-
카카오톡 클론 코딩 #10 설정창이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 16. 06:21
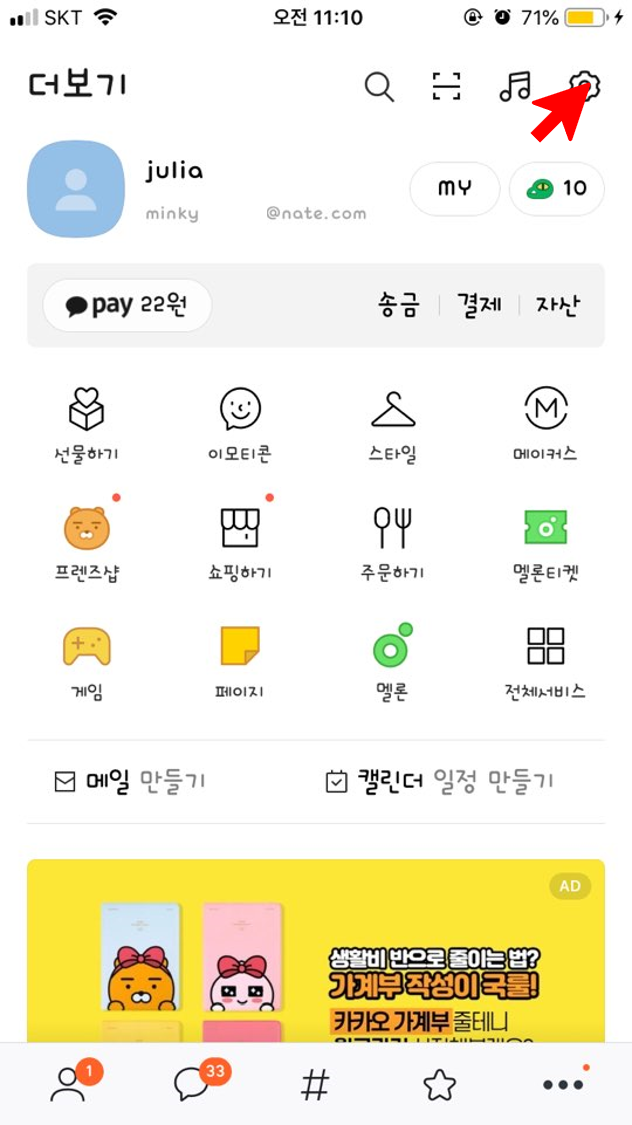
설정창은 각 창들의 상단의 위치한 톱니바퀴를 누르면 실행되는 창이기 때문에,


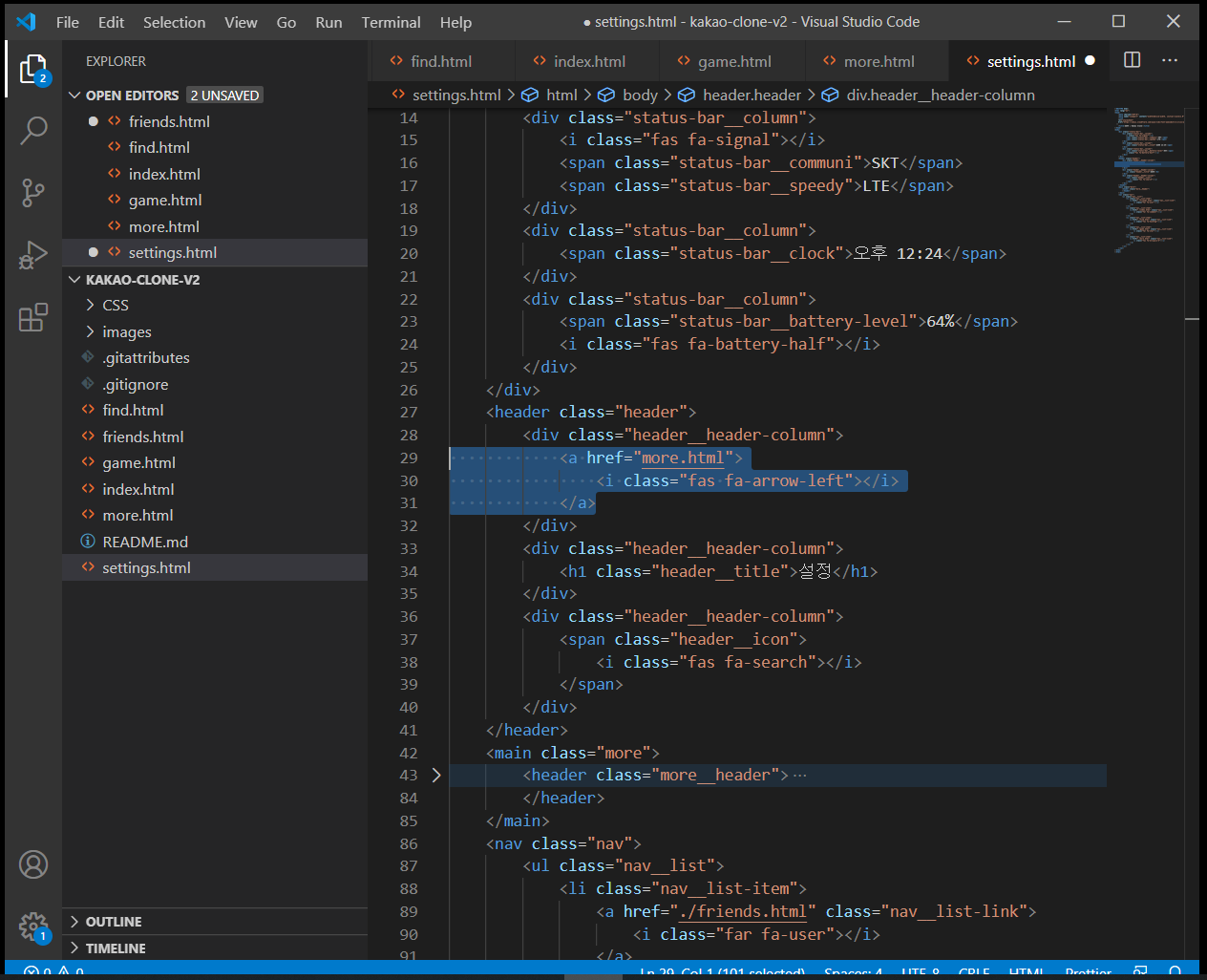
그럼 더보기창의 톱니바퀴를 눌렀을 때, 설정창으로 넘어가도록

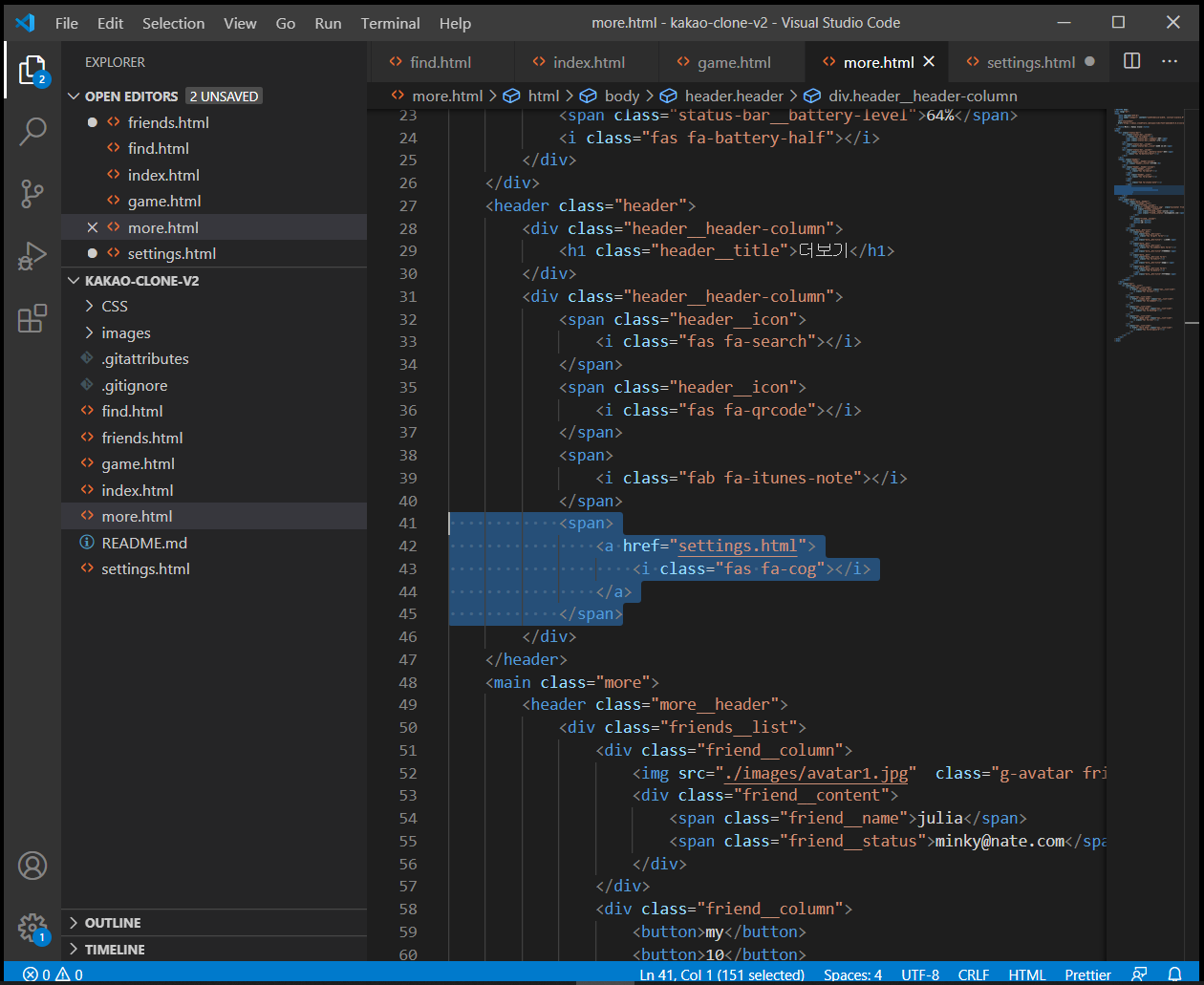
more.html의 header부분의 톱니바퀴 아이콘에 하이퍼링크를 걸어 주겠습니다.
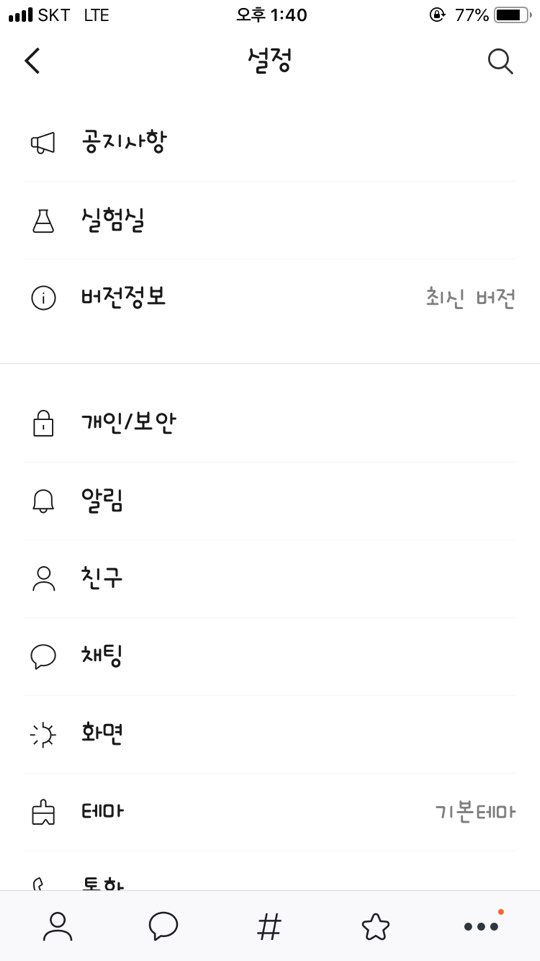
(다른 창들의 톱니바퀴도 똑같이 수정해 주면 됩니다)이제 설정창을 살펴 보면,

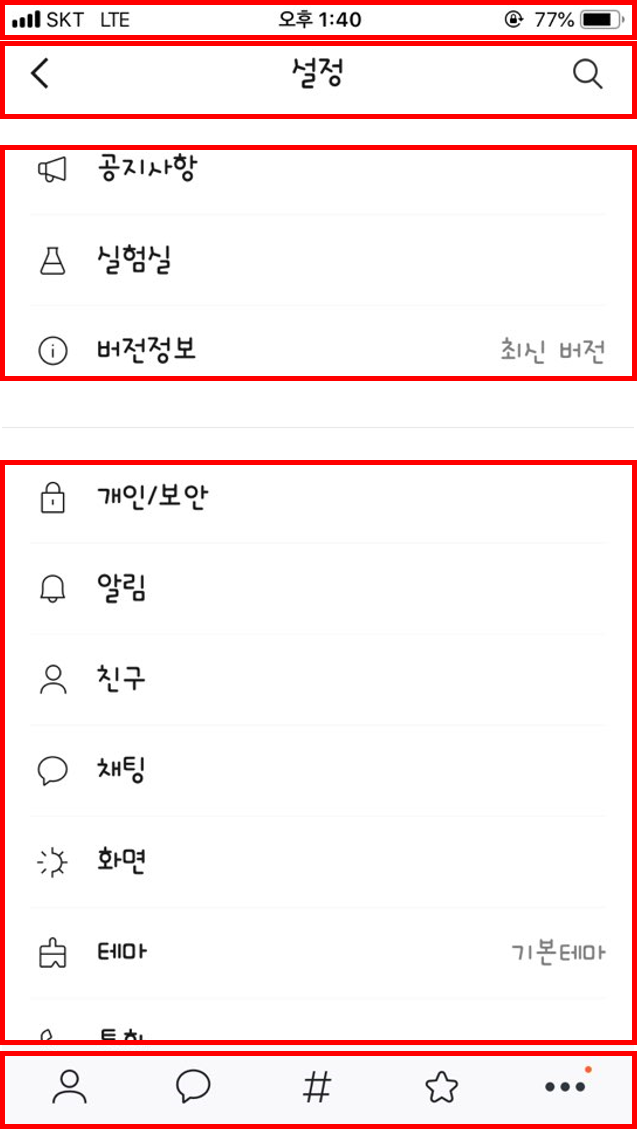
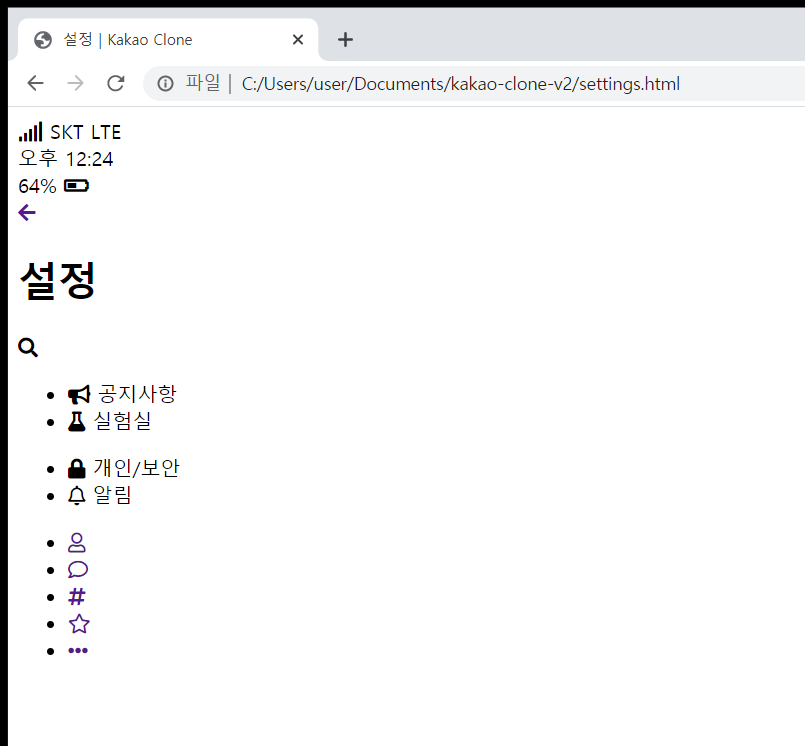
다른 창과 유사하게, 1> 상태표시줄, header, 그리고 2> 두 개의 목록들, 3> navigation bar로 이뤄져 있습니다.
위와 같이 만들어 주기 위해,
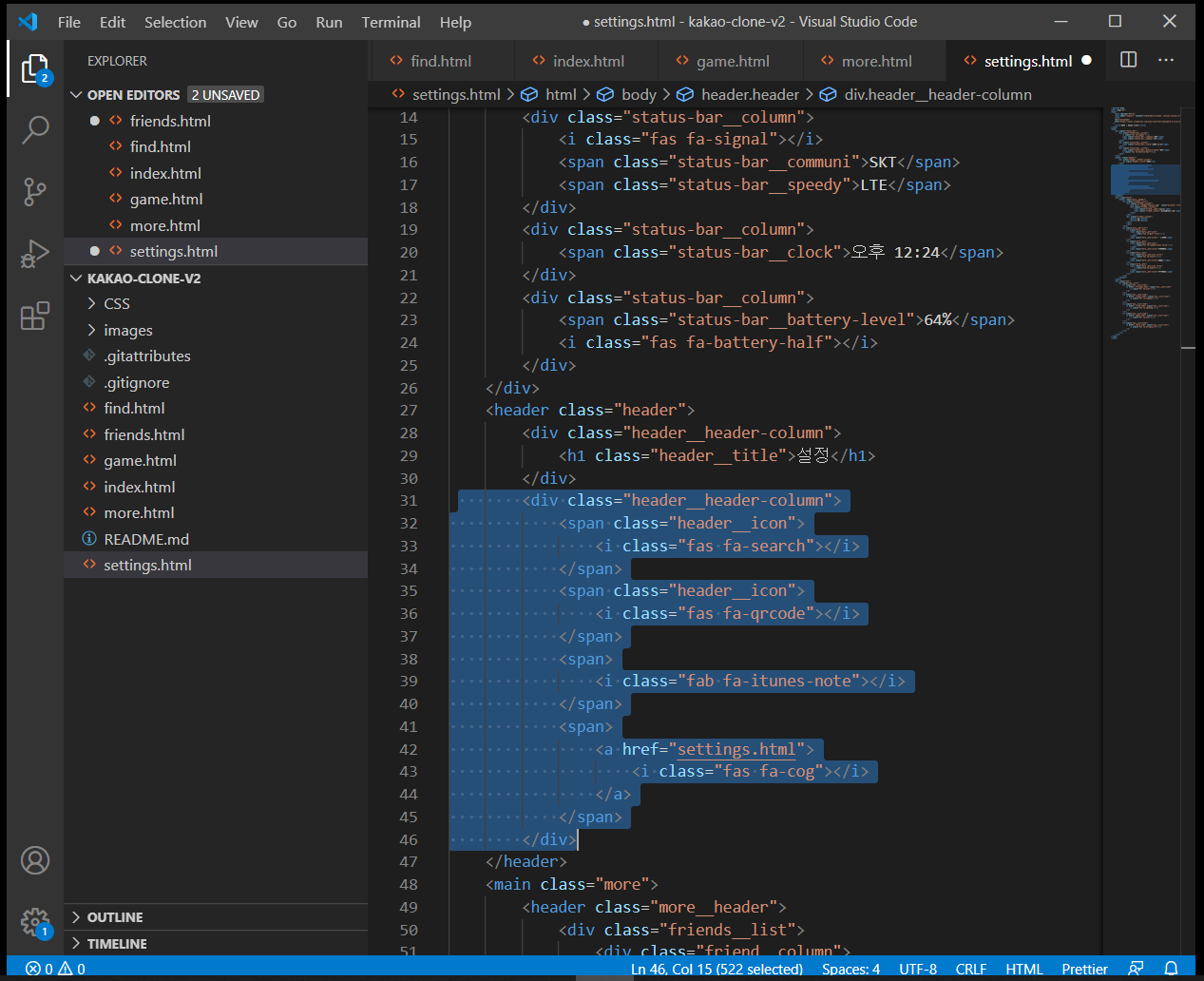
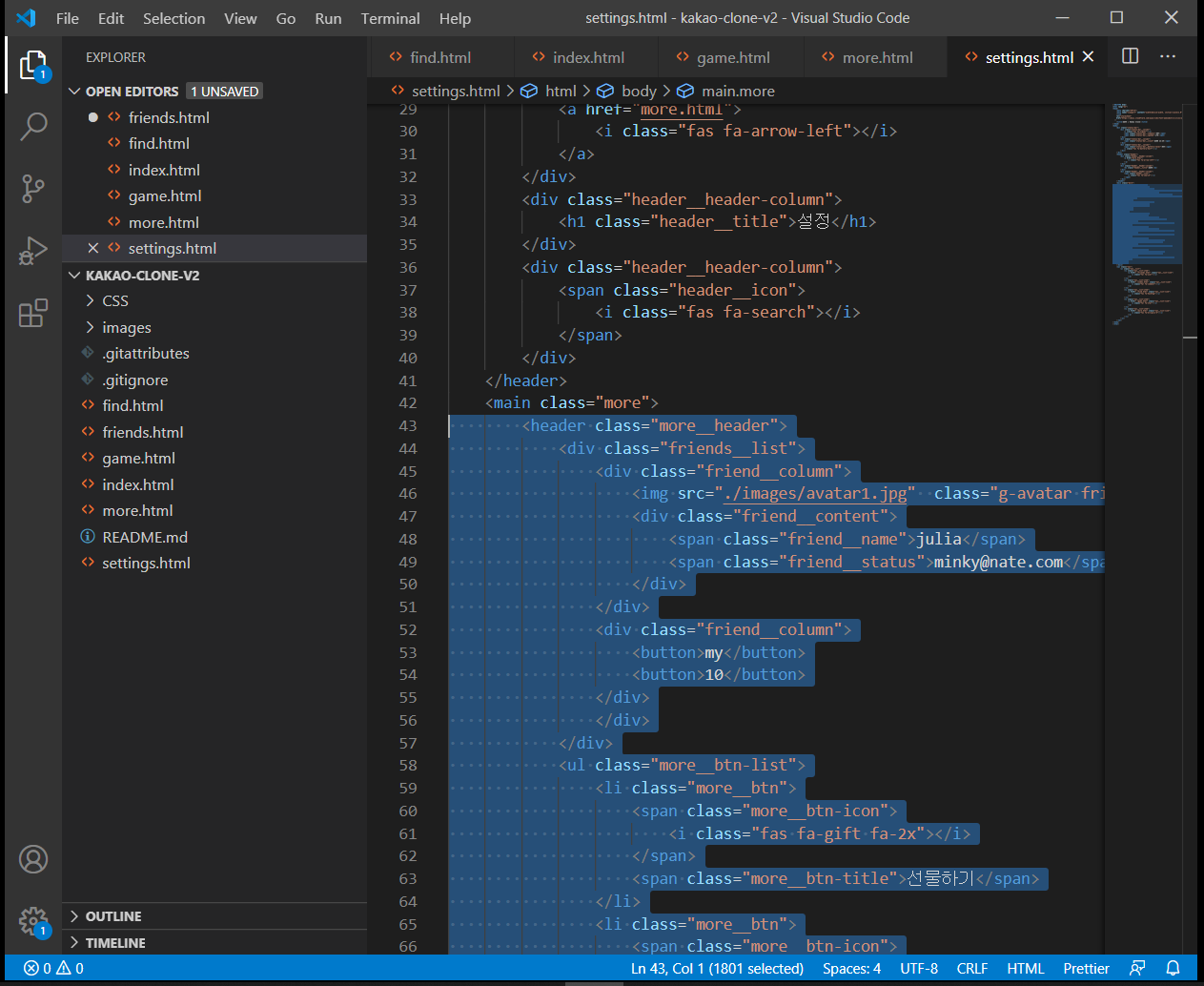
more.html을 복사해서 settings.html에 붙여 넣은 후, 위쪽부터 차례대로 수정해 주도록 하겠습니다.
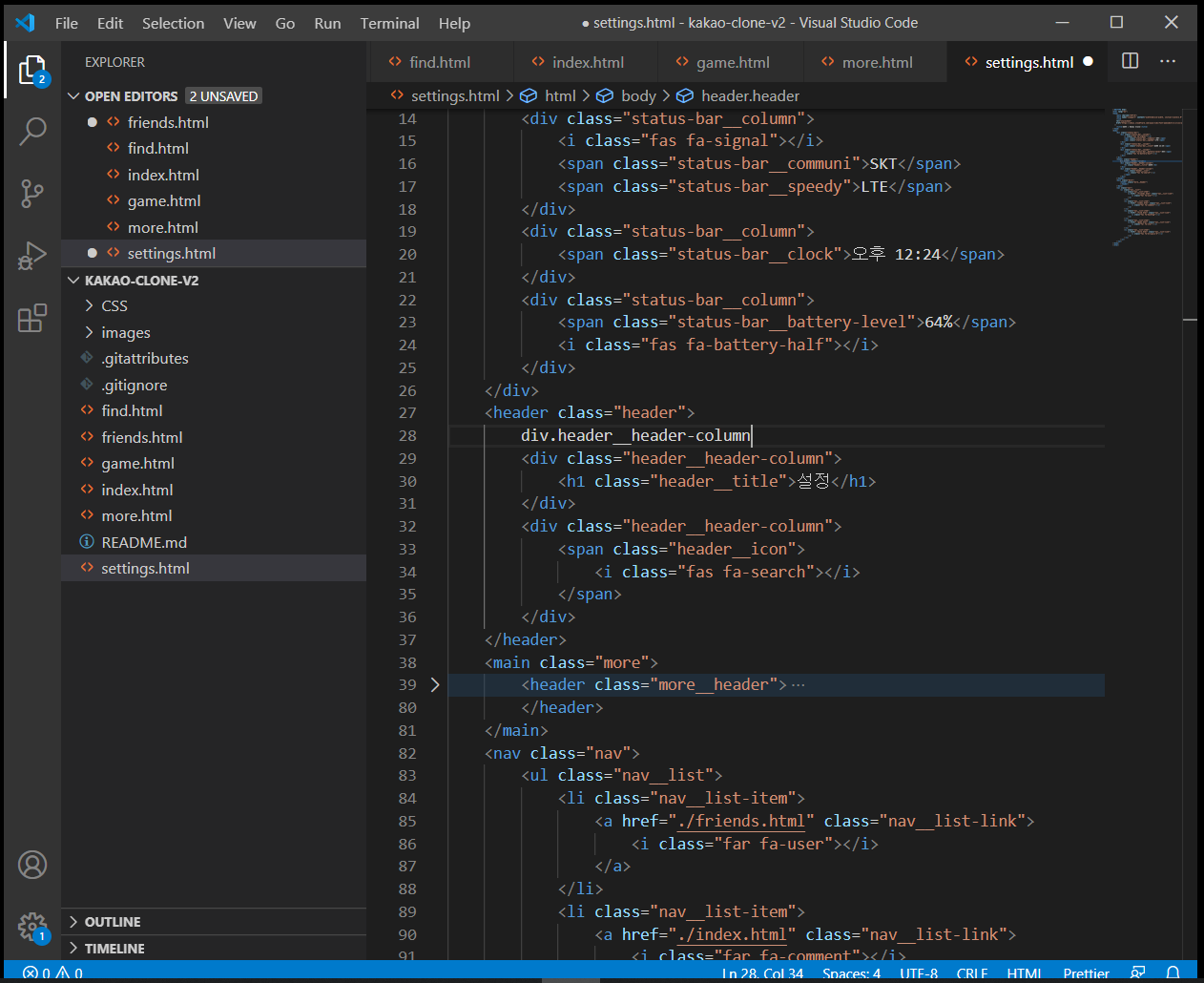
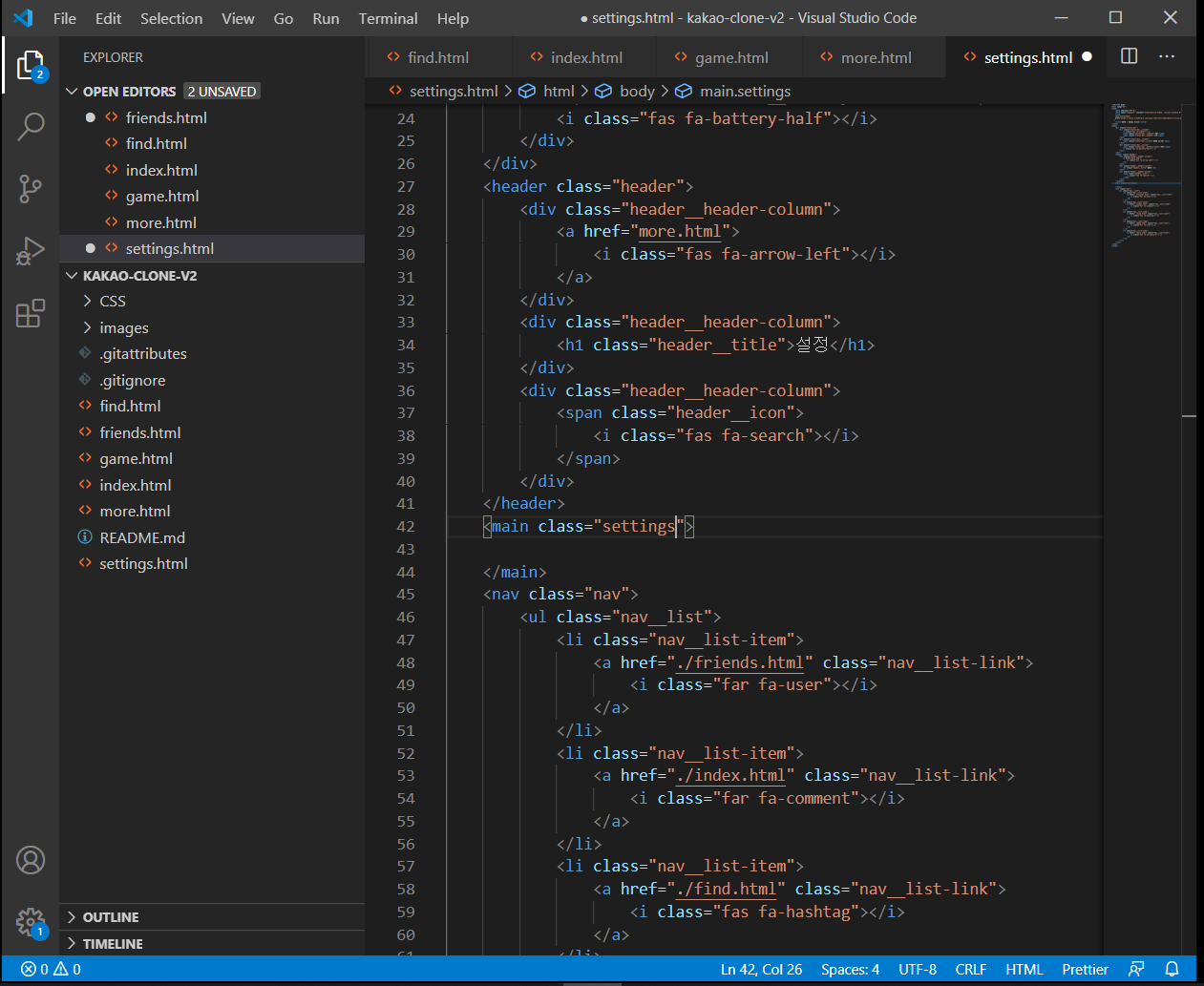
먼저 창의 타이틀, 제목을 바꿔주고,(더보기 -> 설정)


그리고 header에 위치한 title, 이름도 (더보기->설정으로) 수정해 주겠습니다.

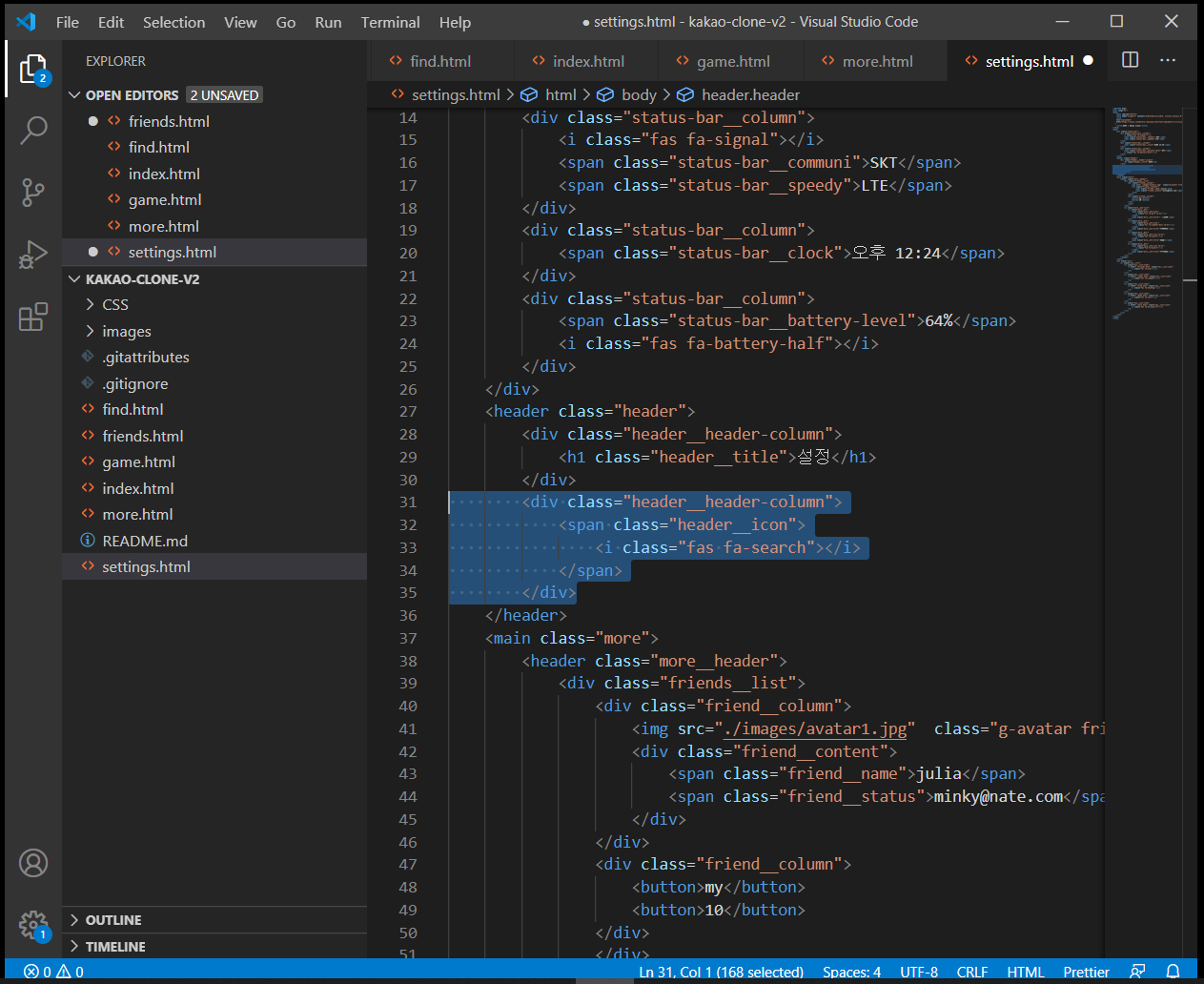
이제 header에 있는 아이콘들을 정리해 주겠습니다.

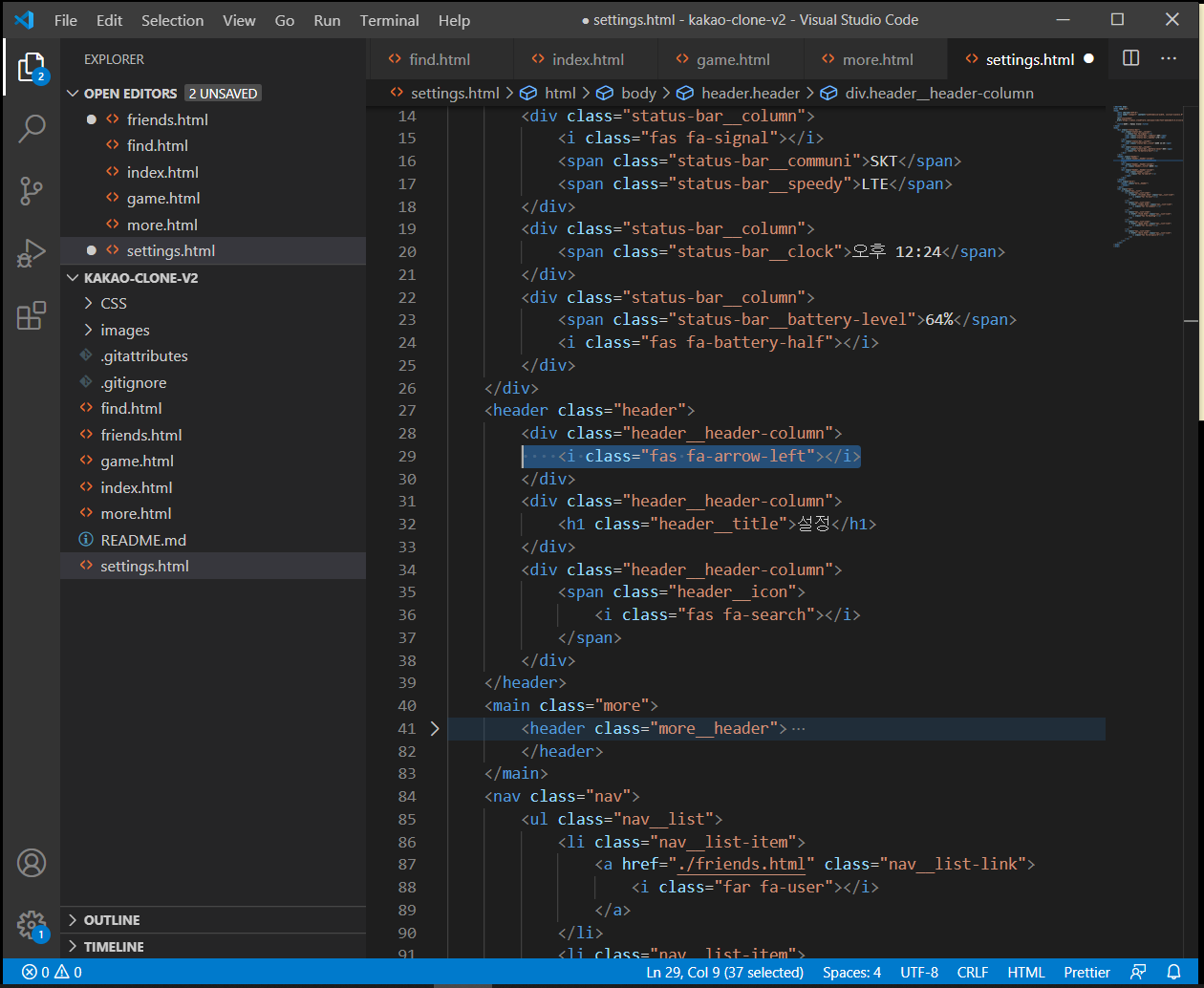
먼저 검색 아이콘은 남겨 두고,

추가로 왼쪽 화살표 아이콘을 만들어 줍니다. (fontawesome 이용)



여기서, 왼쪽 화살표를 누르면, 더보기창으로 넘어가는 것까지 만들어 주었습니다. (하이퍼링크 이용)
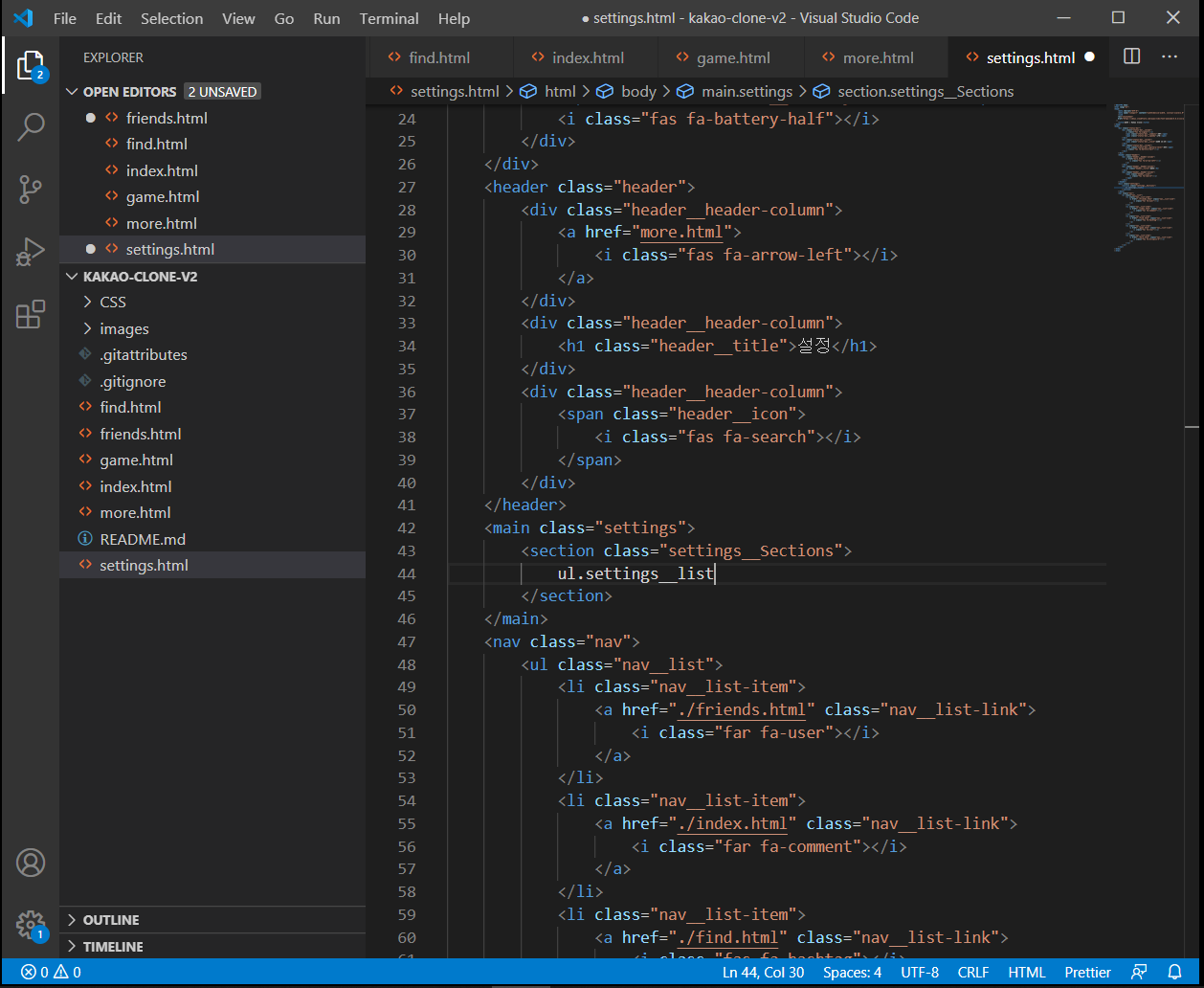
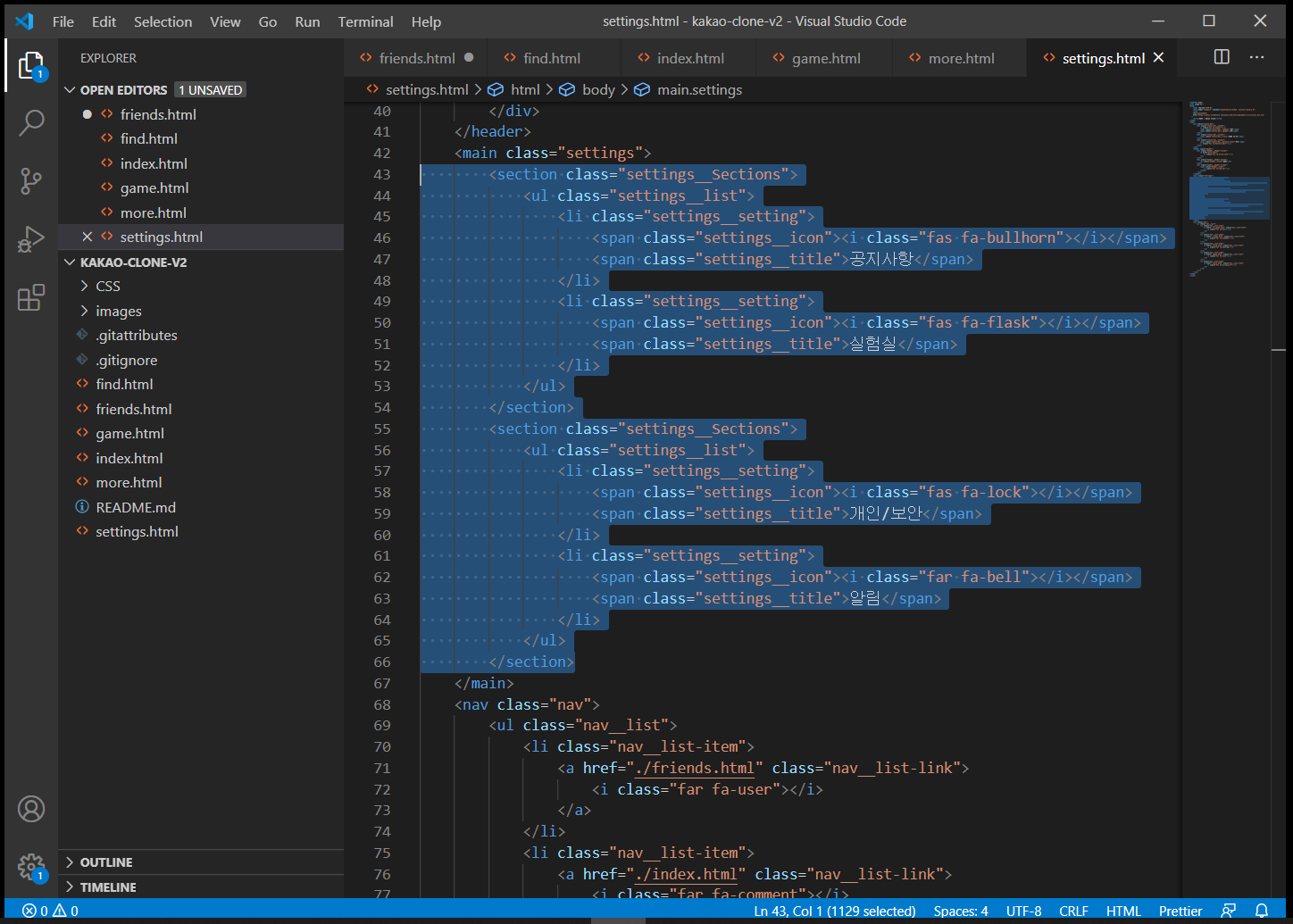
이번에는 main태그의 내용을 다 지운 다음, class명을 수정해 주겠습니다.


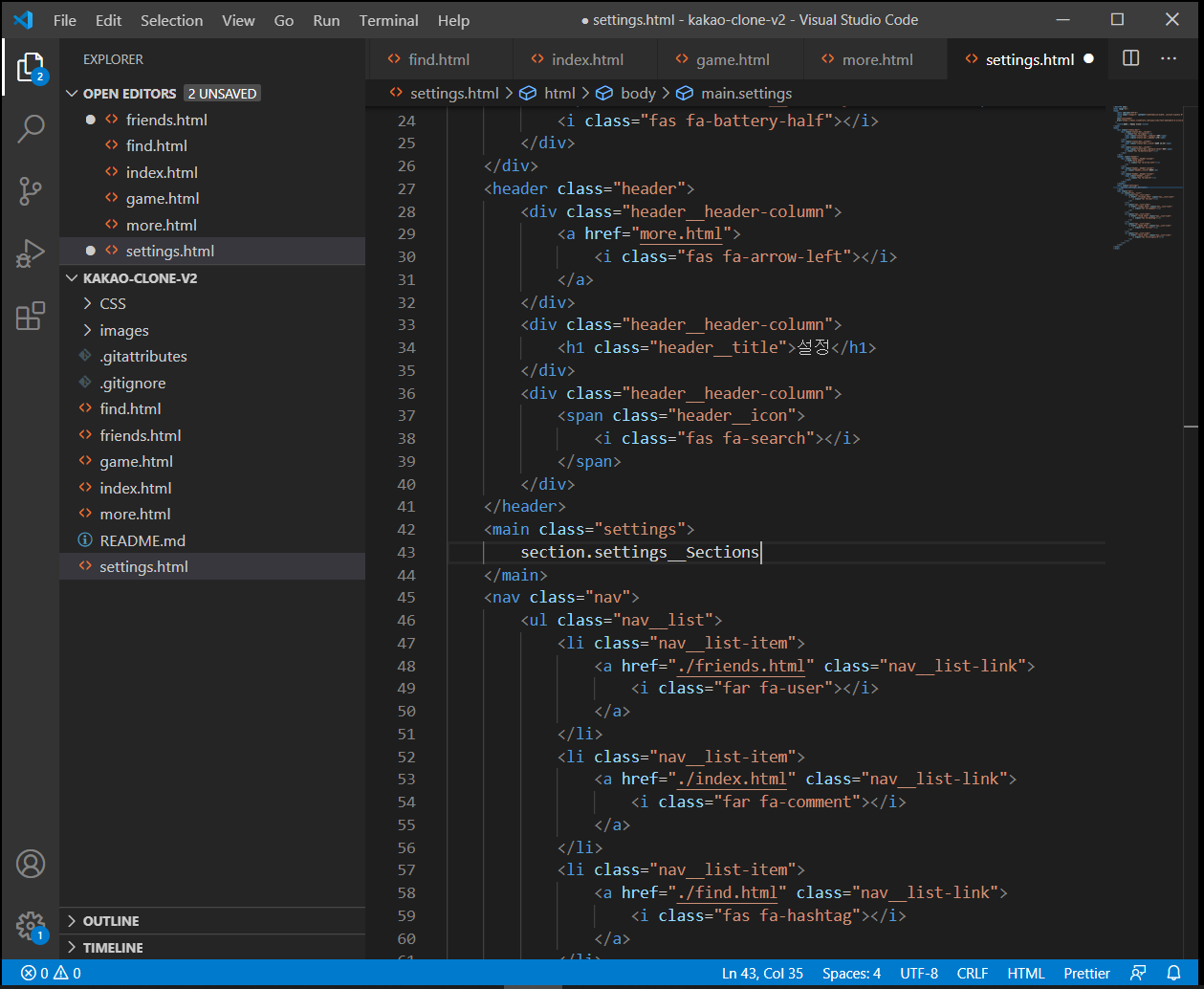
그리고 두 개의 구획으로 나누기 위해, section태그를 이용하고,

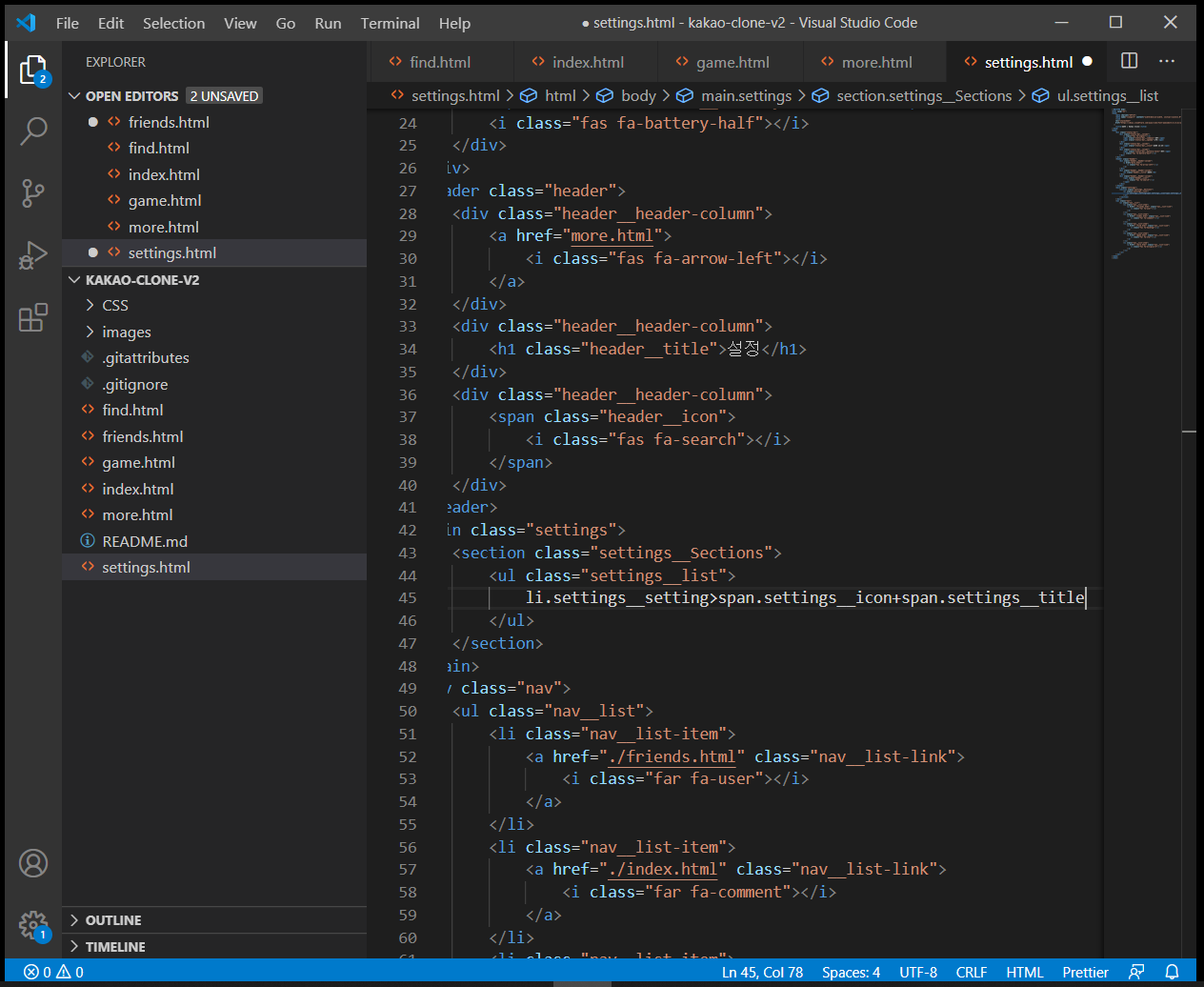
각 구획을 목록화 해 주기 위해, ul태그와 li태그를 이용 하겠습니다.



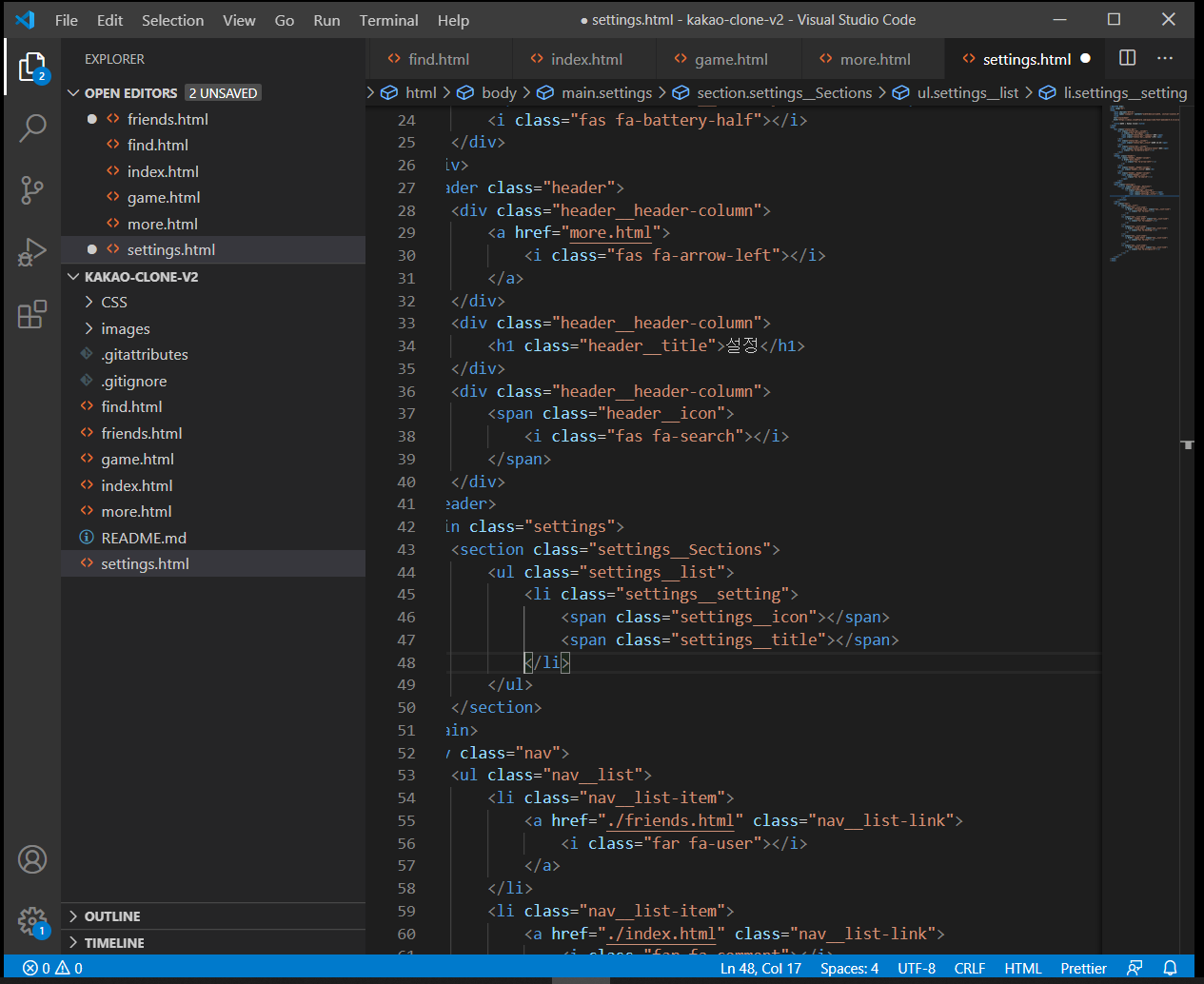
각 태그안에 아이콘과 이름이 들어갈 수 있도록 span태그를 이용해 줍니다.
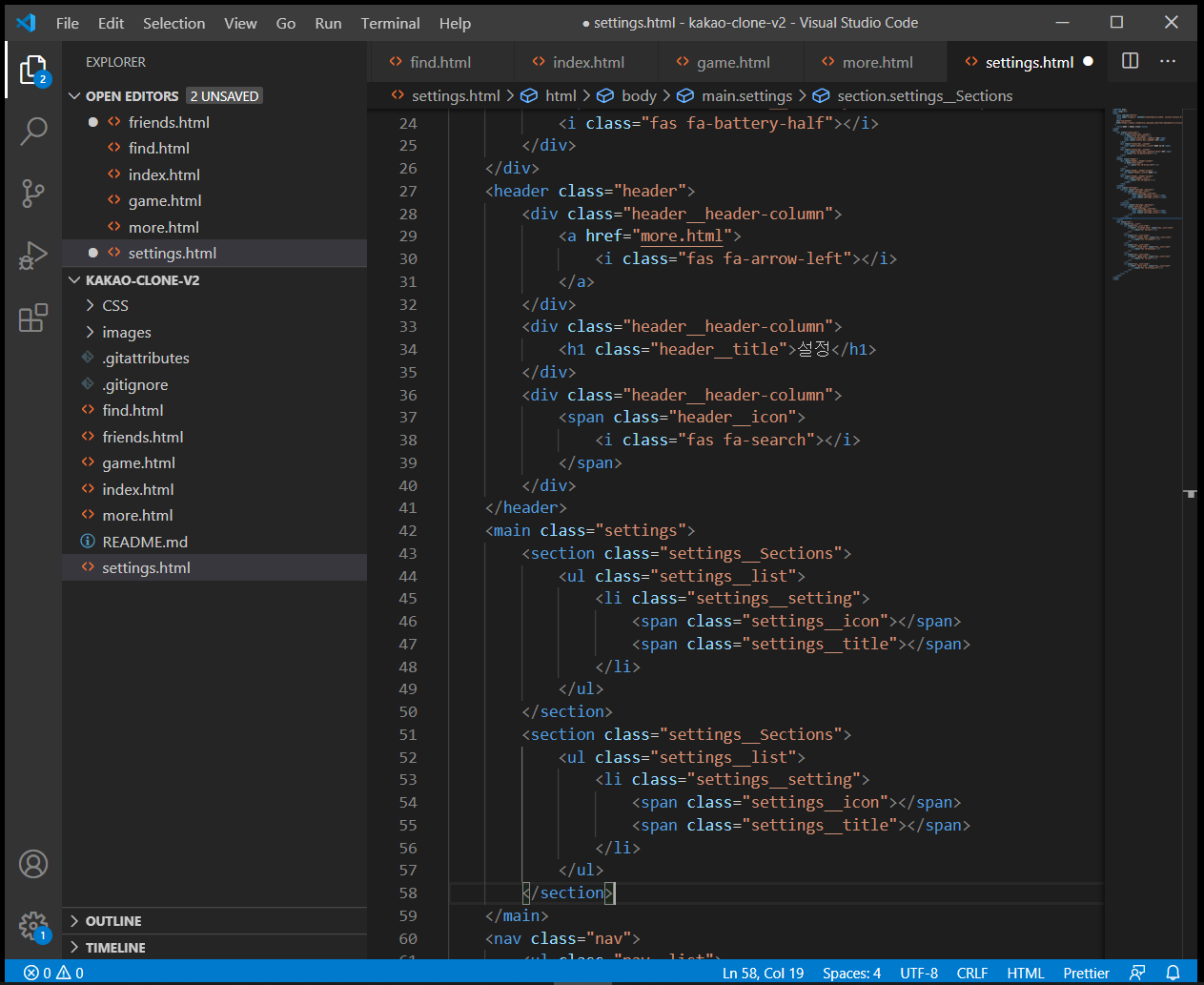
복사-붙여넣기로 두 개의 구획을 만들어주고,

각 구획의 목록은 2개씩만 만들어 주고 마무리 하겠습니다.(fontawesome 이용)


'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #12 resetCSS (0) 2020.11.18 카카오톡 클론 코딩 #11 대화창 (1) 2020.11.17 카카오톡 클론 코딩 #9 더보기창 (0) 2020.11.15 카카오톡 클론 코딩 #7 Friends Screen (0) 2020.11.13 카카오톡 클론 코딩 #6 Chat Screen (0) 2020.11.12