-
CSS 박스모델이거 공부 했더니 어때?/HTML & CSS & JS 2020. 9. 23. 15:45
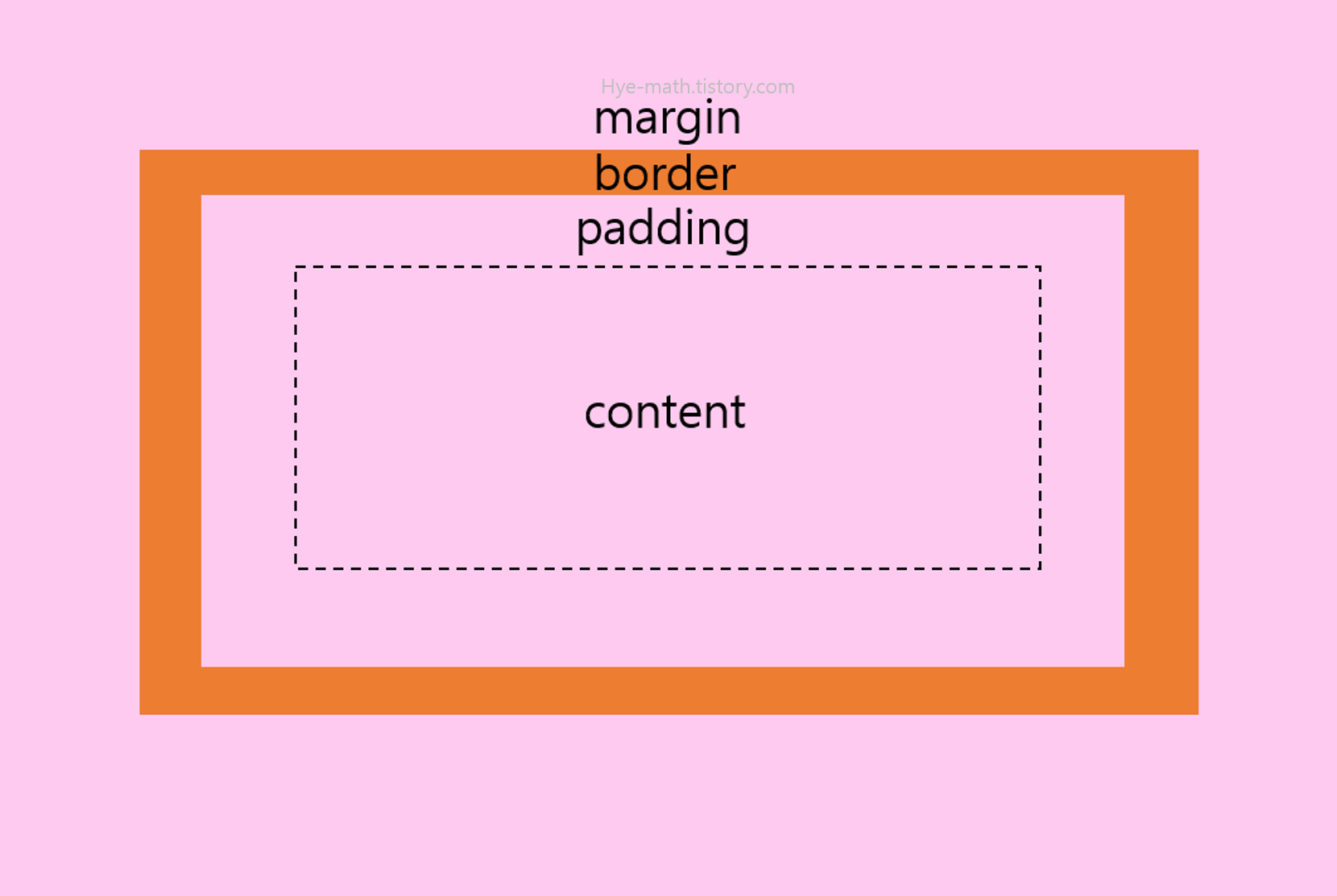
수많은 HTML요소들은 박스(box, 상자형태)로 이루어져 있습니다.
박스는 아래의 4가지 영역으로 구성 됩니다.
1. 바깥쪽 여백(margin, 마진), 2. 테두리 선(border, 보더), 3. 안쪽 여백(padding, 패딩), 4. 내용(contents, 콘텐츠)
박스(box)모델
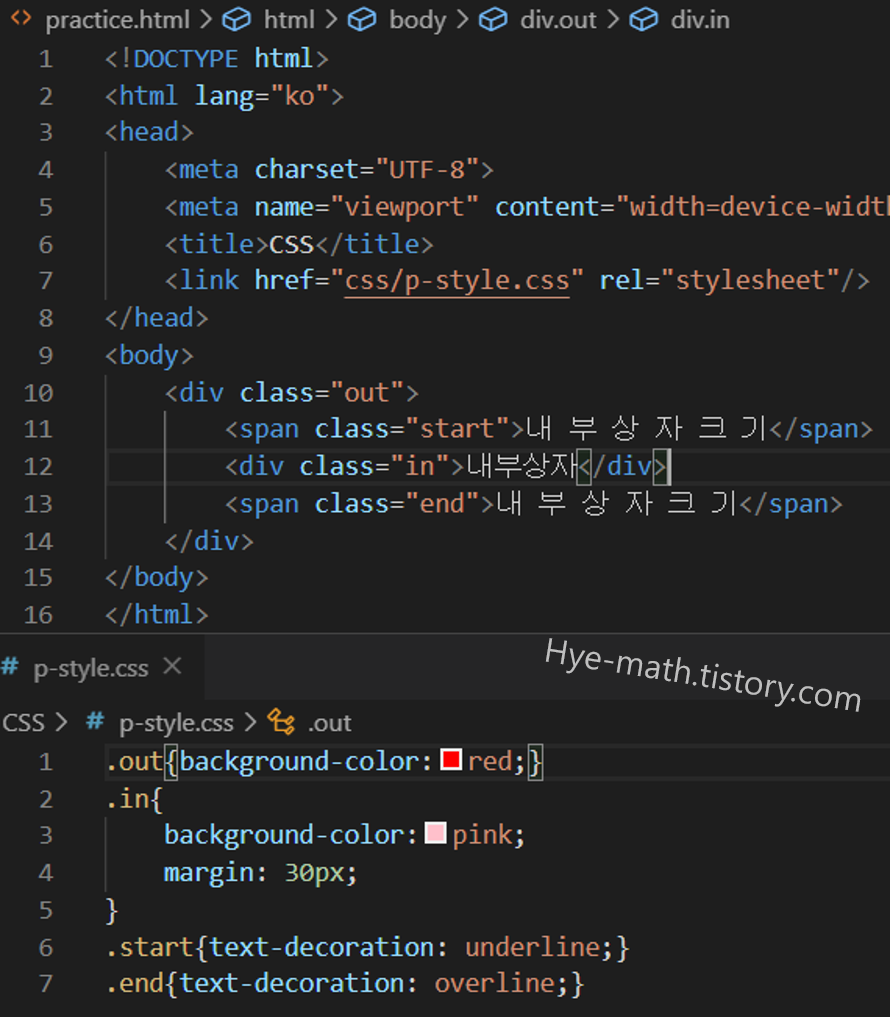
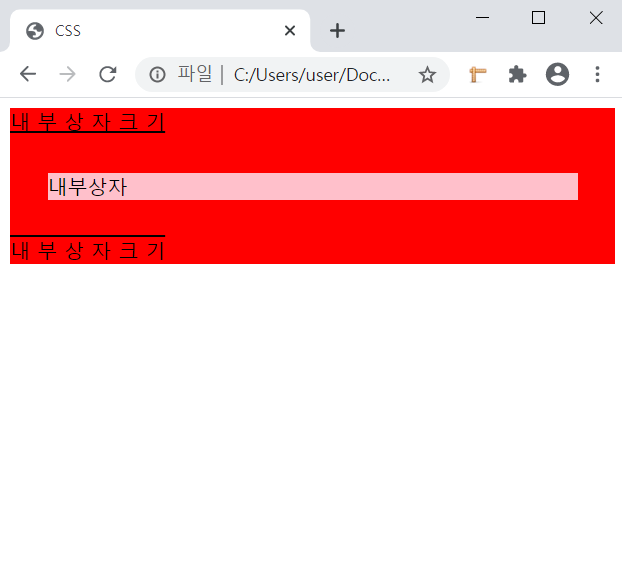
바깥쪽 여백(margin, 마진)

바깥쪽 여백 설정 

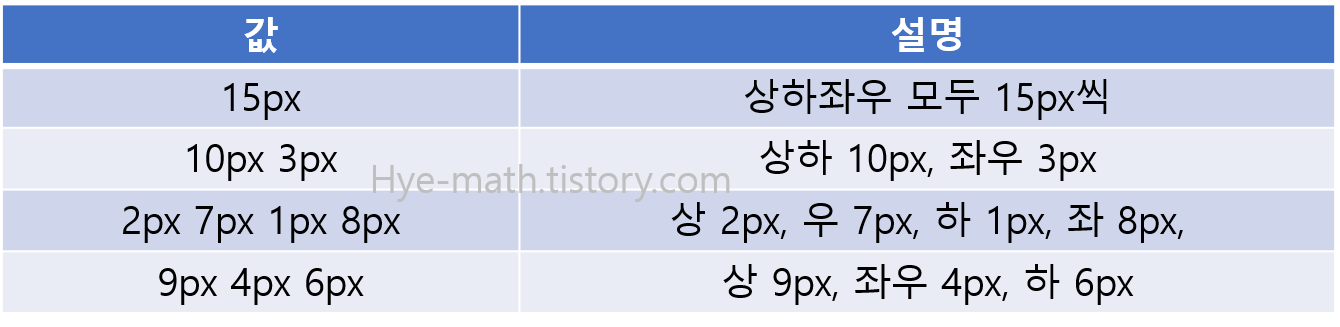
바깥쪽 여백, margin, 마진 - 방향은 위부터 시계방향으로 회전하여, 위, 오른쪽, 아래, 왼쪽 순서로 설정

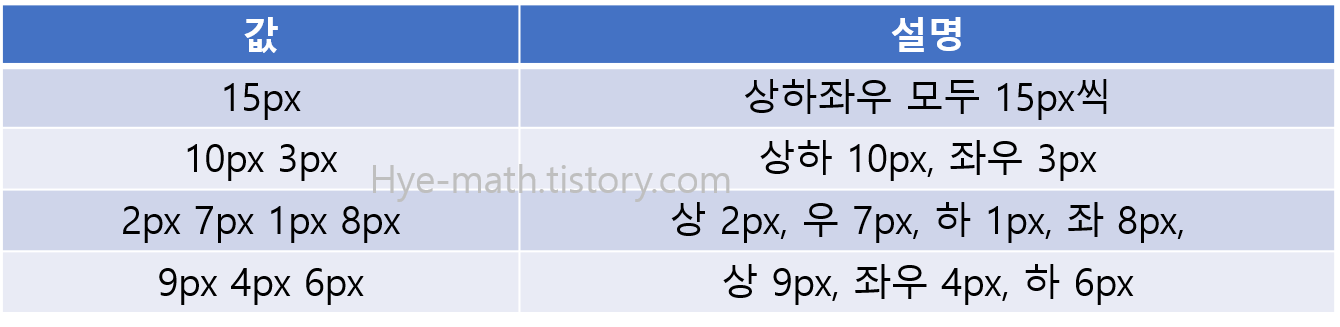
값에 따른 마진 여백 방향
테두리 선(border, 보더)
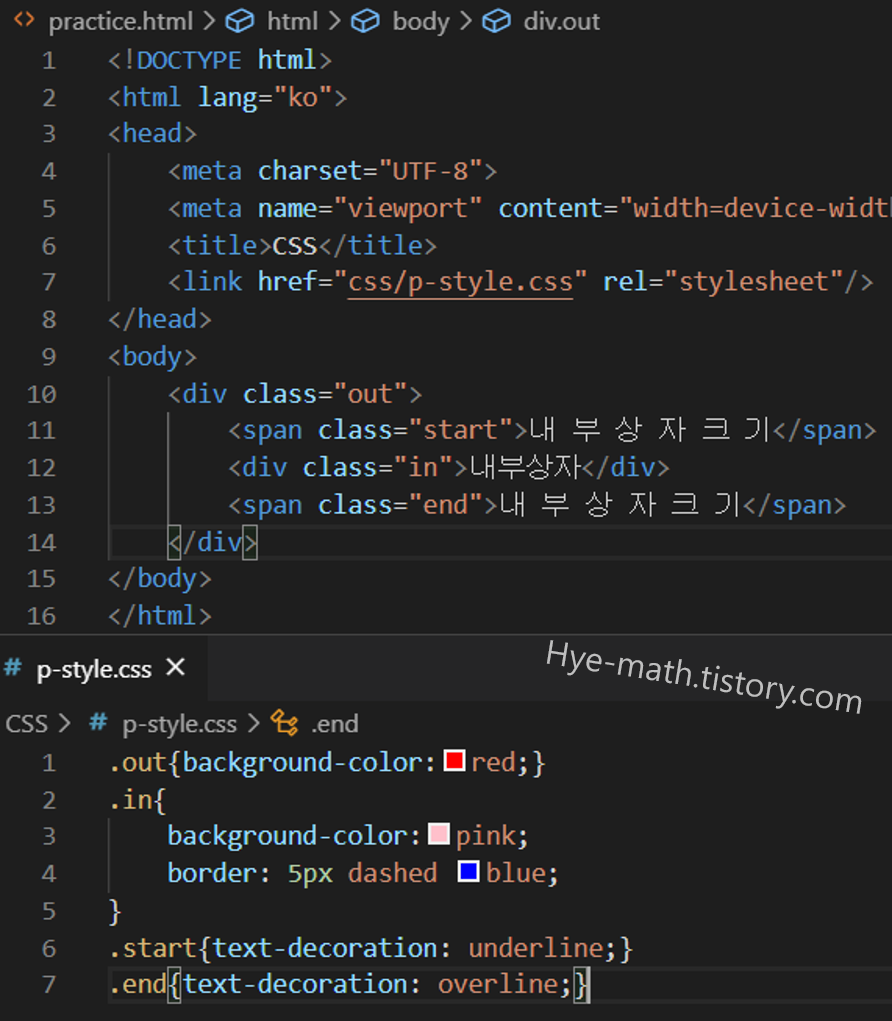
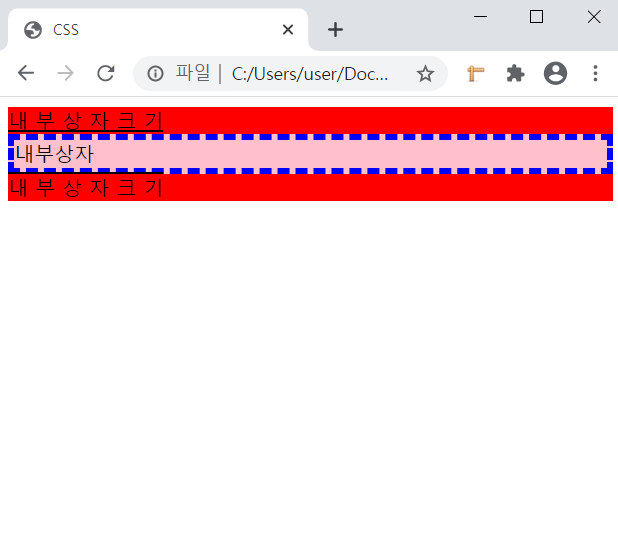
- 속성 border: 선의 너비(width), 모양(style), 색상(color) 순으로 값 입력.

테두리선 설정 속성 

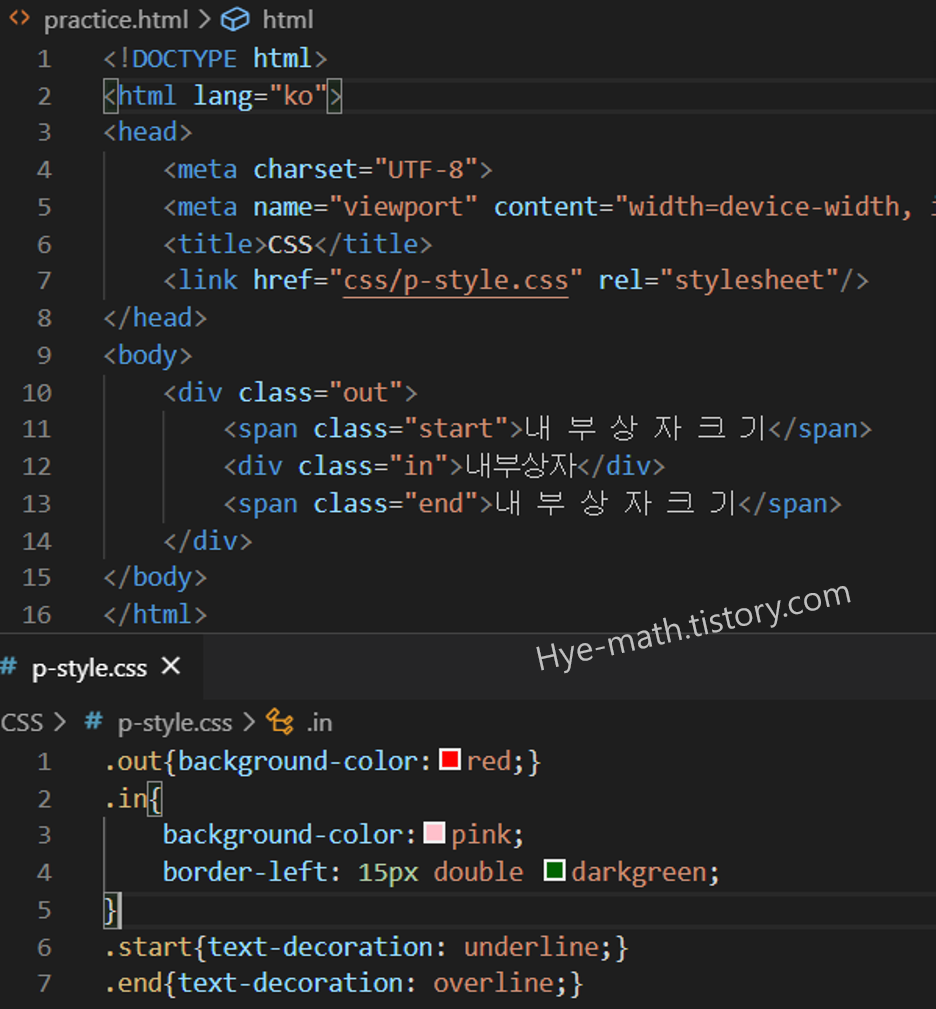
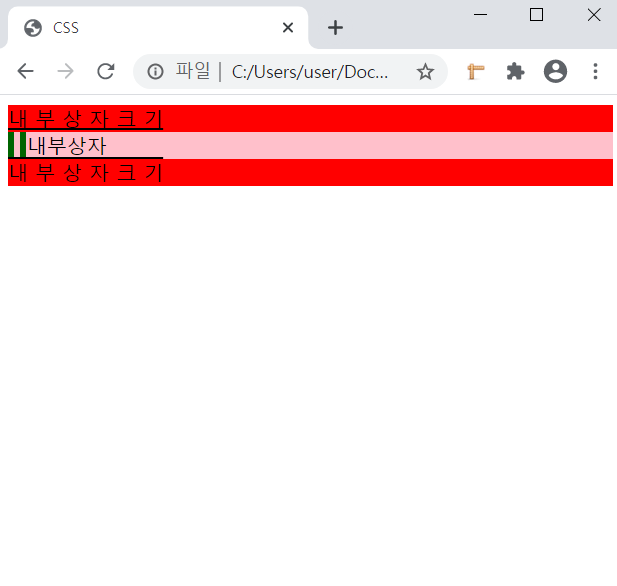
테두리 선, border, 보더 - 속성 border-top/right/bottom/left: 선의 너비(width), 모양(style), 색상(color) 순으로 값 입력.

윗 테두리 선 설정 속성 

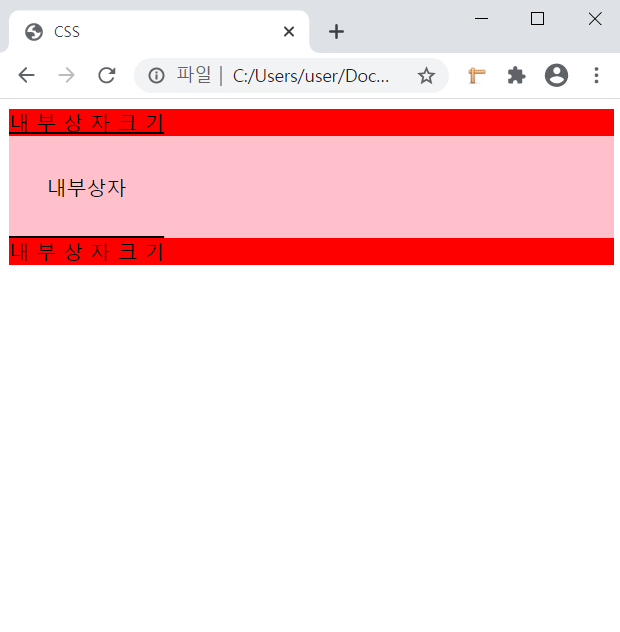
윗 테두리선


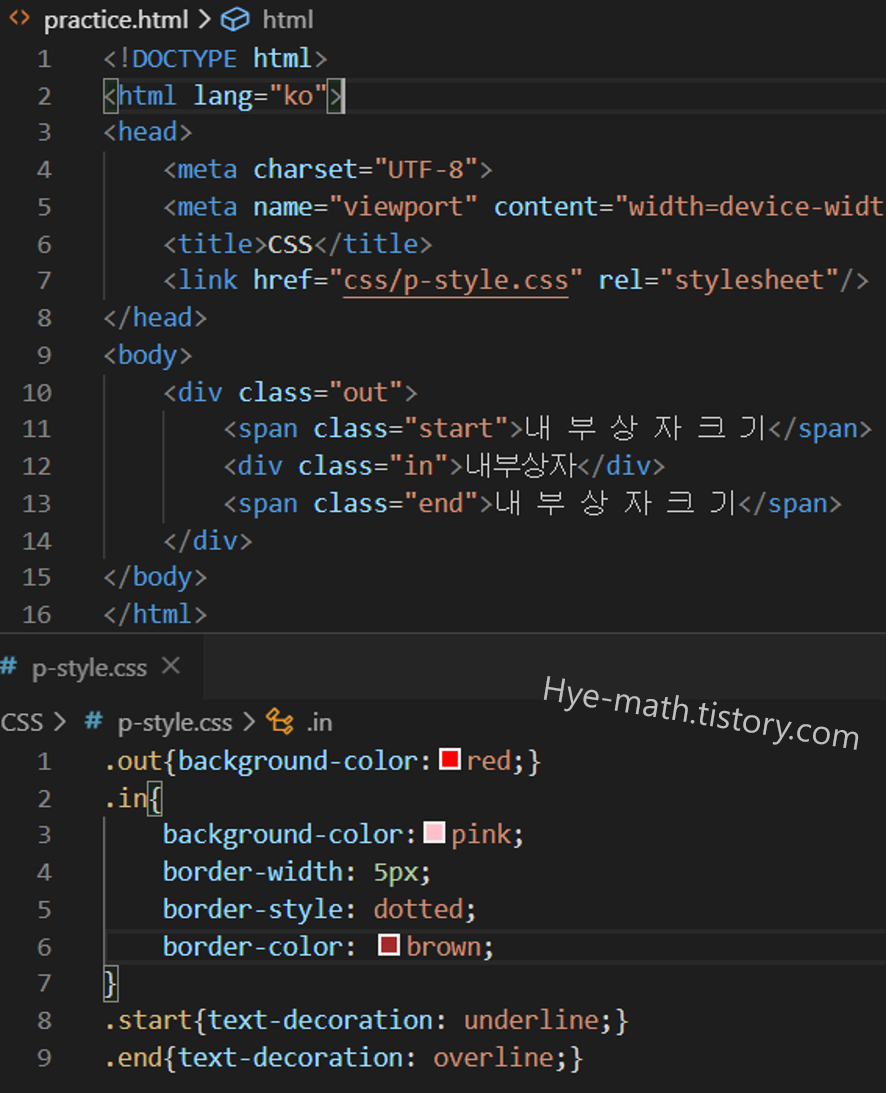
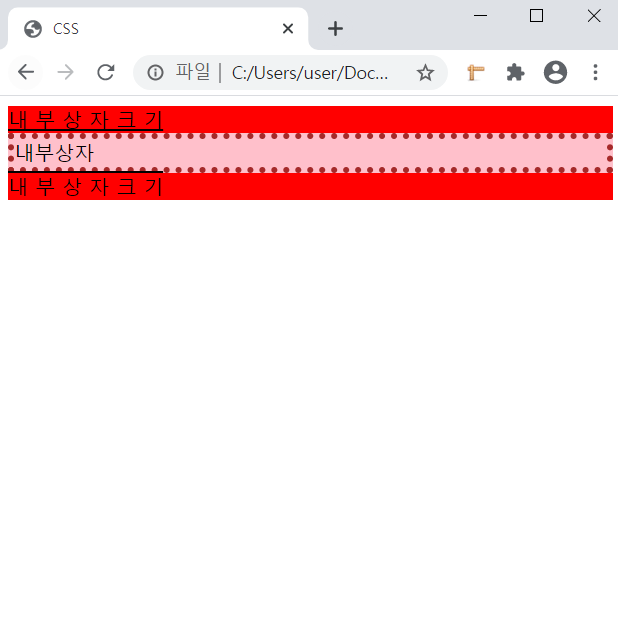
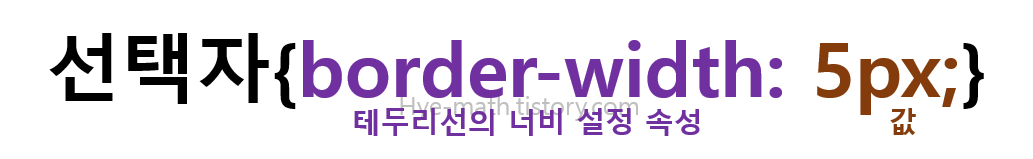
테두리 선 - 속성 border-width

테두리선의 너비 설정 속성 
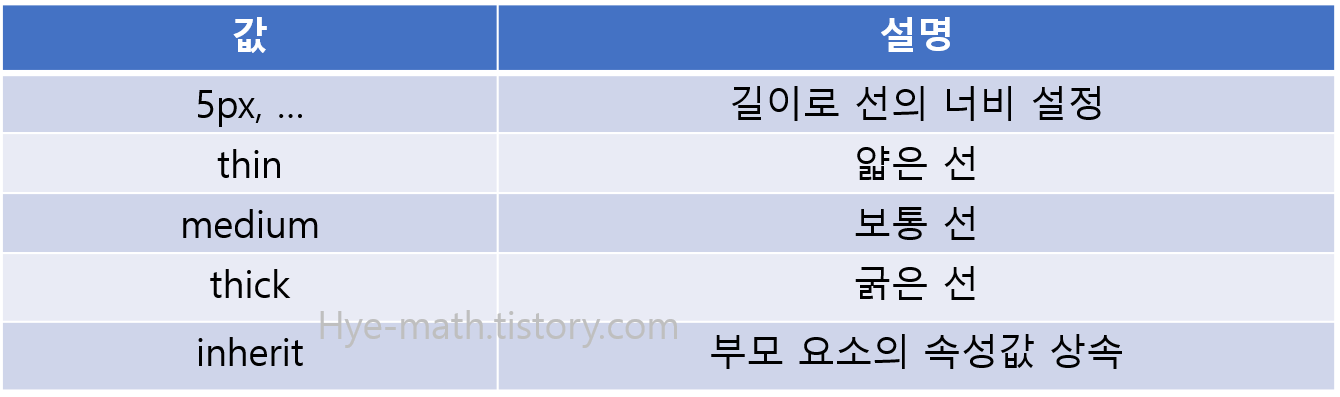
테두리선 너비 속성 값
- 속성 border-style

테두리선의 모양 설정 속성 
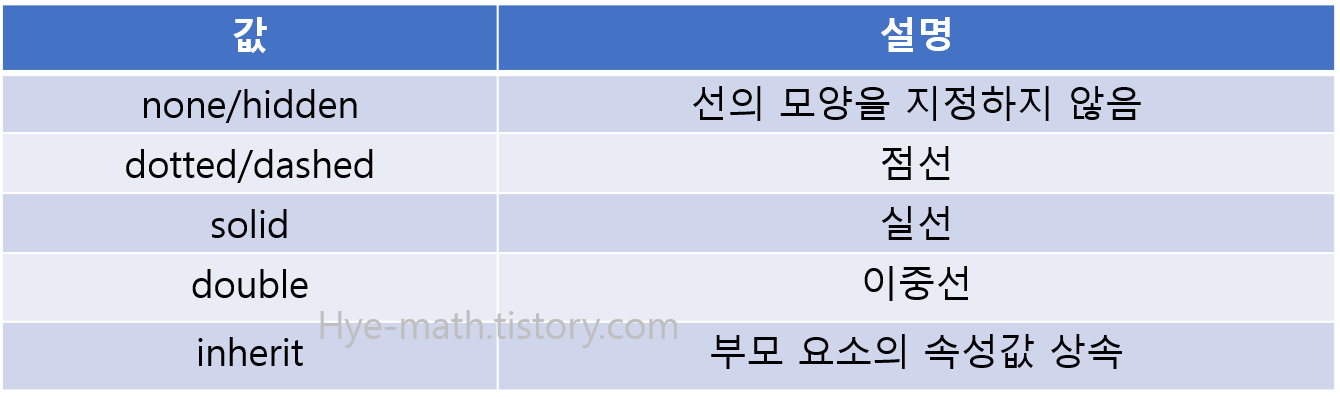
테두리선 모양 속성 값
- 속성 border-color

테두리선의 색상 설정 속성 
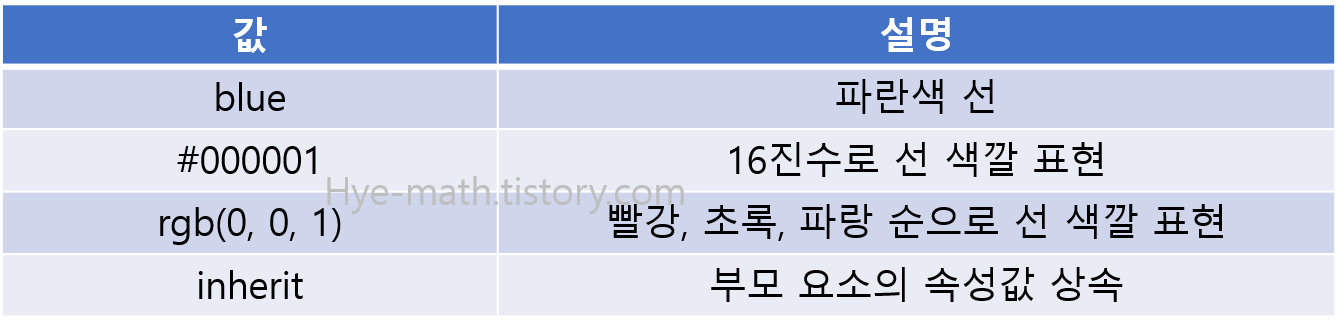
테두리선 색상 속성 값
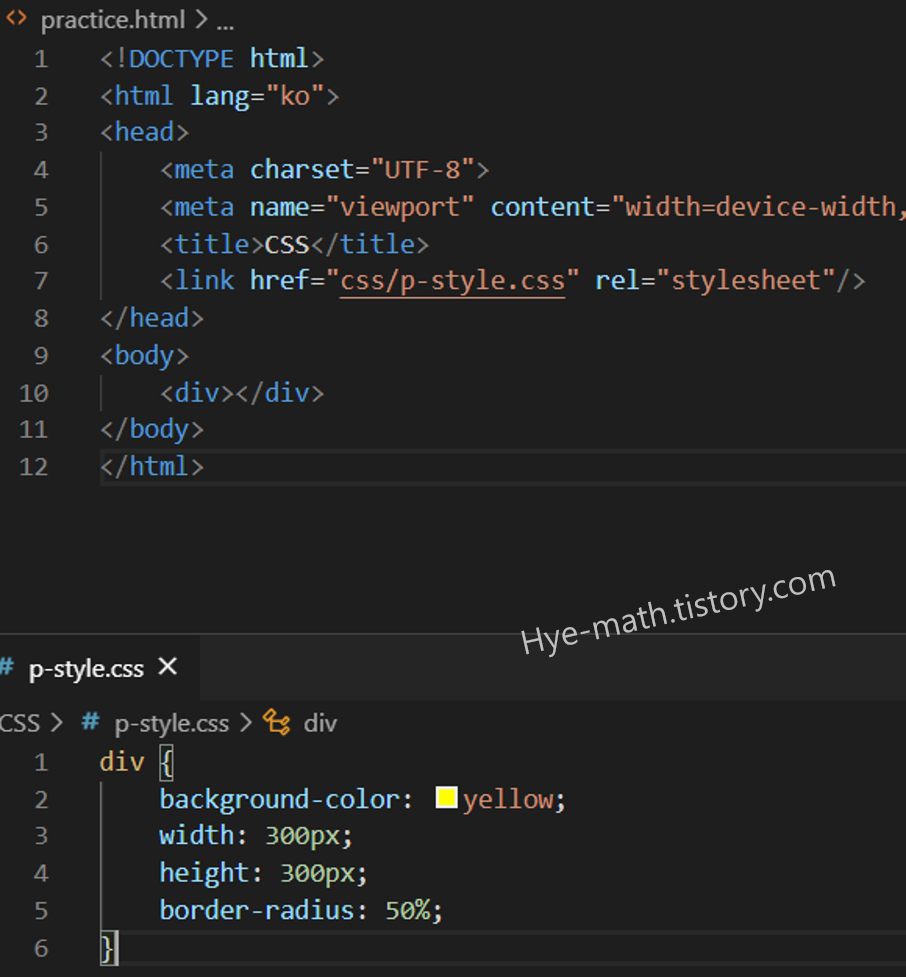
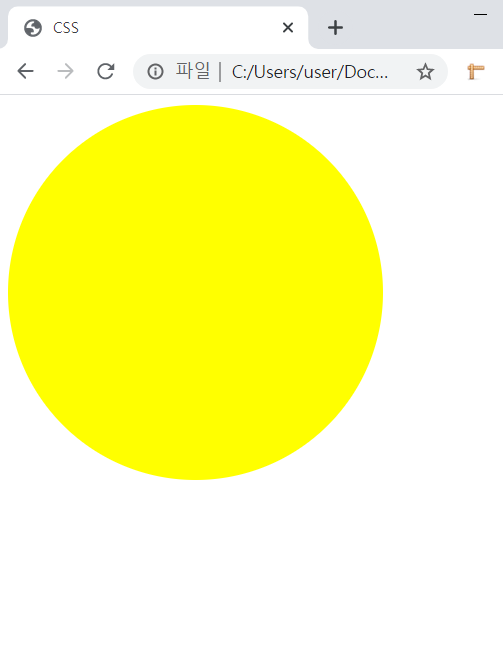
- 속성 border-radius: 꼭짓점에 굽음 정도 지정(모서리를 반지름으로 지정).
- 왼쪽 상단 -> 오른쪽 상단 -> 오른쪽 하단 -> 왼쪽 하단 순으로 각각 값 입력가능.

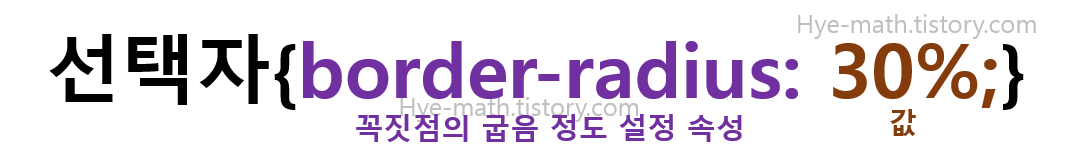
border-radius 설정 속성 
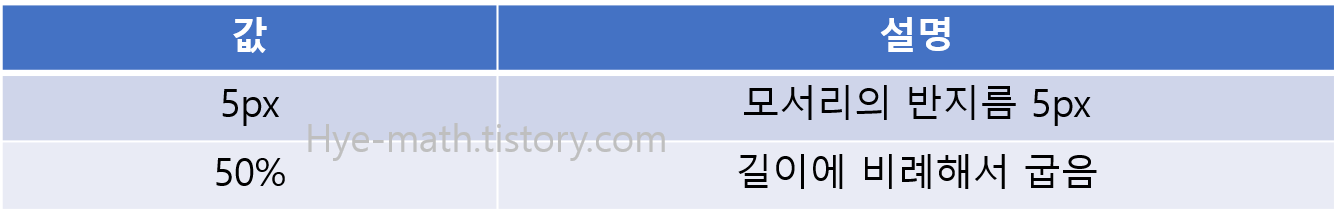
border-radius 속성 값 

border-radius 속성
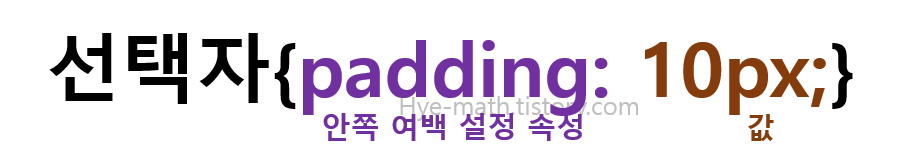
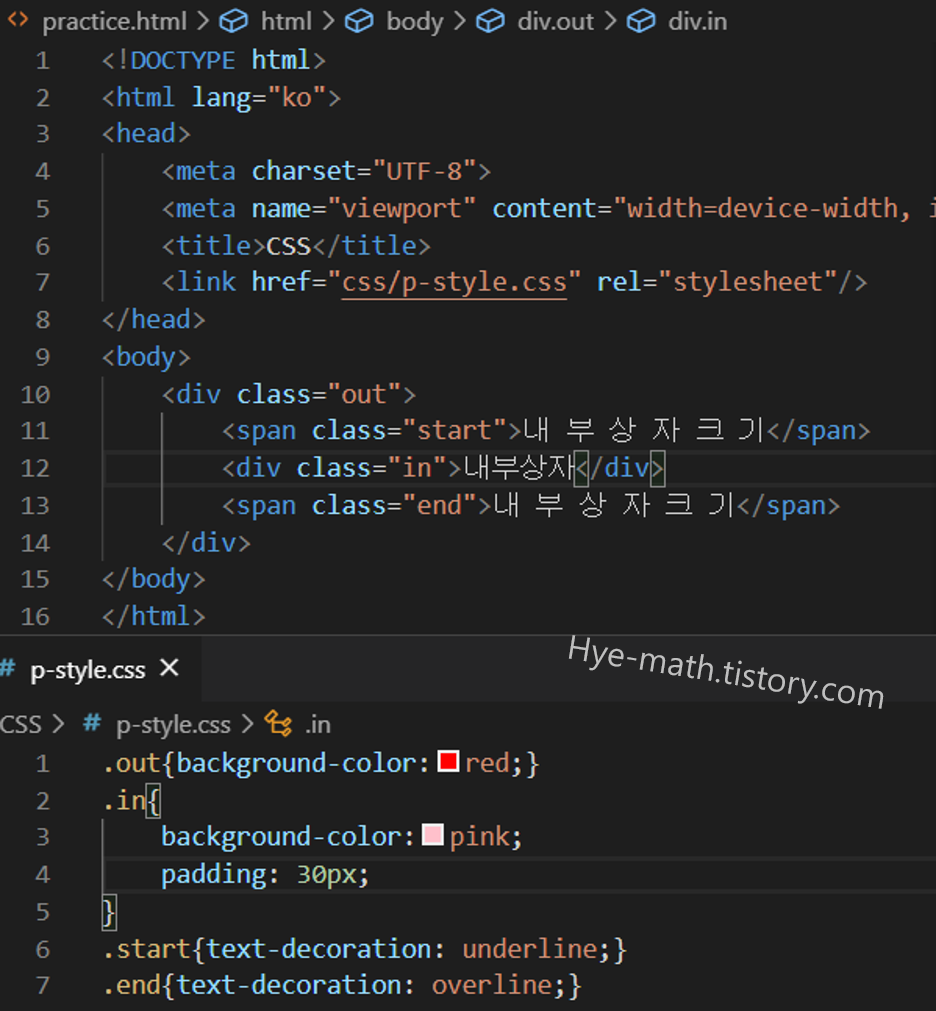
안쪽 여백(padding, 패딩)

안쪽 여백 설정 

안쪽 여백, padding, 패딩 
값에 따른 패딩 여백 방향
'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
CSS 위치(position, 포지션) (0) 2020.09.28 CSS 배경(background) (0) 2020.09.23 CSS 글꼴, 글 관련 디자인 (0) 2020.09.18 가상(pseudo) 선택자 (0) 2020.09.17 CSS 선택자 ( selector, 셀렉터 ) (0) 2020.09.17