-
Position property, 위치이거 공부 했더니 어때?/HTML & CSS & JS 2020. 10. 27. 05:20
이번시간에는 position, 포지션에 대해 배워보도록 하겠습니다.
position, 포지션에는 4가지 종류, 1> static, 정지 2> fixed, 고정, 3> absolute가 있습니다.
position, 포지션을 설명하기 위해,
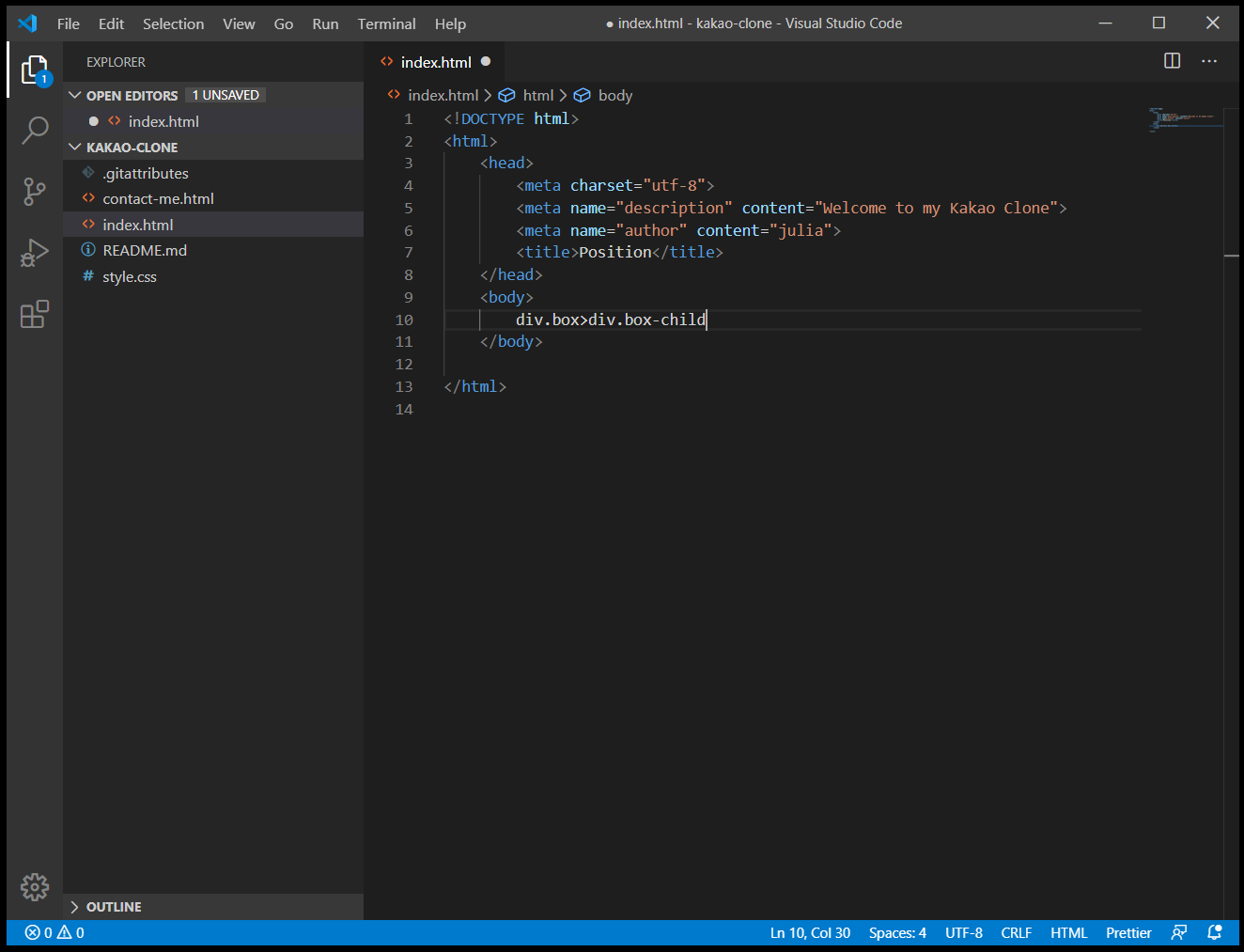
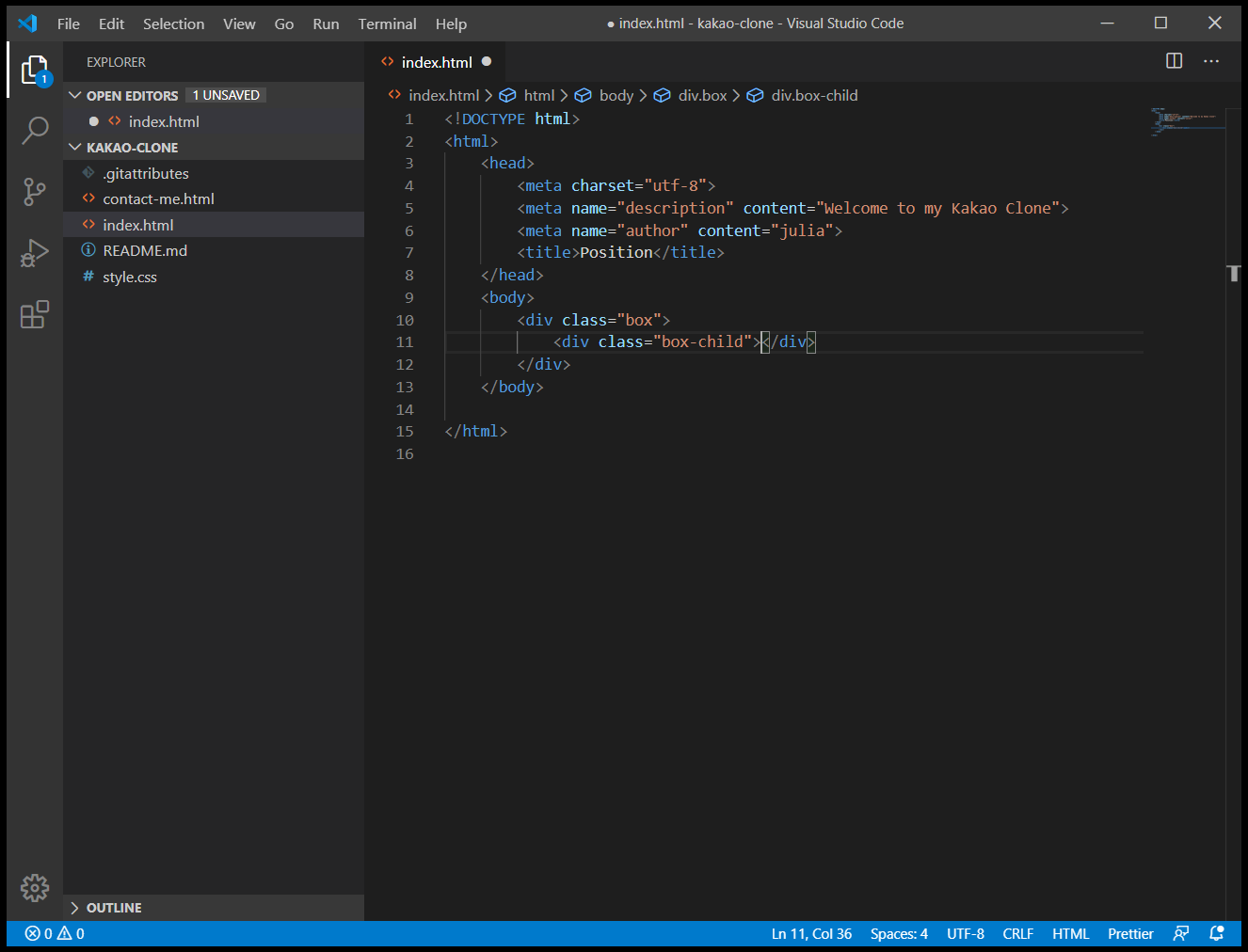
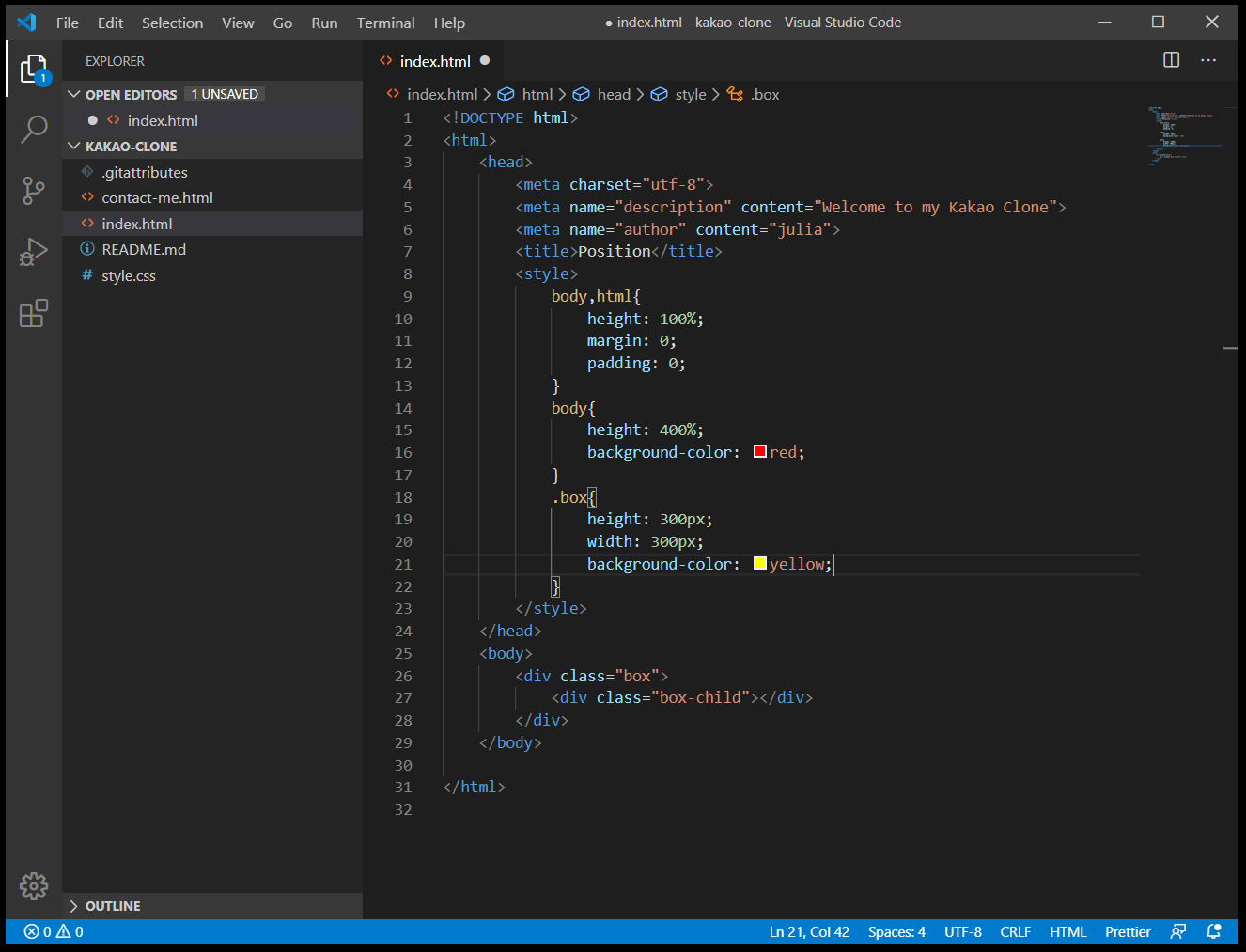
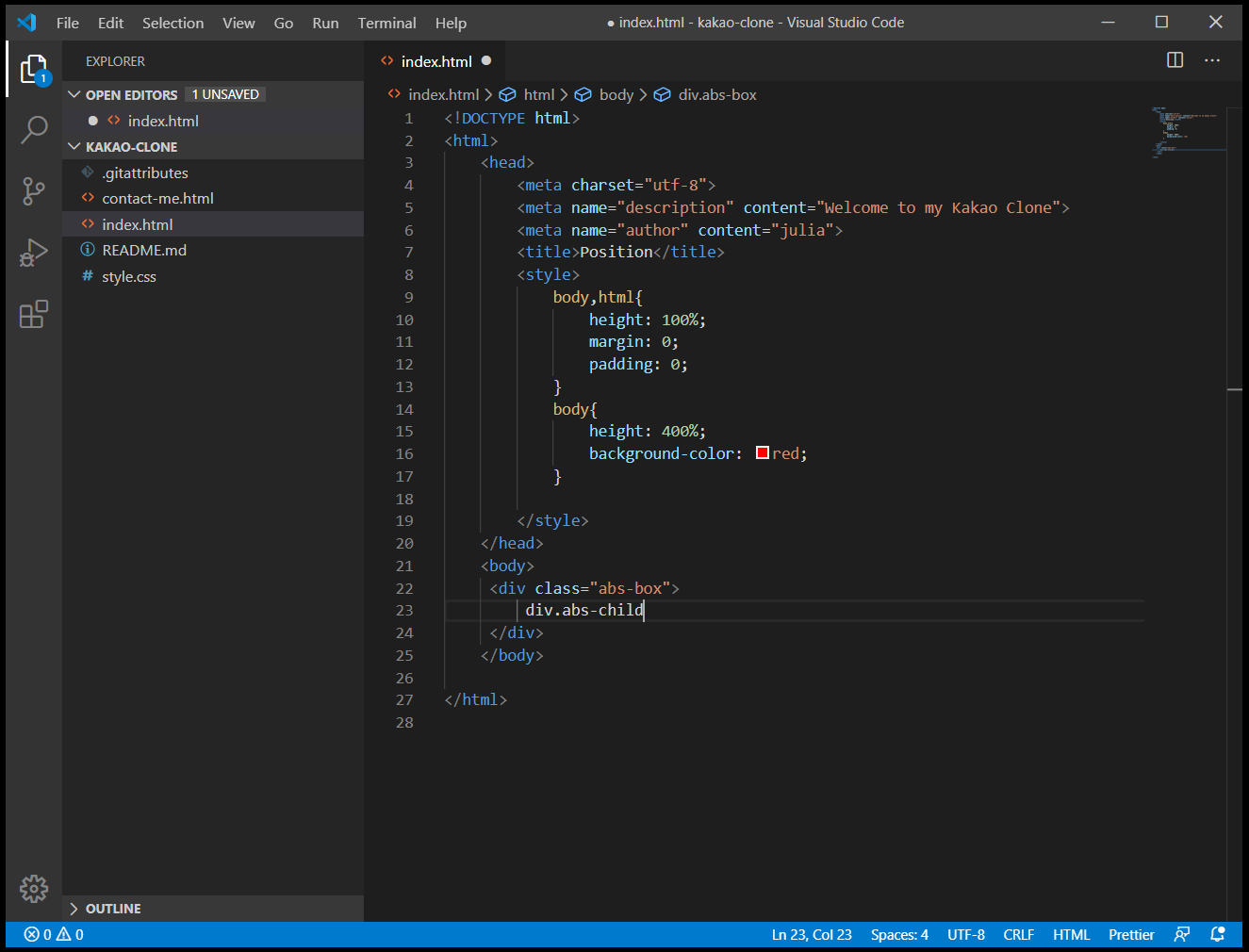
제일 먼저 클래스가 box와 box-child인 박스를 두 개 만들고,

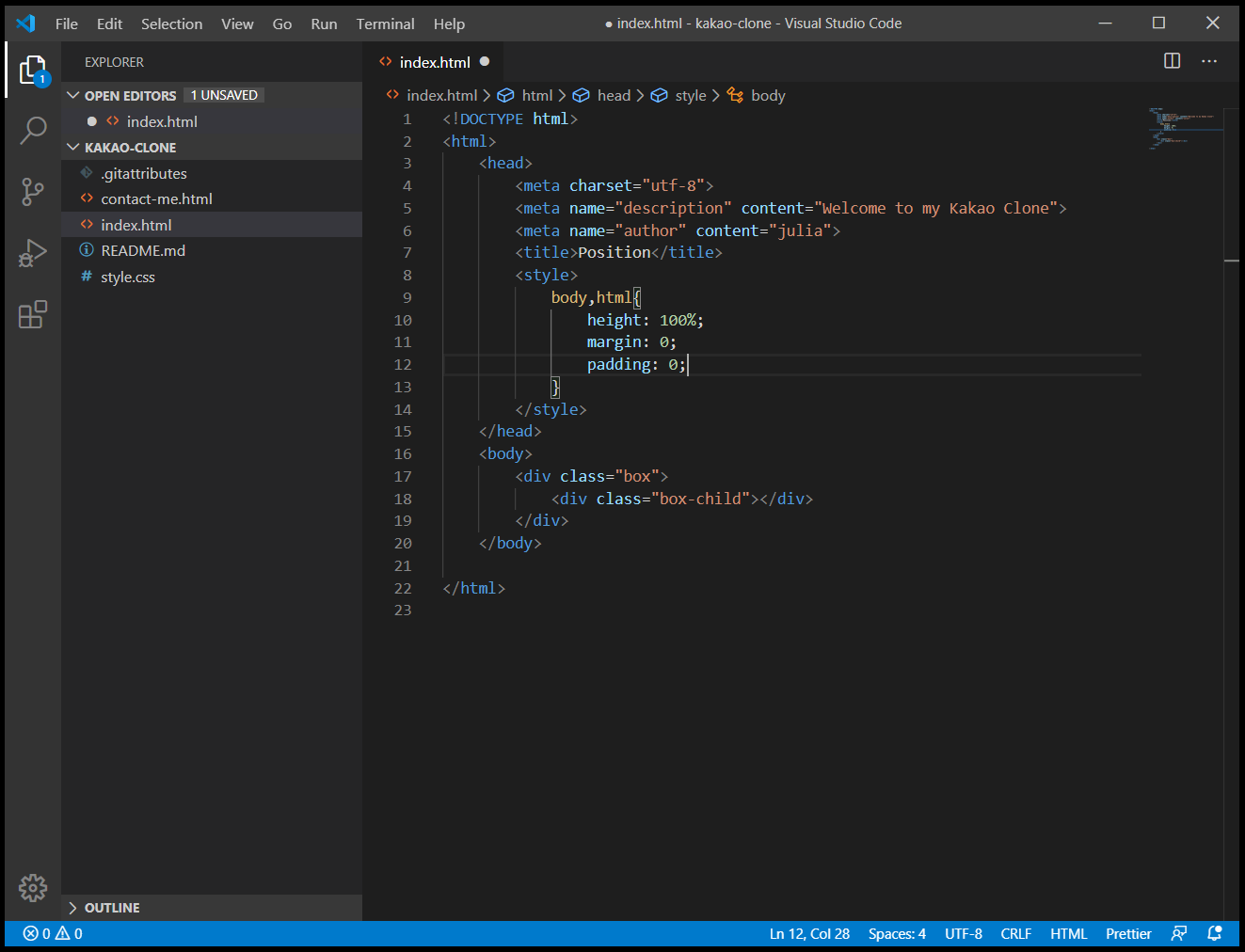
브라우저가 갖고 있는 디폴트, default값을 상쇄 시키기 위해,
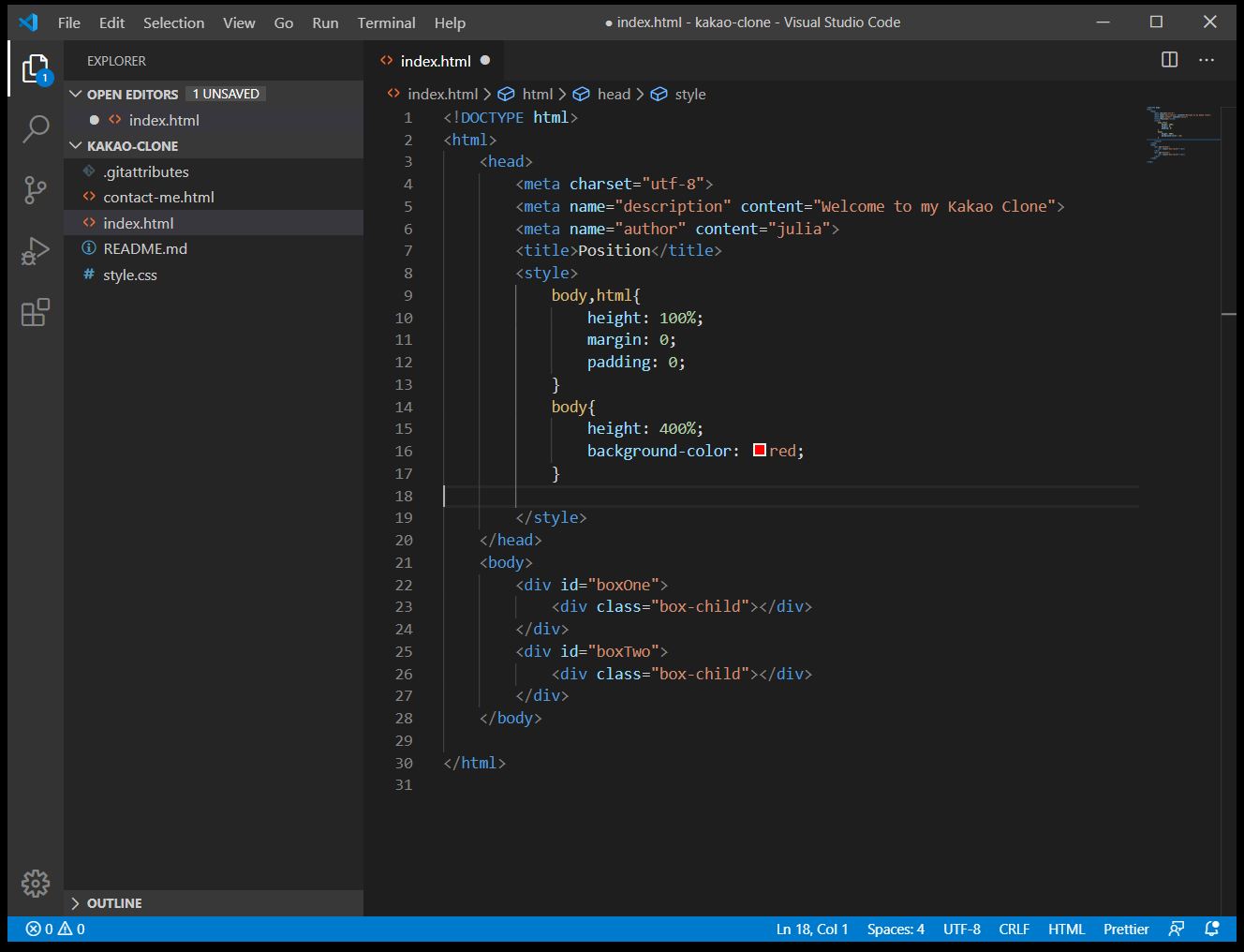
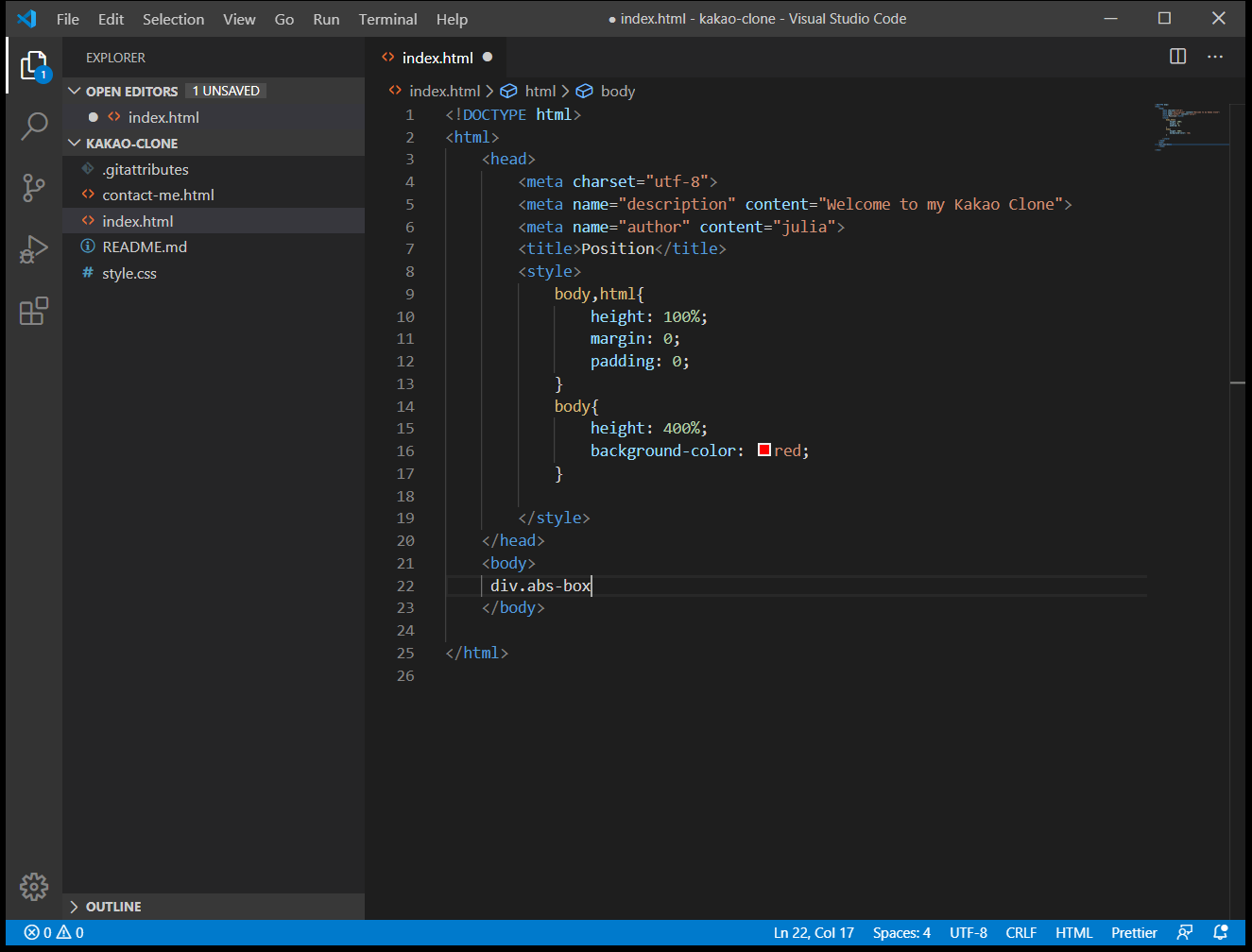
문서의 스타일은 높이는 100%, margin, 마진은 0, padding, 패딩도 0으로 따로 설정 하도록 하겠습니다.
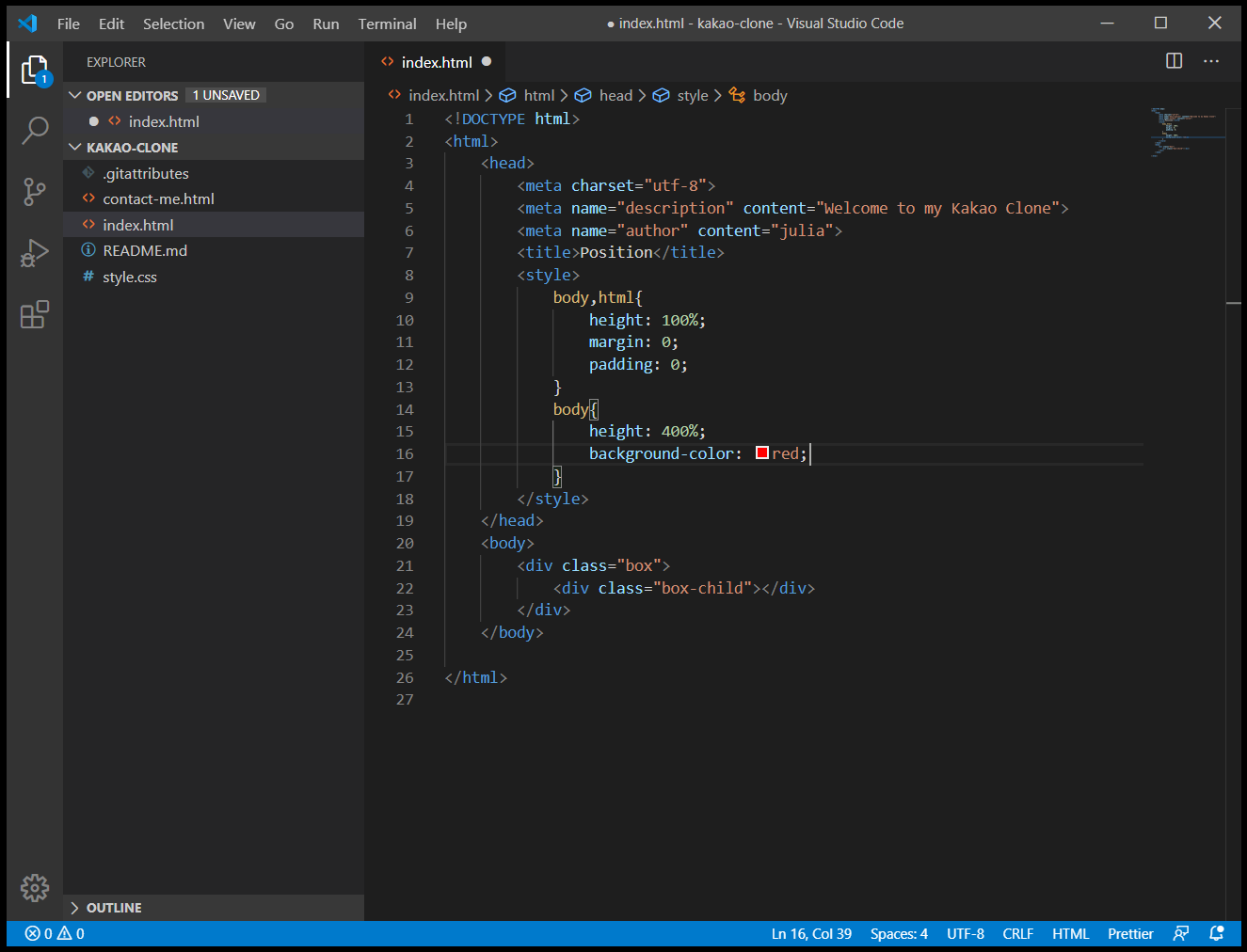
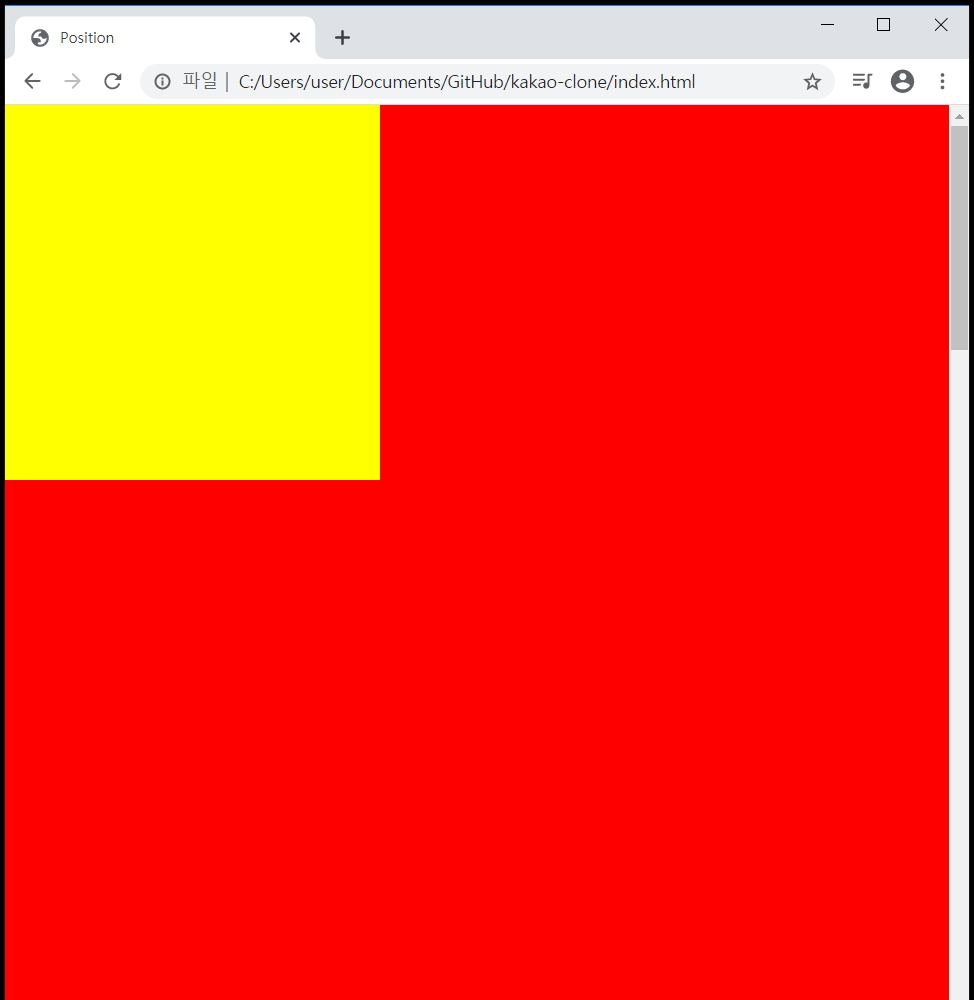
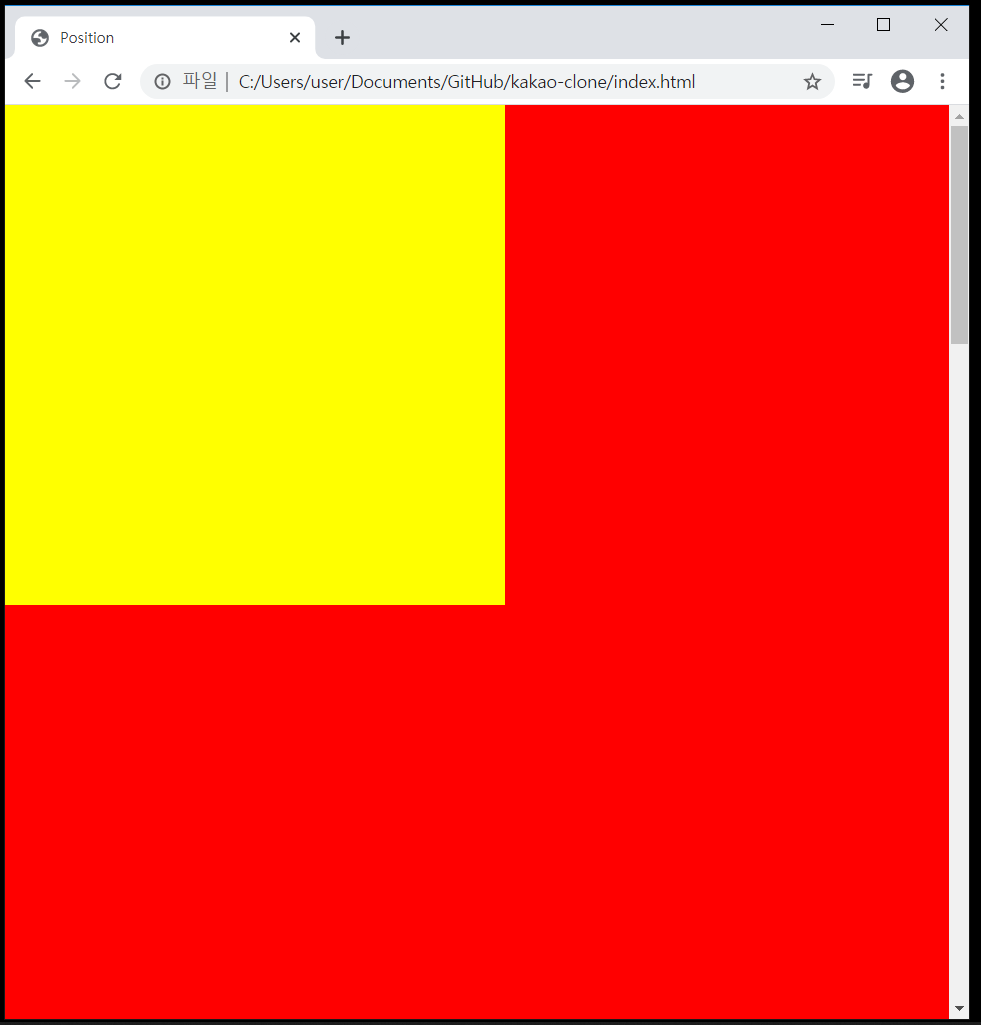
그리고 본문 body 높이는 400%로, 배경색은 빨간색으로 설정한 후, 크롬에서 확인해 보겠습니다.


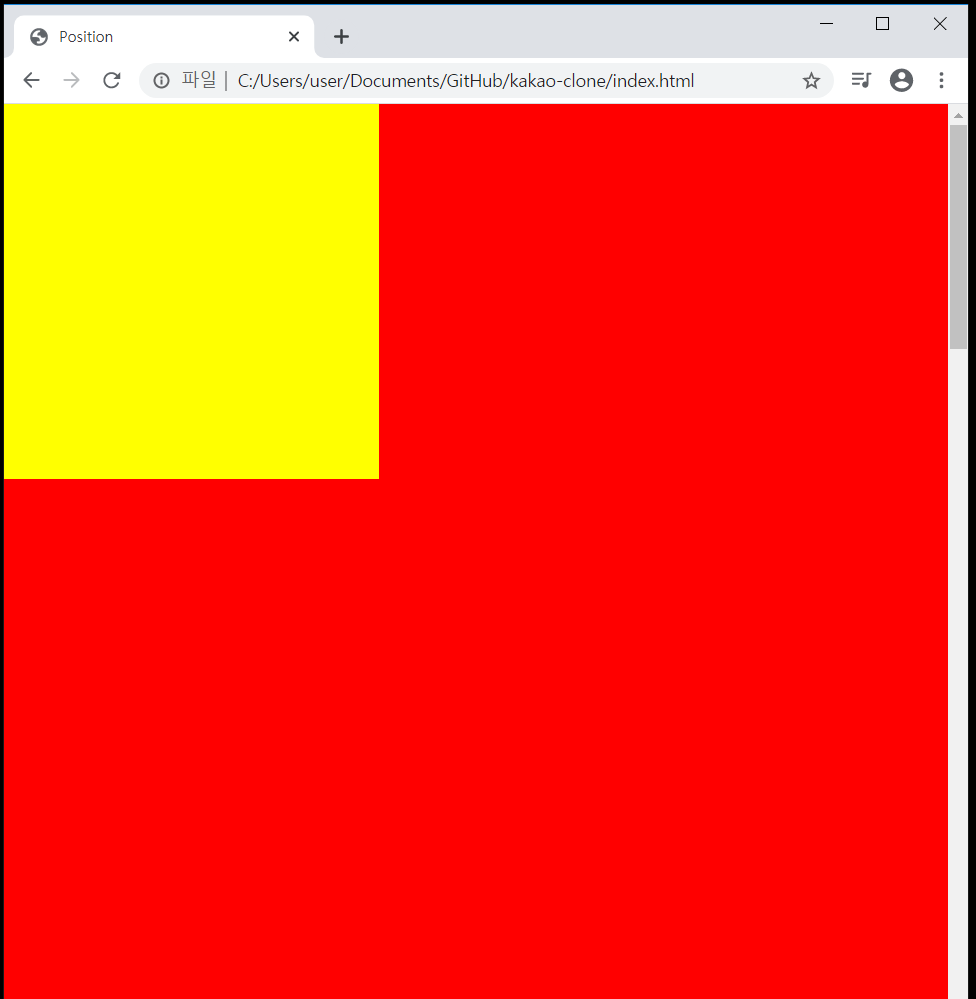
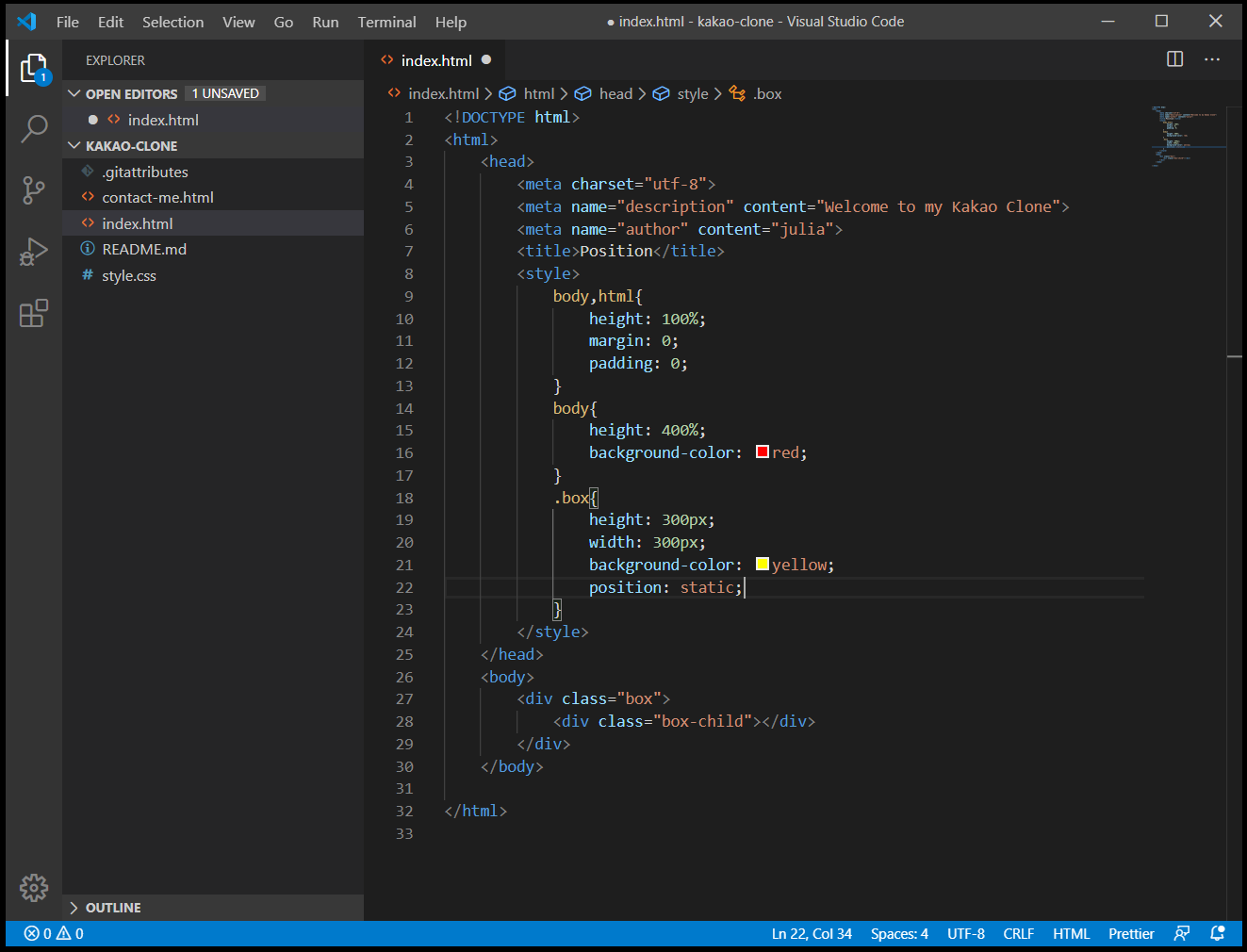
이번에는 box의 높이를 300px, 폭은 300px, 배경색은 노란색으로 설정하고, 크롬에서 확인 하겠습니다.


1> 이처럼, 모든 박스의 포지션의 디폴트, default 설정값은 static, 정지상태입니다.
즉, element, 요소들을 어딘든 위치 시켜놓으면, 변함없이 그 자리에 위치해 있습니다.

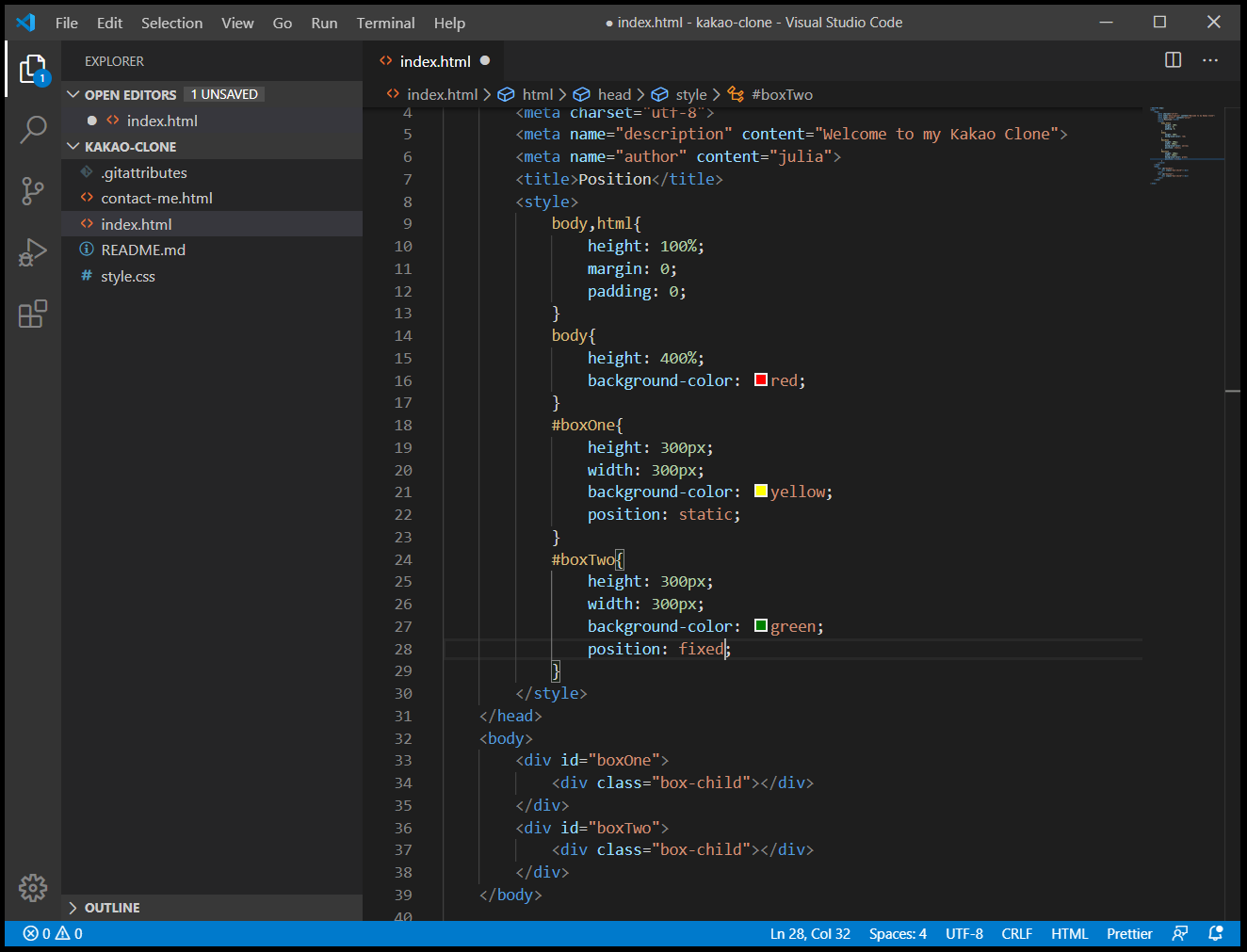
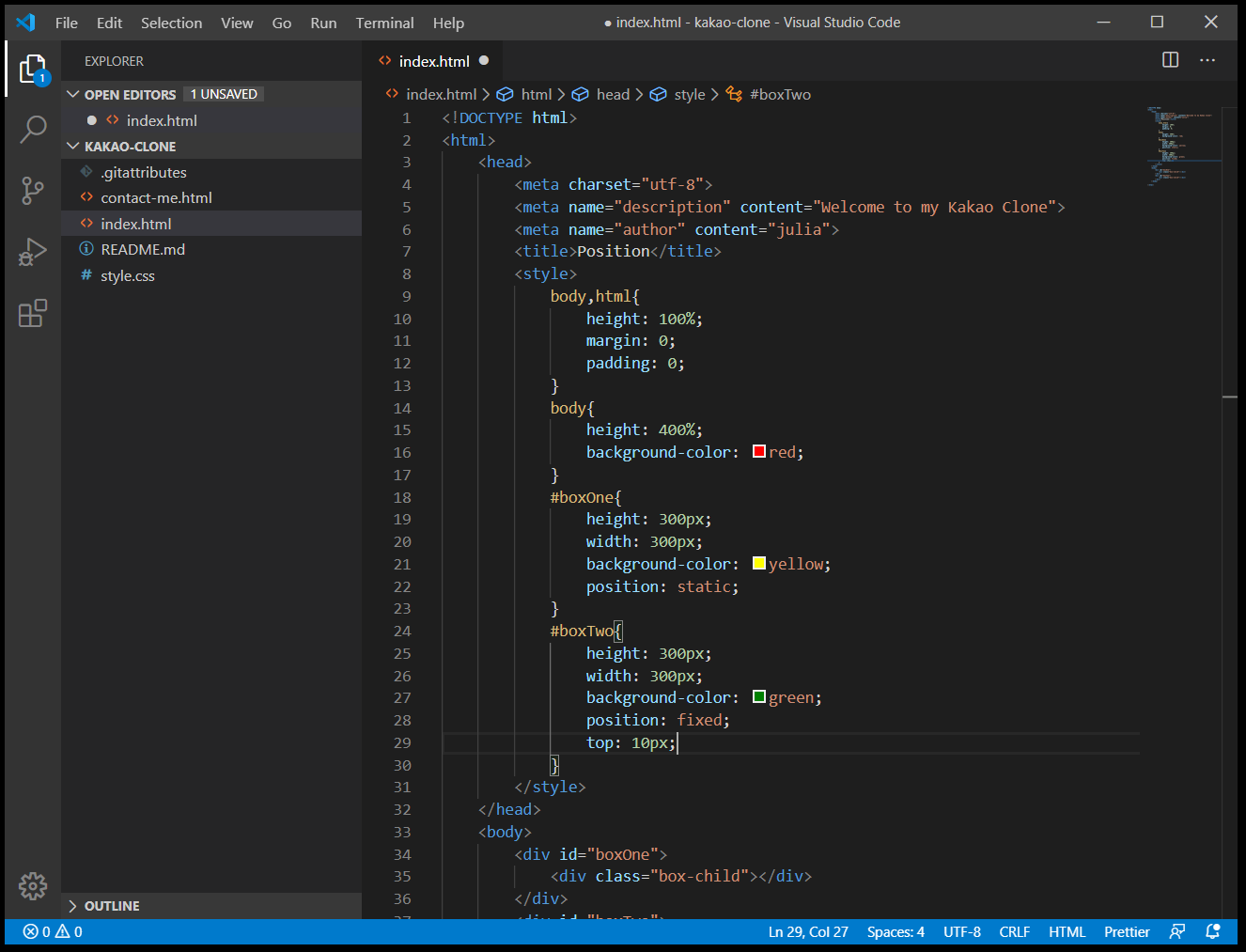
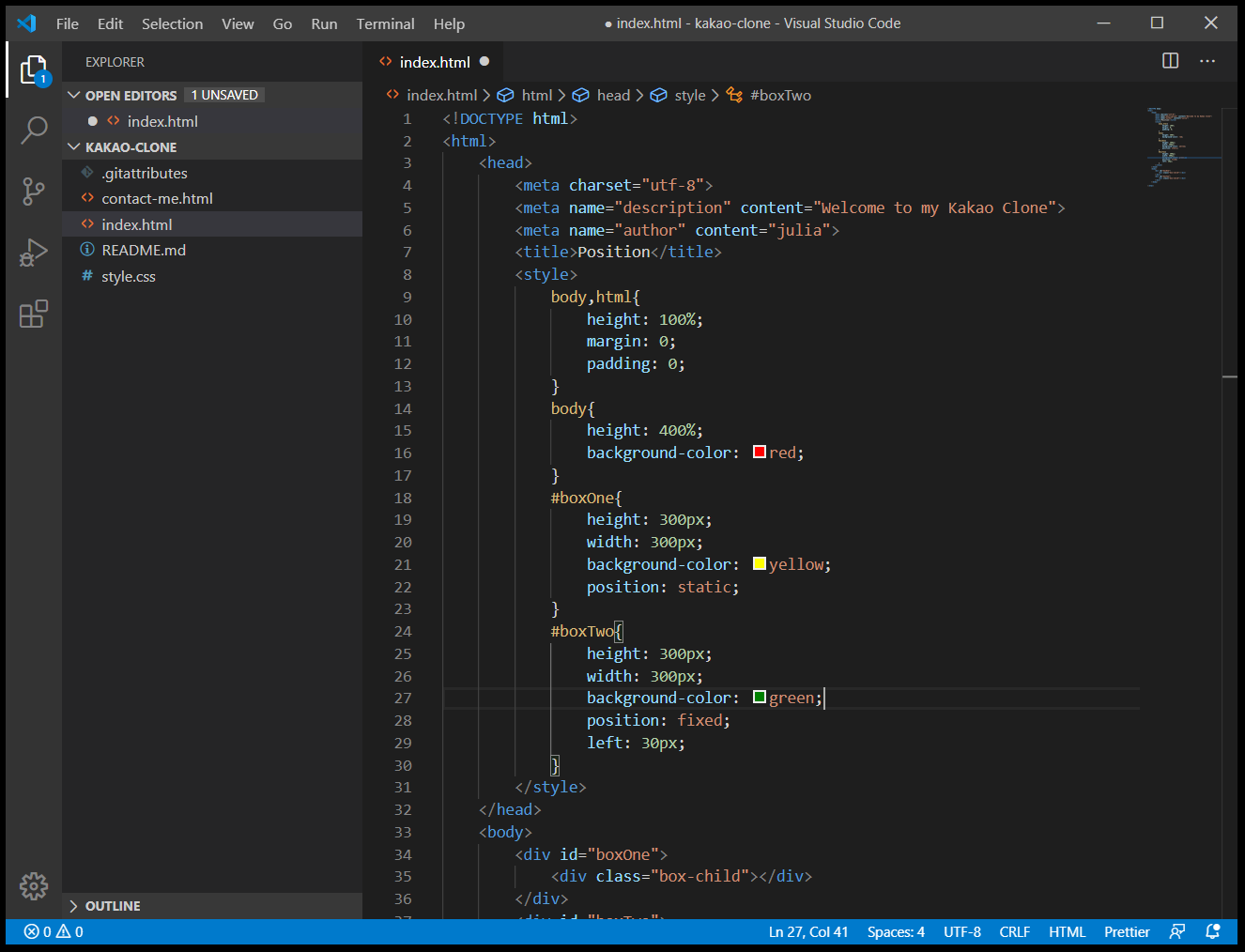
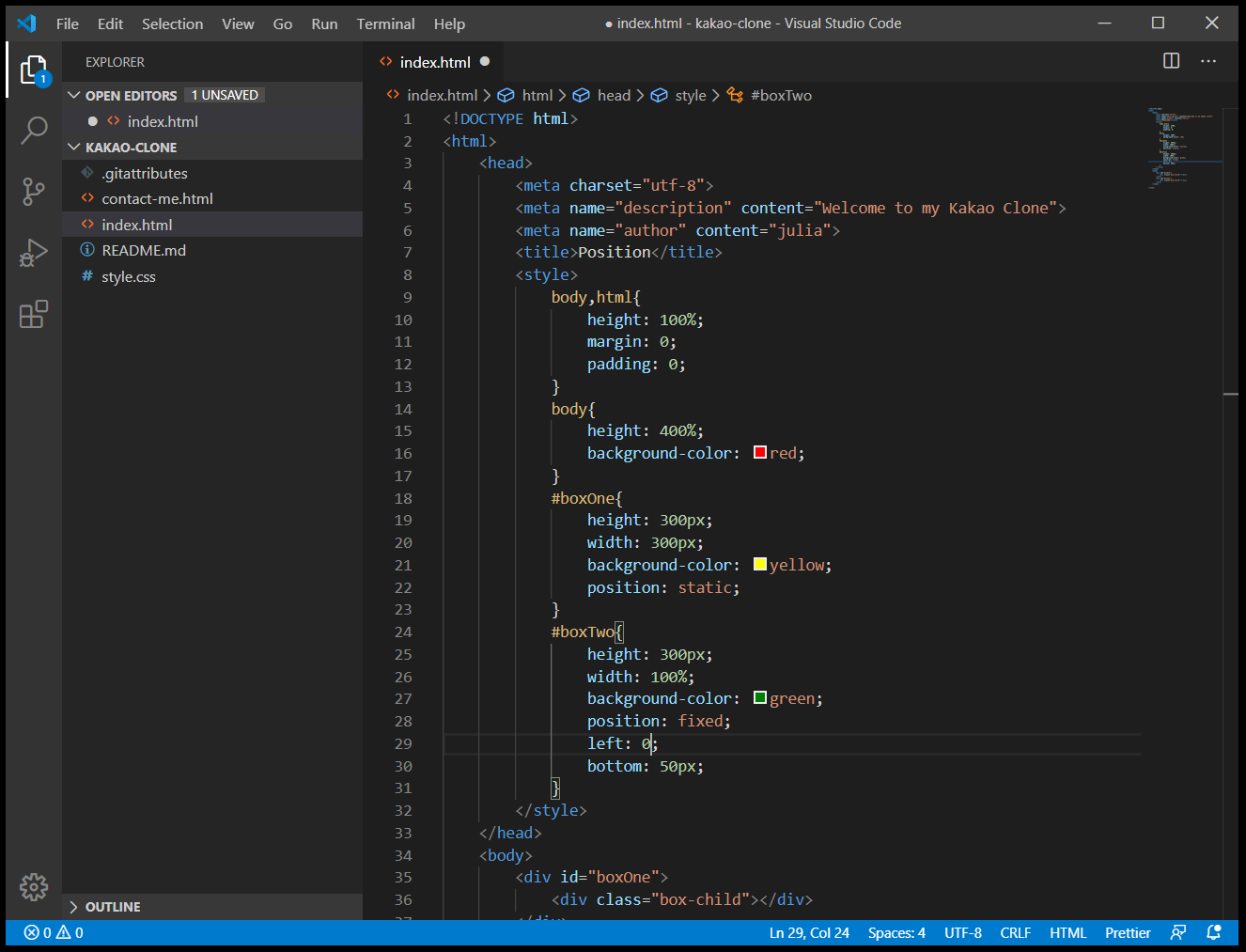
이번에는 box를 지우고, boxone, boxtwo라는 id를 가진 박스들을 만든 다음,

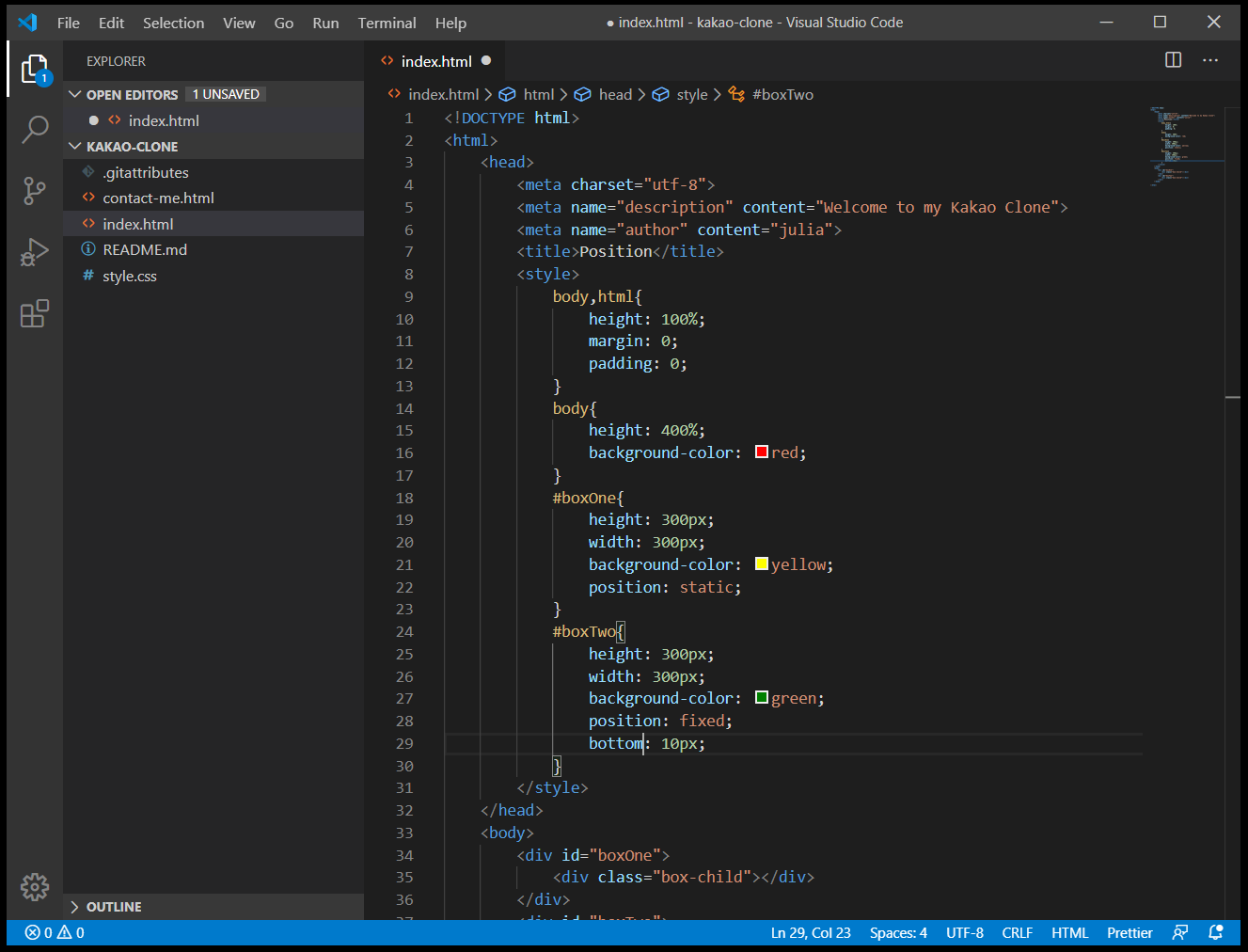
boxOne과 boxTwo의 스타일을 조금 전 box와 같은 스타일로 설정하고,
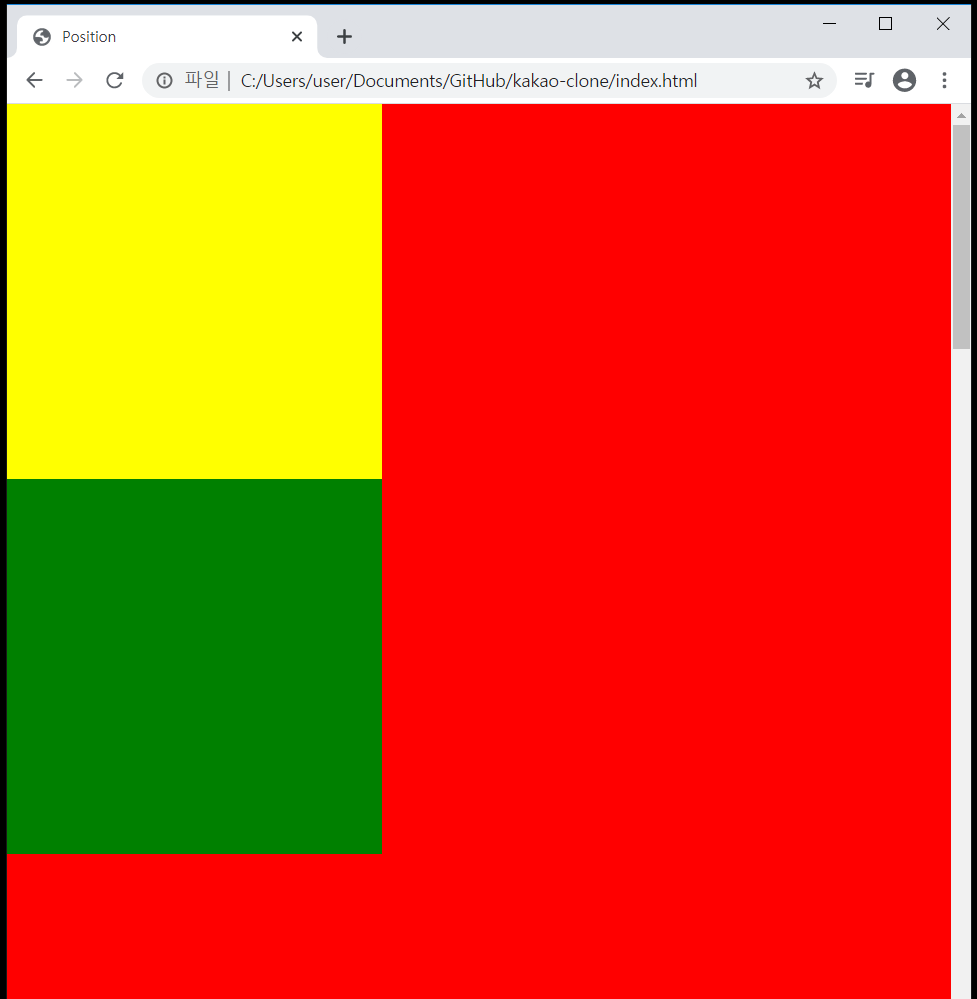
2> boxTwo 배경색과 position은 각각 초록색과 fixed로 변경하겠습니다.
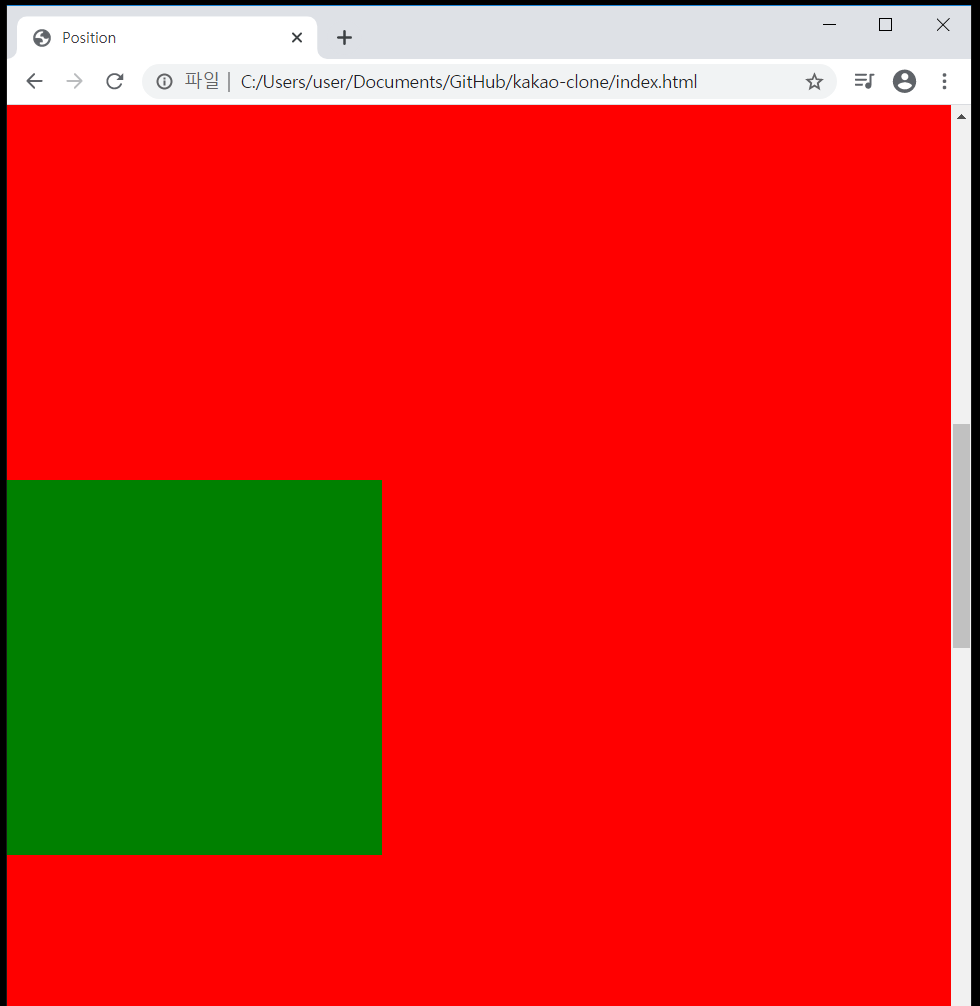
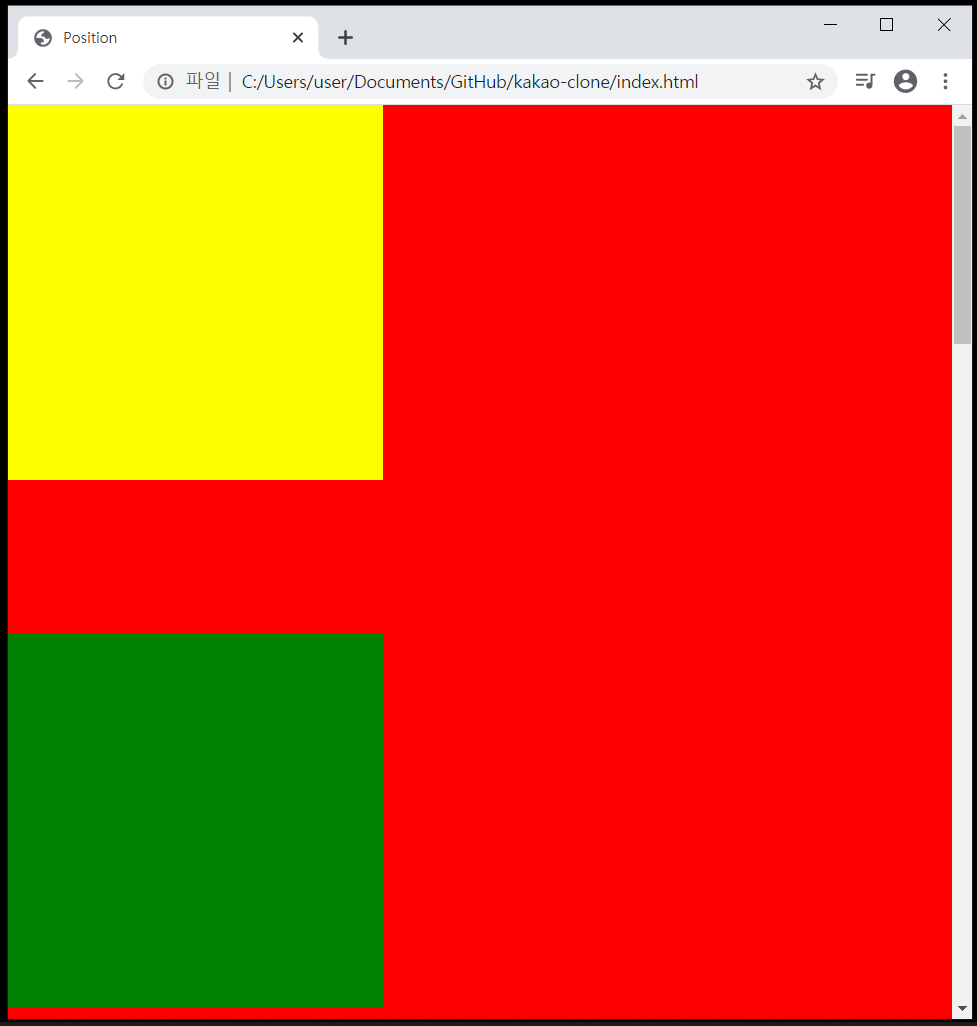
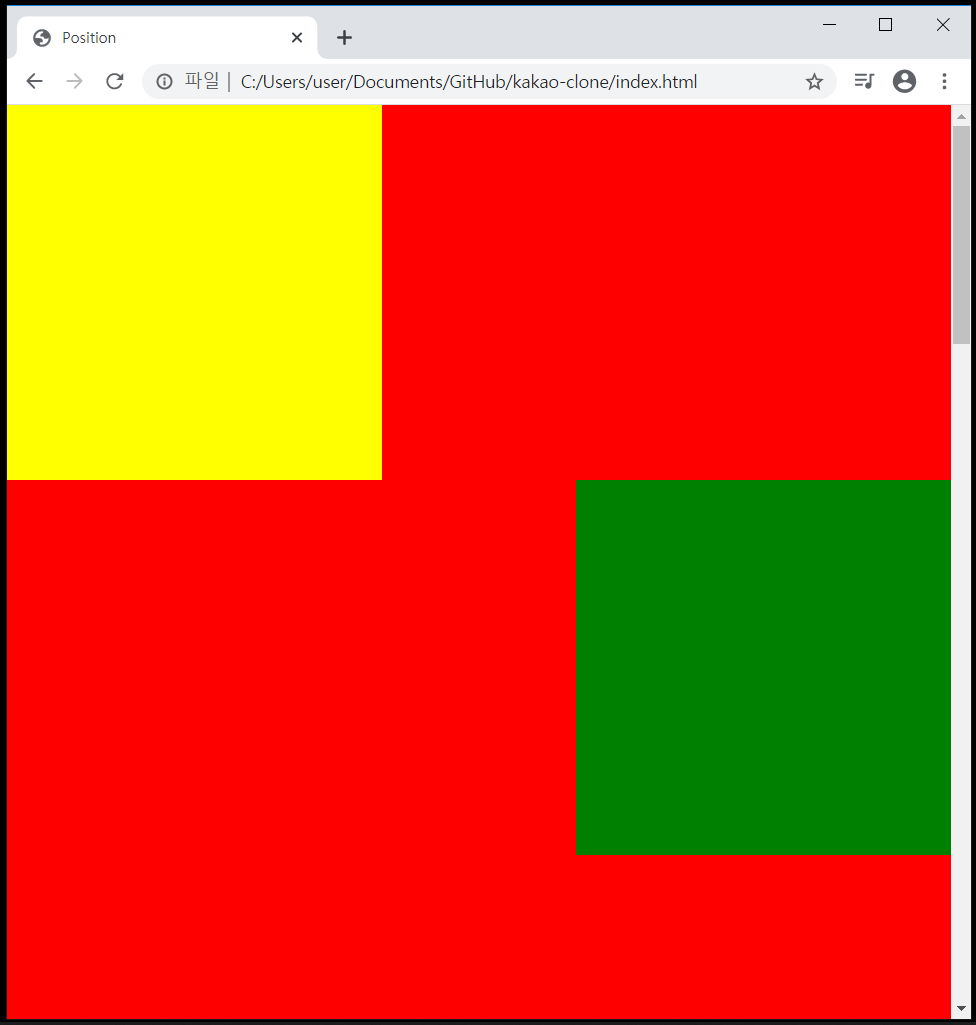
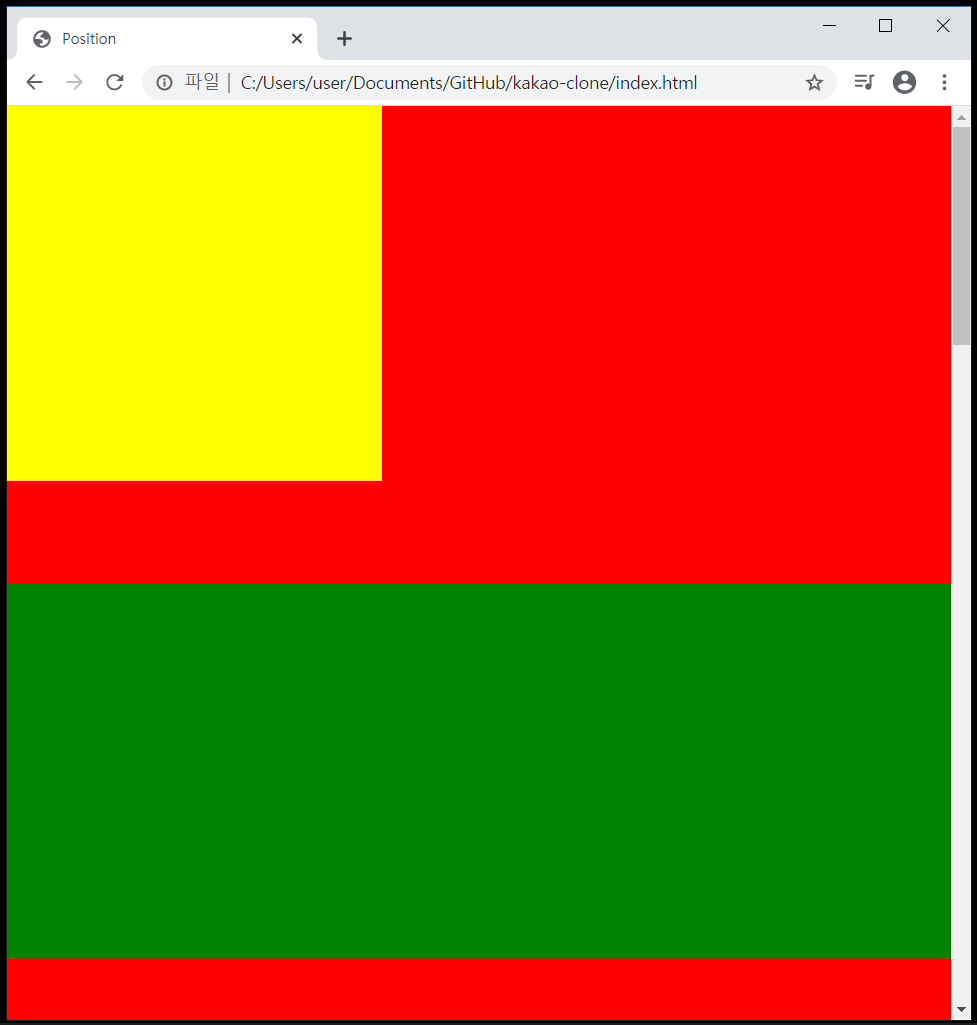
크롬을 살펴보면, 노란색박스밑에 초록색박스가 있다는 것을 확인할 수 있습니다.
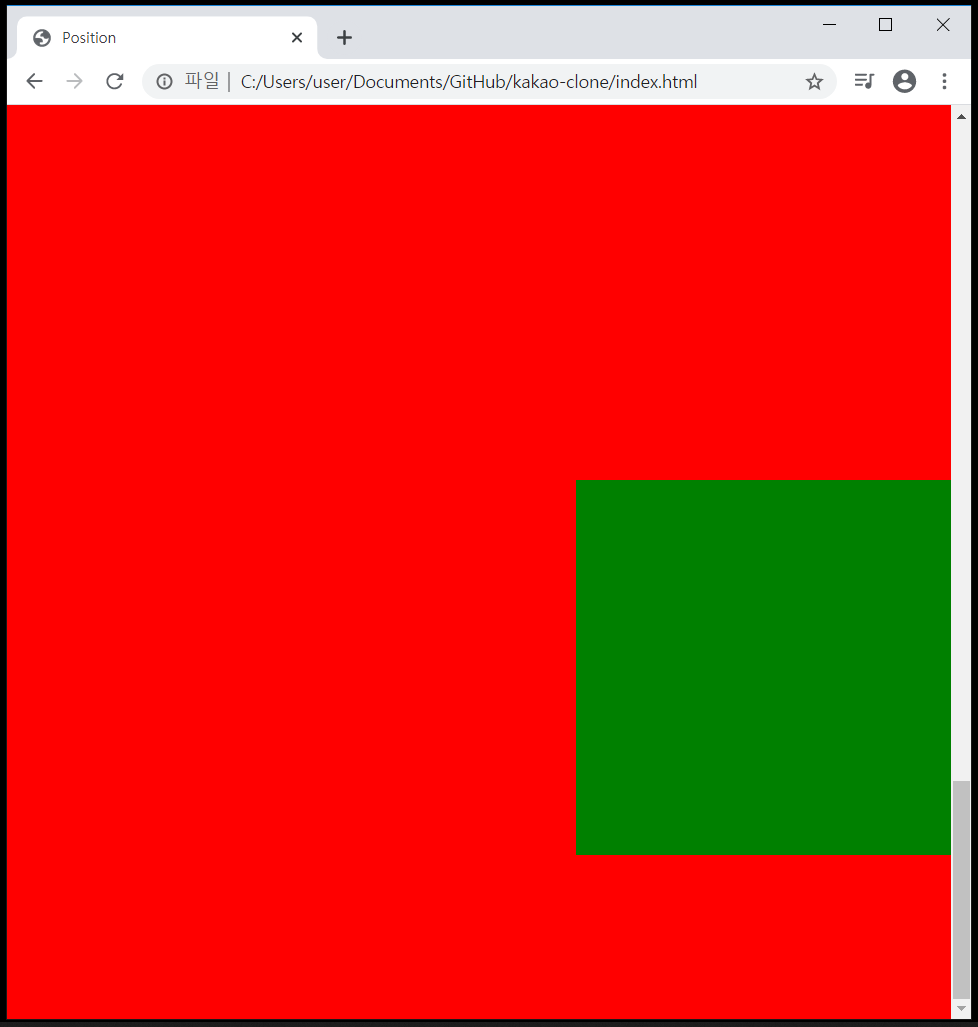
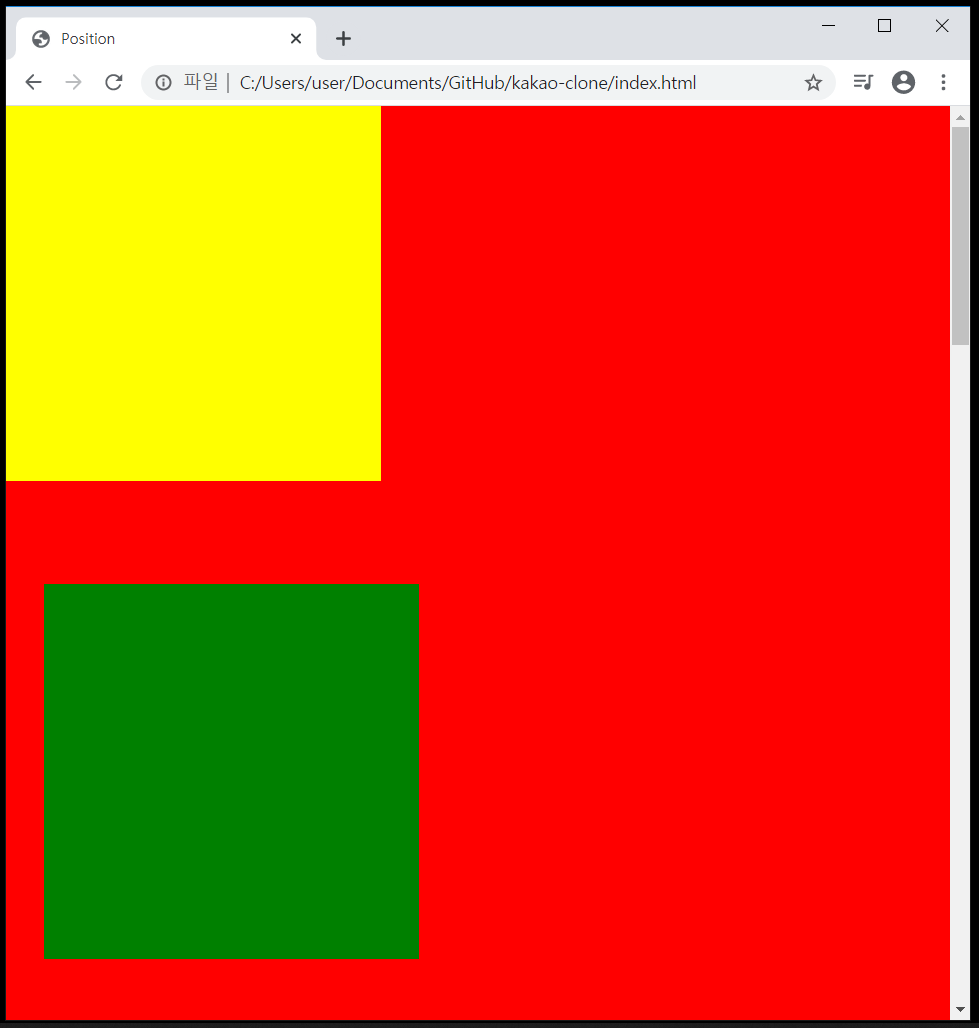
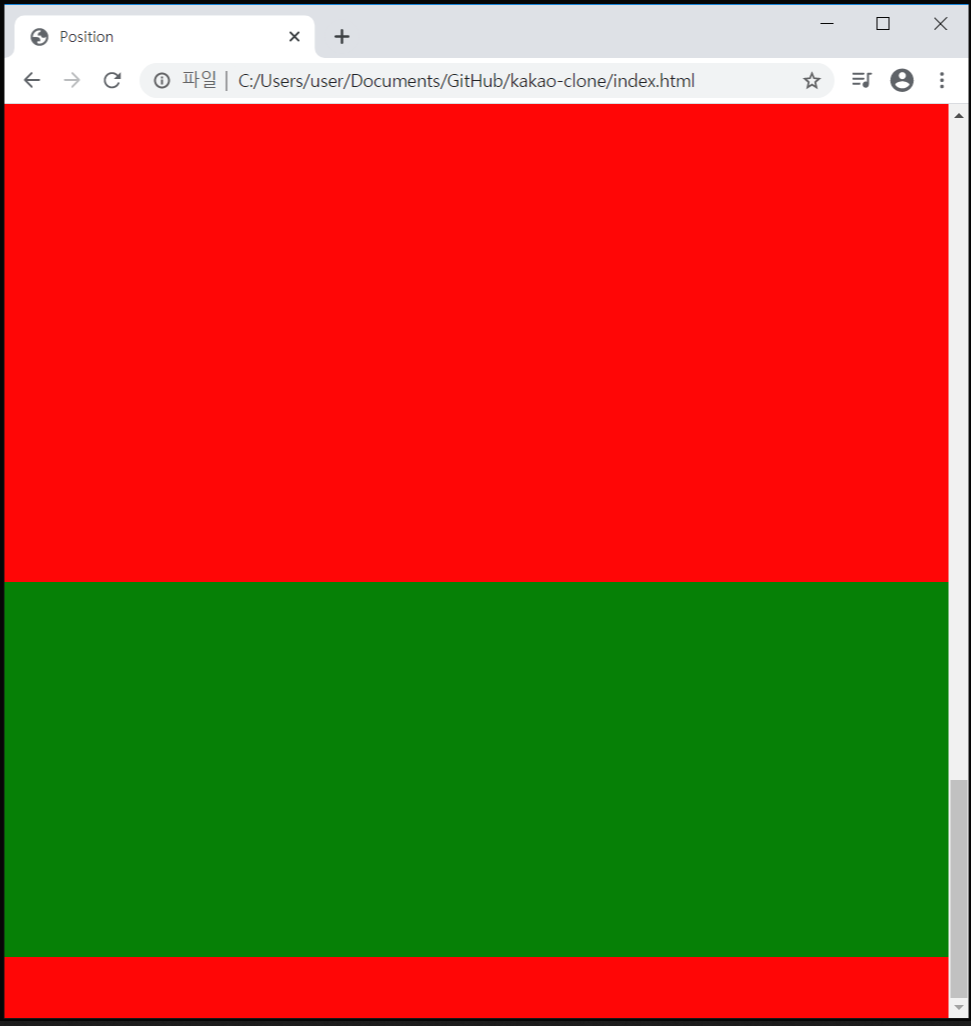
이제 여기서 밑으로 스크롤을 내려보면,

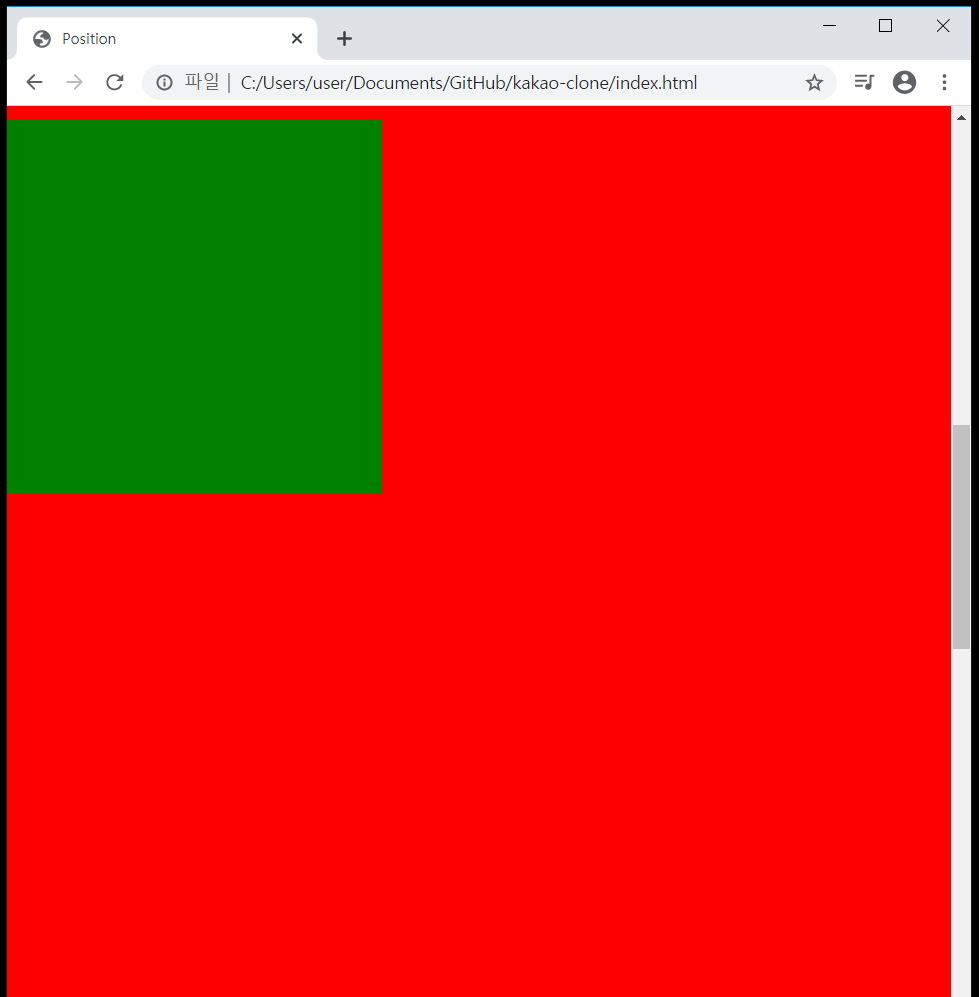
초록색 박스는 포지션이 fixed로 고정되어 있기 때문에, 사라지지 않고 그대로 있고, 노락색 박스는 사라집니다.
다른 position들을 살펴보기 전에, 포지션의 간격을 상, 하, 좌, 우로 설정하는 방법에 대해 알아 보겠습니다.
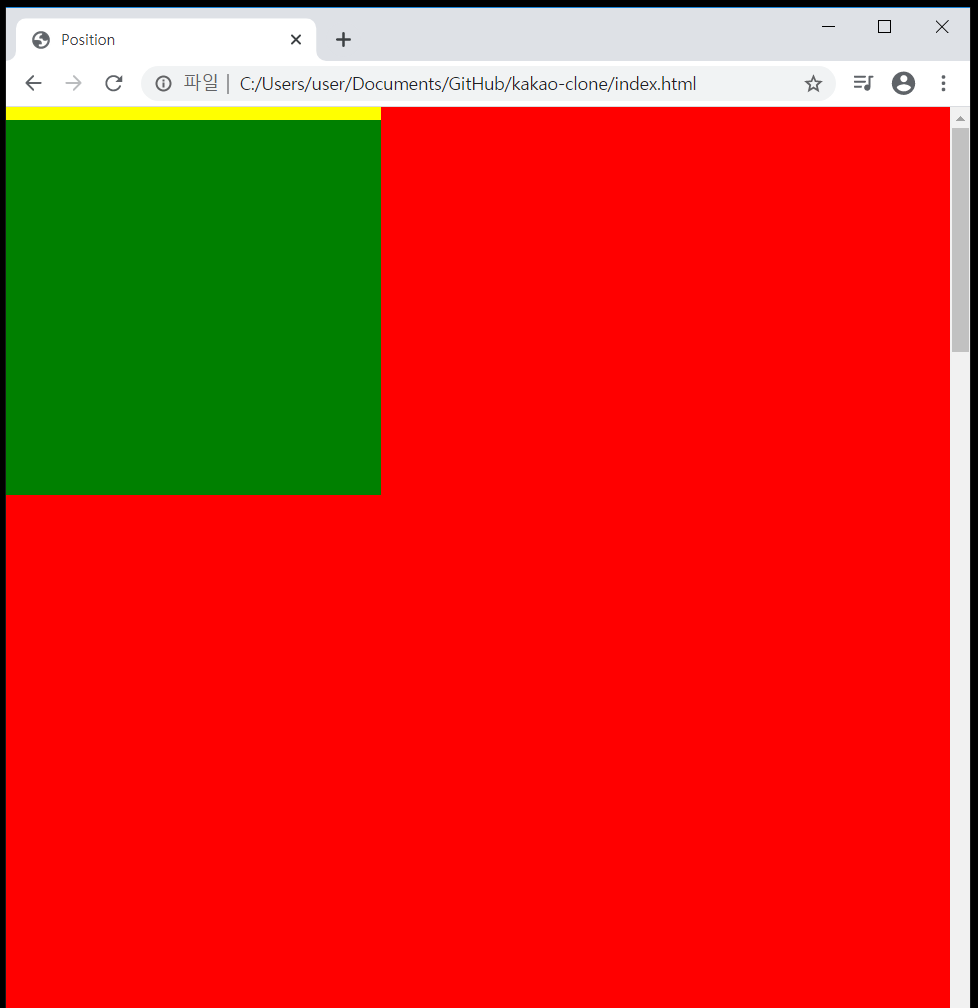
먼저, boxTwo를 top, 상 10px 간격을 주면,


초록색 박스가 위에서 간격 10px만큼 떨어져 있다는 것을 확인할 수 있습니다.
이번에는 boxTwo를 bottom, 하 10px로 간격을 주면,



초록색 박스가 맨 아래로부터 간격 10px만큼 떨어져 있다는 것을 알 수 있습니다.
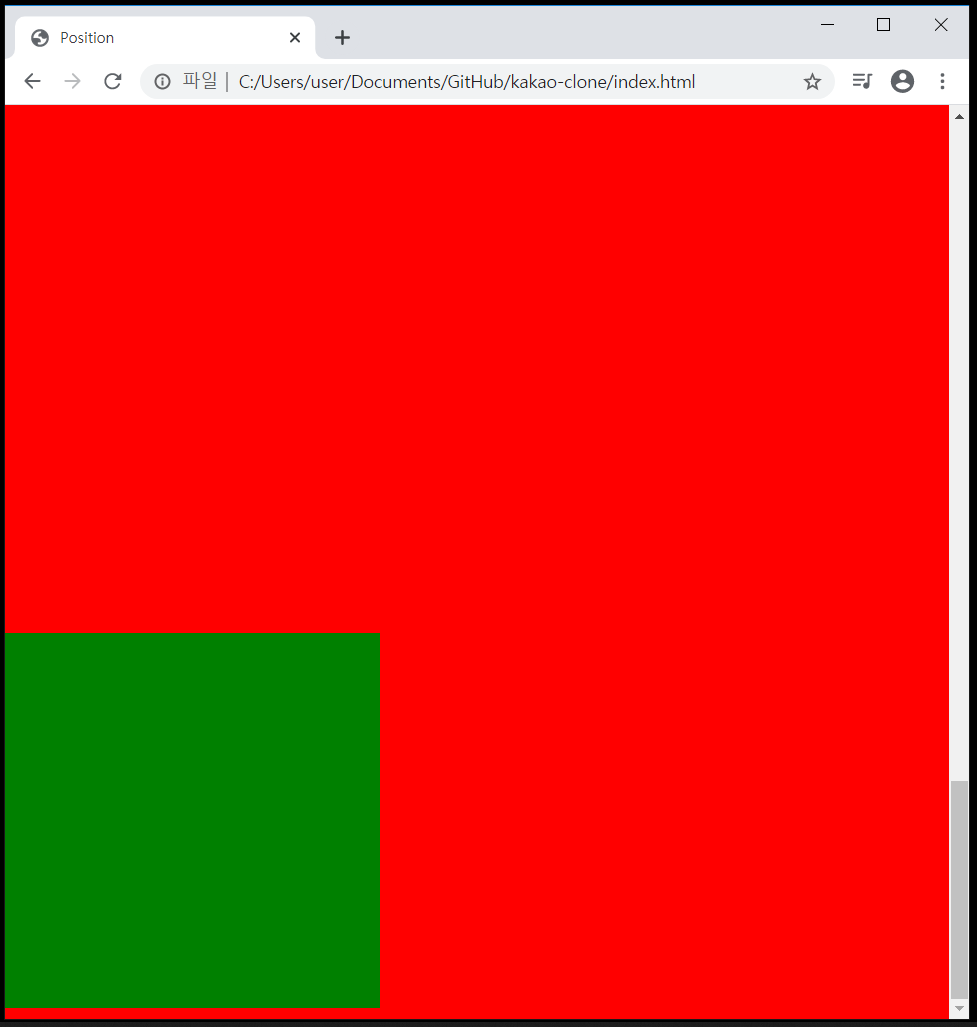
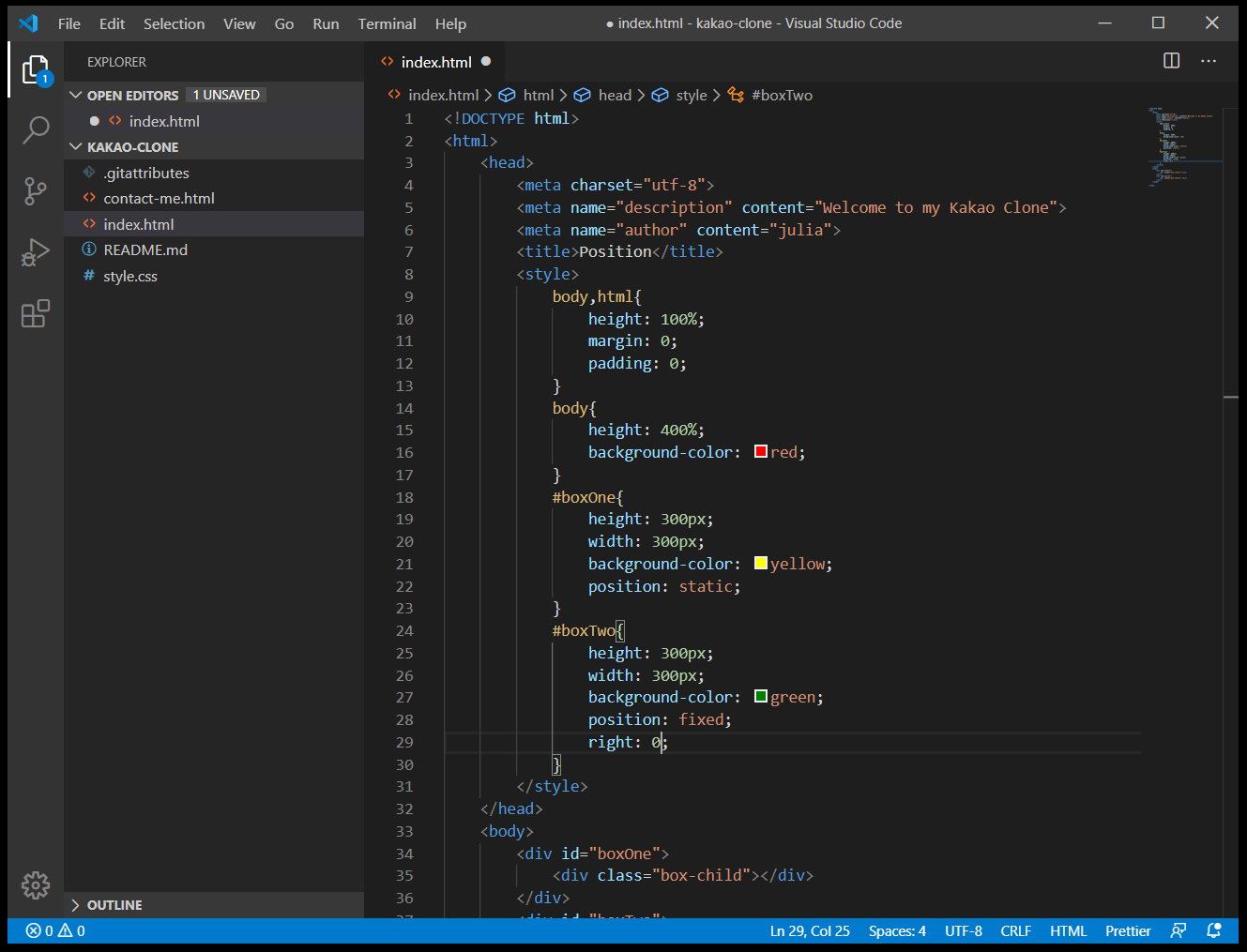
이번에는 boxTwo에다가 right, 오른쪽 0으로 입력하면,



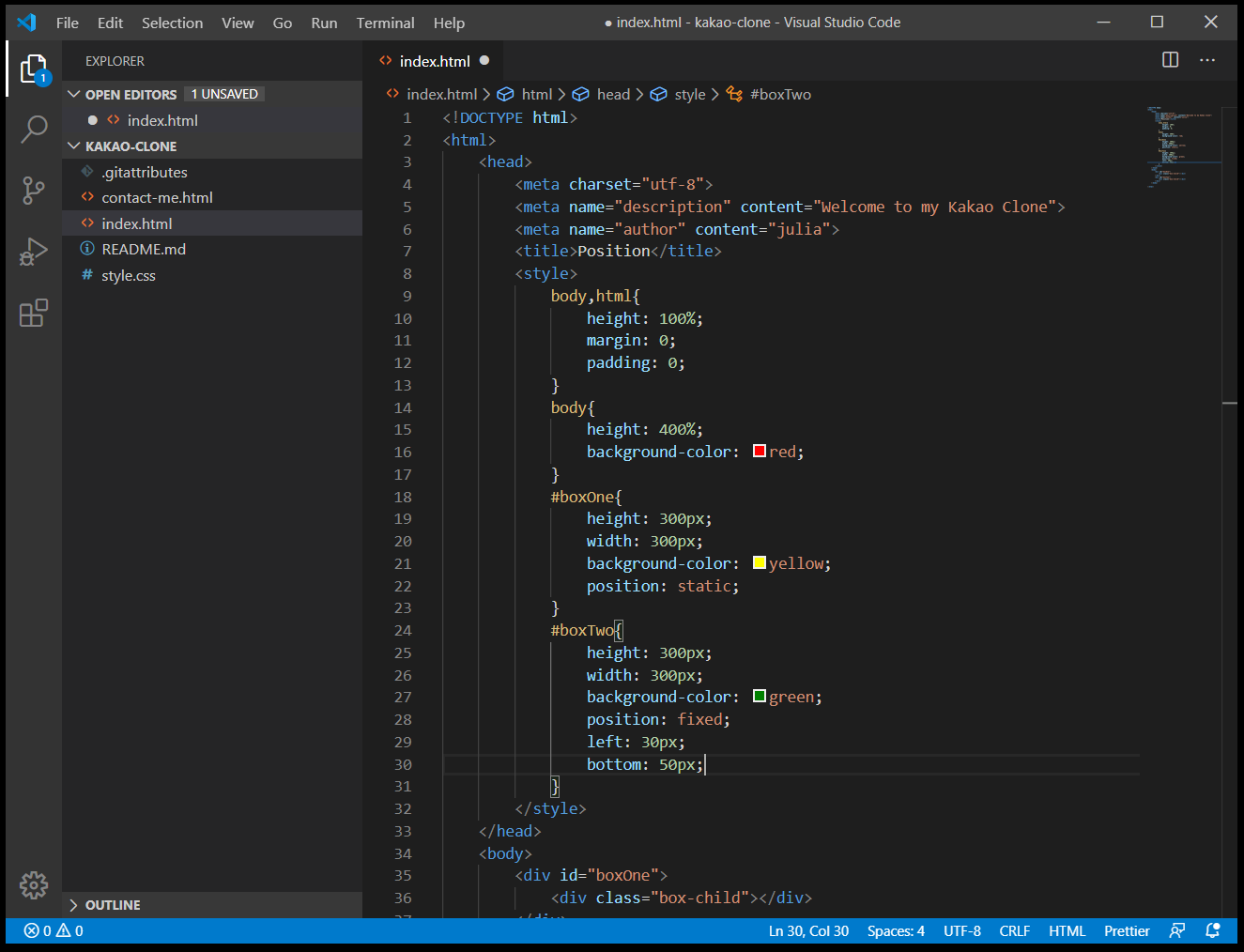
오른쪽으로 붙어있는 초록색 박스를 확인할 수 있습니다.
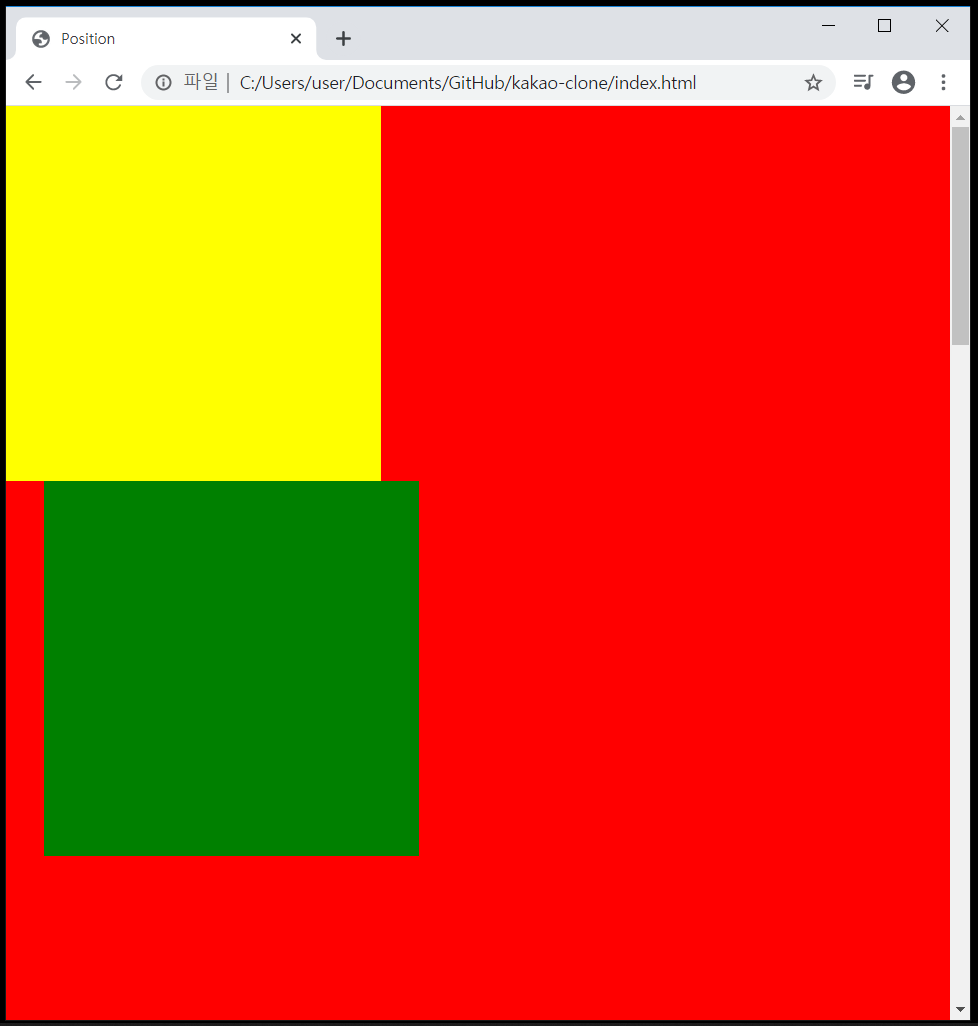
이번에는 boxTwo에다가 left, 좌 30px을 입력해서 초록색 박스의 위치를 확인 할 수도 있습니다.



여기에 bottom, 하 50px를 추가한 다음, 초록색 박스의 위치도 확인할 수 있습니다.



이처럼 포지션의 상, 하, 좌, 우 간격을 바꿀 수도 있고,
boxTwo의 너비를 100%, 좌, left 0으로 바꾸는 등 여러가지를 적용해 볼 수 있습니다.


여기까지 살펴본 초록색 박스의 포지션이 바로 fixed, 고정입니다.
조금 전에 말했듯이,
position, 포지션의 default, 디폴트 값은 static은 element, 요소들을 붙이면 자리의 변화없이 그대로 있습니다.
반면, 포지션 fixed는 element가 설정한 위치에 오버랩해서 고정되어 있기 때문에, 스크롤해도 element를 계속 해서 볼 수 있습니다.3> 이번에는 포지션 absolute에 대해 살펴보도록 하겠습니다.
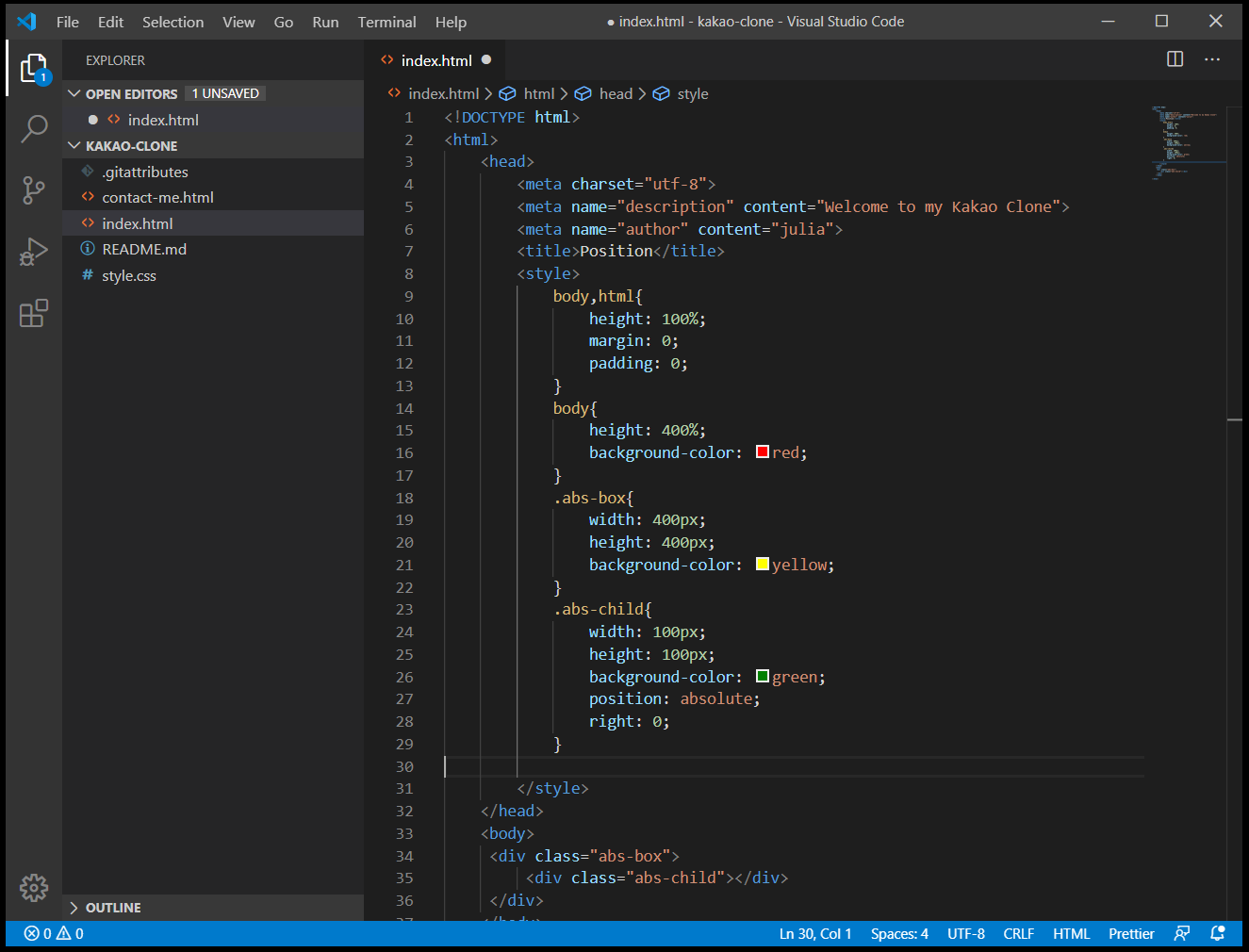
포지션 absolute는 포지션 fixed처럼 어디에든 붙일 수는 있지만, 포지션 fixed처럼 스크롤을 내릴 때 볼 수는 없습니다.abs-box와 abs-child라는 이름을 가진 박스를 만들어서 설명해 보겠습니다.



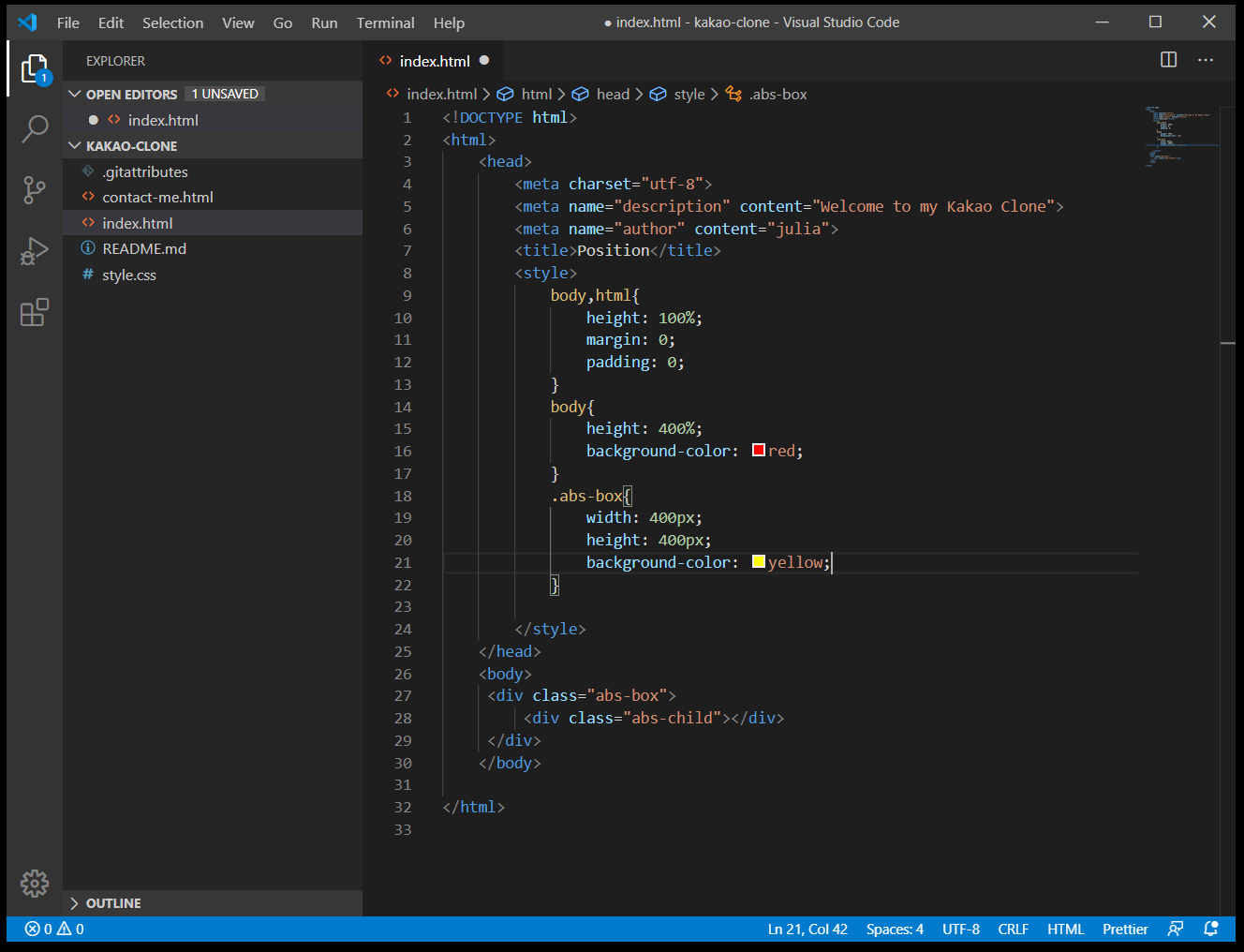
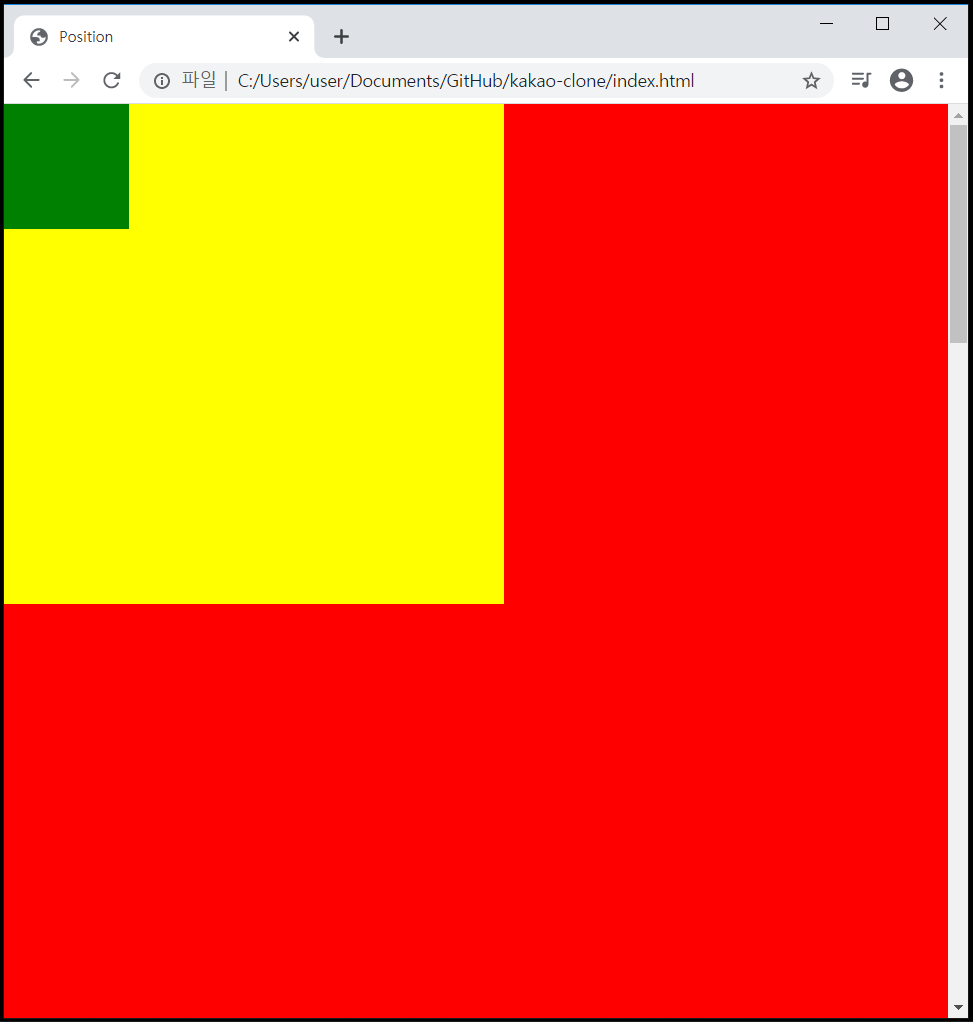
abs-box의 폭을 400px, 높이는 400px, 배경색은 노란색으로 설정 후 크롬에서 확인할 수 있습니다.


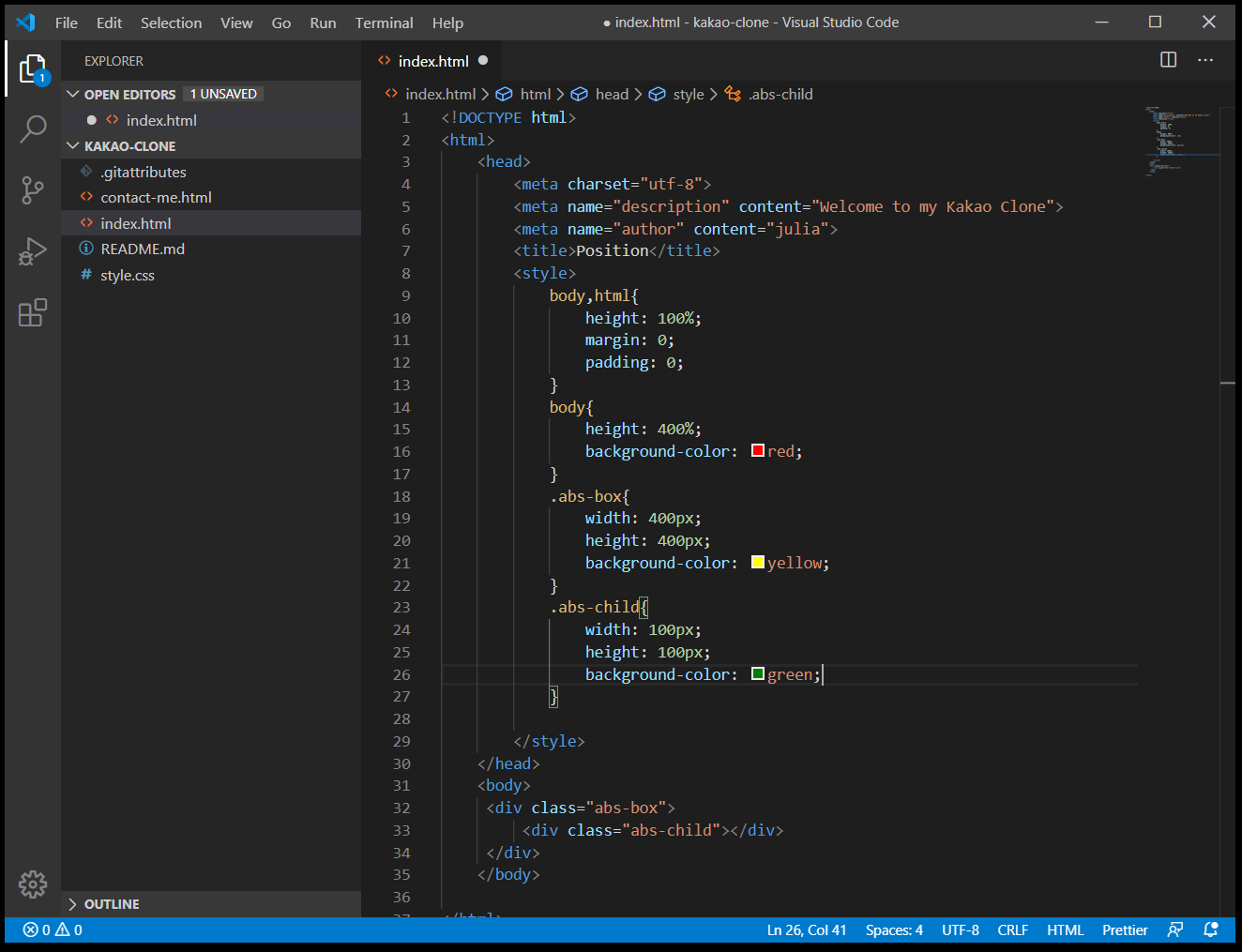
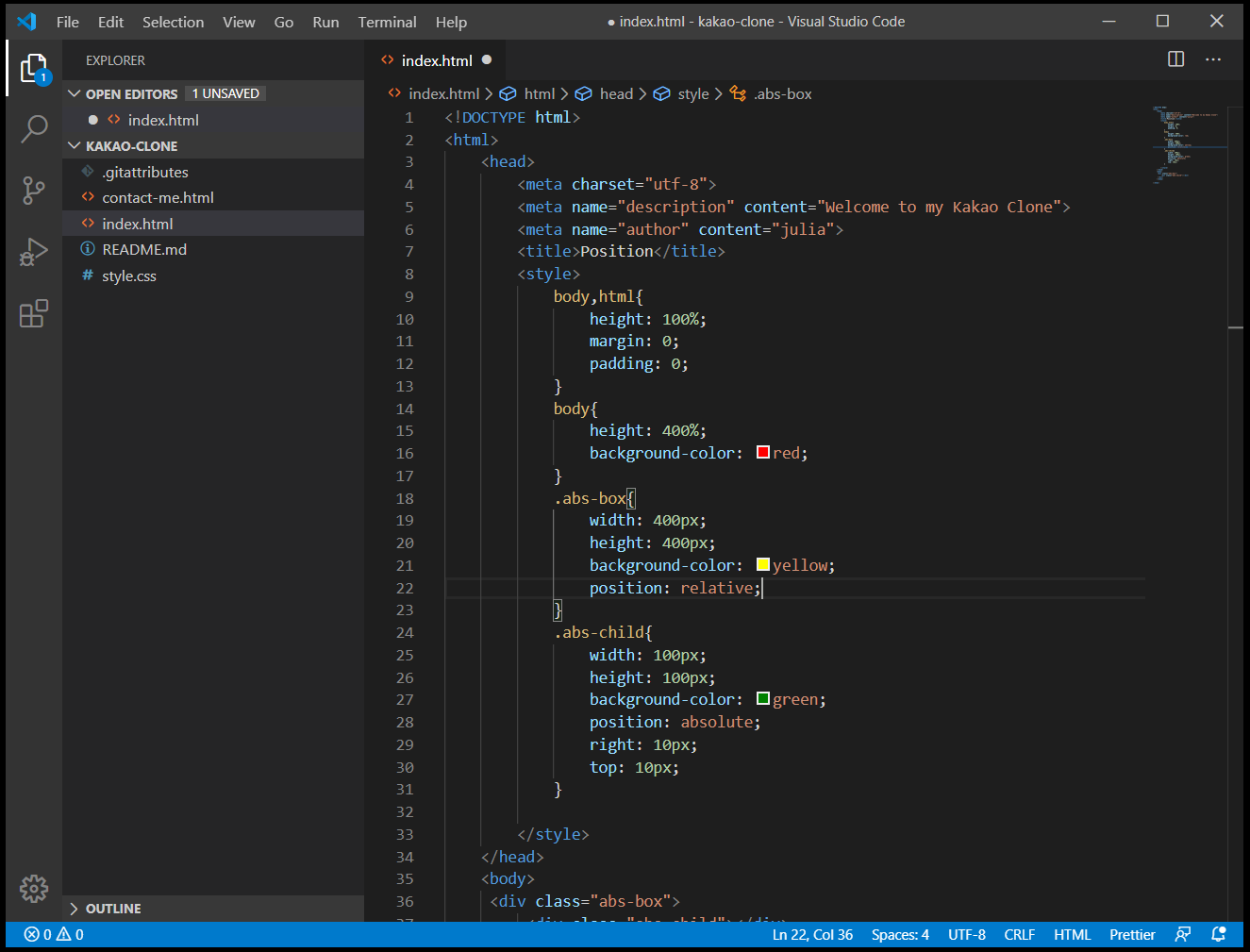
그러고 난 후, abs-child의 폭은 100px, 높이 100px, 배경색은 초록색으로 설정한 다음,


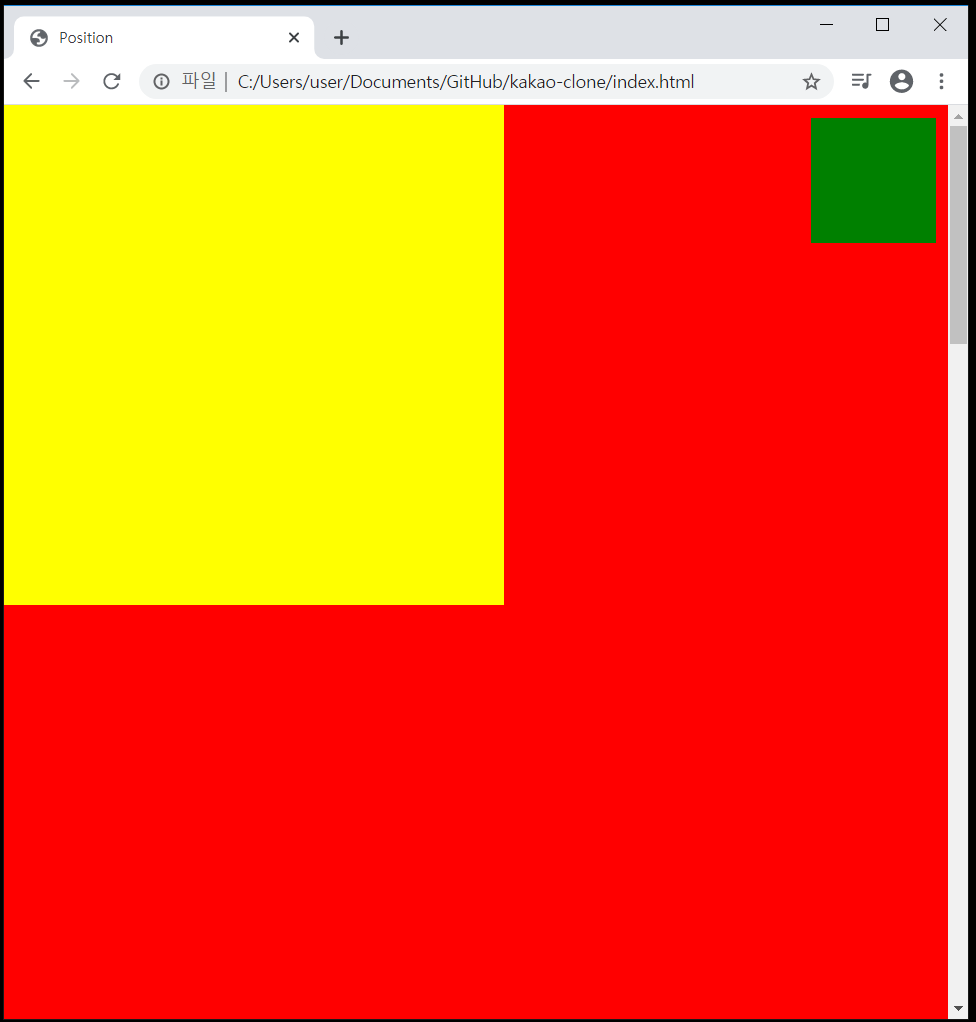
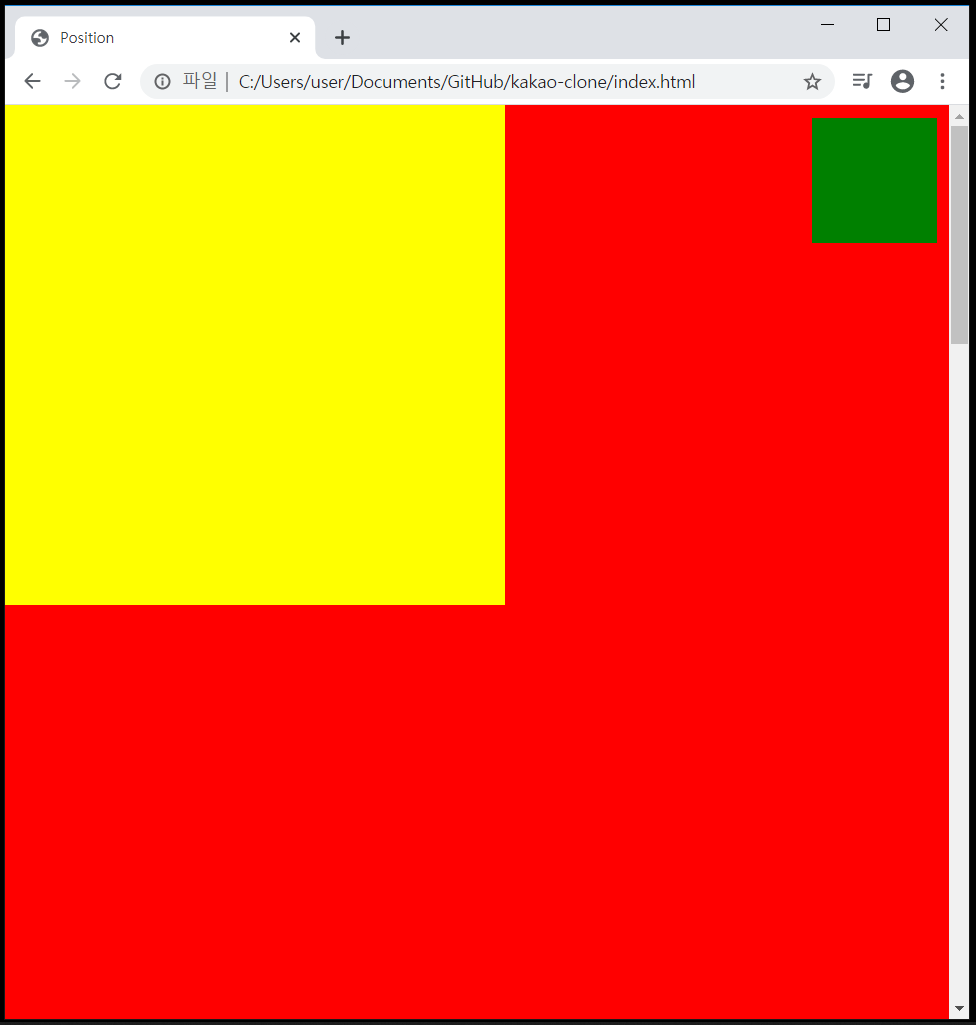
포지션은 absoulute, 간격은 right, 오른쪽 0으로 설정하면,


초록색 박스가 맨 오른쪽으로 이동한 것을 확인할 수 있습니다.
그 이유는 html상에서 부모(father)에 해당하는 박스를 찾지 못했기 때문입니다.
이 말을 다시 풀어서 얘기하자면, 포지션을 absolute로 설정하게 되면,
html상에서 해당 element와 부모(father) 관계가 있는 element를 찾은 다음, 그것에 상응해서 포지션을 결정합니다.

즉, 위와 같이, 부모박스에 해당하는 박스가 따로 존재하지 않는다면, 그냥 element가 설정한 값 그대로 결정됩니다.
그렇다면 부모박스를 만들어 주면 어떻게 될까요?
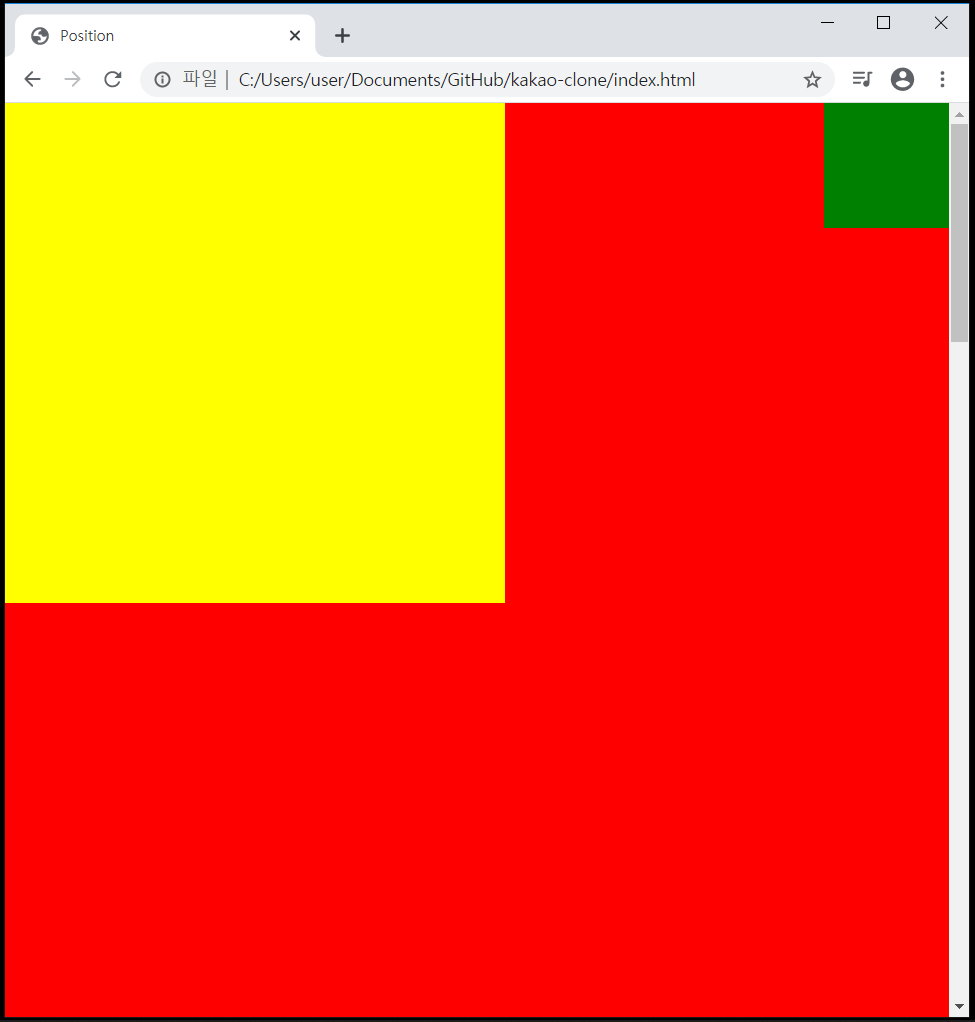
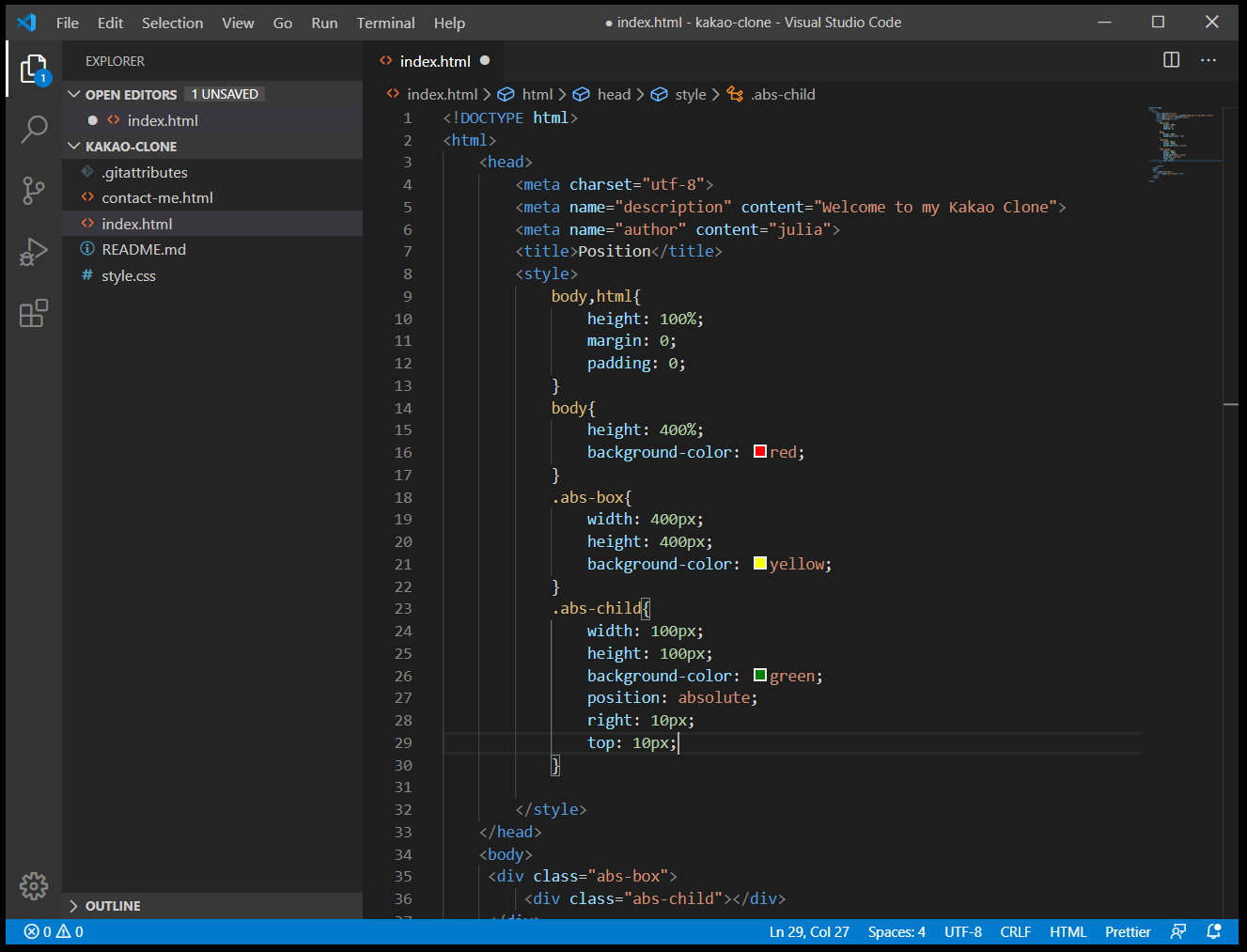
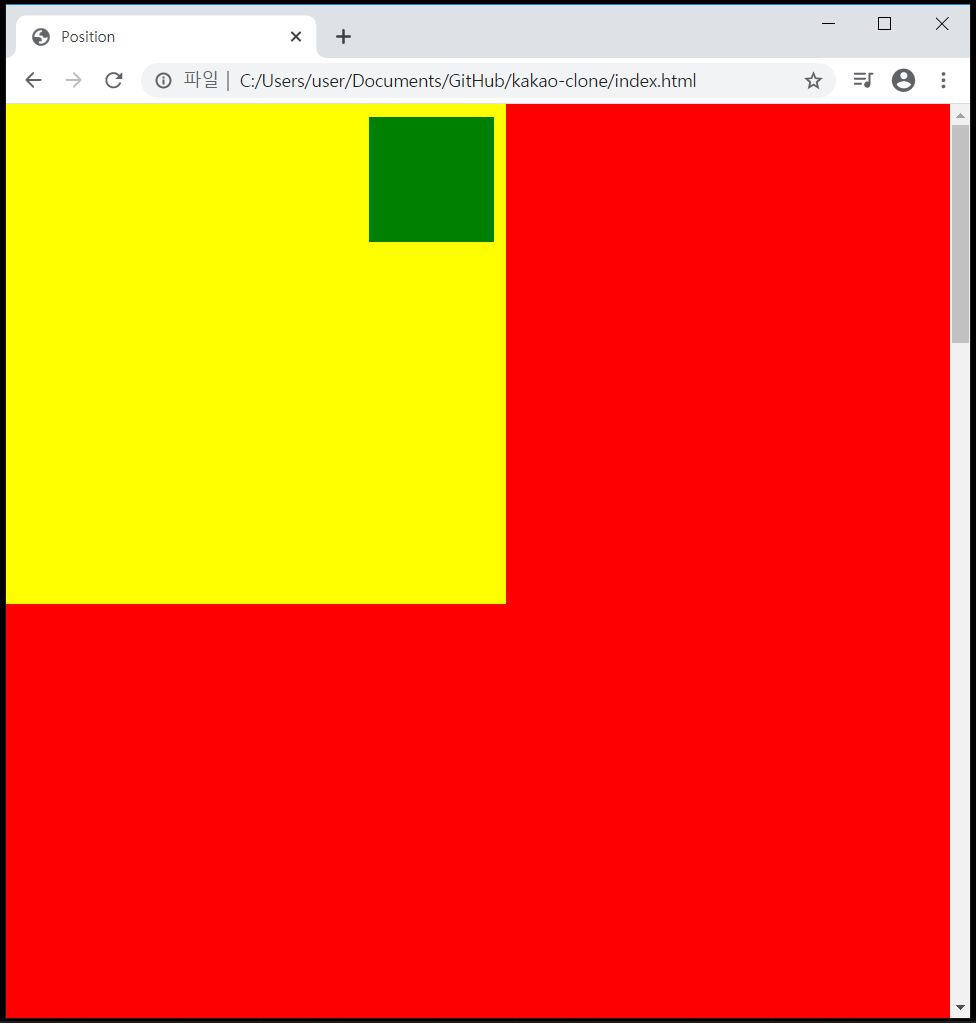
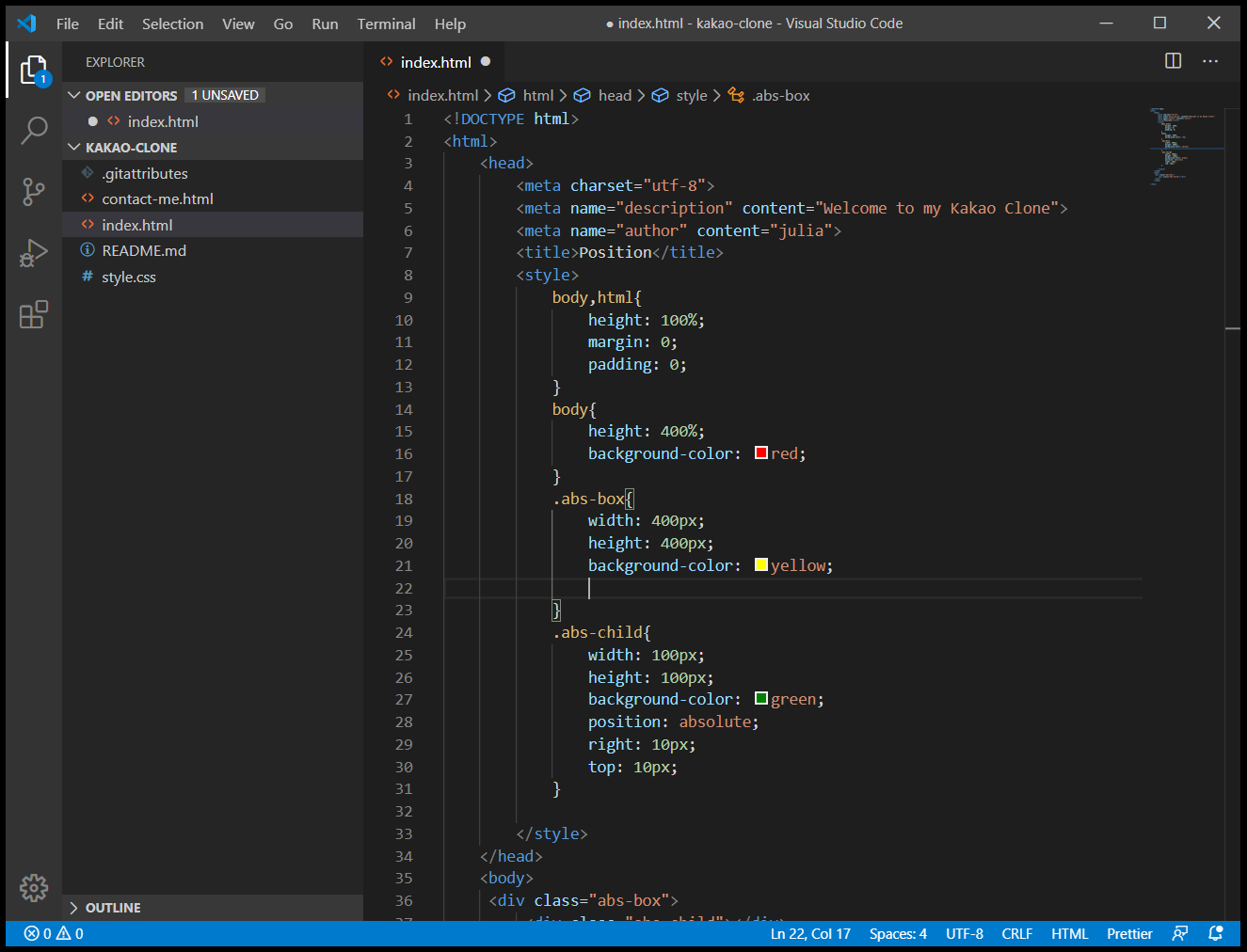
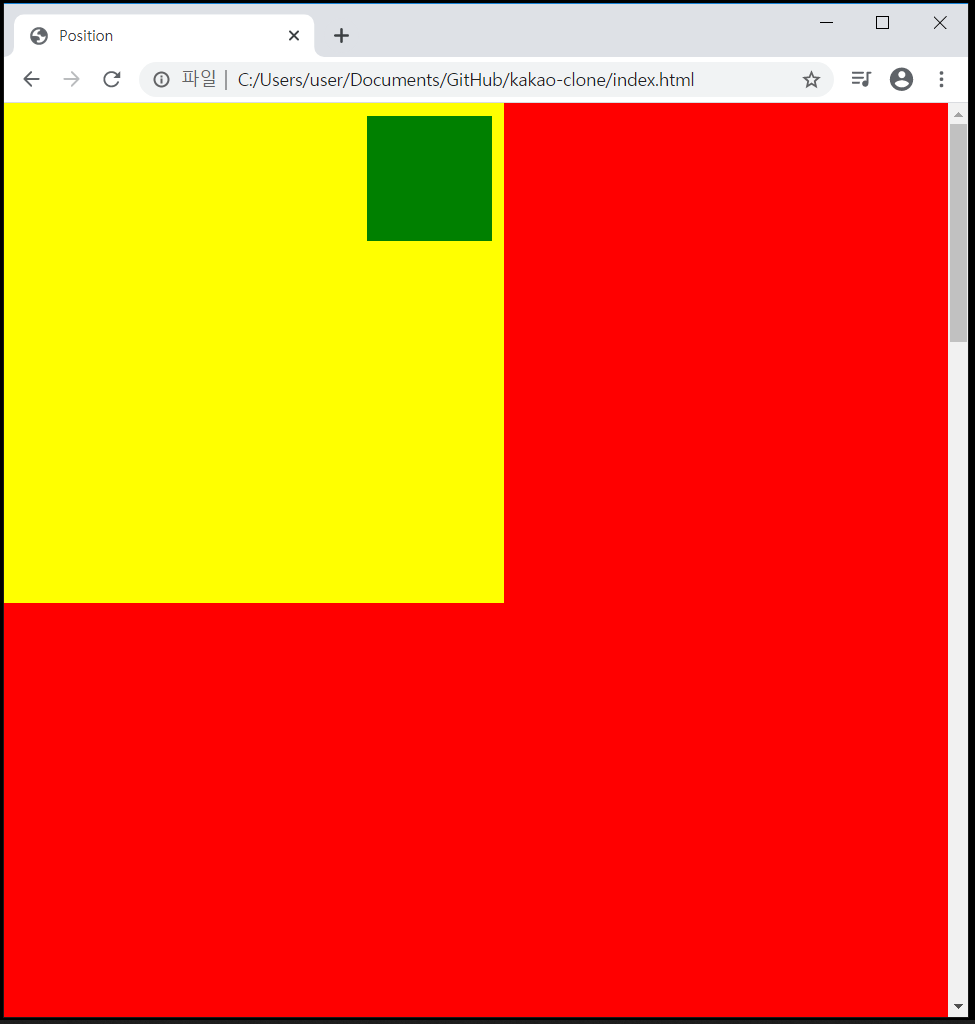
노란색 박스를 부모박스로 잡아서 노란색박스의 포지션을 relative라고 적어 보겠습니다.

그럼 초록색 child박스는 부모 박스, 노란색 박스의 포지션에 상대적으로 움직이게 됩니다.
즉, 부모 박스가 없다면, child박스인 초록색 박스는 문서 본문 body에 맞춰서 포지션을 잡고,
부모 박스에 맞춰 relative 포지션을 설정하면 child박스는 그에 대응하여 absolute포지션을 잡습니다.다시 정리하면, 부모박스에 설정한 포지션 relative를 삭제하면, 초록색 child박스는 오른쪽 맨 끝으로 이동하고,


부모박스에 다시 relative 포지션을 삽입하면, 초록색 child박스는 부모박스인 노란색 박스의 맨 오른쪽으로 이동합니다.


이번 시간에 공부한 1>static, 2> fixed, 3>absolute, 4>relative은 4가지 포지션을 의미합니다.
1>static은 포지션의 default값입니다.
2>fixed는 고정된 것, 즉, 오버랩되어서 계속 해당 위치에 고정됩니다.
3>absolute는 포지션 realtive에 상대적으로 포지션, 위치를 잡는 것이고,
만약 relative포지션이 없을 경우에는, 문서의 본문 body에 맞춰서 포지션을 잡게 됩니다.
따라서, child element를 부모 element에 상대적으로 위치시키려면,
4> 부모 element에 relative포지션으로 설정을 해 주어야만,
child element가 부모 element안에서 absolute포지션을 잡게 됩니다.'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
CSS 설렉터, Pseudo Selectors, 가상설렉터 (0) 2020.10.29 Fluid layouts with Flexbox (0) 2020.10.28 Inline vs. Block vs. Inline Block (0) 2020.10.26 Box model, 상자 (0) 2020.10.25 CSS와 HTML의 결합 (0) 2020.10.24