-
의미있는 태그 vs. 의미없는 태그이거 공부 했더니 어때?/HTML & CSS & JS 2020. 10. 19. 04:50
이번시간에는 두 가지 종류의 태그,
(1) semantic, 의미있는 태그와 (2) non-semantic, 의미없는 태그에 대해서 알아보도록 하겠습니다.먼저, 의미있는 태그들의 예를 몇 가지 살펴보겠습니다.
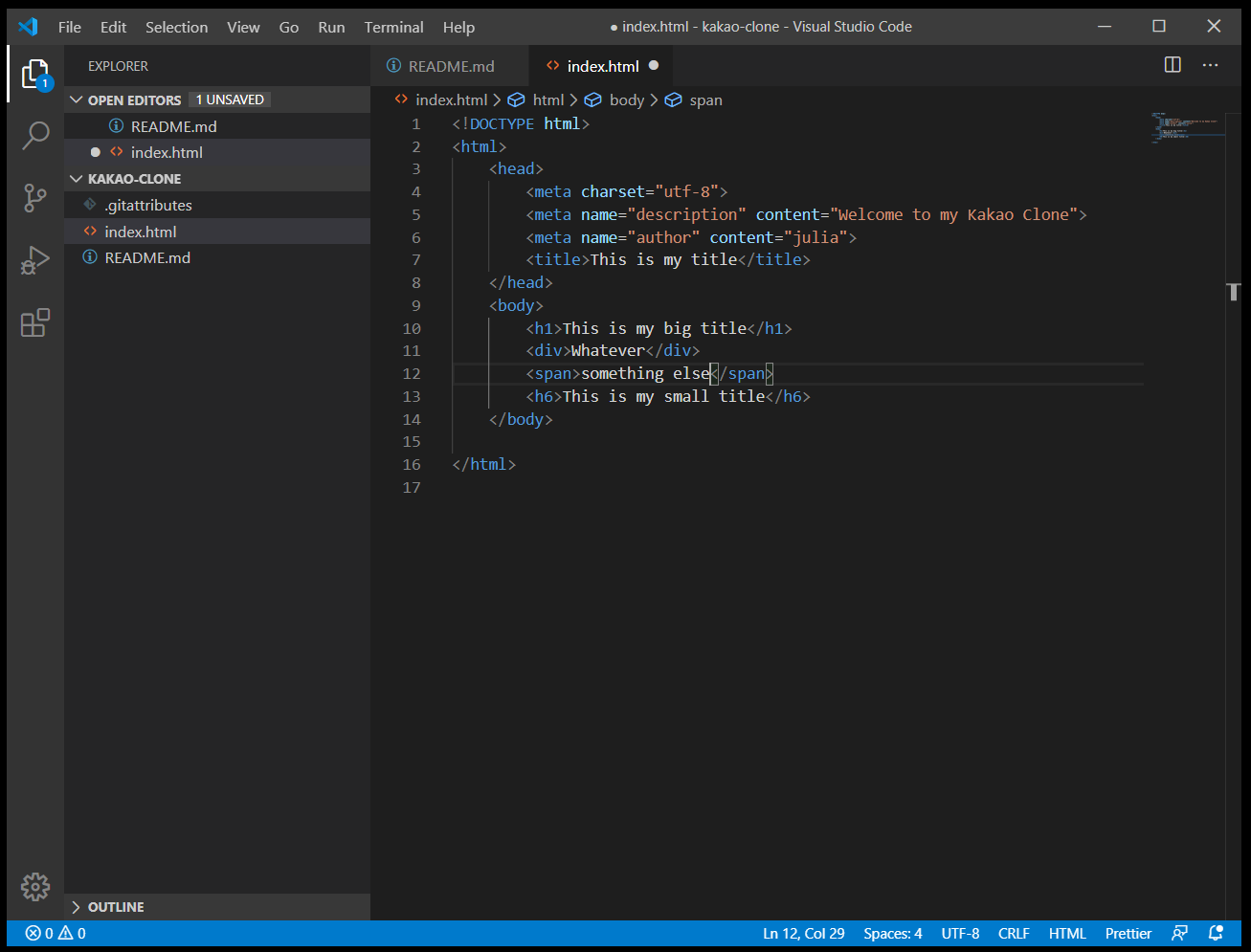
예를 들어, h1 태그는 헤더 1이라는 의미로, 의미 있는 태그입니다.

그럼, 이번에는 section태그를 보면, 섹션, 구획을 의미한다는 것을 알 수 있습니다.

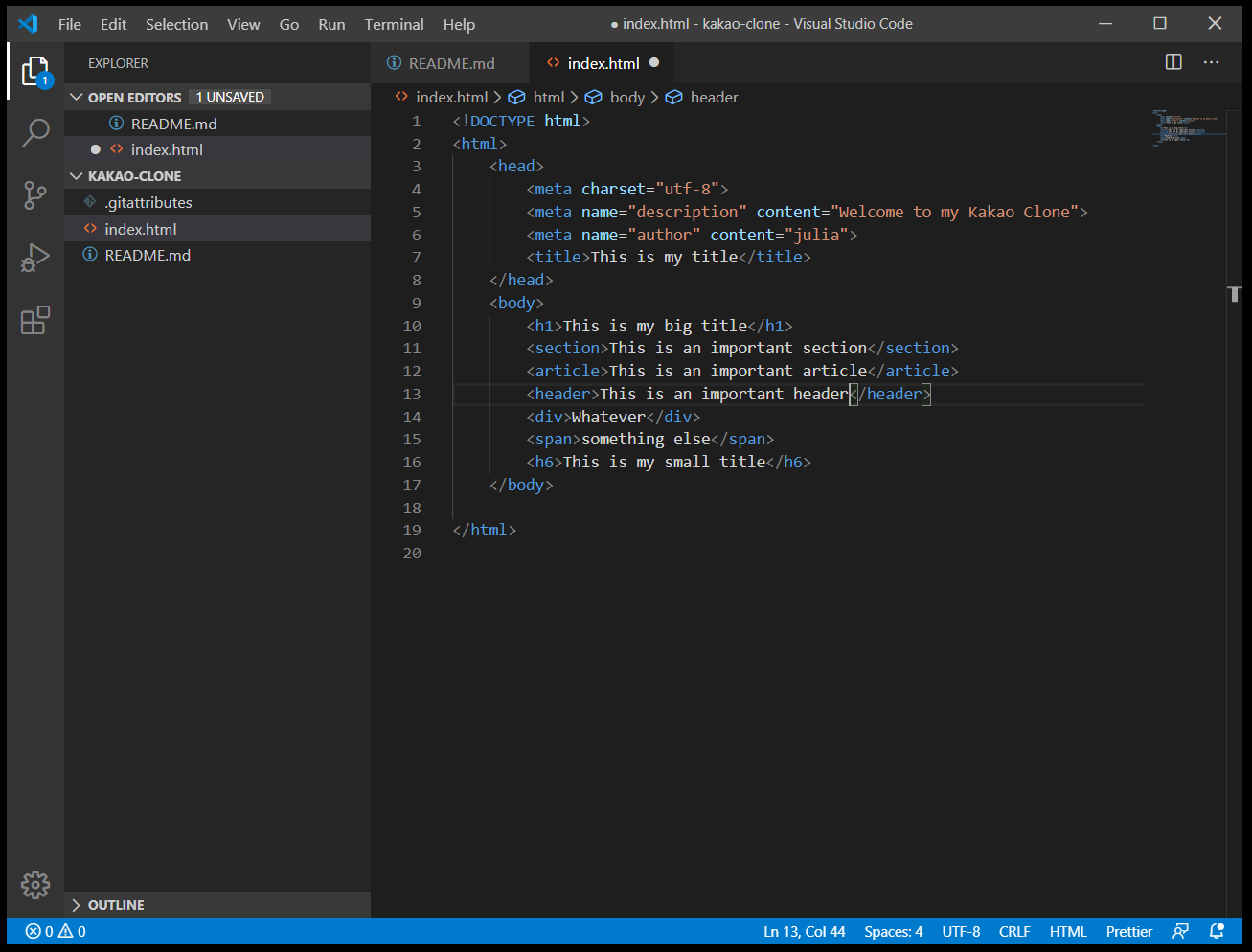
section태그말고도, article, 항목태그를 사용할 수도 있고, header, 헤더태그도 이용할 수 있습니다.

반면, div태그는 non-semantic tag, 아무런 의미가 없는 태그입니다.
굳이 뜻을 찾자면, division, 나눈다는 정도의 의미를 갖는다고 할 수 있습니다.
즉, div태그는 header, 헤더, footer, 푸터, navigation, 네비게이션 태그들과는 달리,
어떤 무언가를 의미하지도 지칭하지도 않습니다.또 다른 예로, span태그도 non-sematic, 의미없는 태그 중 하나입니다.

마찬가지로, span태그도 짧다는 의미를 갖는 것 빼곤 어떠한 뜻도 함축하고 있지 않습니다.
따라서, span태그가 쓰였을 때, 이것이 짧은 타이틀을 의미하는지, 혹은, 문단을 의미하는지에 대해서 전혀 알 수 없습니다.이처럼 header, 헤더, article, 항목, section, 섹션과 같은 태그(semantic 태그, 의미있는 태그)와
div, span과 같은 태그(non-semantic, 의미없는 태그)는 큰 차이가 있습니다.우리는 주로 header와 같은 태그를 사용할 것입니다.
하지만 만약 상자를 그려 구획을 나눌 필요가 있을때, div태그를 사용하면 됩니다.
div태그는 조금전에 언급했듯이, 상자를 그려 그 안에 내용물을 넣을 수 있는 태그입니다.비슷하게, span태그는 텍스트에서 컨테이너, 박스, 상자가 필요할 때, 사용하는 태그입니다.
텍스트에서는 제목을 쓸 때 사용되는 title태그와, 문단을 쓸 때, p태그가 있는데,
이와 같은 경우를 제외하고, 텍스트에서 컨테이너, 박스, 상자가 필요할 때, span 태그를 사용하면 됩니다.다시 정리하면, semantic태그, 의미있는 태그는 제목, 문단 네비게이션 등등과 같이 무엇인가를 의미하는 태그이고,
non-semantic태그, 의미 없는 태그는 어떤 의미도 지칭하지 않는 의미 없는 태그를 뜻합니다.'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
HTML 정리 (0) 2020.10.21 tag, 태그에 이름 설정(ID, Class) (0) 2020.10.20 HTML문서 작성 #2 (0) 2020.10.18 HTML 문서 작성 (0) 2020.10.17 HTML 태크 구조 (0) 2020.10.16