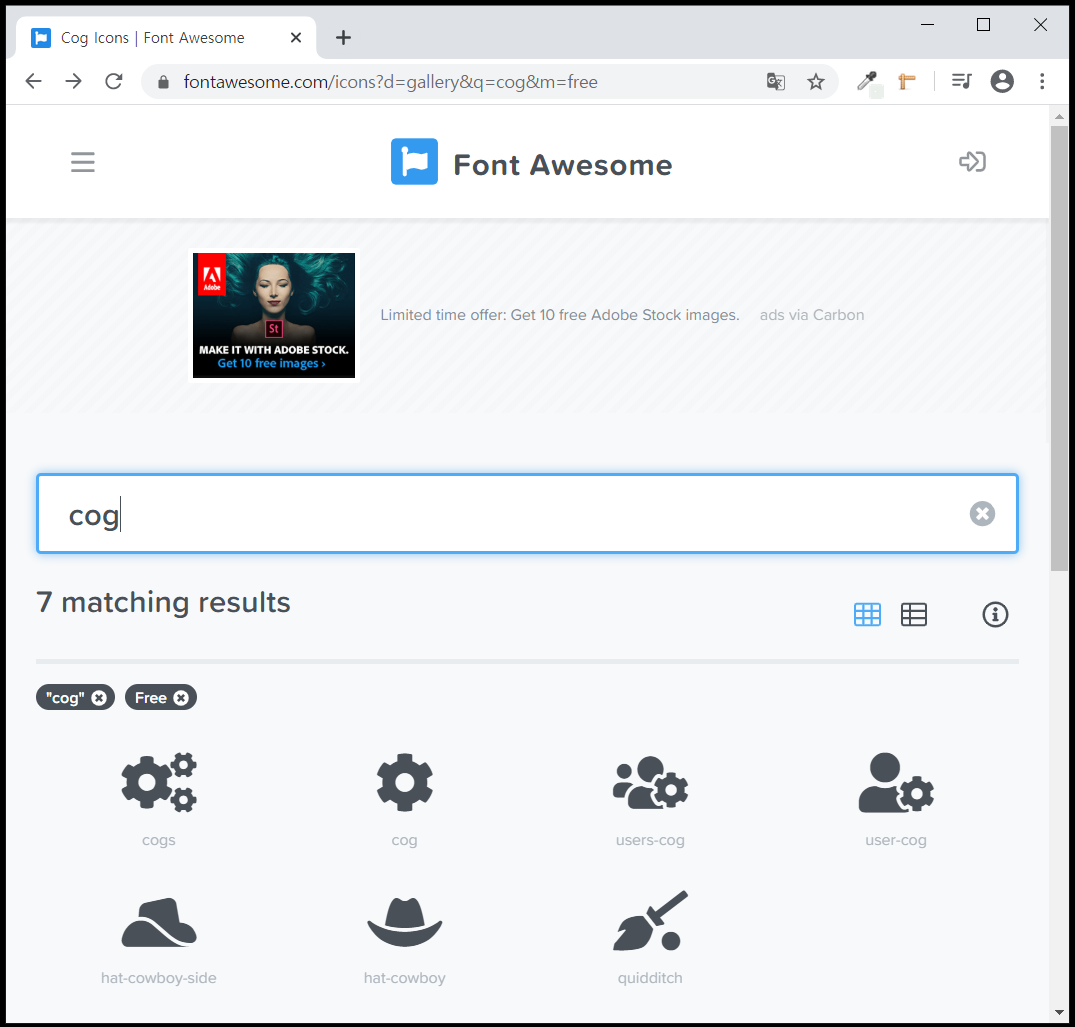
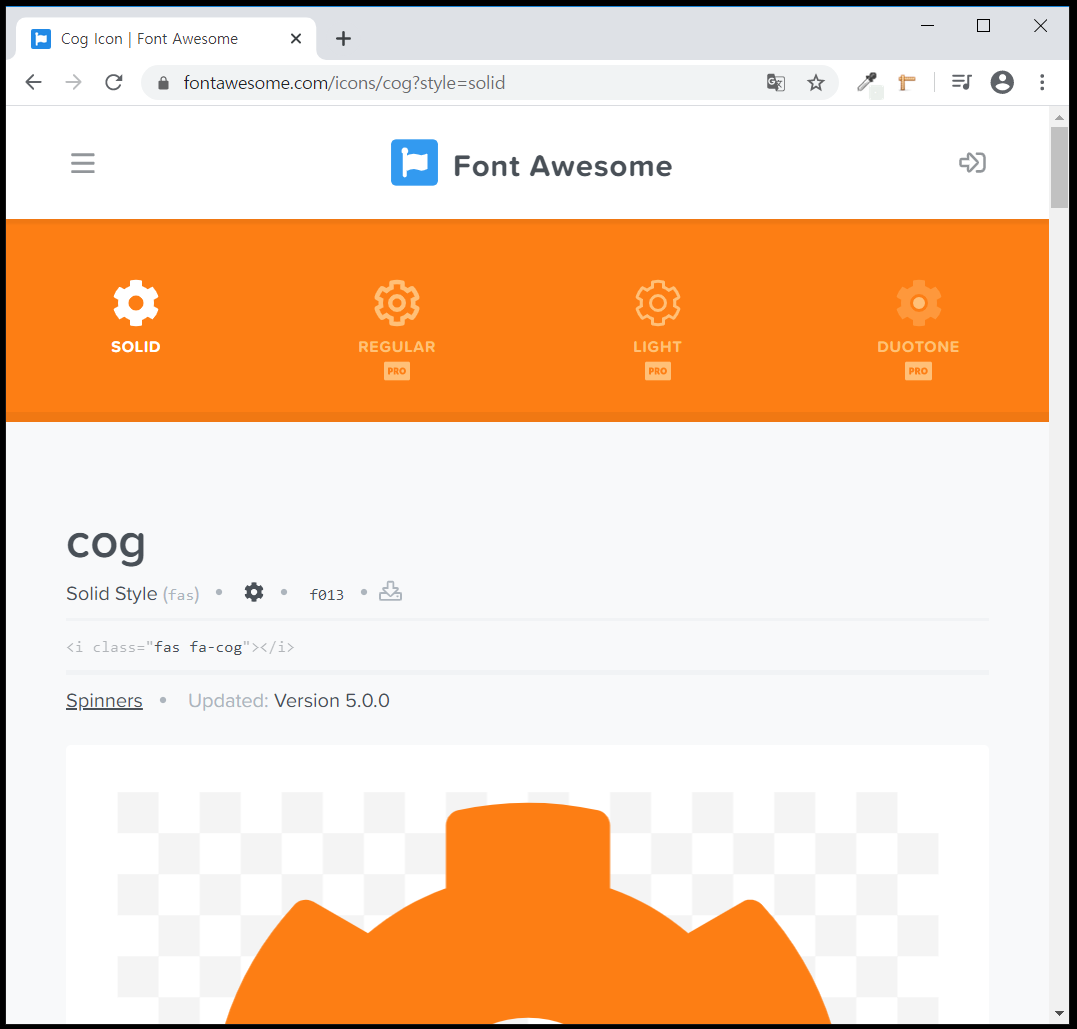
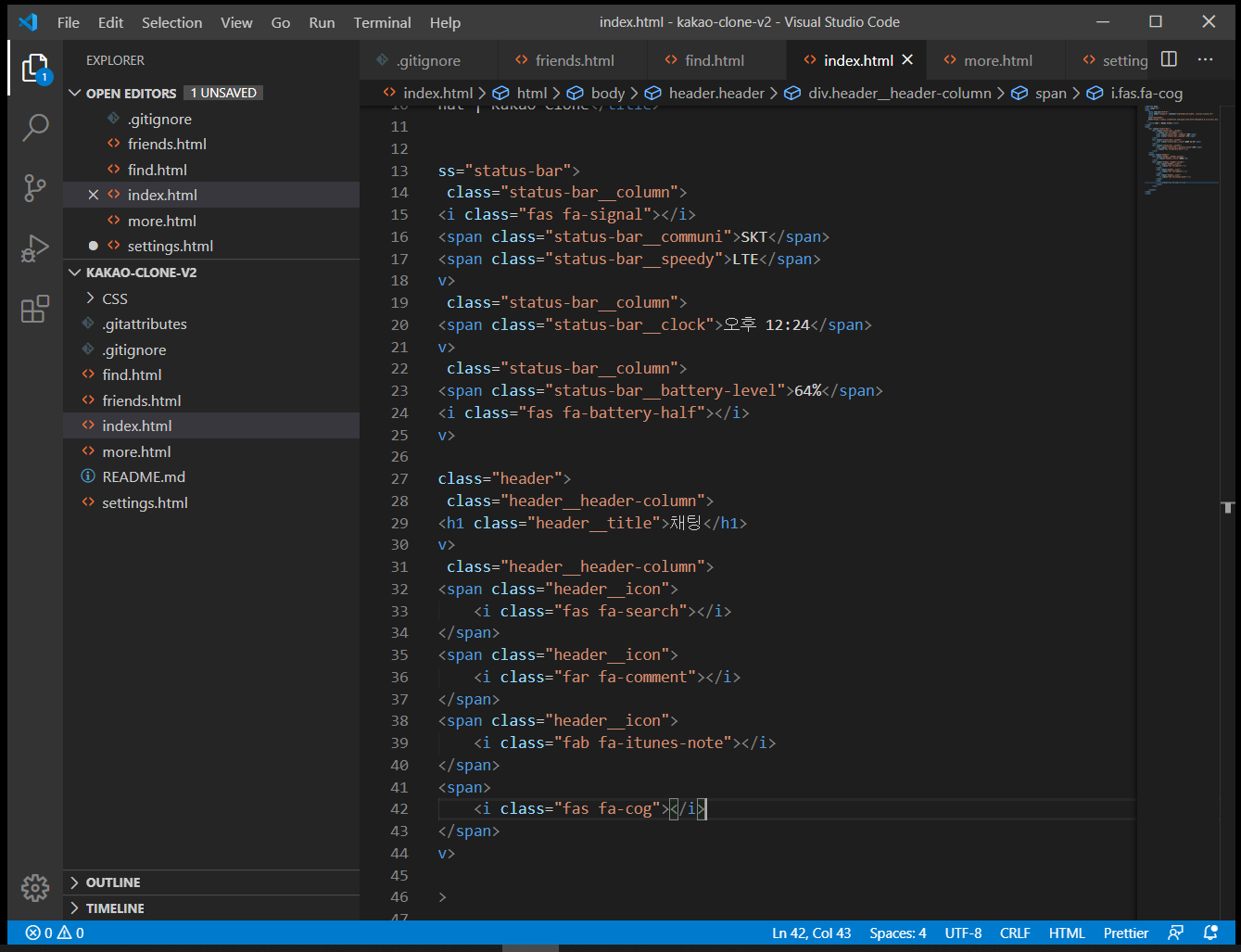
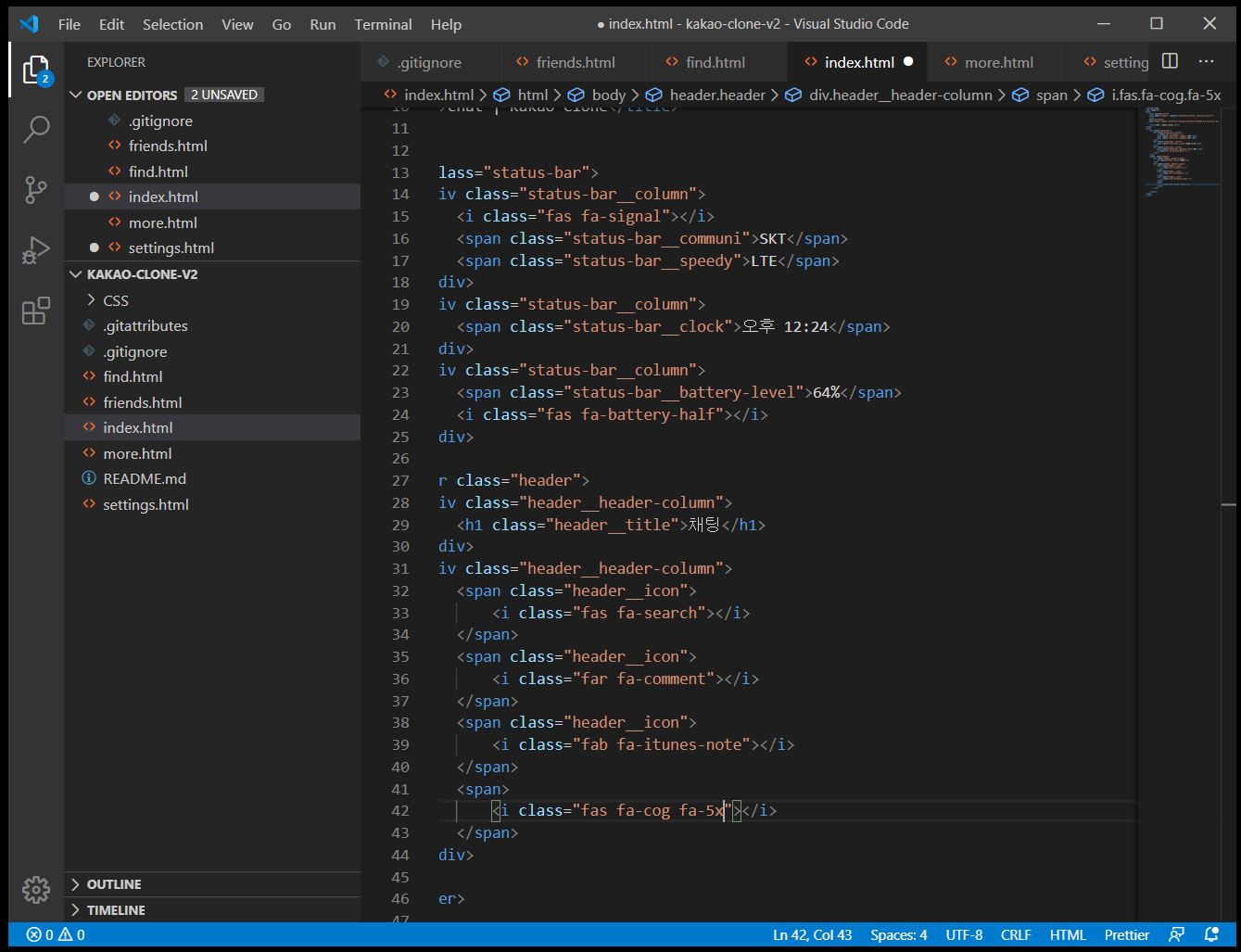
마지막으로 톱니바퀴, cogwheel 아이콘을 검색하여, 복사-붙여넣기 하면,



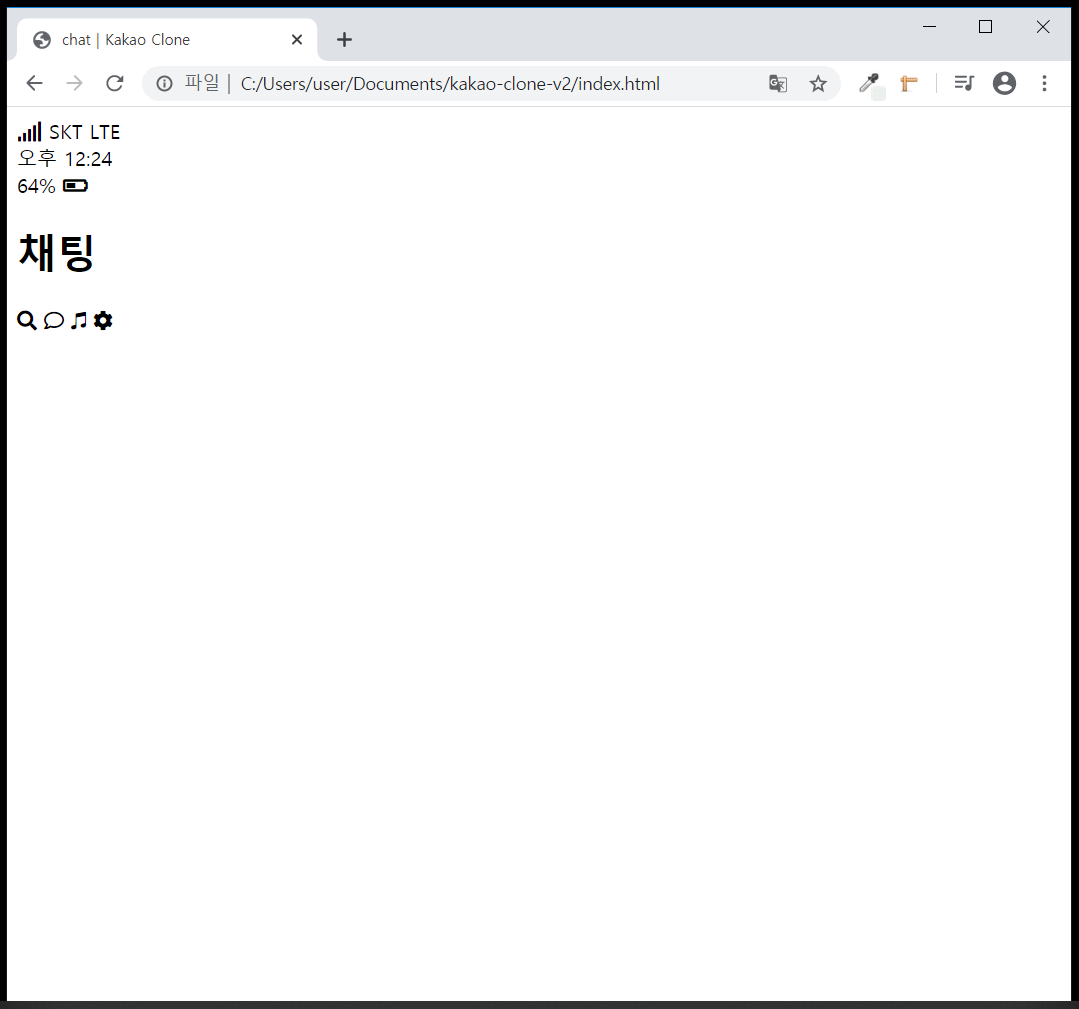
웹페이지에서 아래와 같이 확인할 수 있습니다.

Font Awesome 아이콘은 원하는 크기의 사이즈로 쉽게 변경할 수 있습니다.
예를 들어, 원래 적어 둔 html 옆에 fa-5x와 같이, fa-#x를 적어주면, 크기가 변경된 것을 확인할 수 있습니다.


'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #6 Chat Screen (0) 2020.11.12 카카오톡 클론 코딩 #5 Navigation Bar (0) 2020.11.11 카카오톡 클론 코딩 #3 status bar (0) 2020.11.09 카카오톡 클론 코딩 #2 colorzilla, page ruler redux (0) 2020.11.08 카카오톡 클론 코딩 #1 프로젝트 (0) 2020.11.07