-
카카오톡 클론 코딩 #8 검색창카테고리 없음 2020. 11. 14. 05:25
이번 포스팅에서는 카카오톡 예전 버전에 있었던 검색 창을 만들어 보도록 하겠습니다.

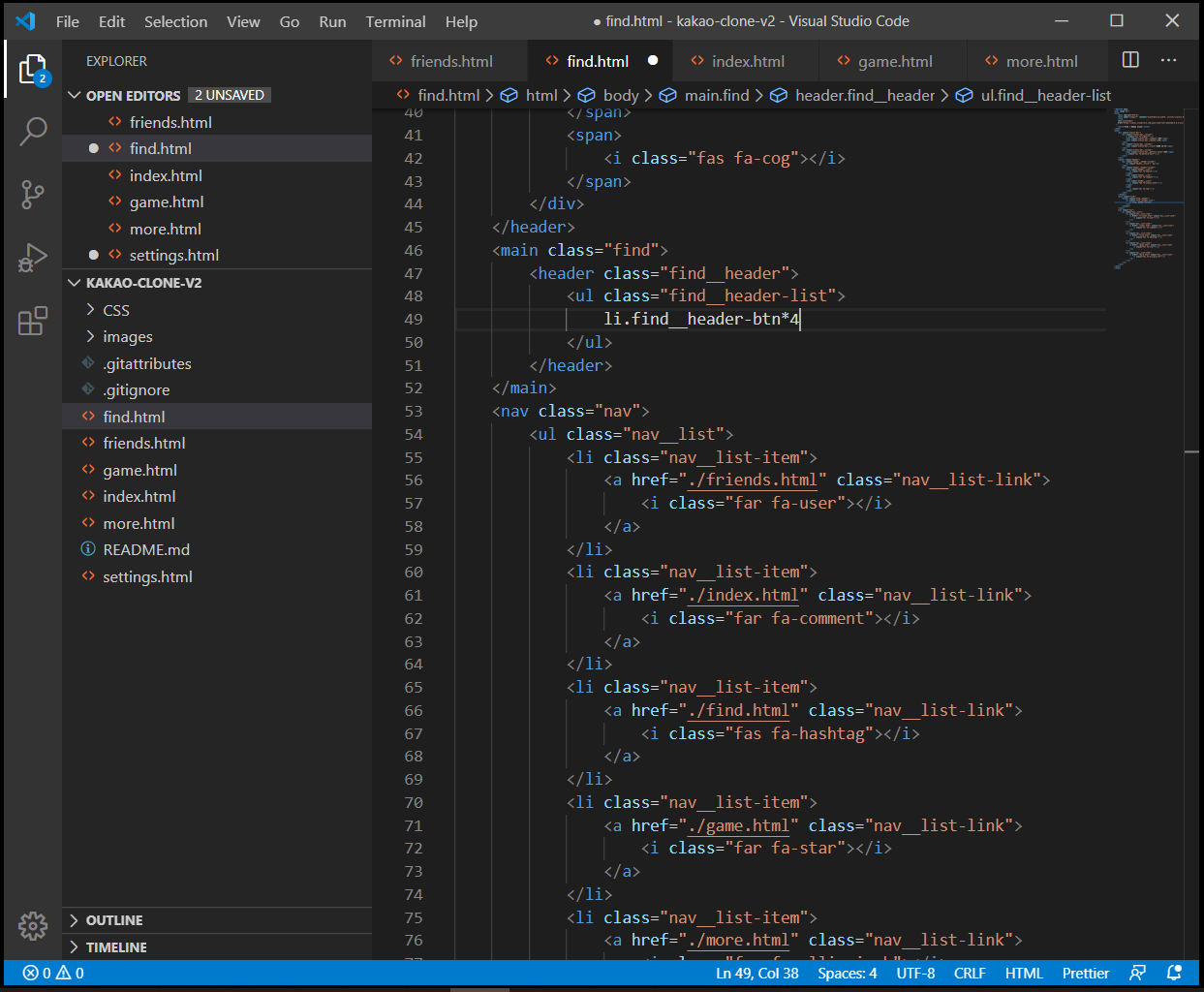
먼저, find.html에서 header태그 뒤에(nav태그 앞에), main태그를 만들어 주고,


header태그를 만들어 주겠습니다.


그리고 4개의 버튼을 만들어 준 다음,


4개의 버튼의 이름 뒤에 header-btn을 추가 입력하고,

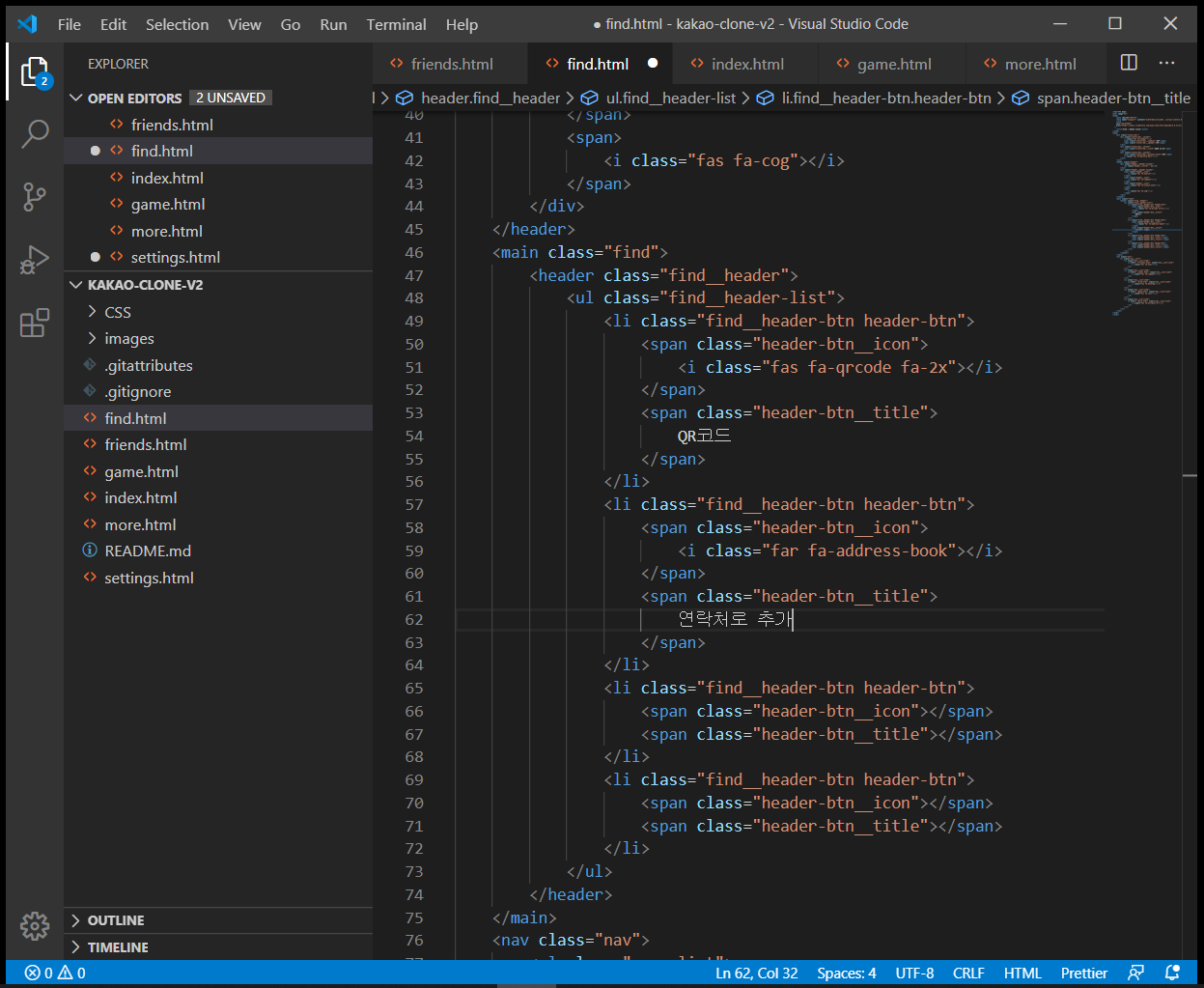
span태그를 이용하여, 아이콘과 이름을 넣을 공간을 만들어 주겠습니다.



나머지는 복사-붙여넣기하여 만들어 주고,

QR코드 아이콘과, 이름을 넣어 주었습니다.



QR코드 아이콘이 작기 때문에, fa-2x를 추가 입력하여, 크기를 수정해 주고,



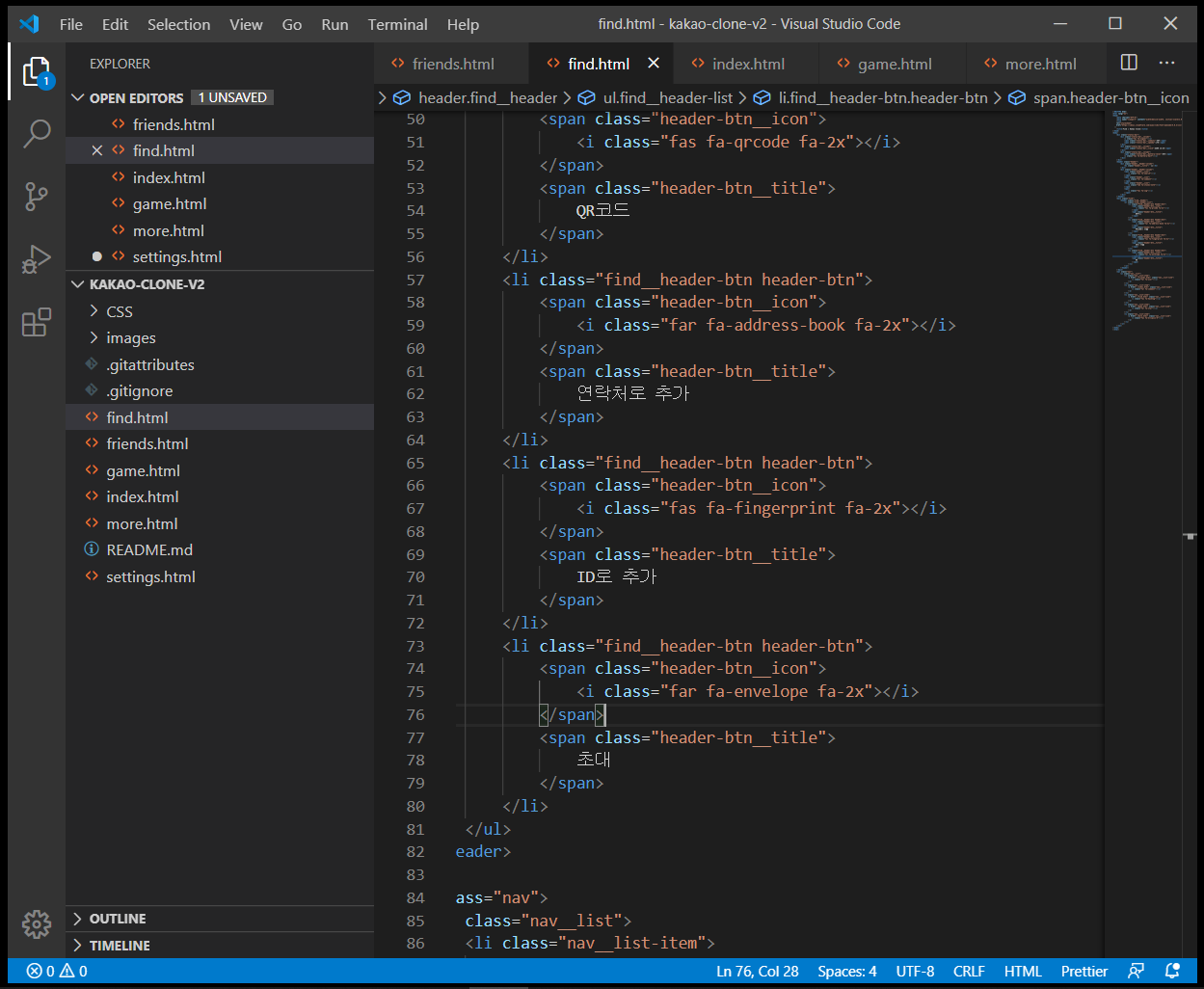
나머지들도 위와 같이 차례대로 입력해 주겠습니다.(연락처, contact -> ID -> 초대, envelop으로 검색)



여기서 다른 아이콘들도 크기를 2x로 수정 해 주었습니다.

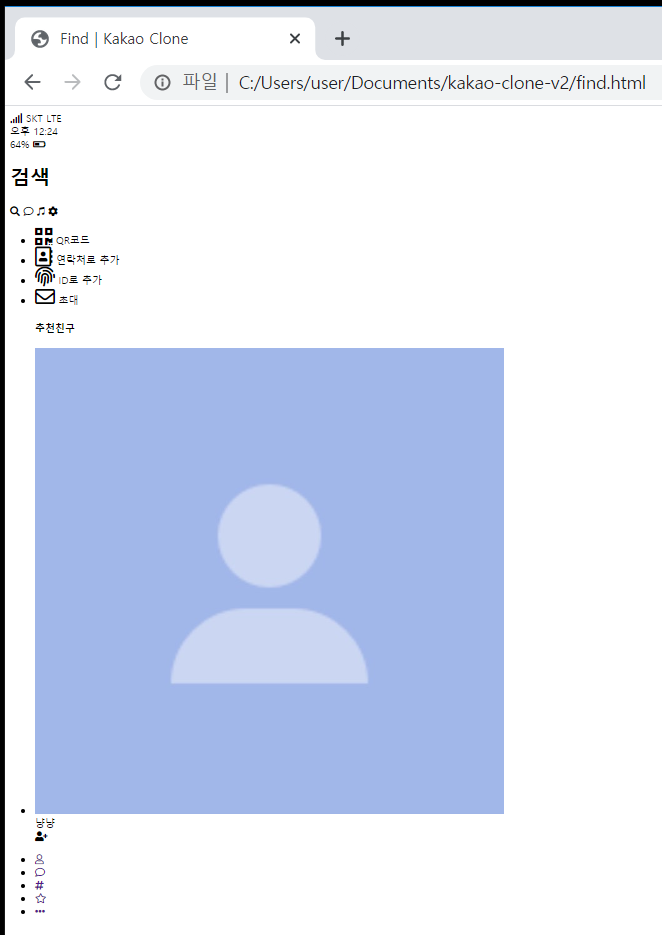
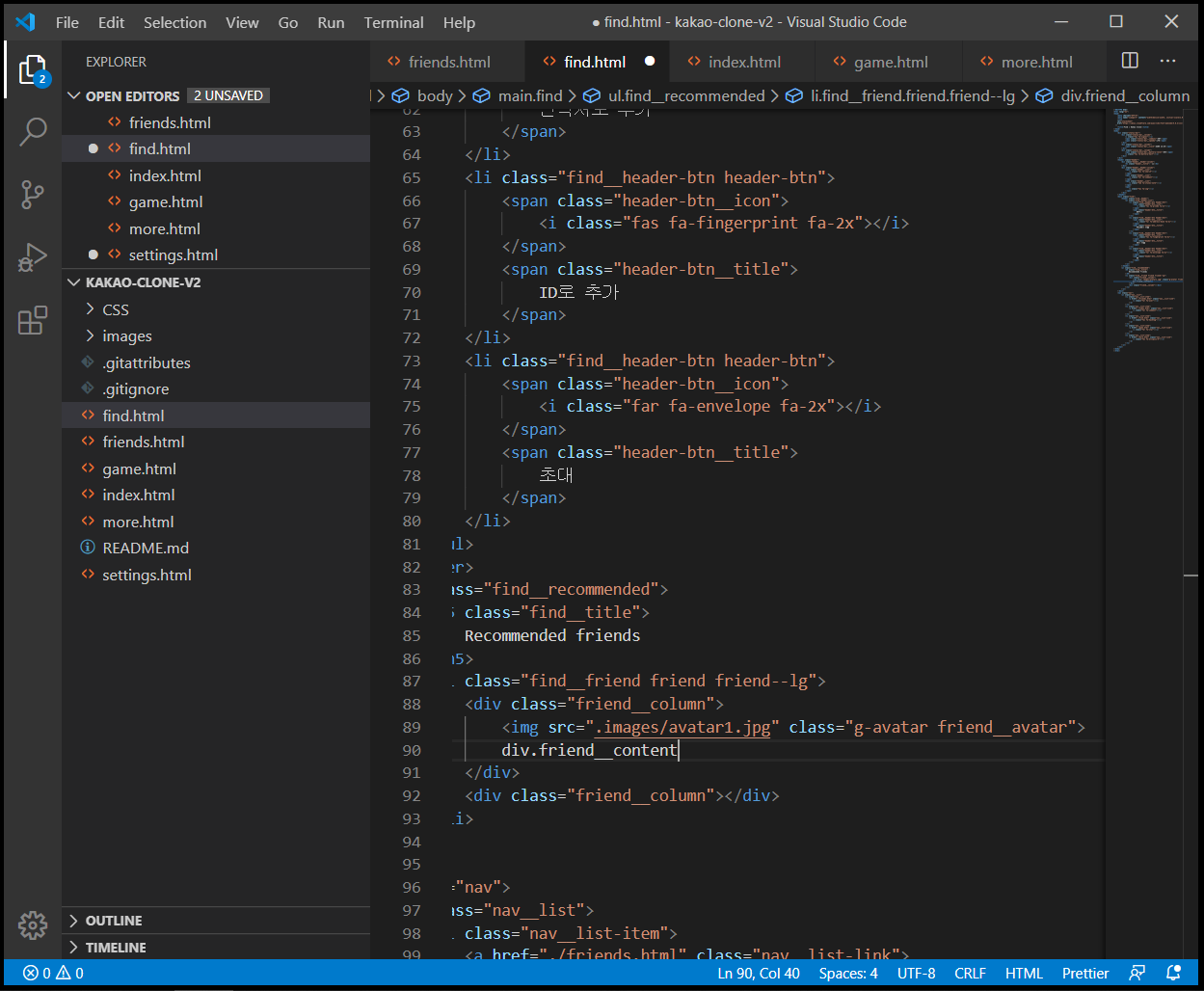
header태그는 끝났고, 그 아래에(main태그 안에) 추천 친구 목록을 만들어 보겠습니다.


먼저, h태그를 이용해서, 타이틀을 만들어 준 다음,



li태그를 이용해서, 친구 목록을 만들어 주면 됩니다.



추천 친구의 목록을 보면, 추천 친구의 프로필 사진, 이름, 그리고 추가 아이콘이 있다는 것을 확인할 수 있습니다.
즉, friends.html에서 friends클래스와 스타일이 같기 때문에, li태그에서 friends클래스를 쓸 수 있습니다.이제 두 열을 만든 다음, 첫 번째 열에, 프로필 사진과,



이름을 넣어 주었습니다.



두 번째 열에는, 친구 추가 아이콘을 만들어 주면 됩니다.



(사실 위와 같이 하나하나 다시 만들 필요 없이, friends.html을 복사-붙여넣기 해도 됩니다.)