-
HTML 폼이거 공부 했더니 어때?/HTML & CSS & JS 2020. 9. 15. 23:18
HTML 폼: 정보를 입력받는데 사용되는 요소
form태그:
- 서버로의 정보 제출에 사용되는 문서 구획하는 태그.
- 서버에 입력된 정보들을 전달할 방법을 설정.
- 입력 양식들의 부모, 컨테이너 역할.
- 폼 관련 태그 외 다른 요소도 포함 가능.
- form태그 없이 정보 제출이 가능하지만, 활용시 유용한 점이 있음.

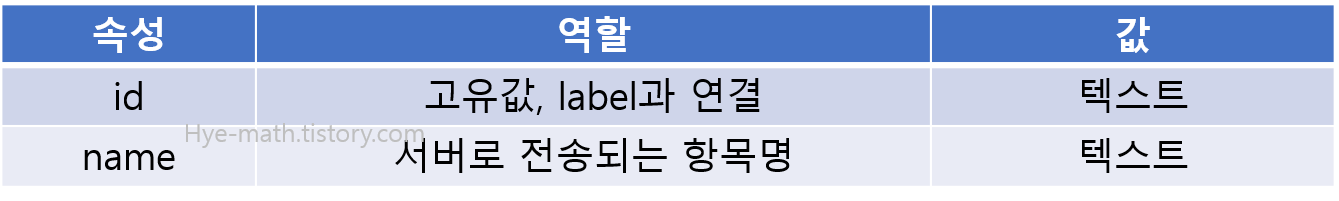
form태그 속성
label태그:
- 각 입력 양식의 라벨을 나타내는 태그.
- 입력 양식의 클릭 가능한 영역을 확장

label태그 속성
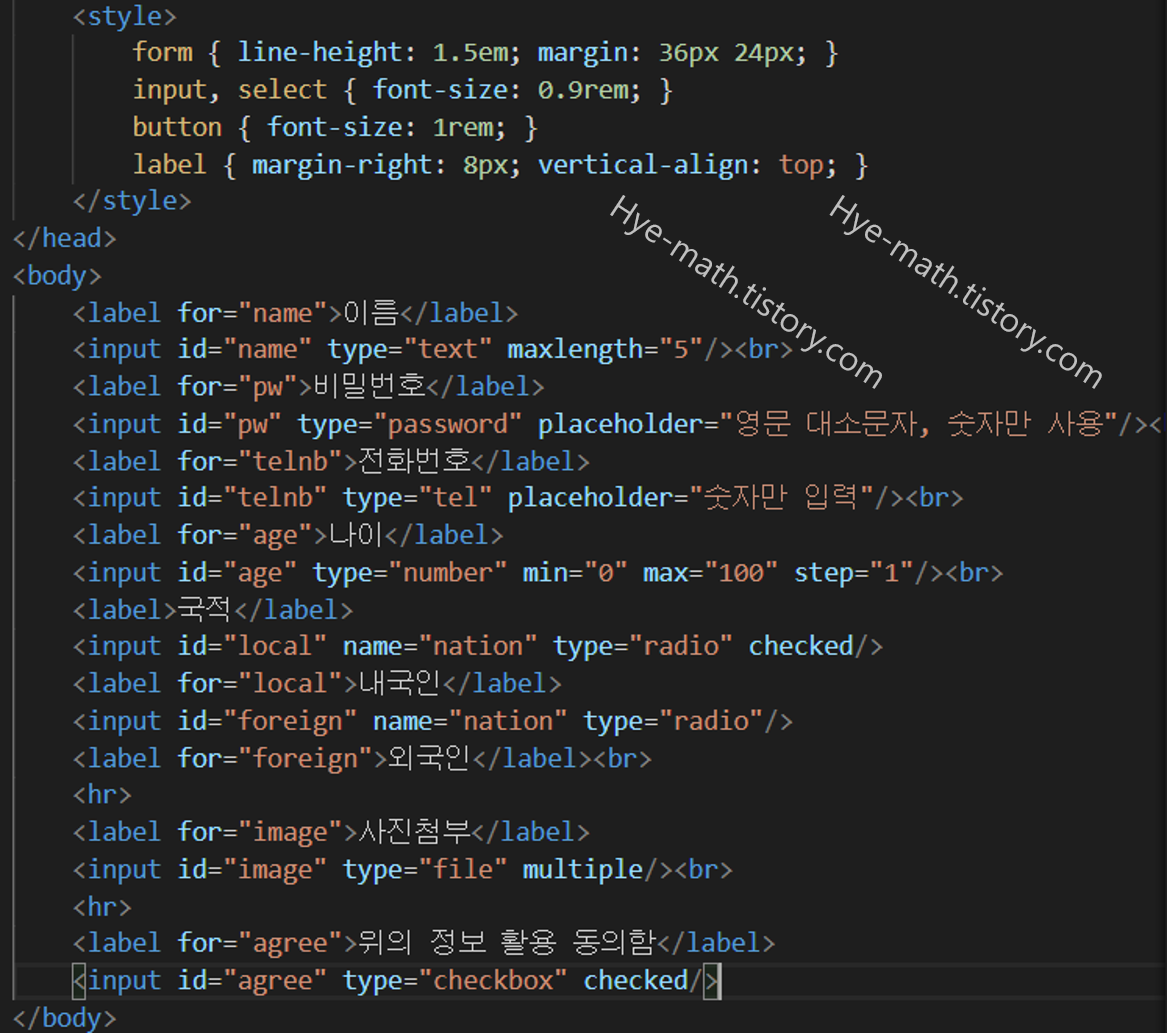
input태그:
- 정보를 입력받는데 사용되는 태그.
- 속성에 따라 다양한 방식으로 정보를 받음.

input태그 공통속성 - input태그의 속성인 type의 다양한 값

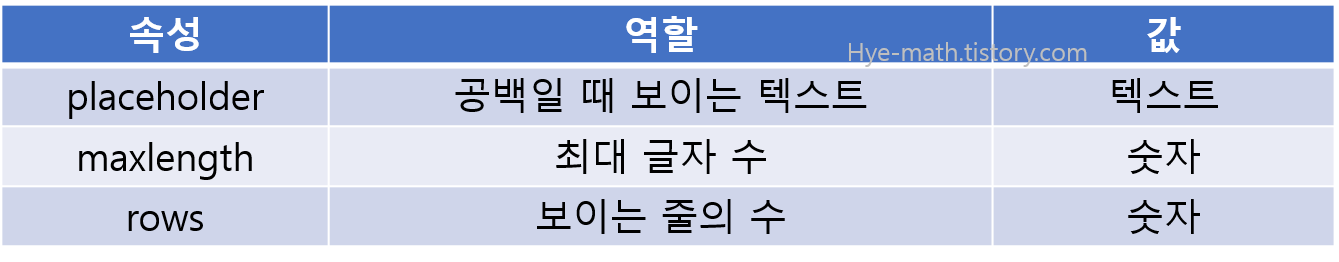
다양한 type 값 1) input ="text", "password", "tel", ...등이 입력될 때, 추가할 수 있는 속성:

input태그 속성1 2) input ="number", ...등이 입력될 때, 추가할 수 있는 속성:

input태그 속성2 3) input ="checkbox", ...등이 입력될 때, 추가할 수 있는 속성:

input태그 속성3 4) input ="radio", ...등이 입력될 때, 추가할 수 있는 속성:

input태그 속성4 5) input ="file", ...등이 입력될 때, 추가할 수 있는 속성:

input태그 속성5 

label태그, input태그
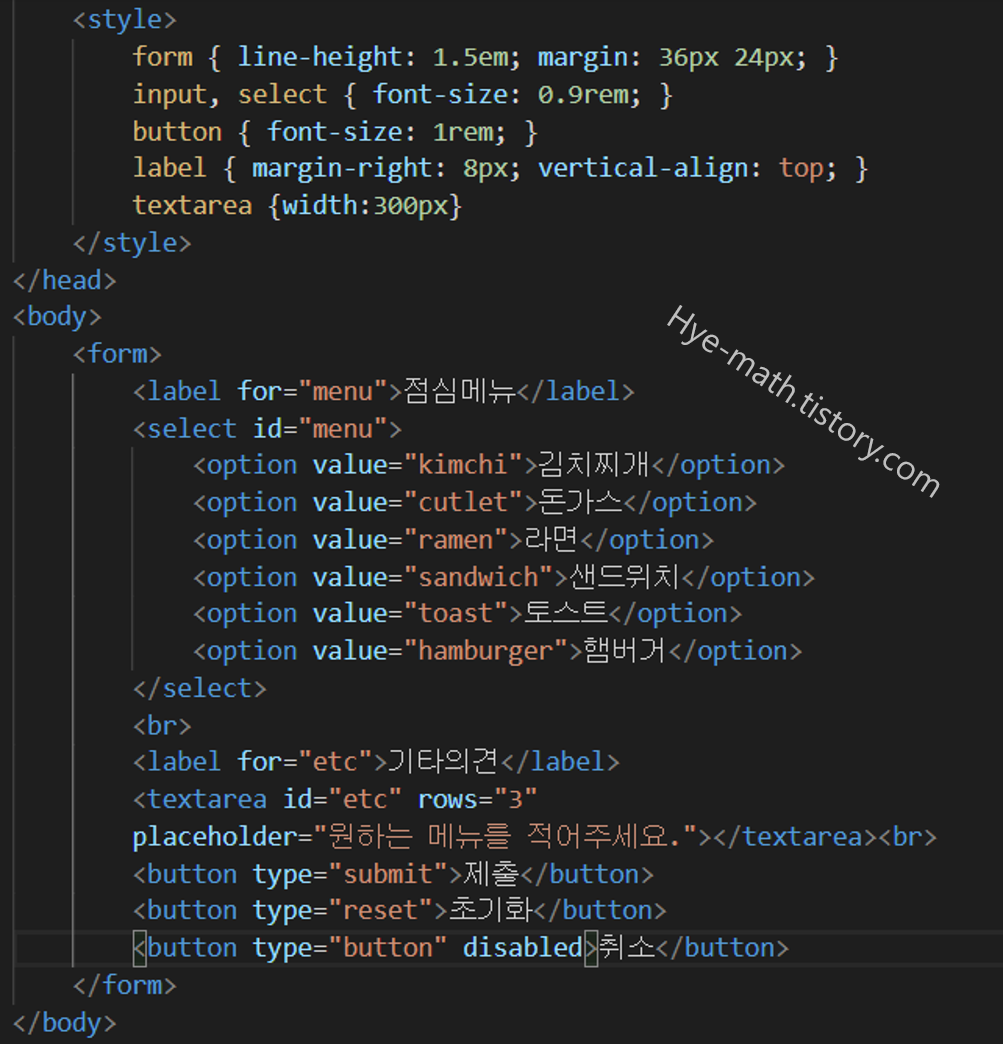
select태그: 여러 선택지를 제시할 때 사용.

select태그 속성 option태그: select태그의 선택항목으로 사용.

option태그 속성 

select태그, option태그
textarea태그: 여러 줄의 텍스를 입력할 수 있는 태그.

textarea태그 속성 

textarea태그
button태그: 버튼을 만드는 태그.

button태그 속성 

button태그 '이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
CSS 선택자 ( selector, 셀렉터 ) (0) 2020.09.17 CSS란? (0) 2020.09.16 HTML 구획 태그 (0) 2020.09.14 HTML 디스플레이 (1) 2020.09.14 HTML 중첩 태그 (0) 2020.09.13