-
HTML문서 작성 #2이거 공부 했더니 어때?/HTML & CSS & JS 2020. 10. 18. 05:05
이번시간에는 meta 태그, 엑스트라, 추가 정보를 작성할 수 있는 태그에 대해 배우도록 하겠습니다.
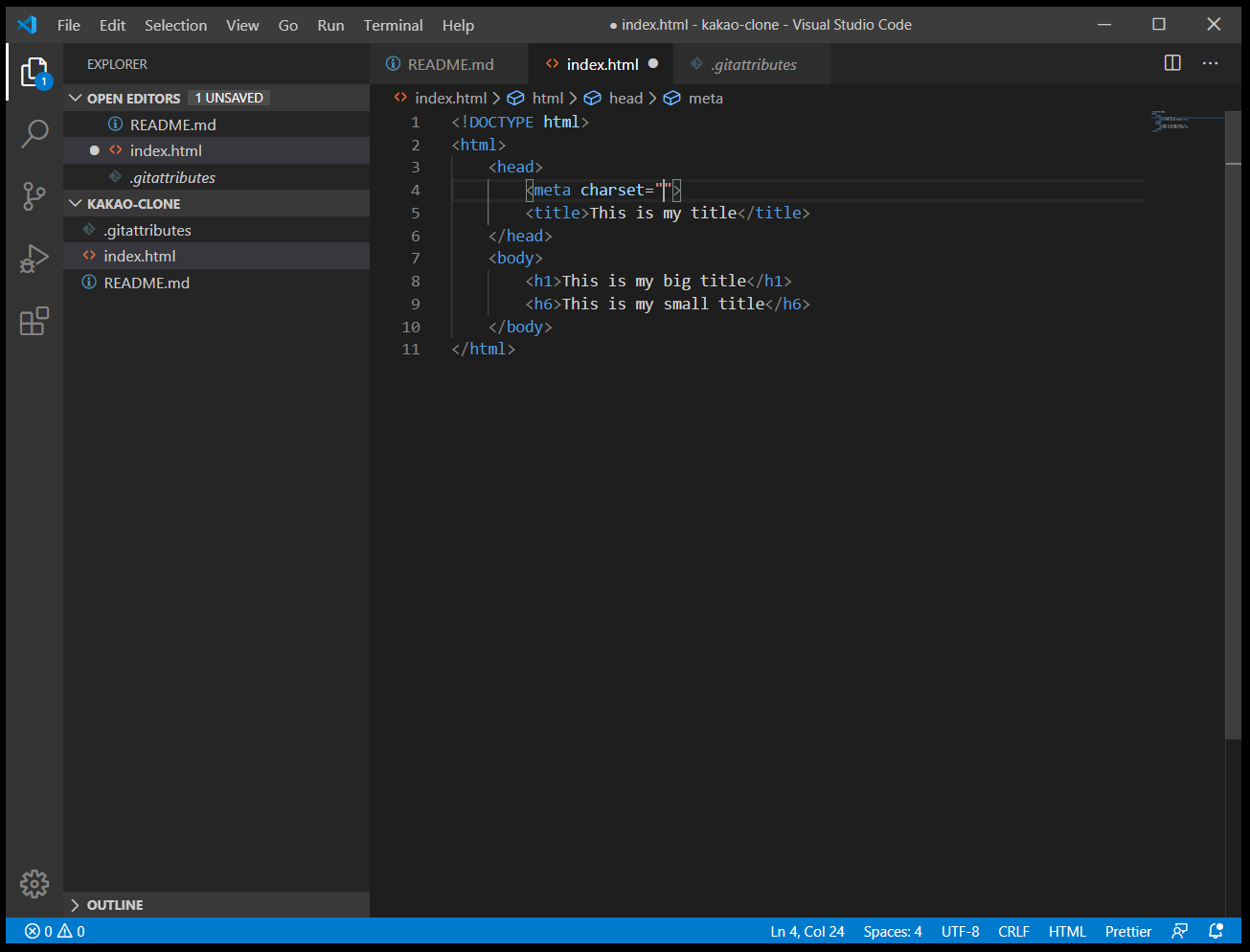
먼저, meta 태그에 character encoding을 뜻하는 charset을 attibute자리에 쓴 후, <meta charset="">

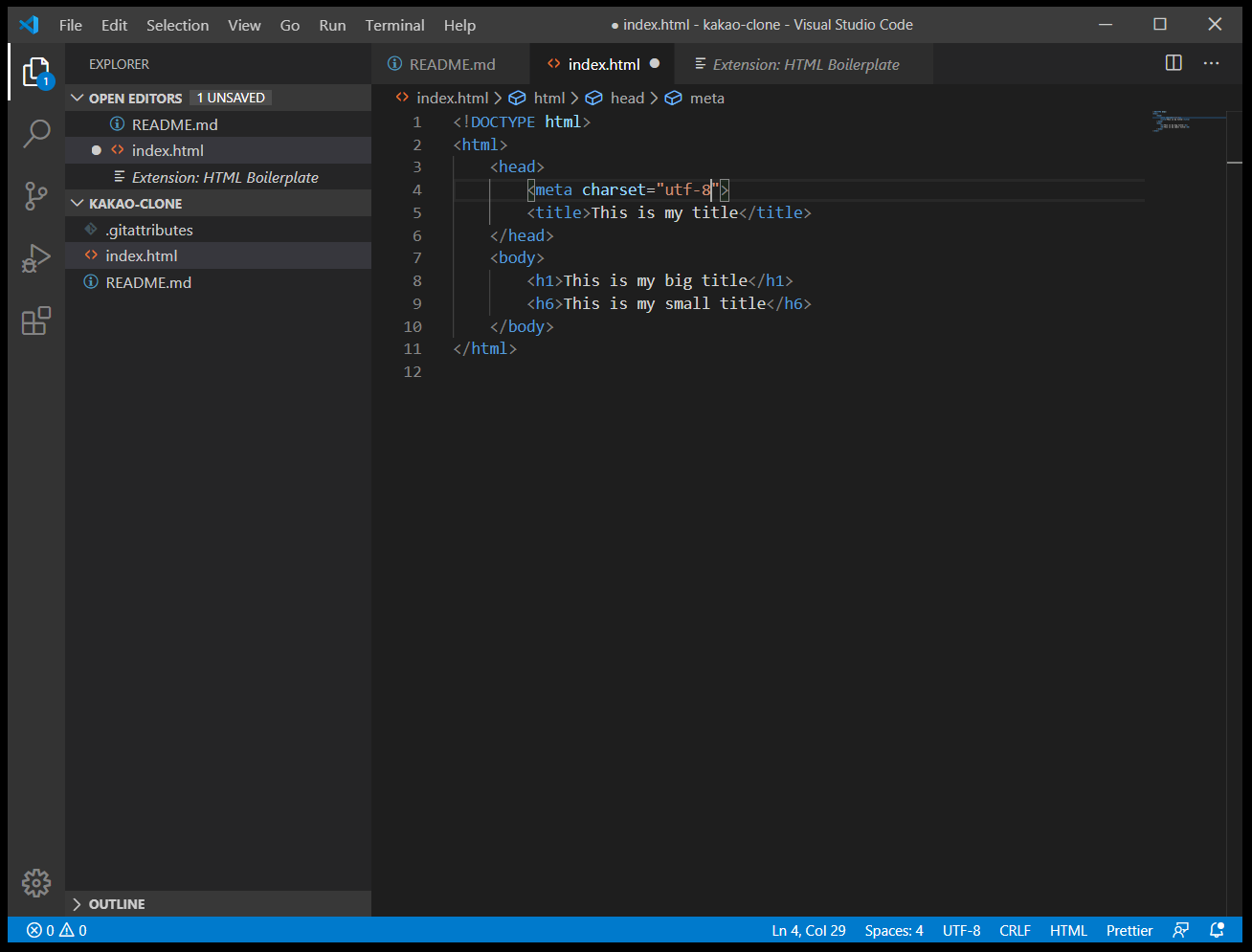
우리는 여기서 값을 utf-8를 써 줍니다. <meta charset="utf-8">

UTF-8은 문서를 encoding 해 주고, 다시 말하면, UTF-8방식의 encoding으로 해당 문서를 작성한다는 뜻입니다.
만약 러시아어나 프랑스어로 문서를 작성했을 경우에는, encoding은 다른 방식으로 세팅해 주어야 합니다.
(UTF-8은 거의 모든 언어가 출력 가능합니다.)정리하면, UTF-8 코드는 브라우저에게 우리가 작성하는 문서가 어떠한 언어, character로 작성되었는지를 알려줍니다.
따라서 잘못 셋팅하게 된다면, 웹 문서가 정상적으로 출력되는 것이 아니라, ???, 물음표 덩어리로 출력됩니다.
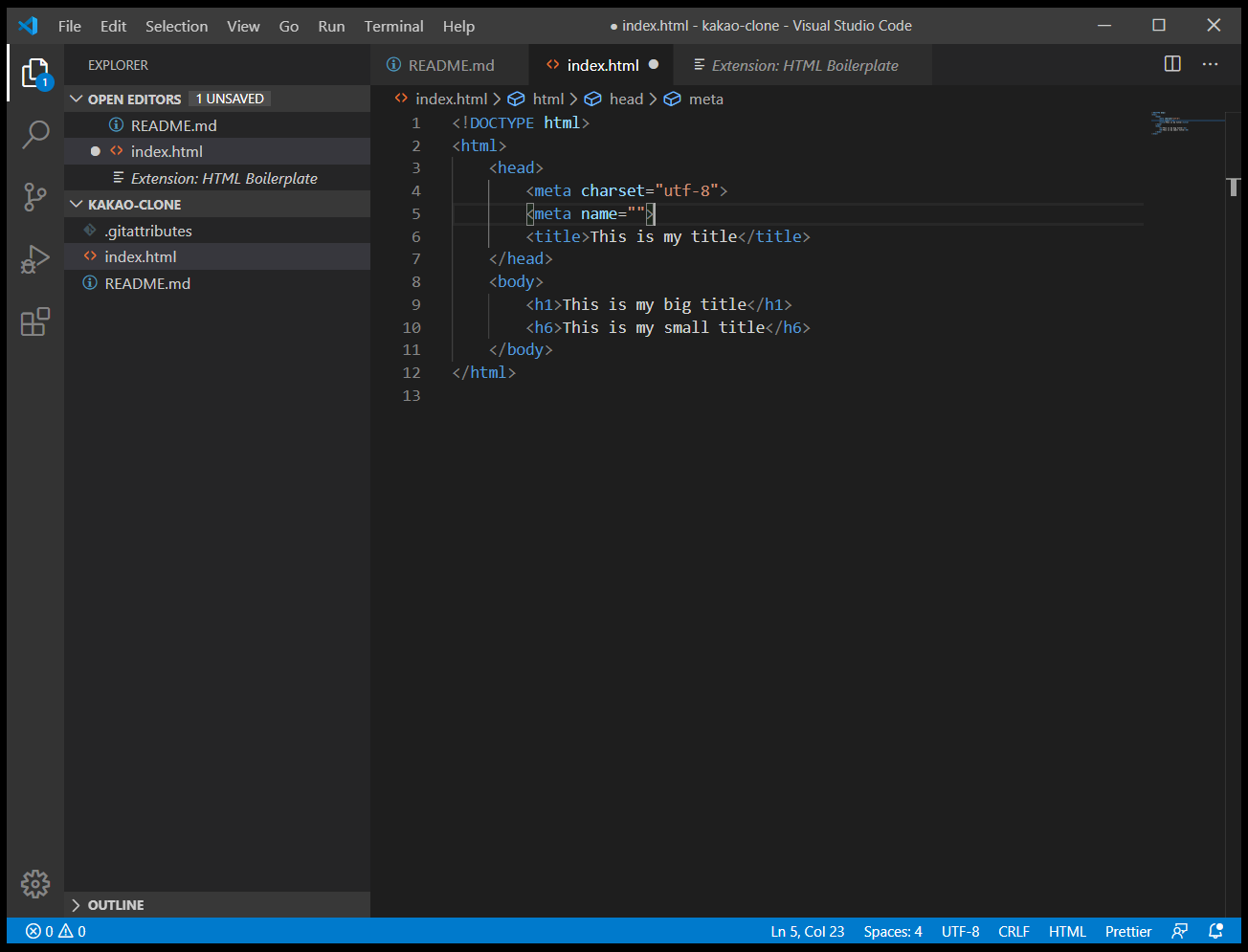
즉, charset에는 다양한 값을 써 넣을 수 있습니다.이번에는 meta 태그에 name을 attribute, 속성 자리에 써 보도록 하겠습니다. <mata name="">

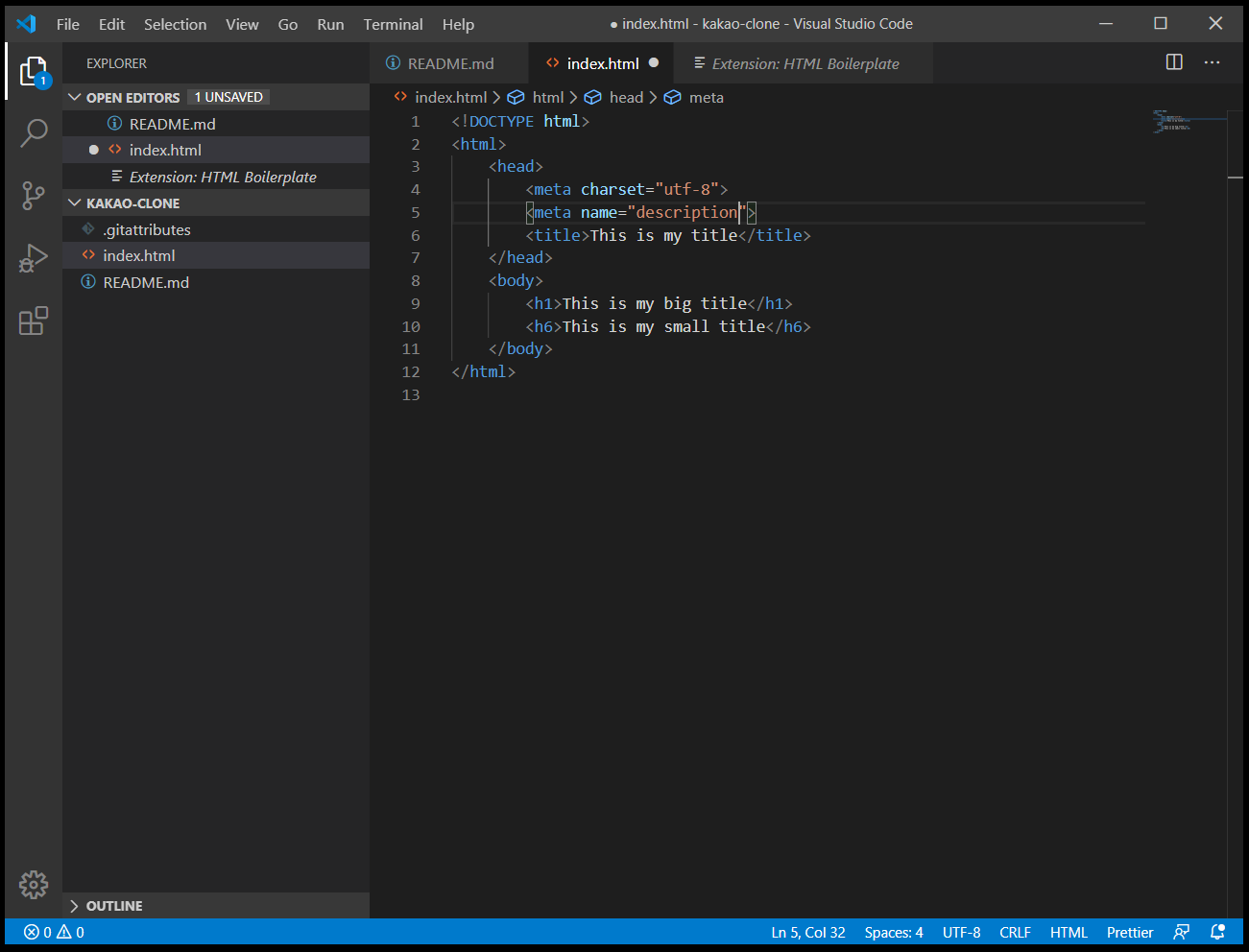
meta의 name, 이름 값에는 description을 넣어보겠습니다. <mata name="description">

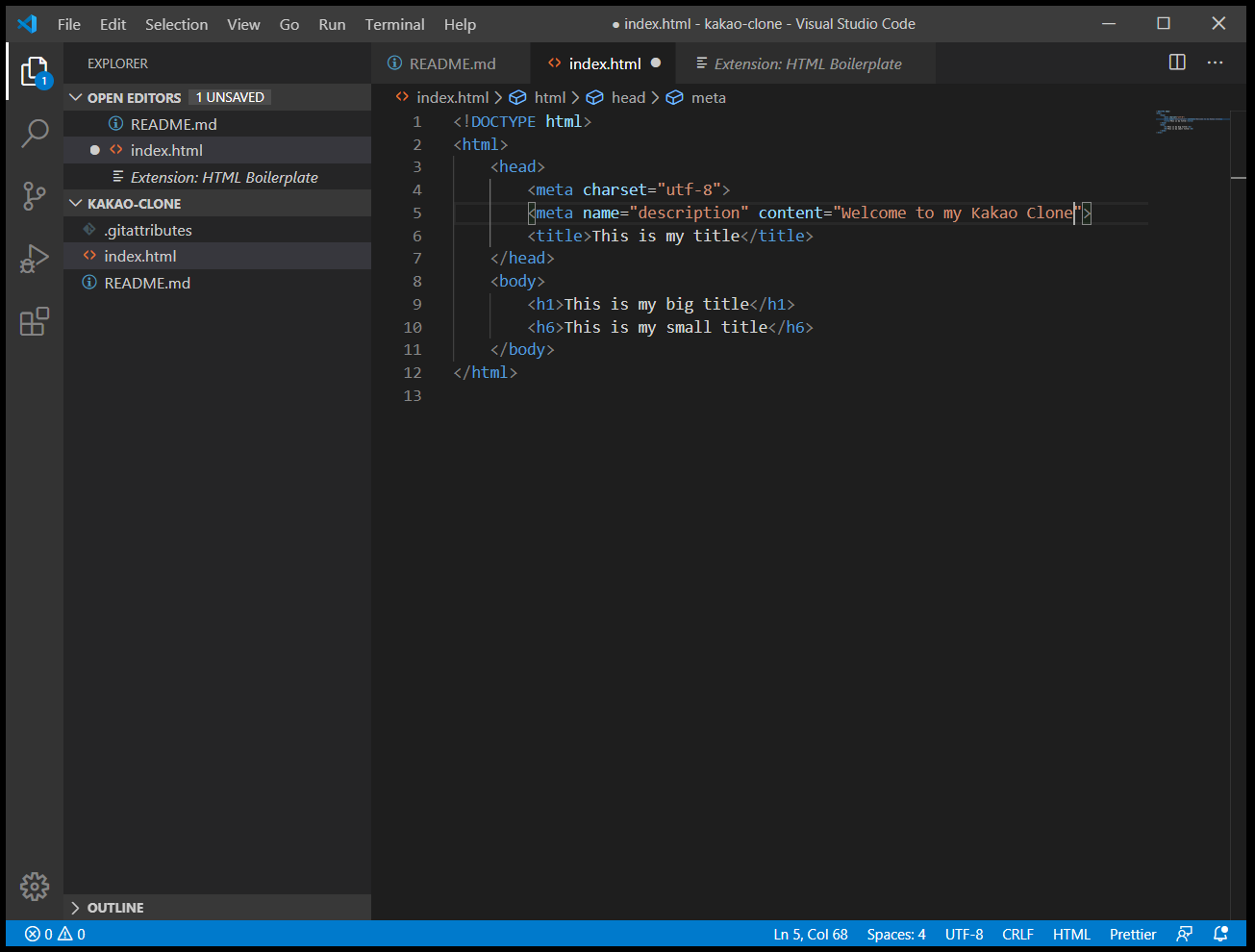
그러고나서 contents, 내용에는 <mata name="description" content="Welcome to my Kakao Clone">
"Welcome to my Kakao Clone", "카카오 클론에 온 것을 환영합니다"라고 적은 후, 저장하겠습니다.
근데 지금 우리가 만든 내용들은 크롬에서 전혀 확인할 수 없습니다.
그렇다면 이 내용들은 어디서 확인할 수 있을까요?
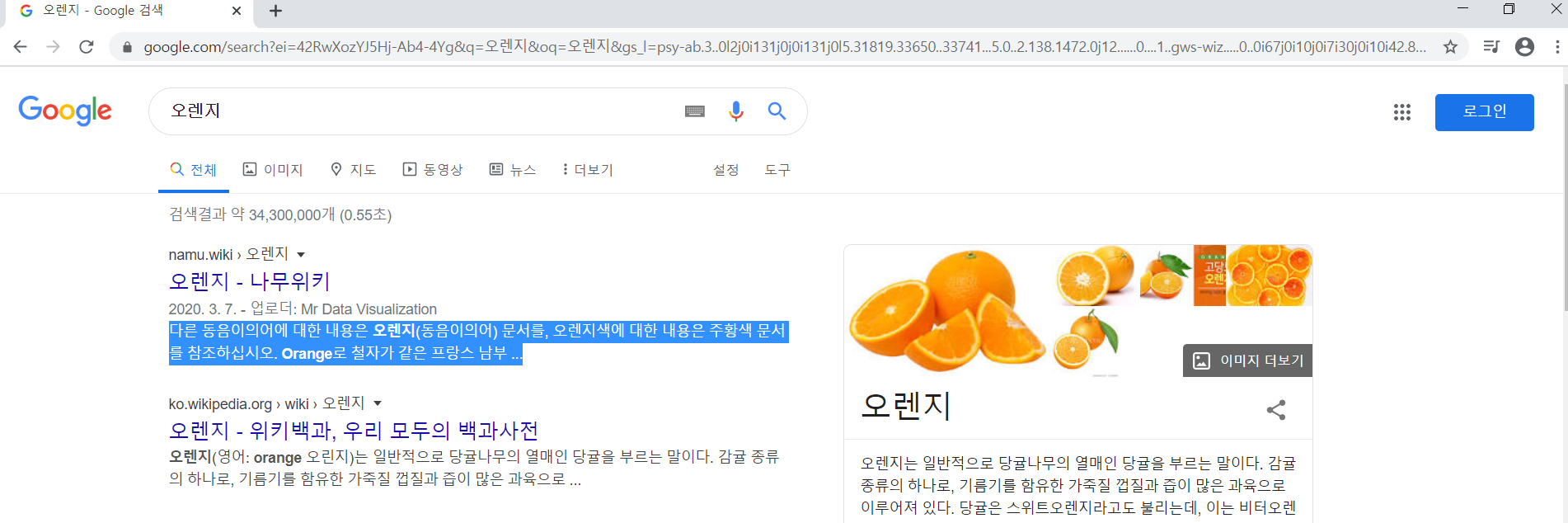
예를 들어, 구글에 '오렌지'를 검색했을 때, 그럼 다양한 웹사이트들이 출력돼서 나옵니다.
이때, 밑에 간략하게 나오는 설명글이 바로 meta 내용, 즉, content에 썼던 내용입니다.
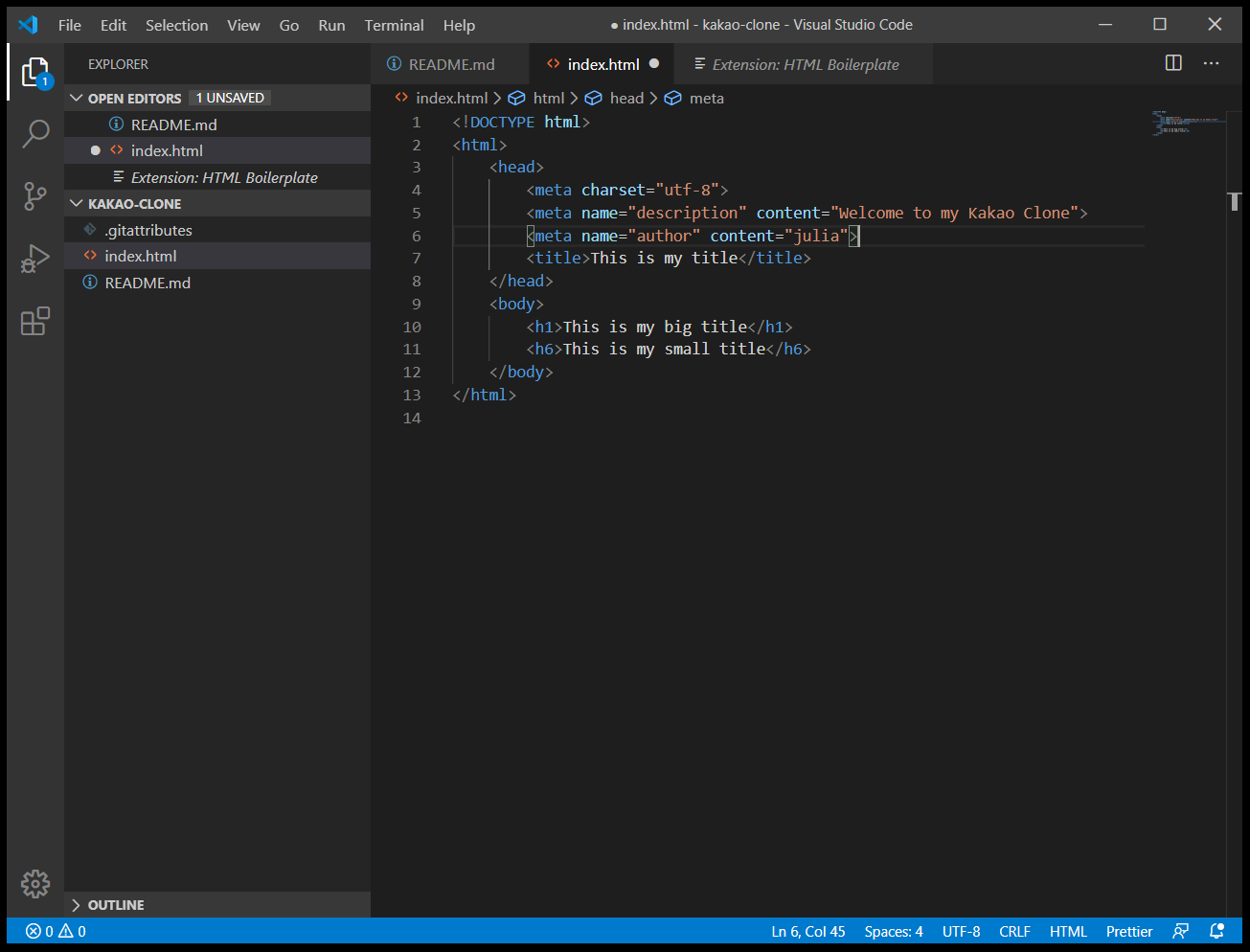
이번에는 meta의 이름, name의 값에 author를 적은 후, <mata name="author">
내용, content에 julia라고 작성해 보겠습니다. <mata name="author" content="julia">
이처럼 meta태그에는 다양한 값들이 들어갈 수 있습니다.
어떤 태그는 특정 플랫폼, 트위터, 네이버, 페이스 북 등만을 위해서 존재하기도 합니다.이번 시간 초반에 언급했듯이,
이러한 meta 태그에 대한 정보는 브라우저를 위한 정보이지, 유저를 위한 정보가 아닙니다.
따라서, meta 태그는 head 부분에 작성해야 됩니다.정리하면, information, 정보는 head 부분에 작성하고, contents, 내용은 body 부분에 작성합니다.
'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
tag, 태그에 이름 설정(ID, Class) (0) 2020.10.20 의미있는 태그 vs. 의미없는 태그 (0) 2020.10.19 HTML 문서 작성 (0) 2020.10.17 HTML 태크 구조 (0) 2020.10.16 HTML이란? (0) 2020.10.14