-
카카오톡 클론 코딩 #12 resetCSS이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 18. 01:46
이번 포스팅부터는 CSS를 작성해 보겠습니다.
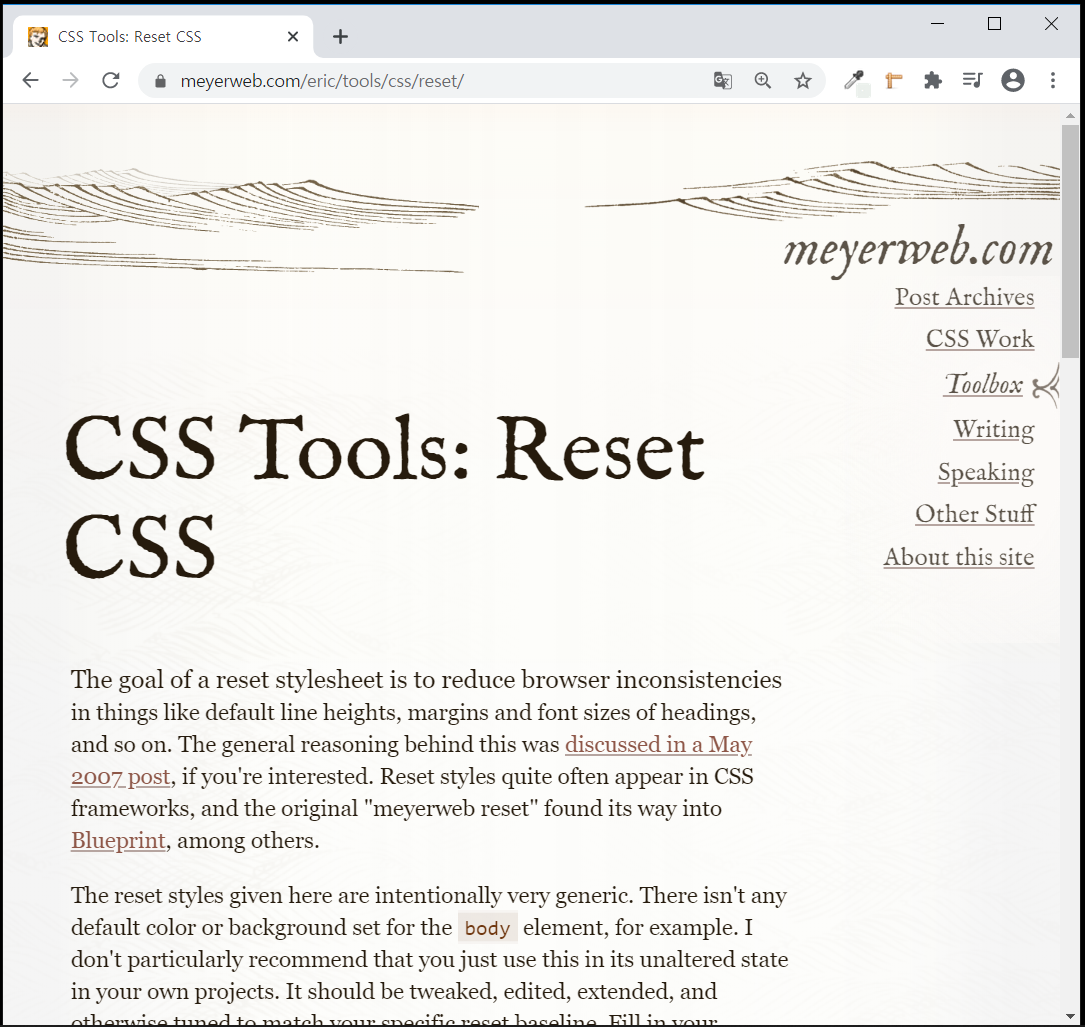
그 전에, CSS를 작업하기 위해서, resetCSS라고 불리는 것을 불러(import) 오도록 하겠습니다.
큰 파일인 resetCSS는 모든 스타일 값을 0으로 바꿔줍니다.

앞서 작성했던 수많은 HTML 태그들은 이미 스타일을 가지고 있습니다. ex. magin(마진), padding(패딩) 등
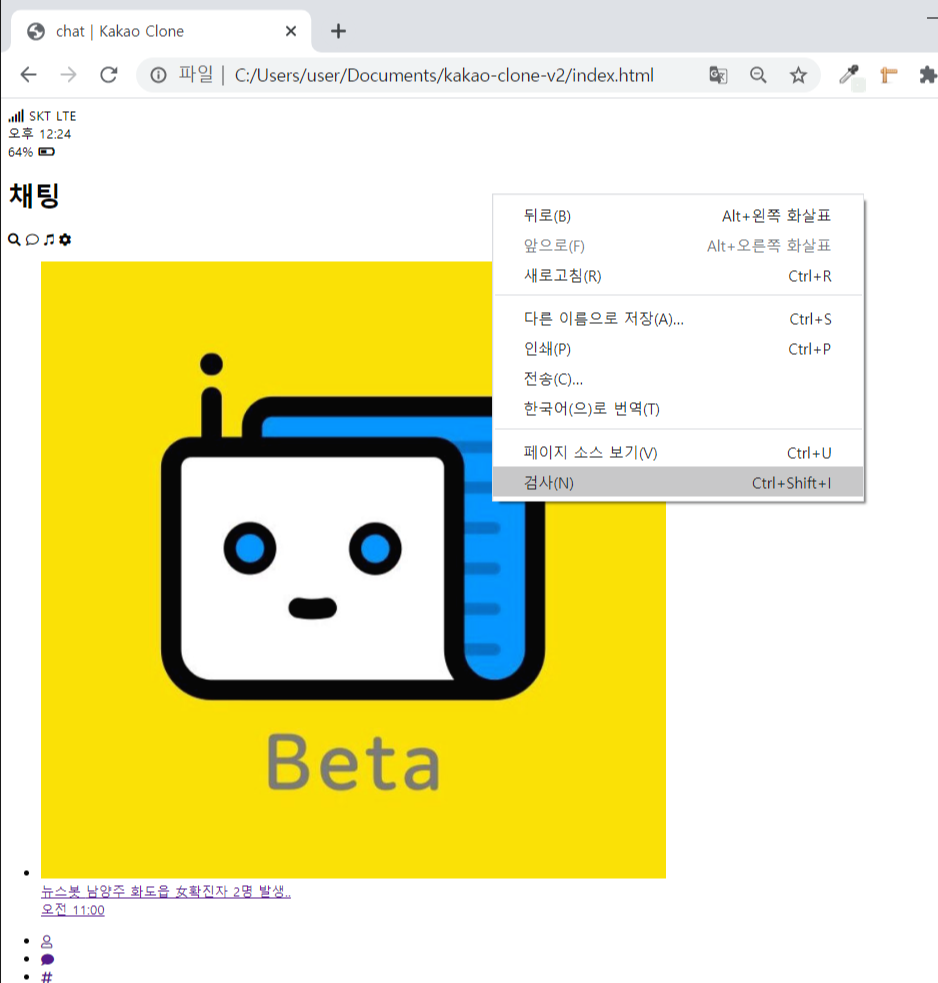
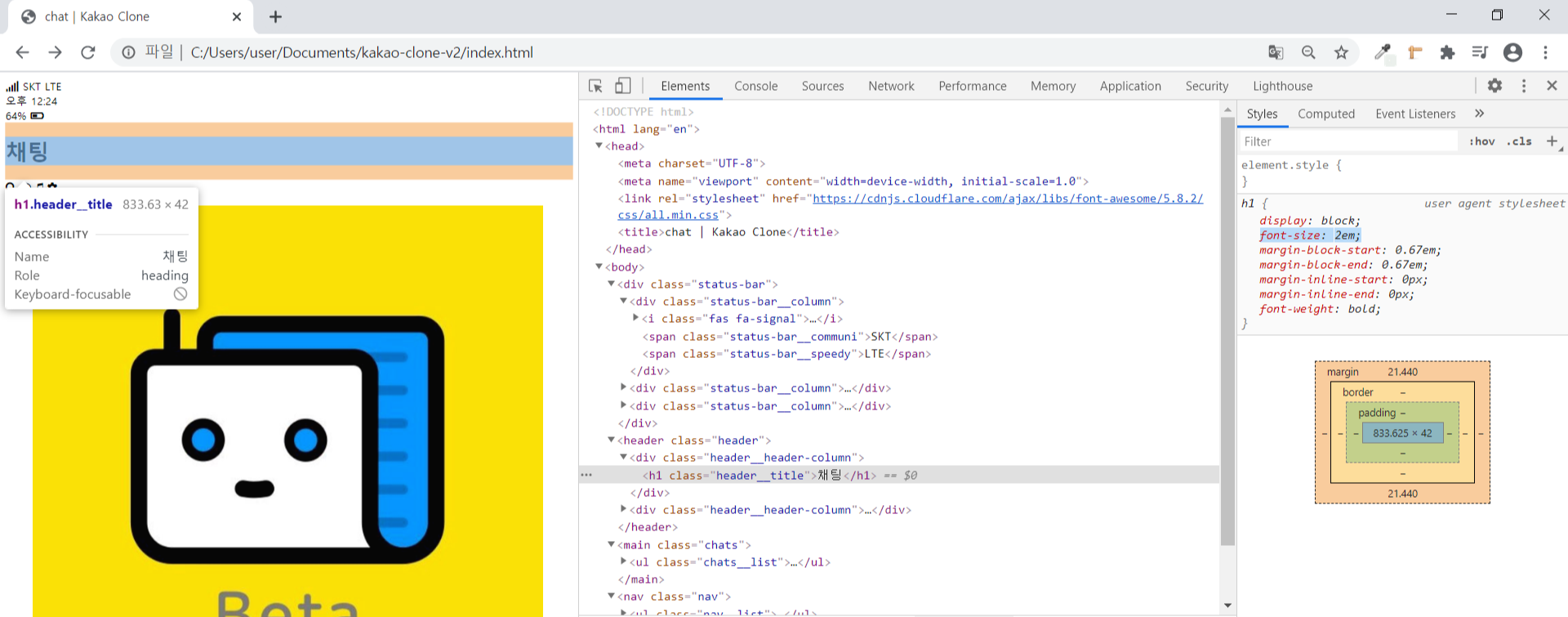
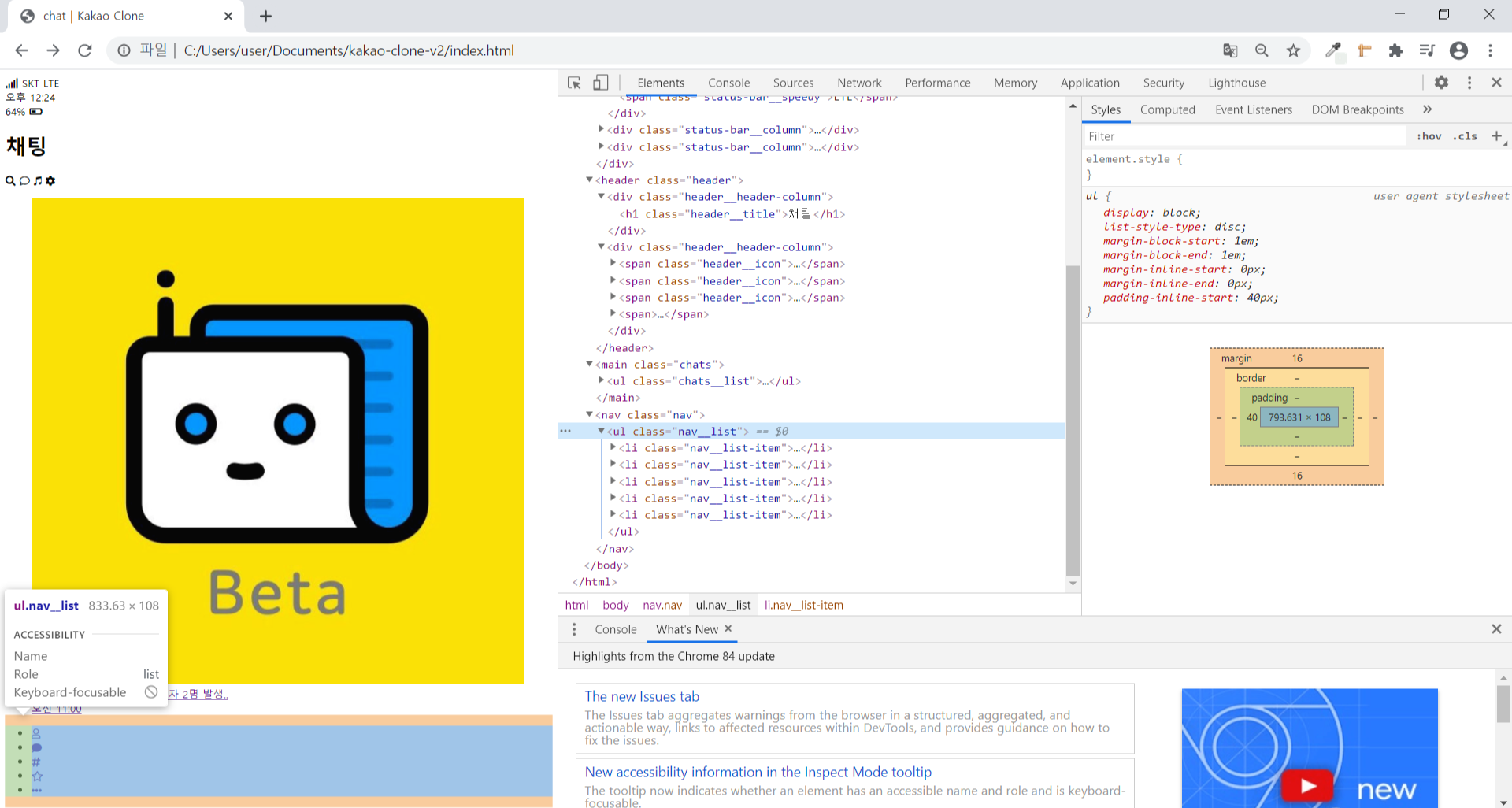
index.html, 채팅창의 검사(N)을 살펴보면,
헤더부분의 h1태그는 글자 크기와, margin, 마진이 따로 설정되어 있고,

네비게이션바에서 ul태그에서도 padding, margin의 값이 설정되어 있습니다.

위와 같이 스타일의 이미 설정되어 있는 값들을 사용하지 않고,
reset하고 싶을 때(default값을 0으로 설정할 수 있지만..) resetCSS를 사용하면 됩니다.그럼 모든 파일의 스타일(padding, margin, 글자크기 등)을 0으로 만들어 주도록 하겠습니다.
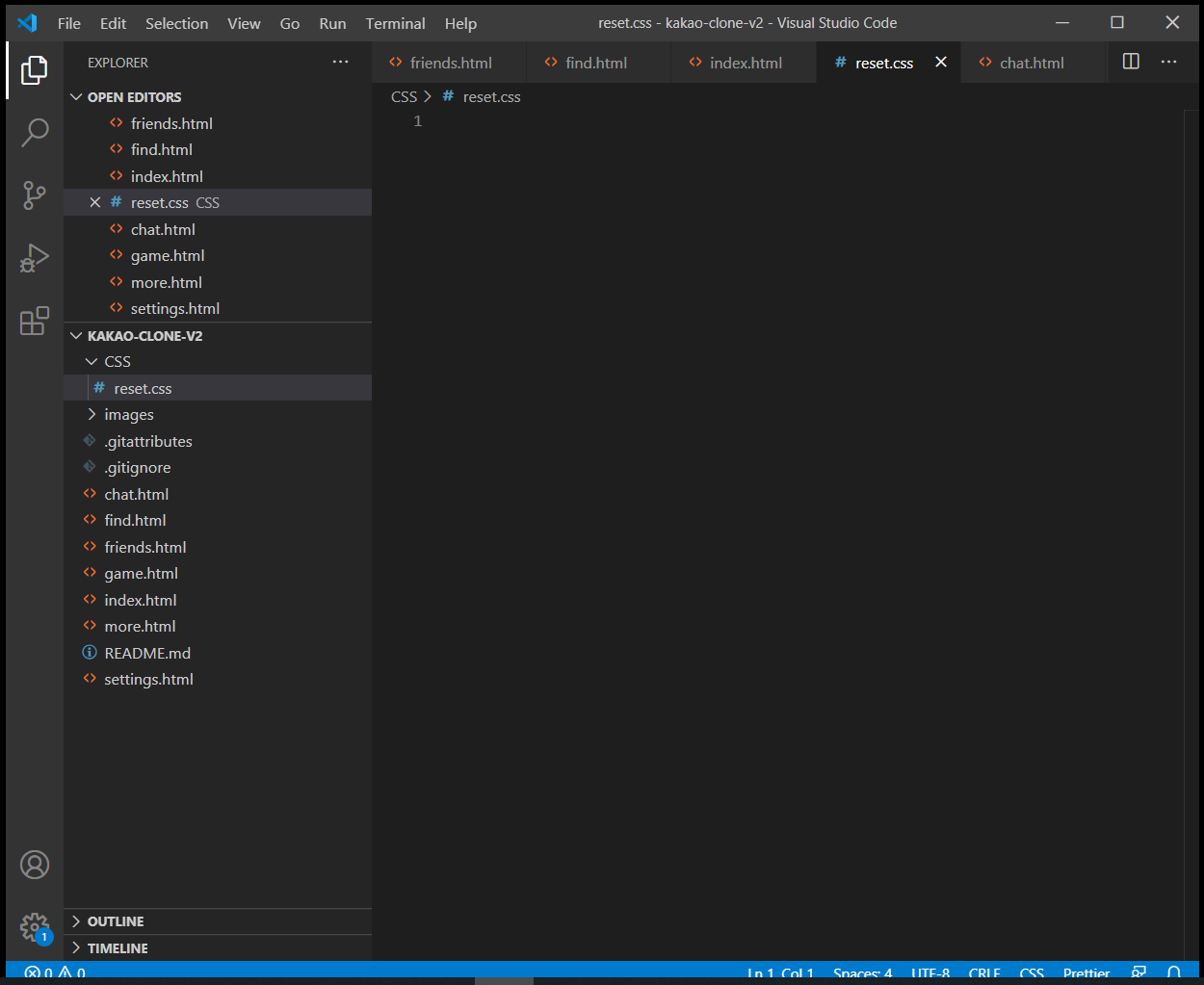
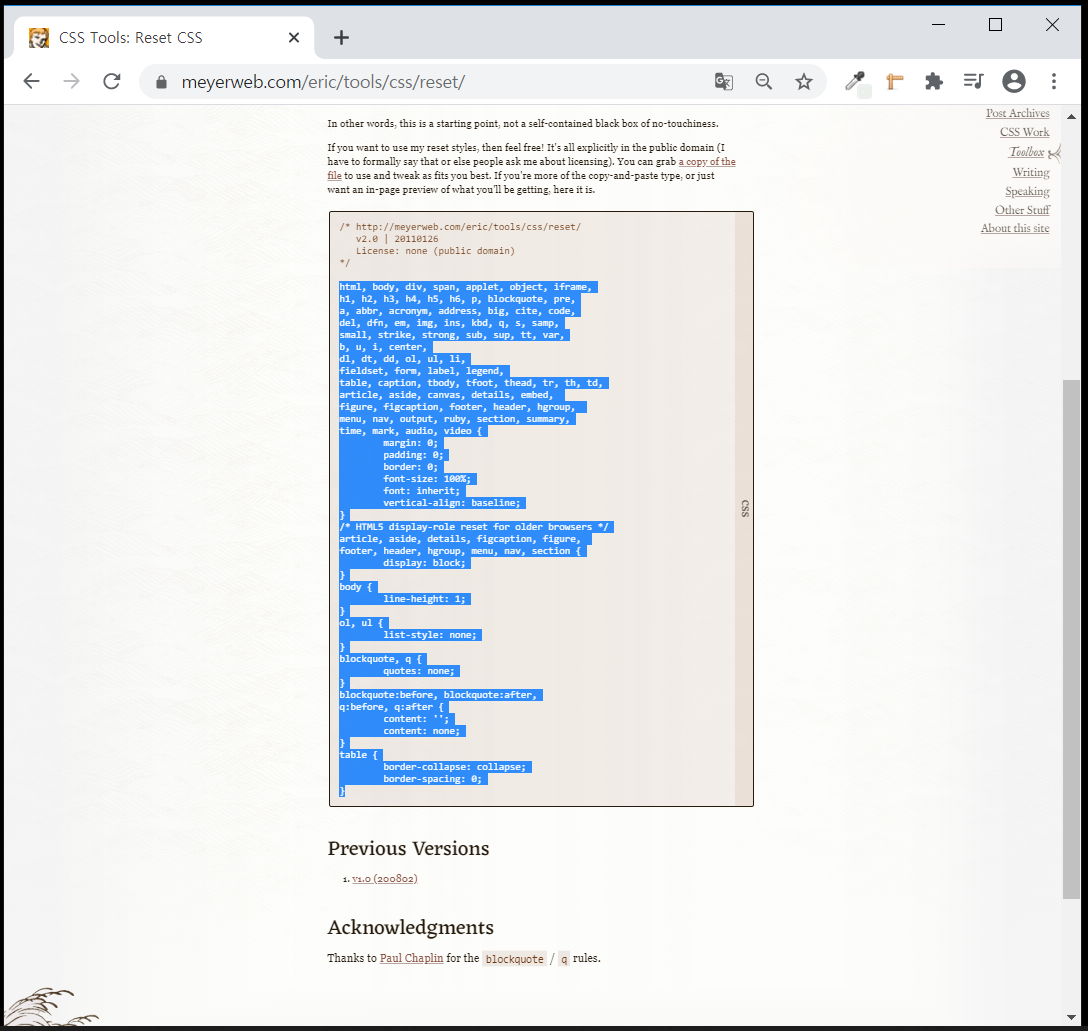
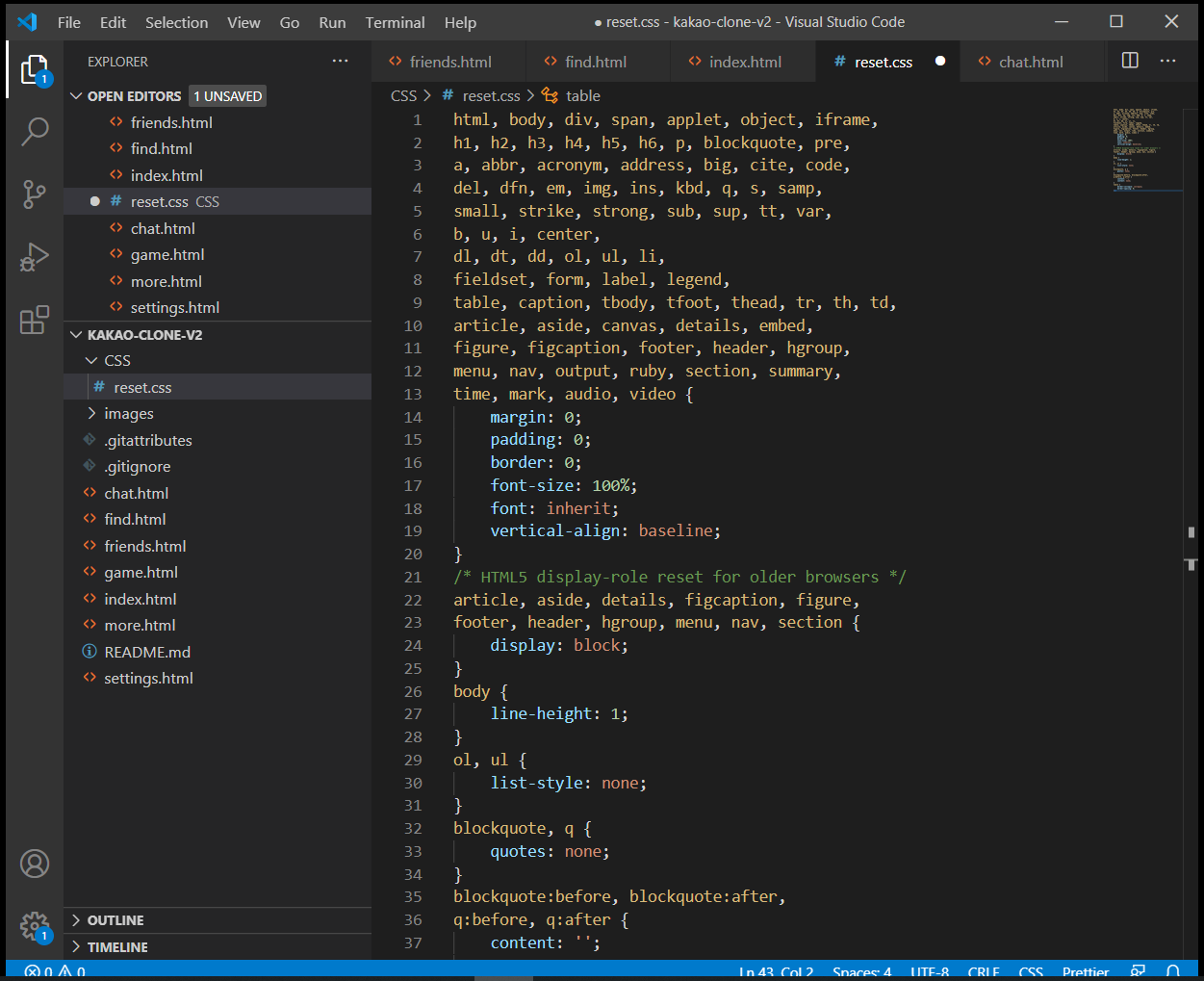
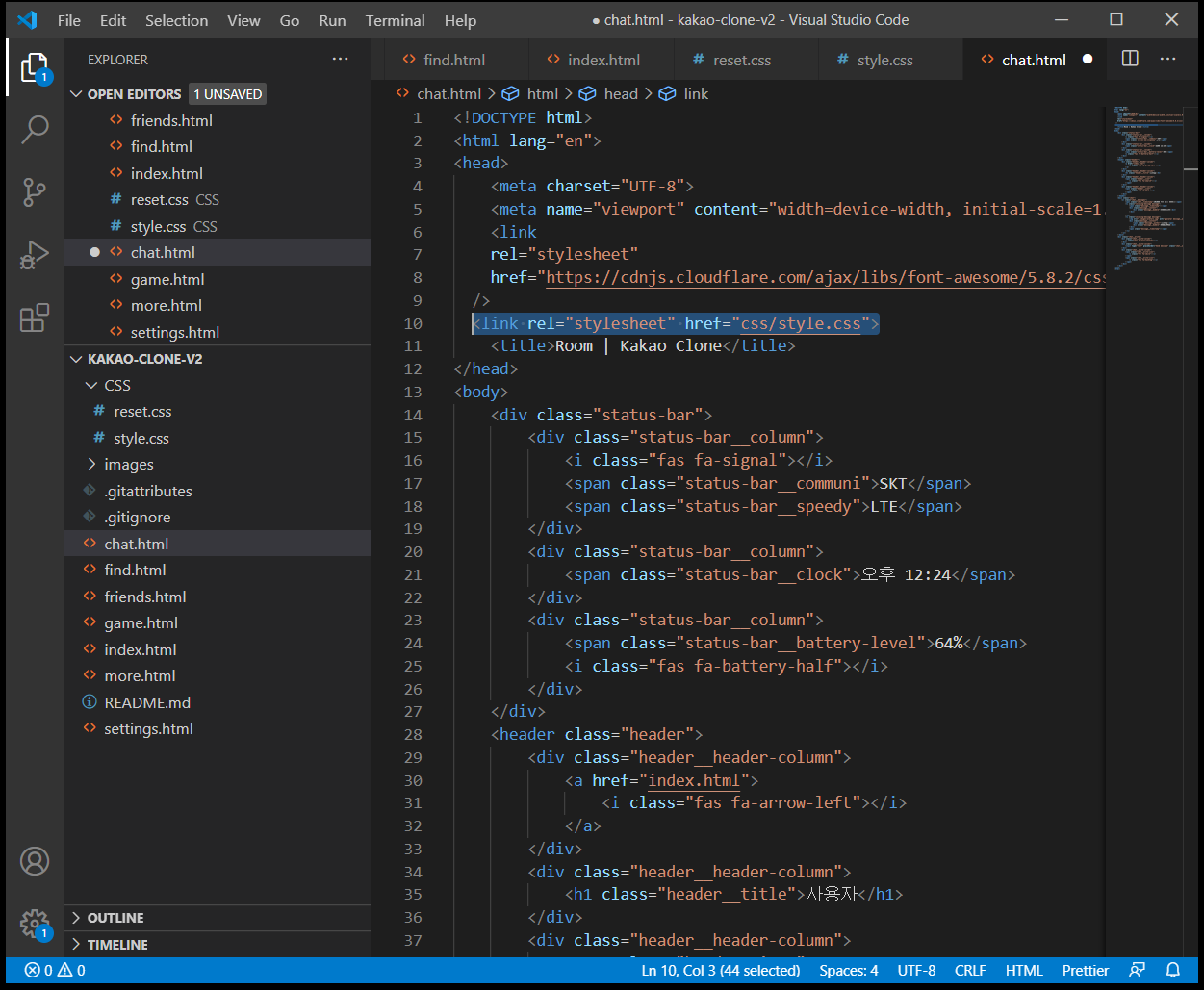
제일 먼저 reset.css라는 파일을 만들어 웹페이지에 있던 resetCSS 파일을 복사-붙여 넣어 줍니다.


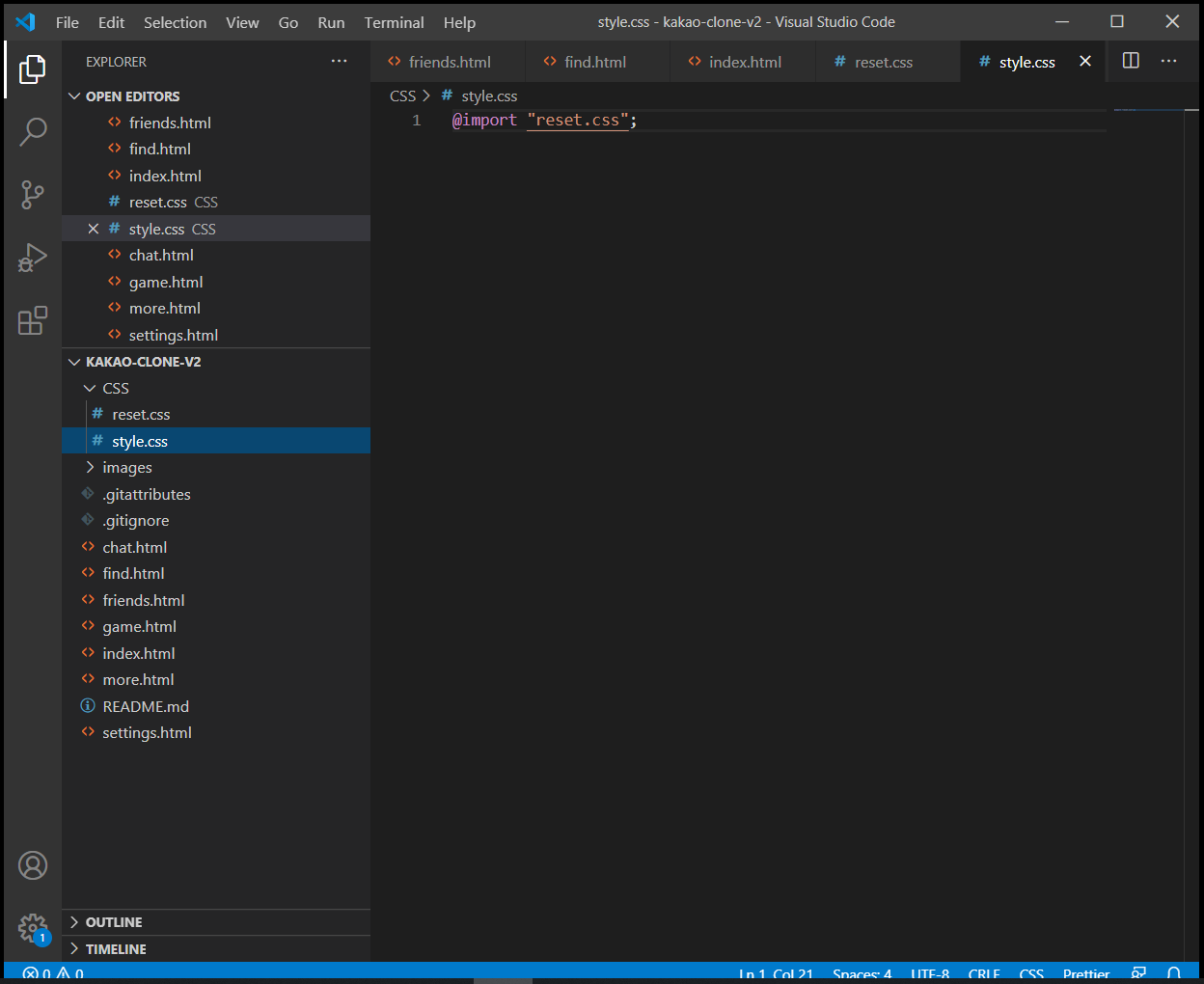
그리고 style.css라는 파일을 하나 만들어 reset.css를 import해 준 다음,


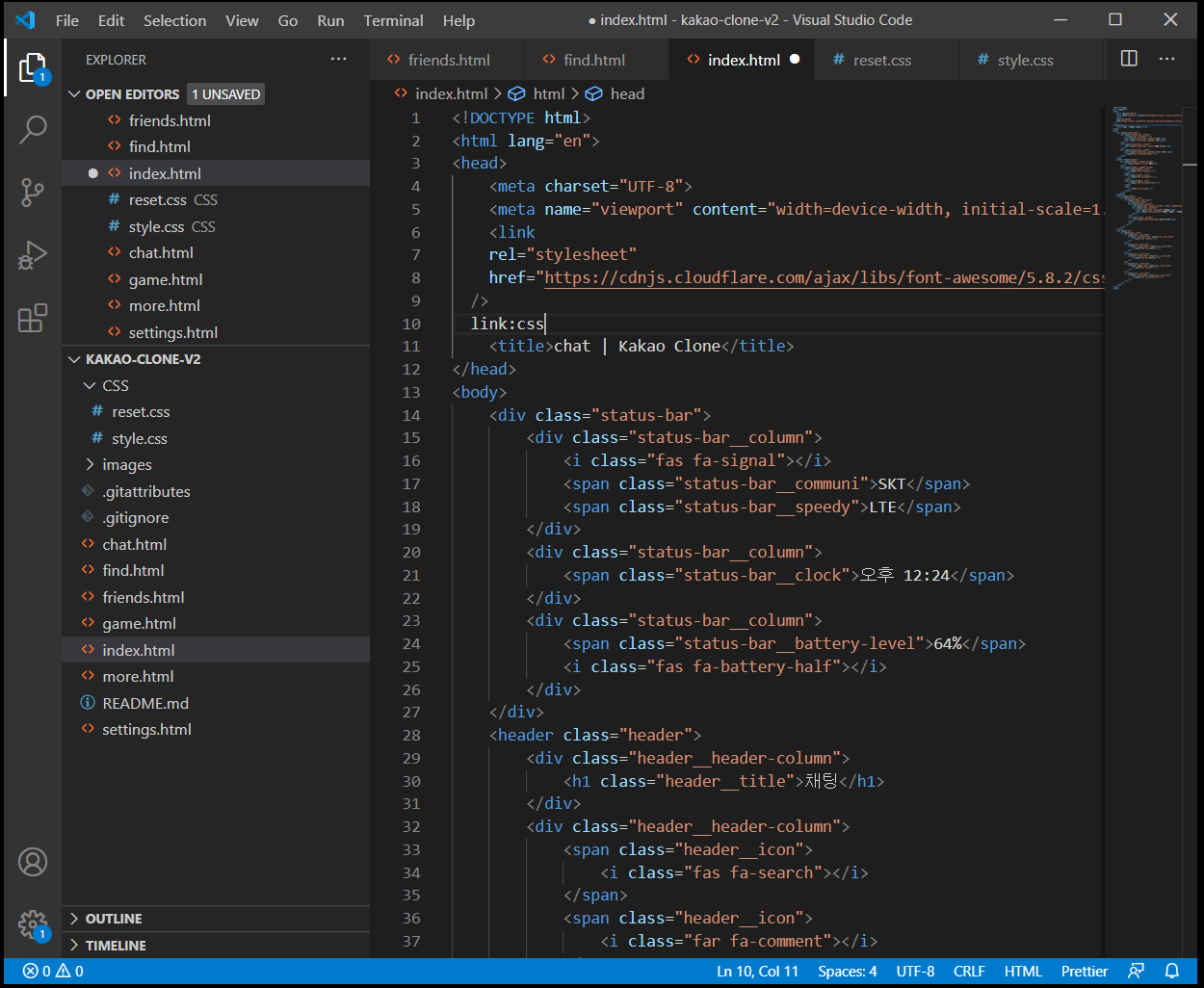
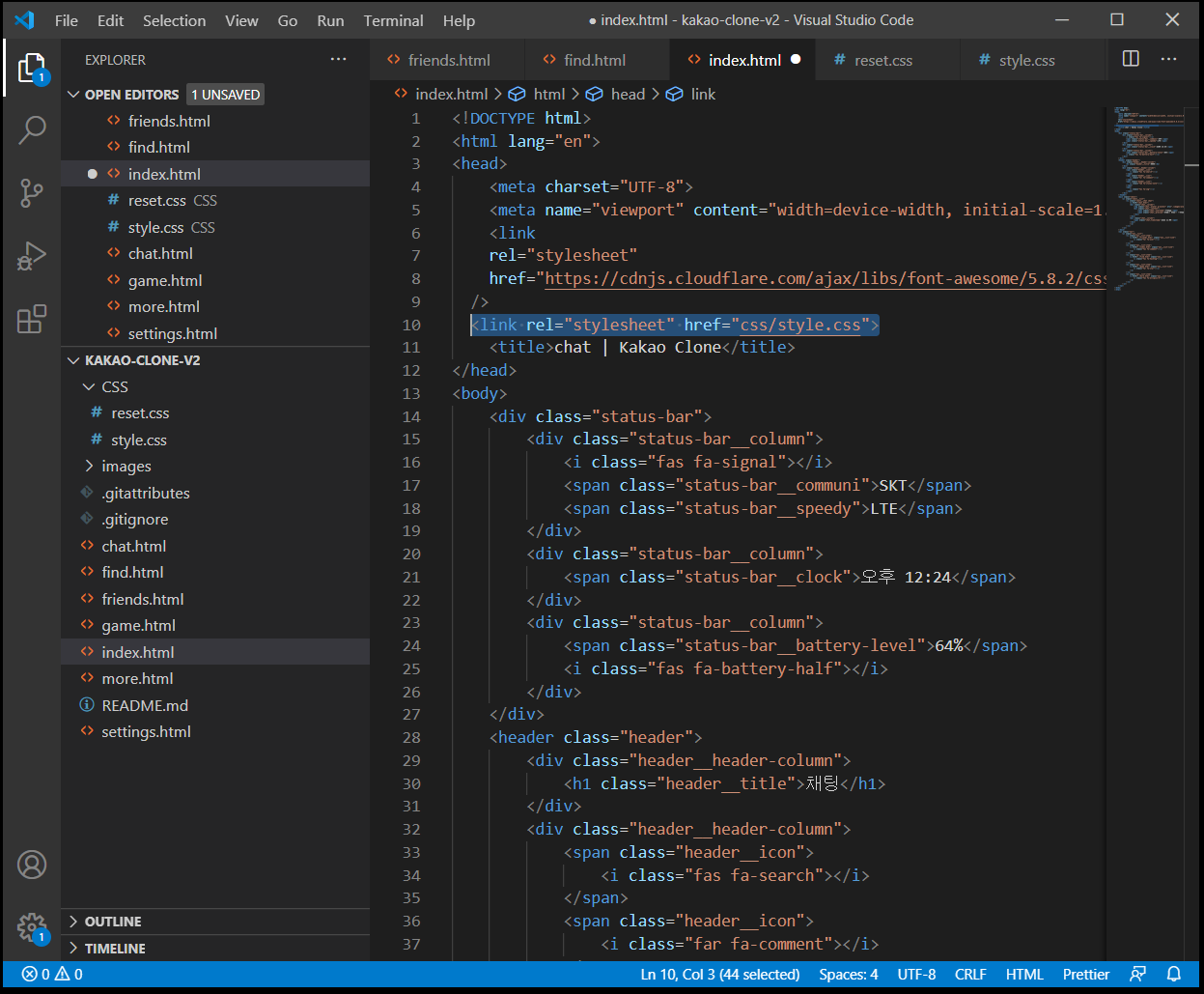
마지막으로 html파일의 헤더부분에 css를 import해 주면 됩니다.



브라우저를 보면, 글자 크기가 모두 동일해졌고, padding, margin값은 0이 된 것을 알 수 있습니다.
모든 파일의 헤더부분에 복사-붙여넣기로 간단히 css를 불러올 수 있습니다.


'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #14 header CSS (0) 2020.11.20 카카오톡 클론 코딩 #13 상태표시줄 (0) 2020.11.19 카카오톡 클론 코딩 #11 대화창 (1) 2020.11.17 카카오톡 클론 코딩 #10 설정창 (0) 2020.11.16 카카오톡 클론 코딩 #9 더보기창 (0) 2020.11.15