-
카카오톡 클론 코딩 #9 더보기창이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 15. 04:35
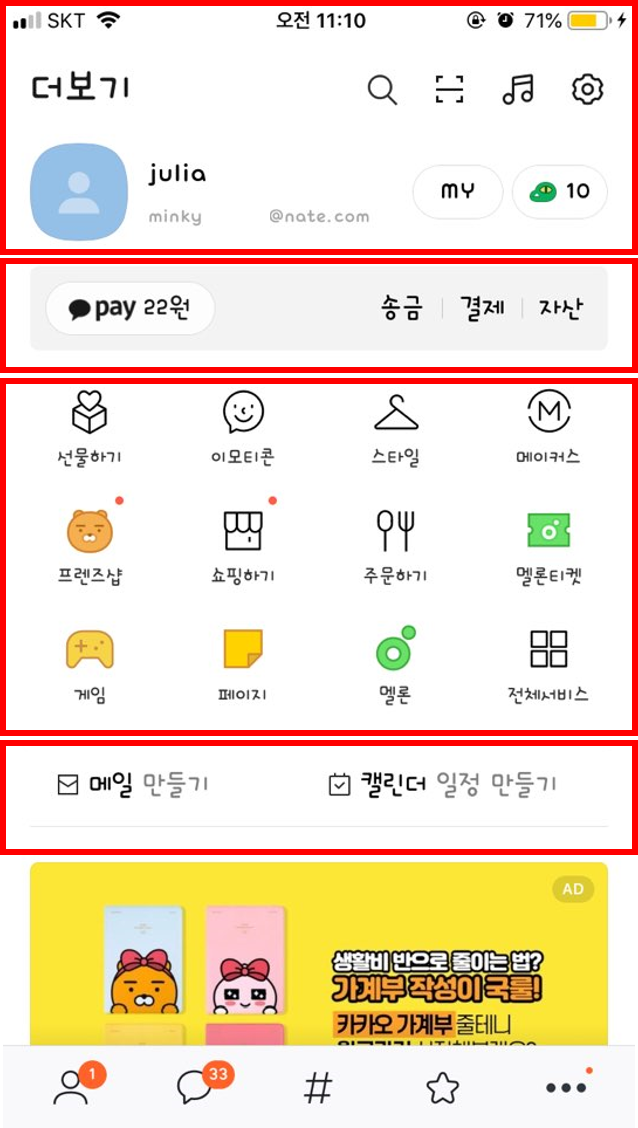
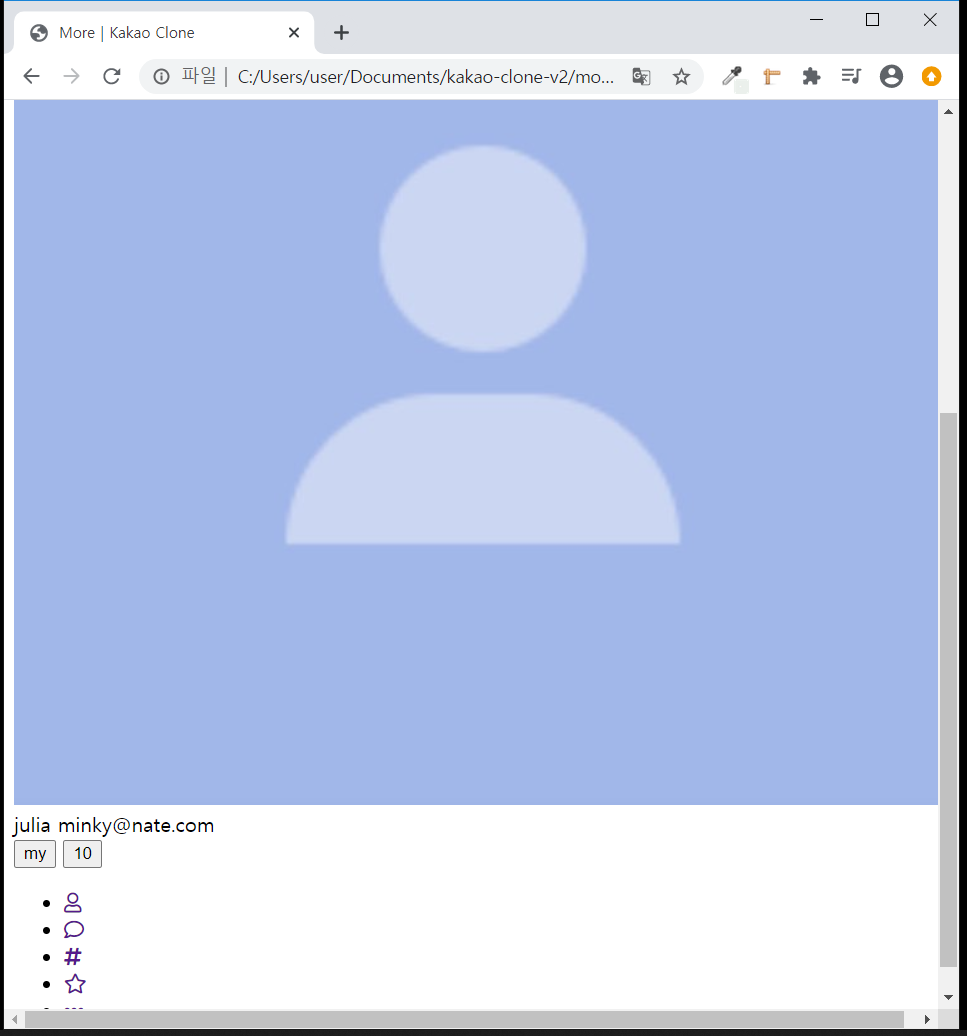
이번 포스팅에서는 카카오톡의 더보기창을 만들어 보도록 하겠습니다.

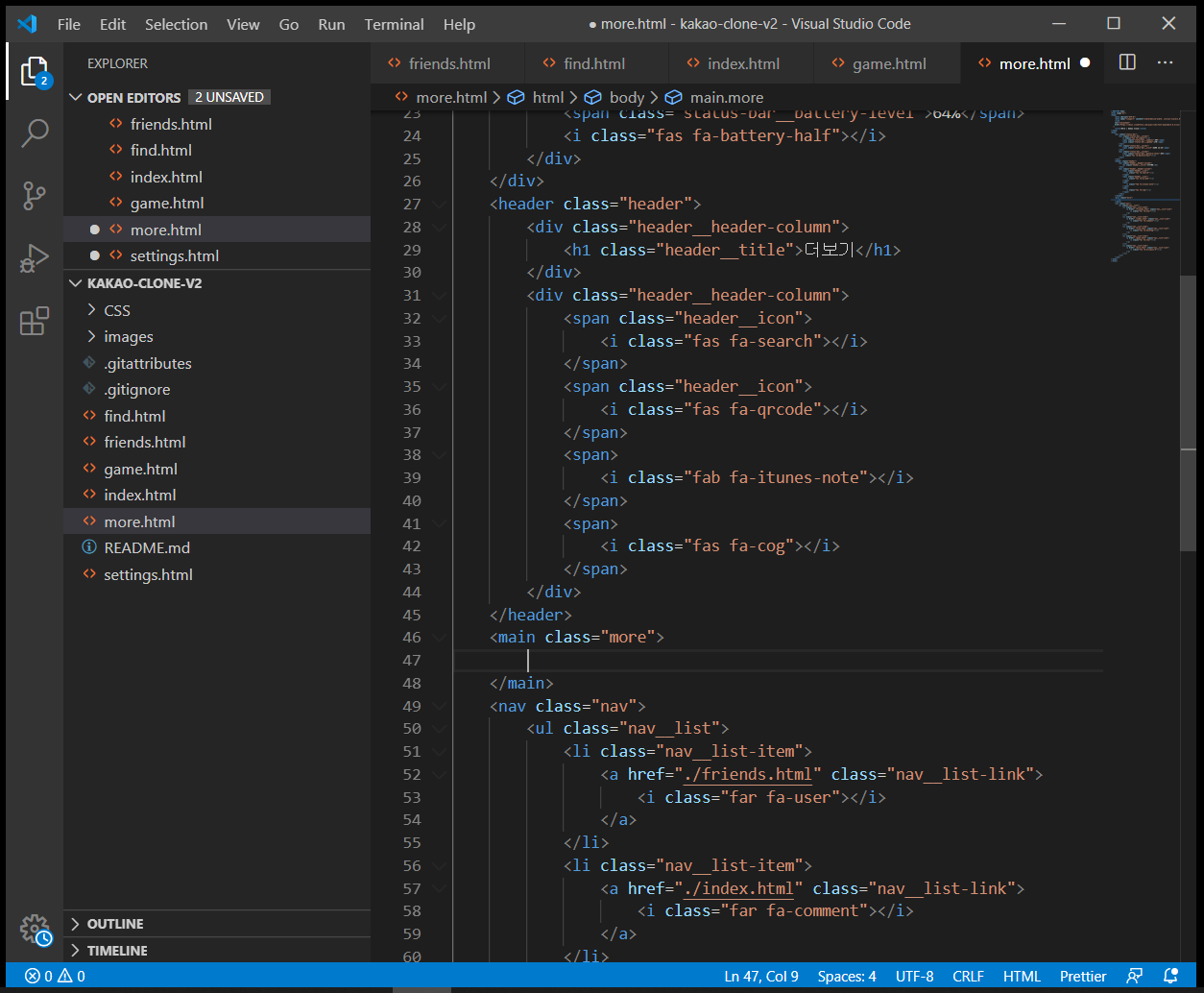
먼저, 사용자의 프로필 줄이 헤더가 되도록,


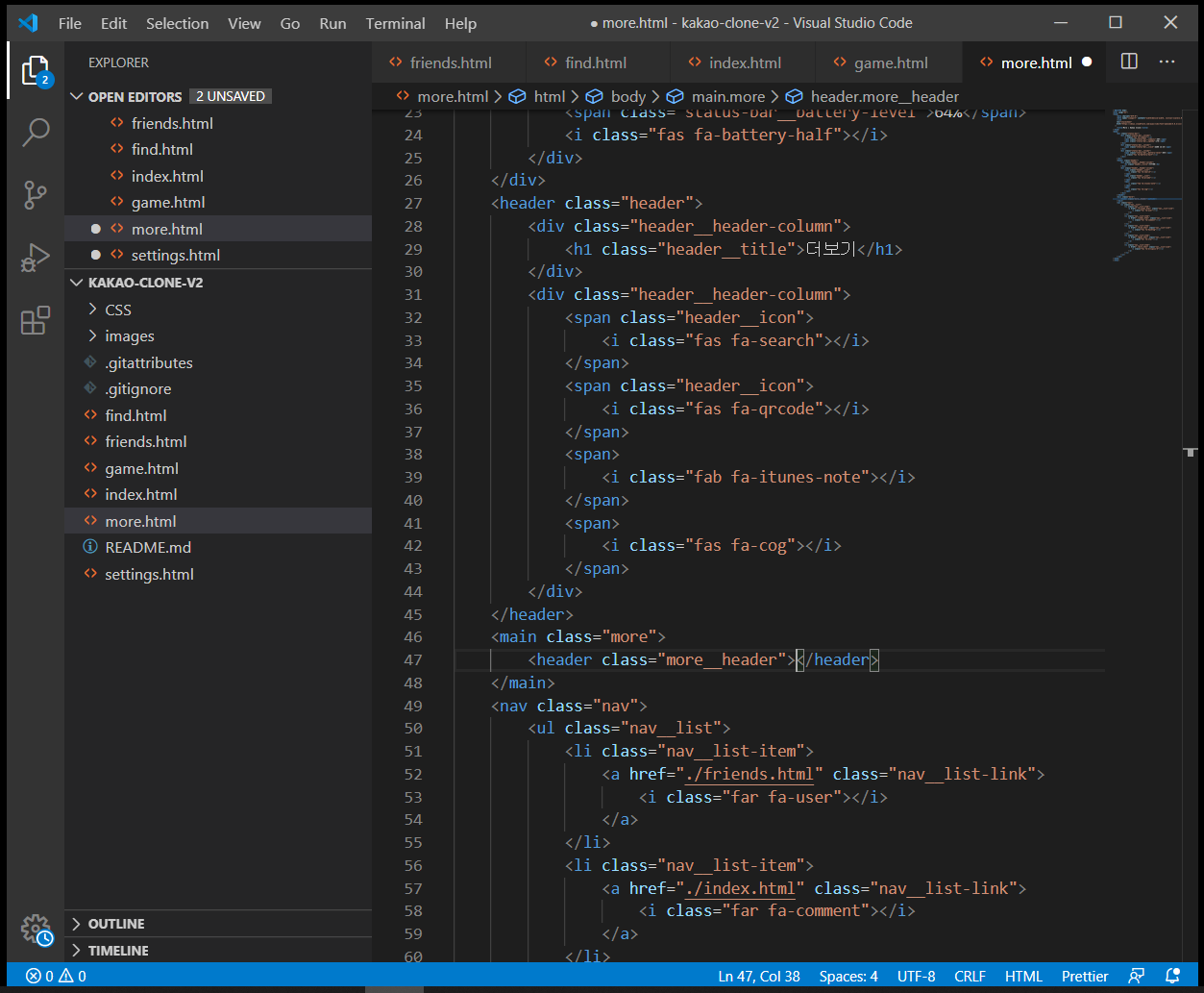
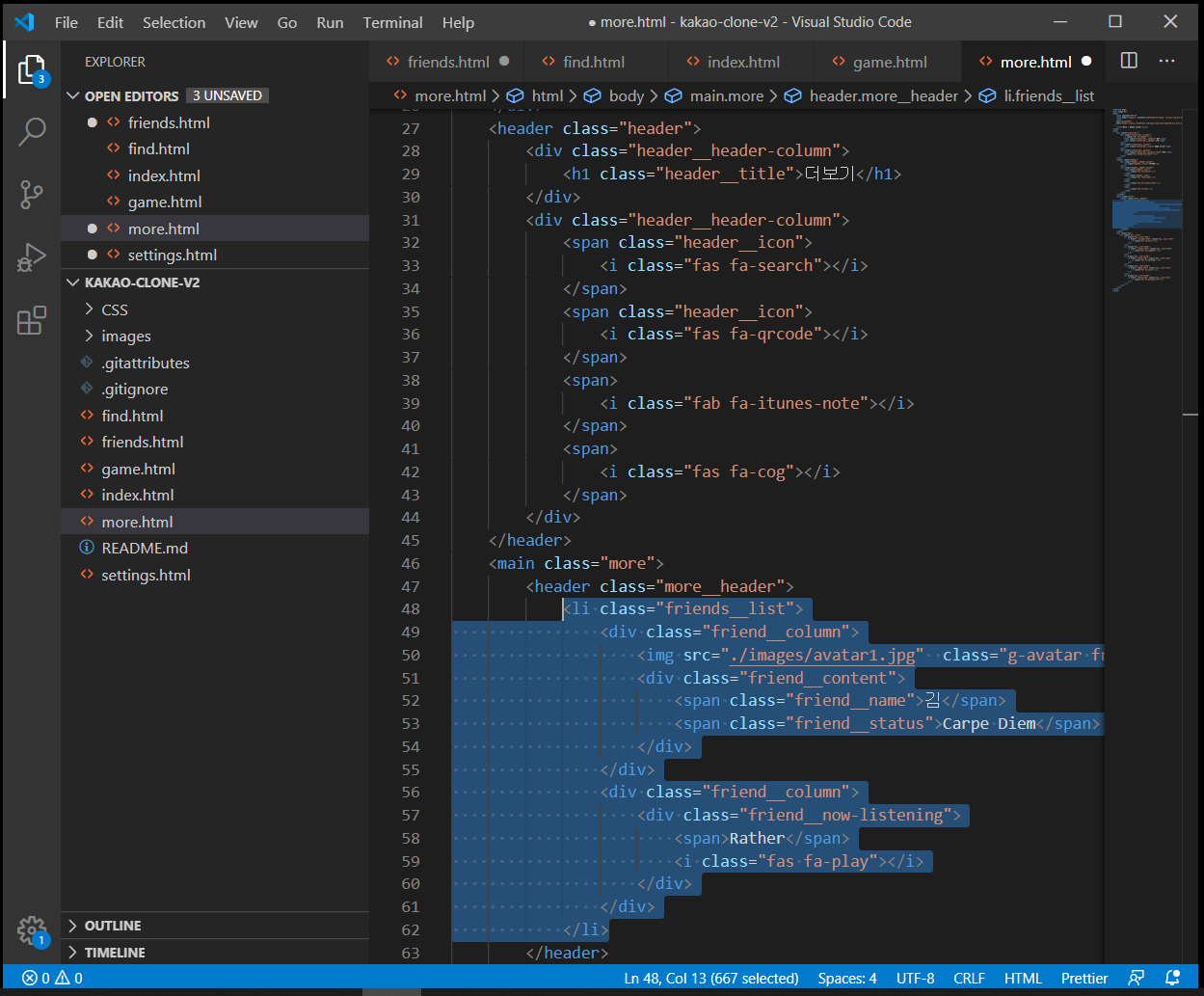
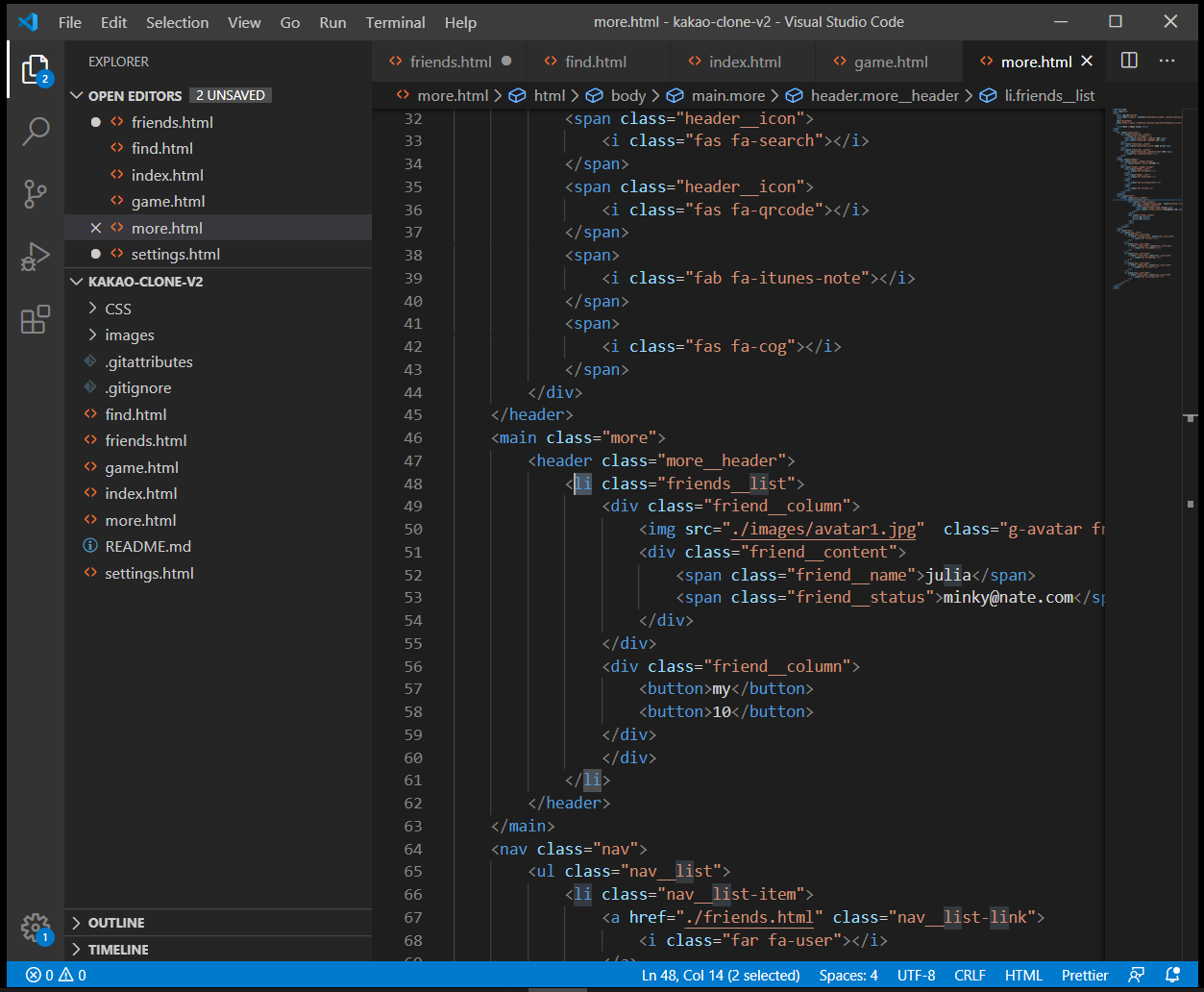
클래스명이 more인 main태그를 열고, header태그를 만들어 보았습니다.
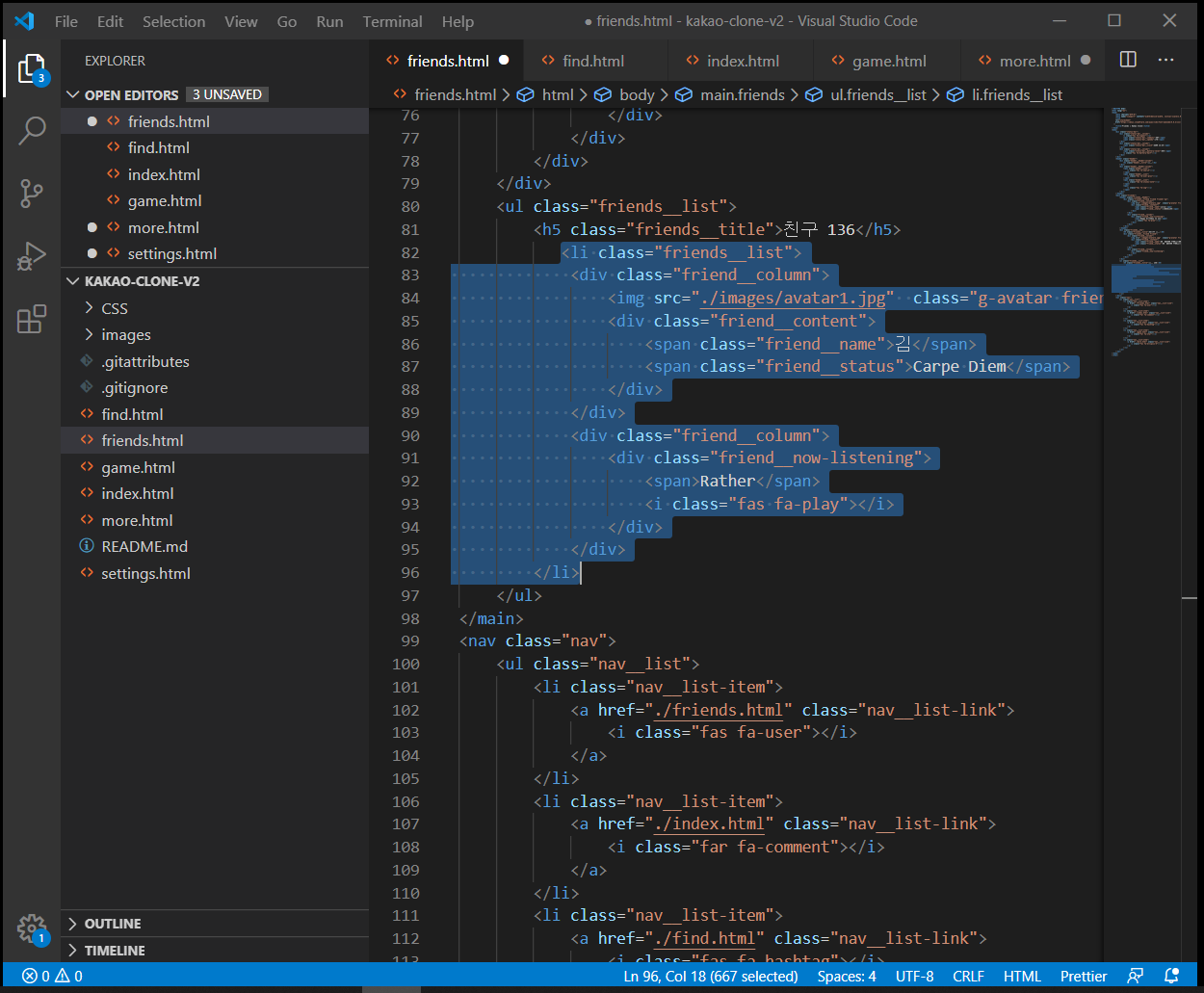
header태그 안에는 Friends.html에서 friends__list의 내용들을 복사-붙여 줍니다.


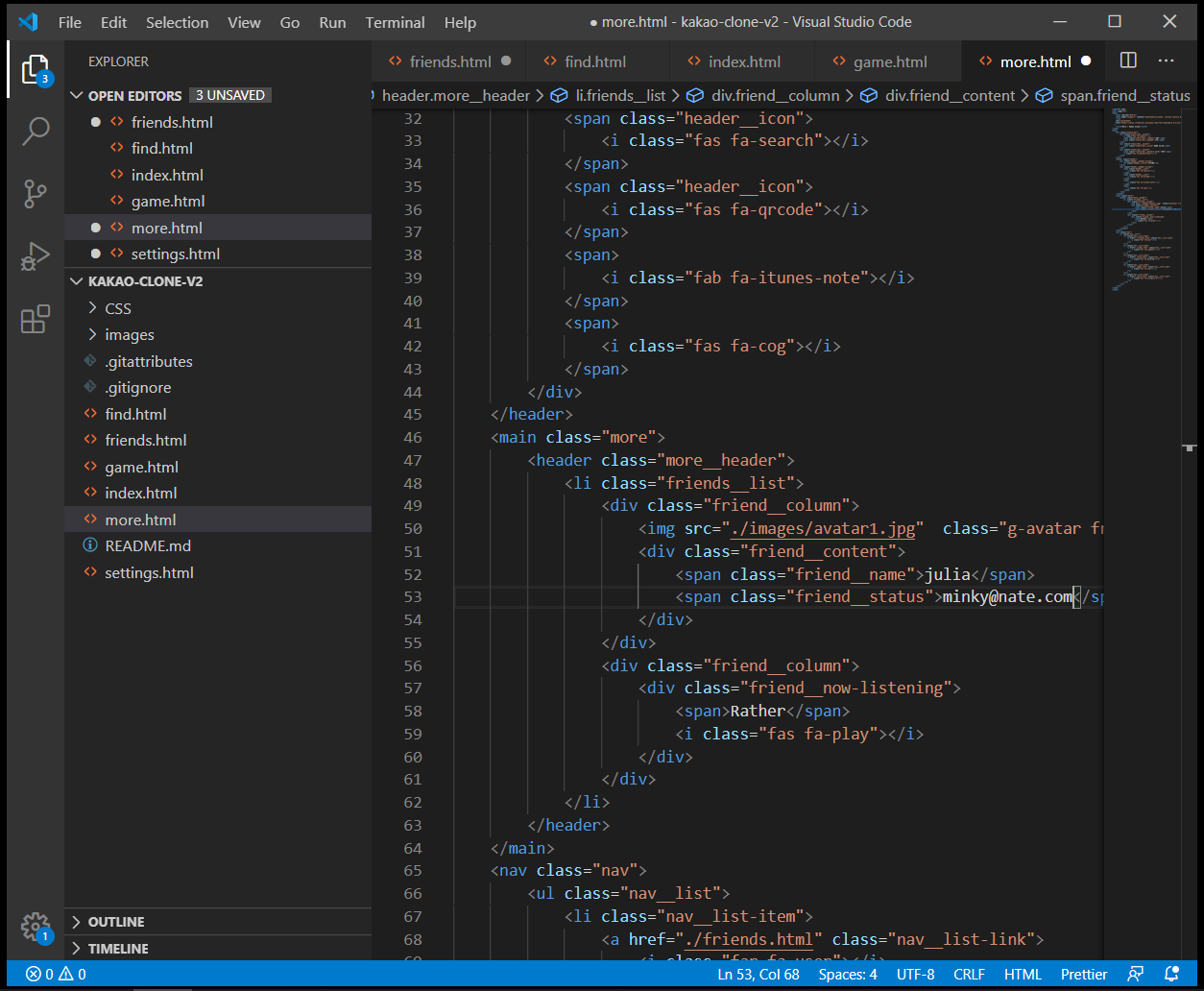
그런 다음, 사용자 프로필 사진과 이름을 수정해주고, 상태메시지 자리에는 이메일을 입력하도록 하겠습니다.

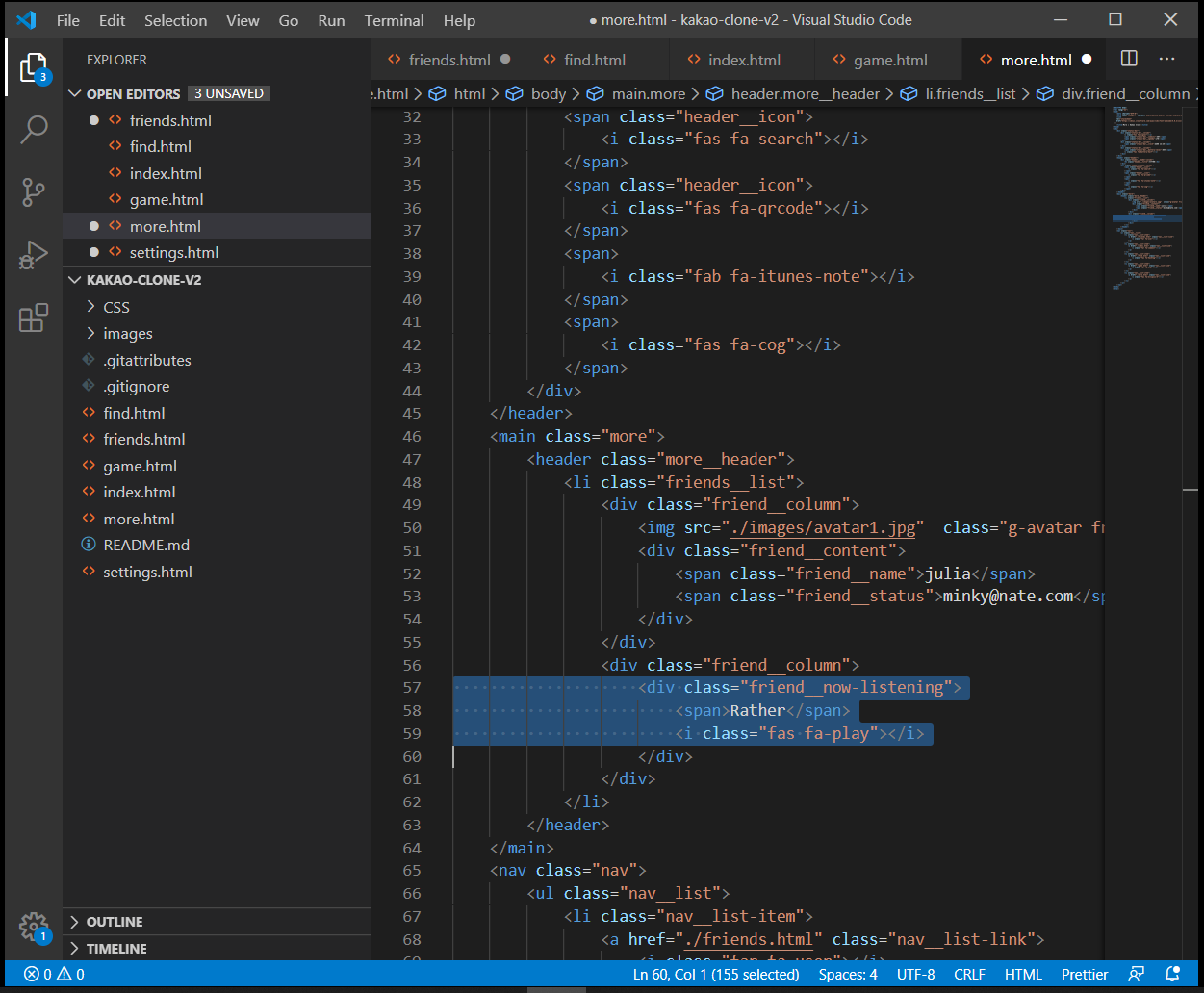
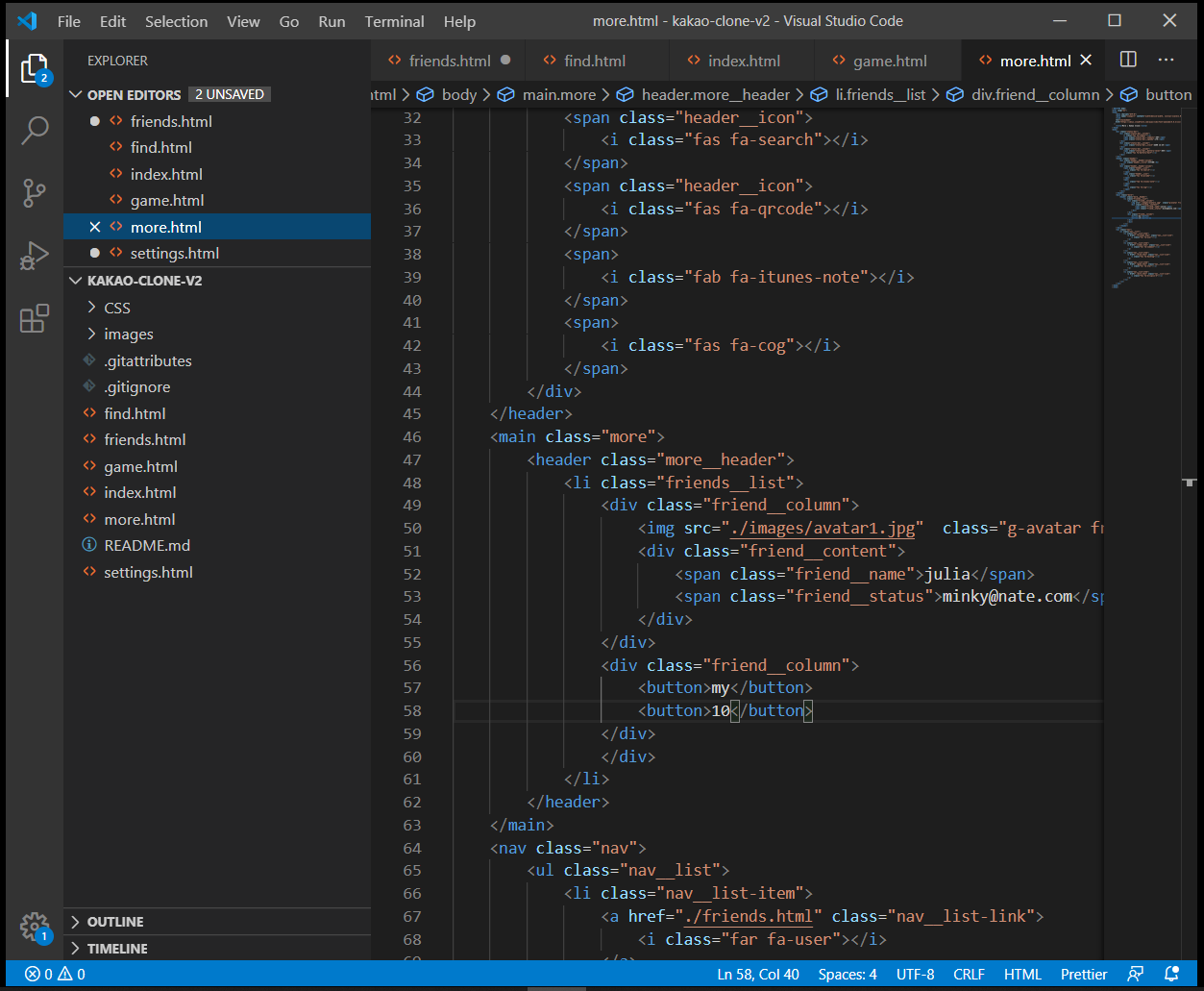
이제, friend__now-listening를 지우고, 오른편 2개의 아이콘은 button 태그를 이용해 넣어 주겠습니다.



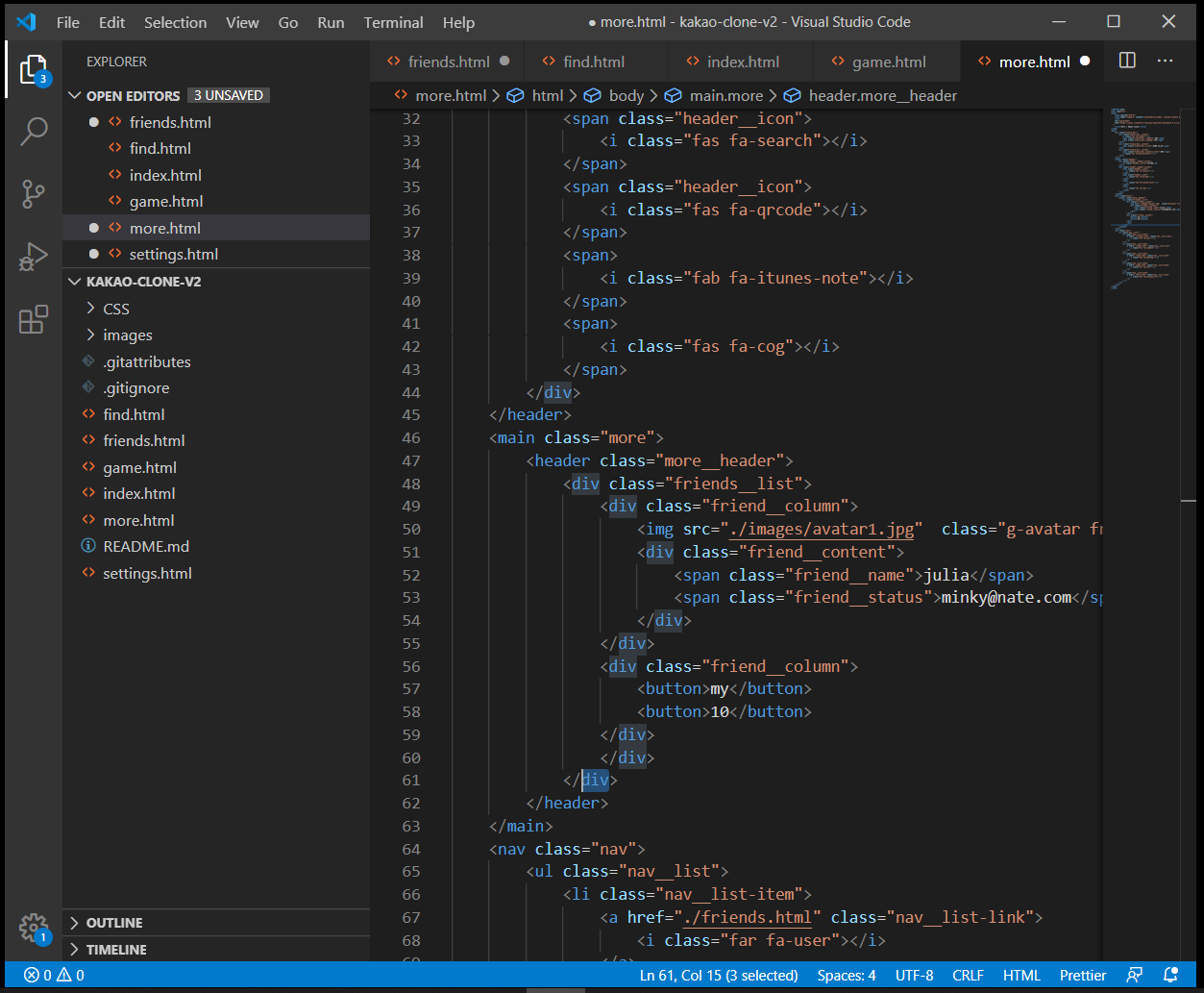
여기서 사용된 li태그는 필요없기 때문에, li태그 대신 div태그로 고쳐 줍니다.


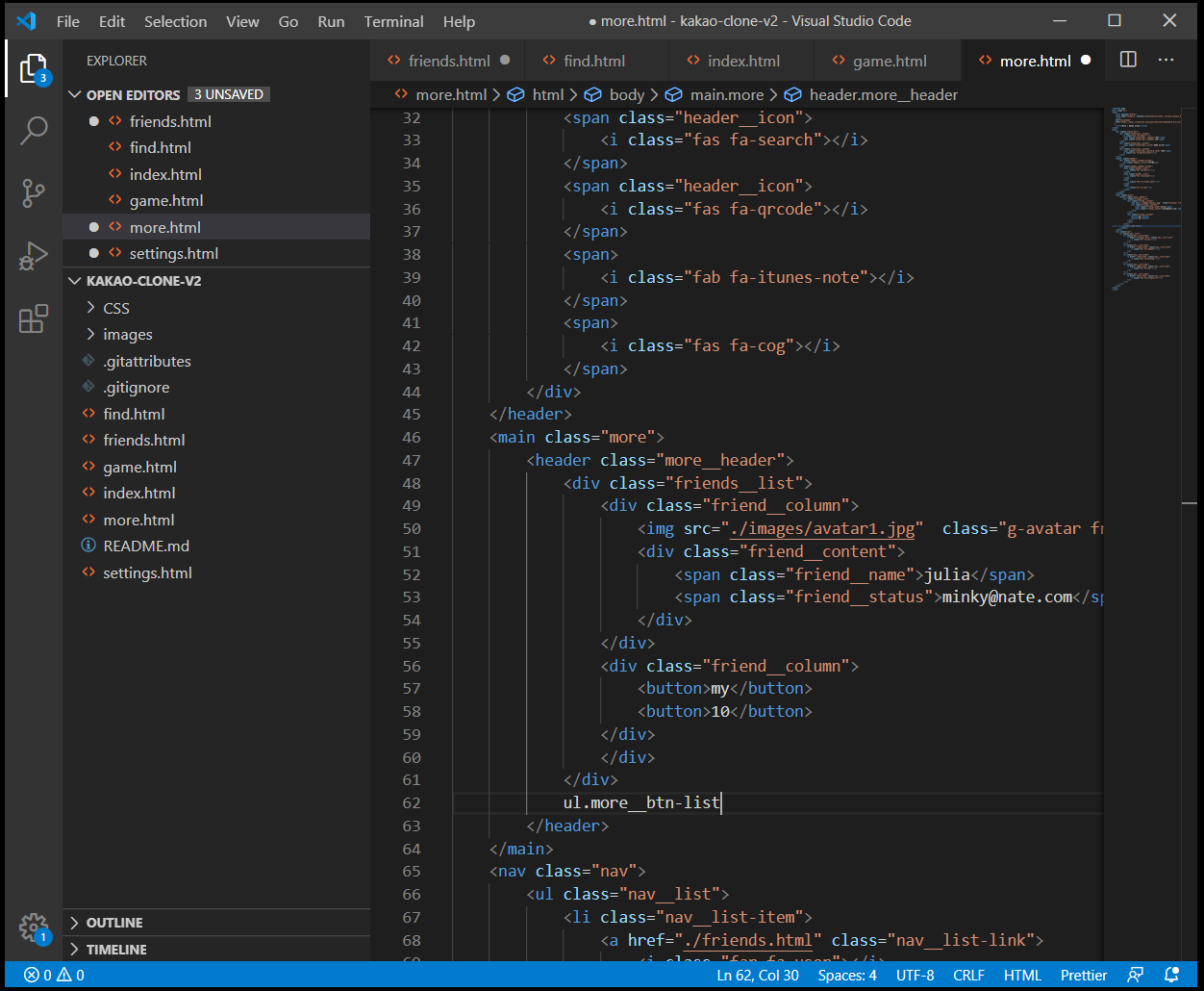
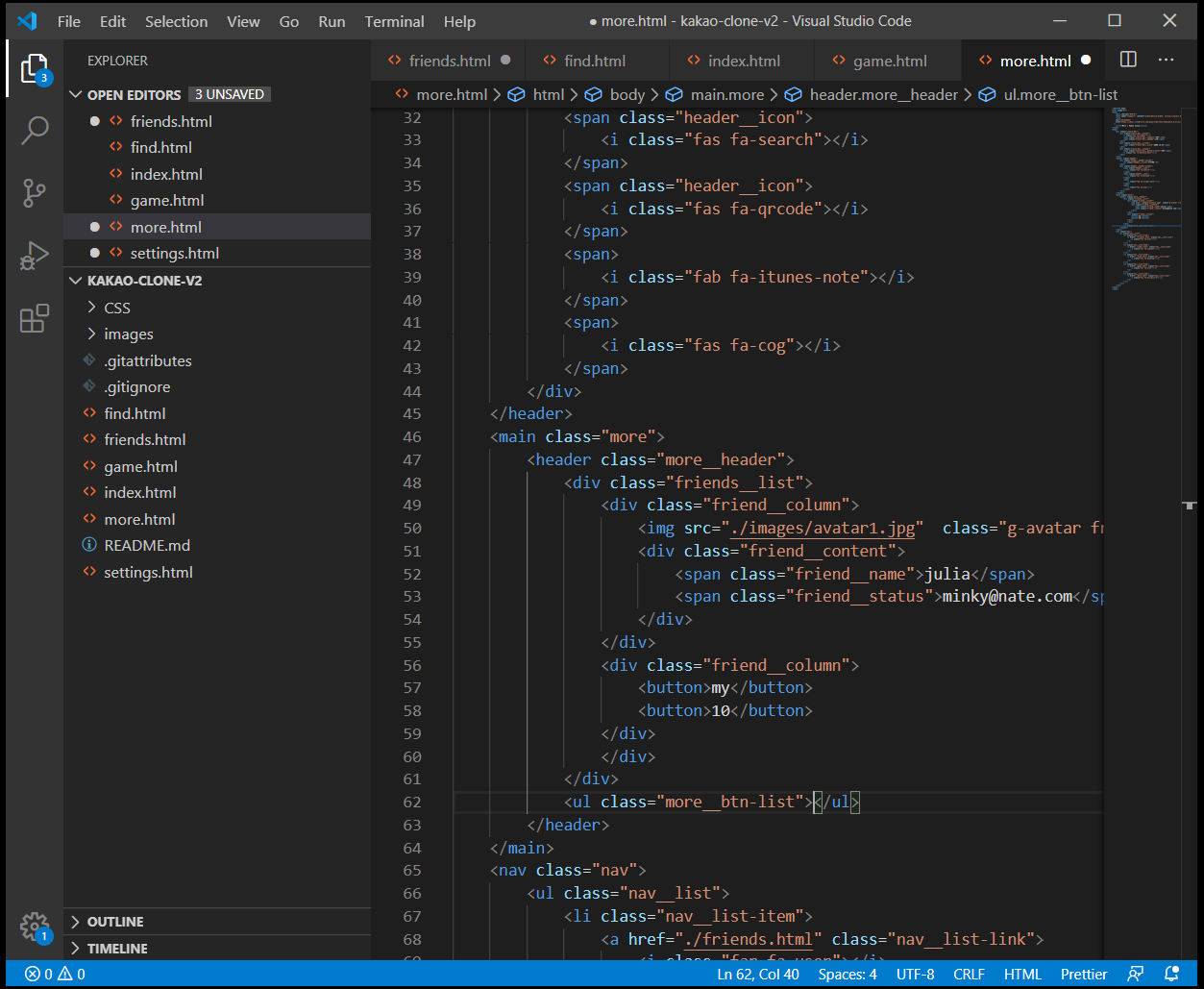
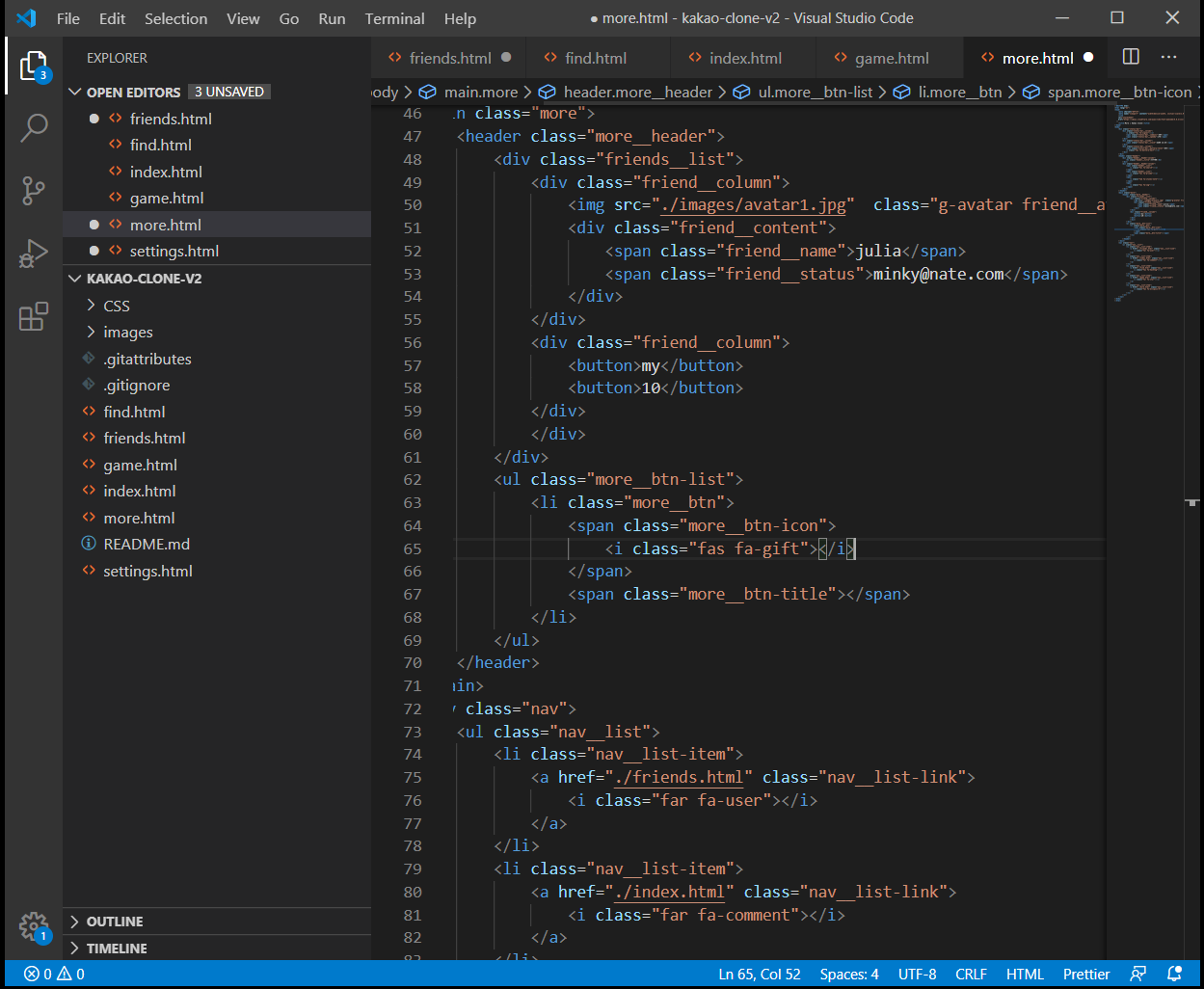
그럼 아래 아이콘들은 li태그를 이용해서 만들어 주면 됩니다.
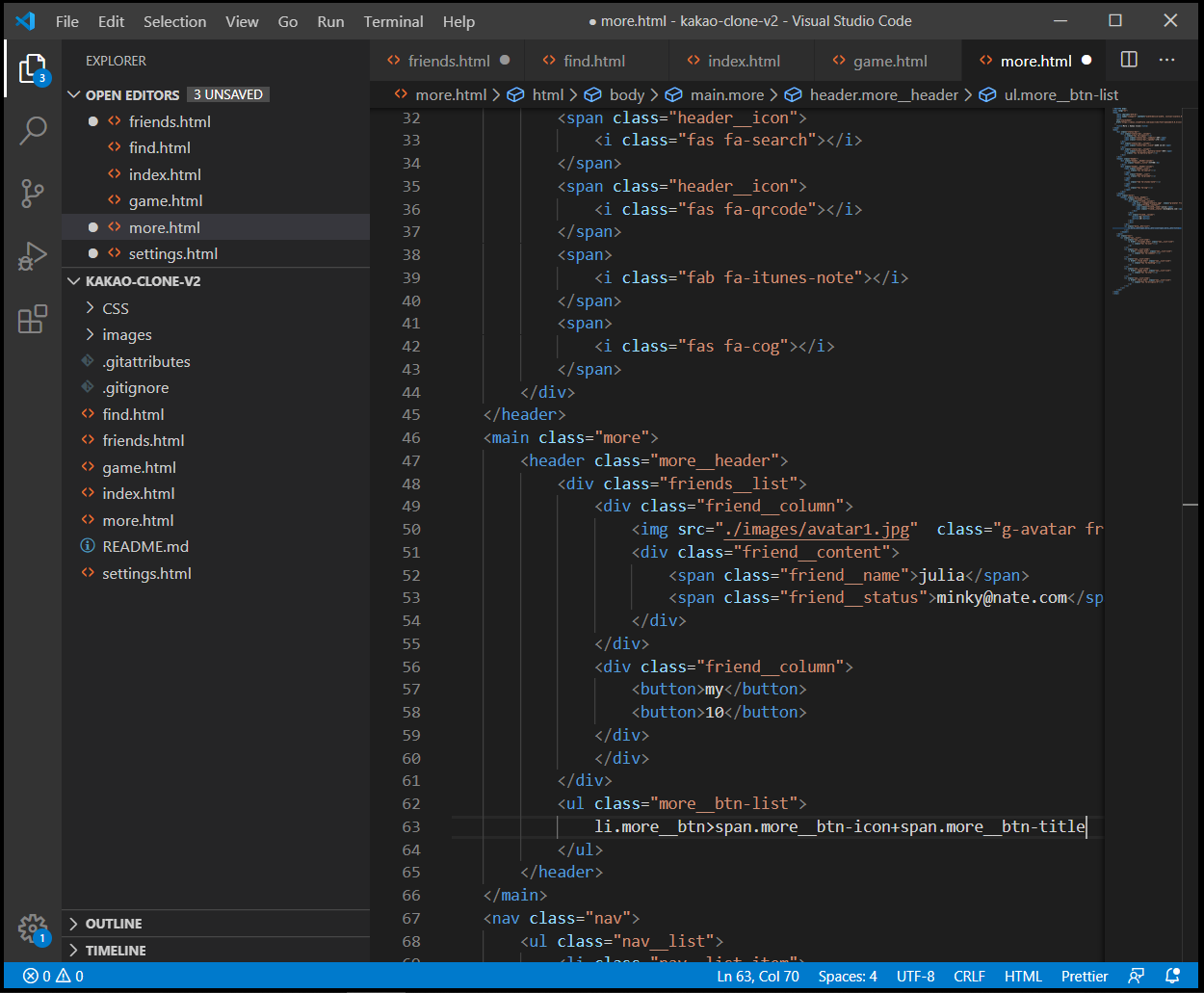
먼저 ul태그를 열어주고,


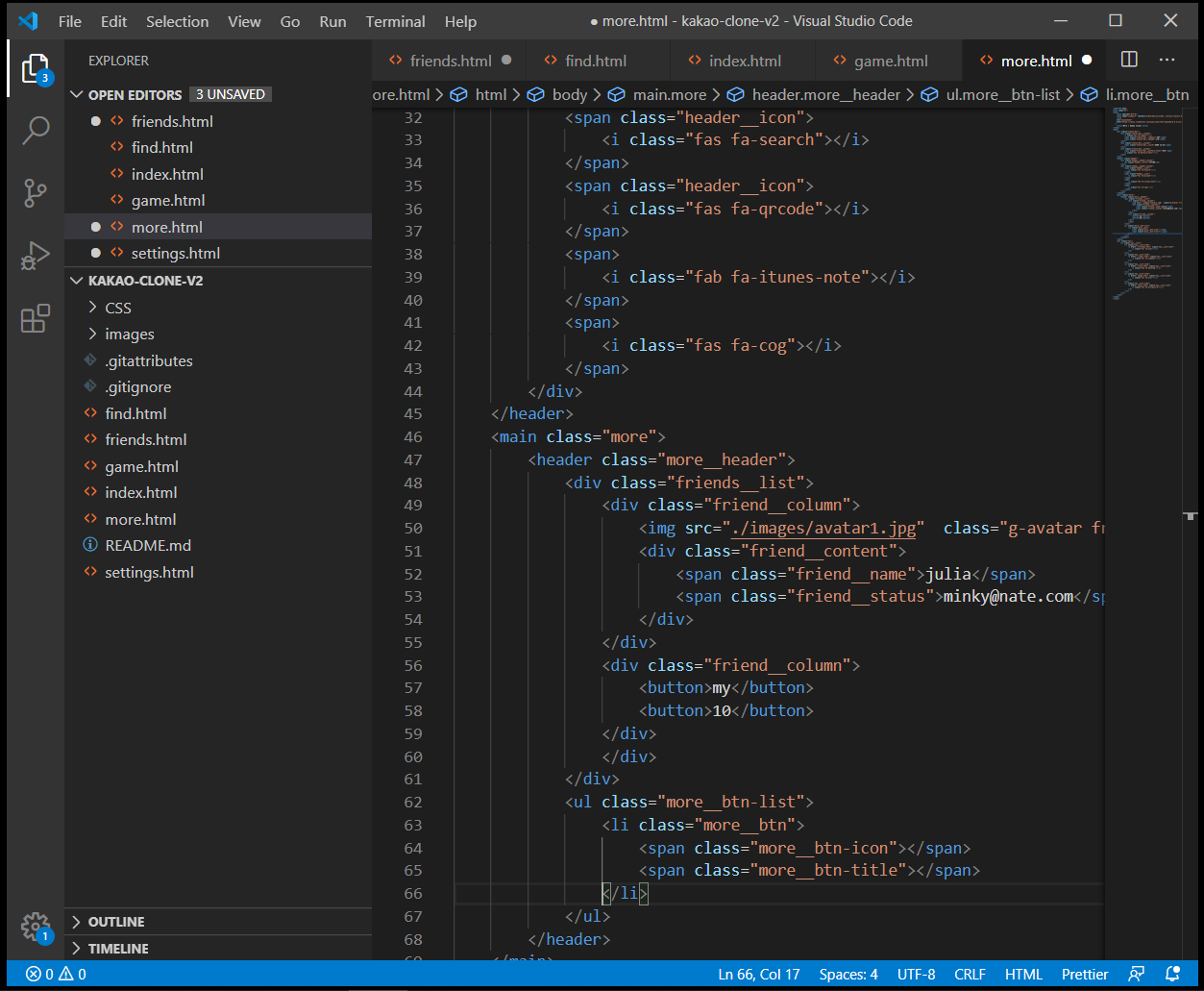
li태그 아래에, btn-icon이라는 이름의 span태그와 btn-title 이름을 가진 span태그 두 개를 만들어 주었습니다.


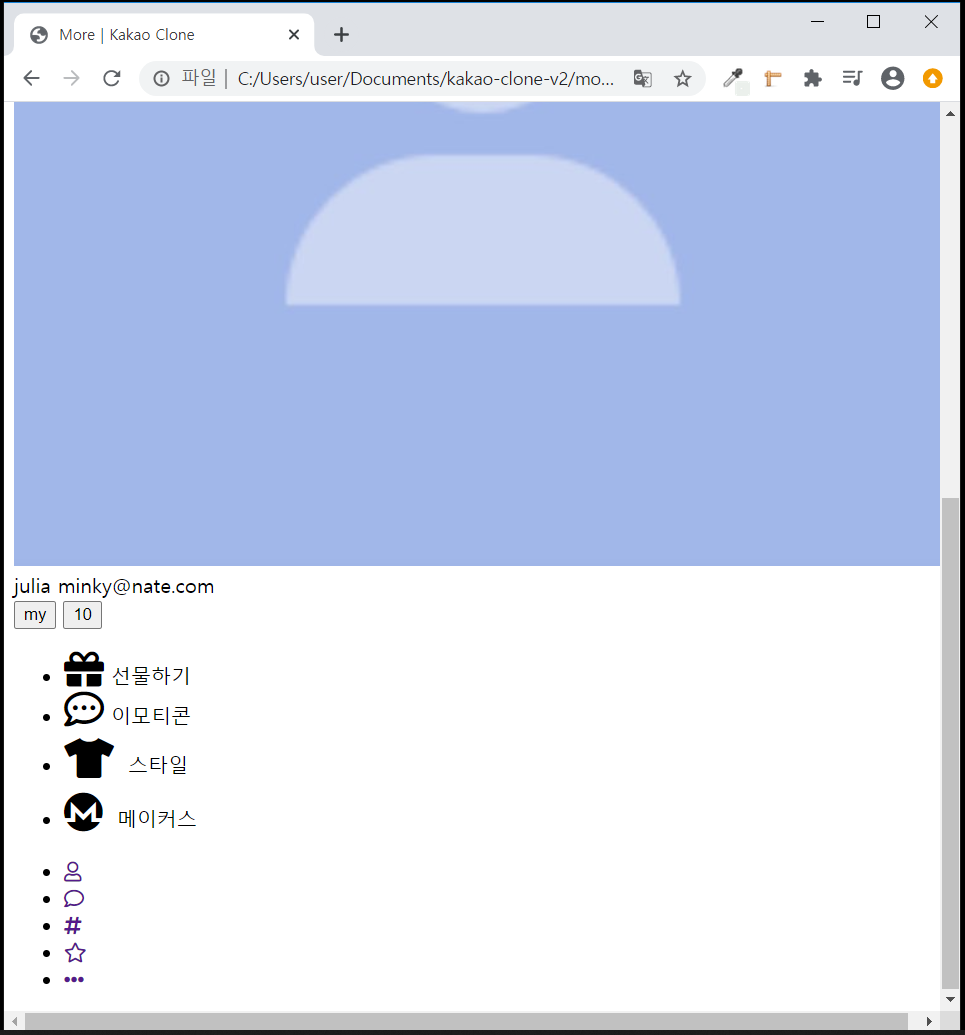
총 12개의 아이콘들을 찾아줘야 하지만, (똑같은 방식이므로), 네 개만 만들어 주겠습니다.
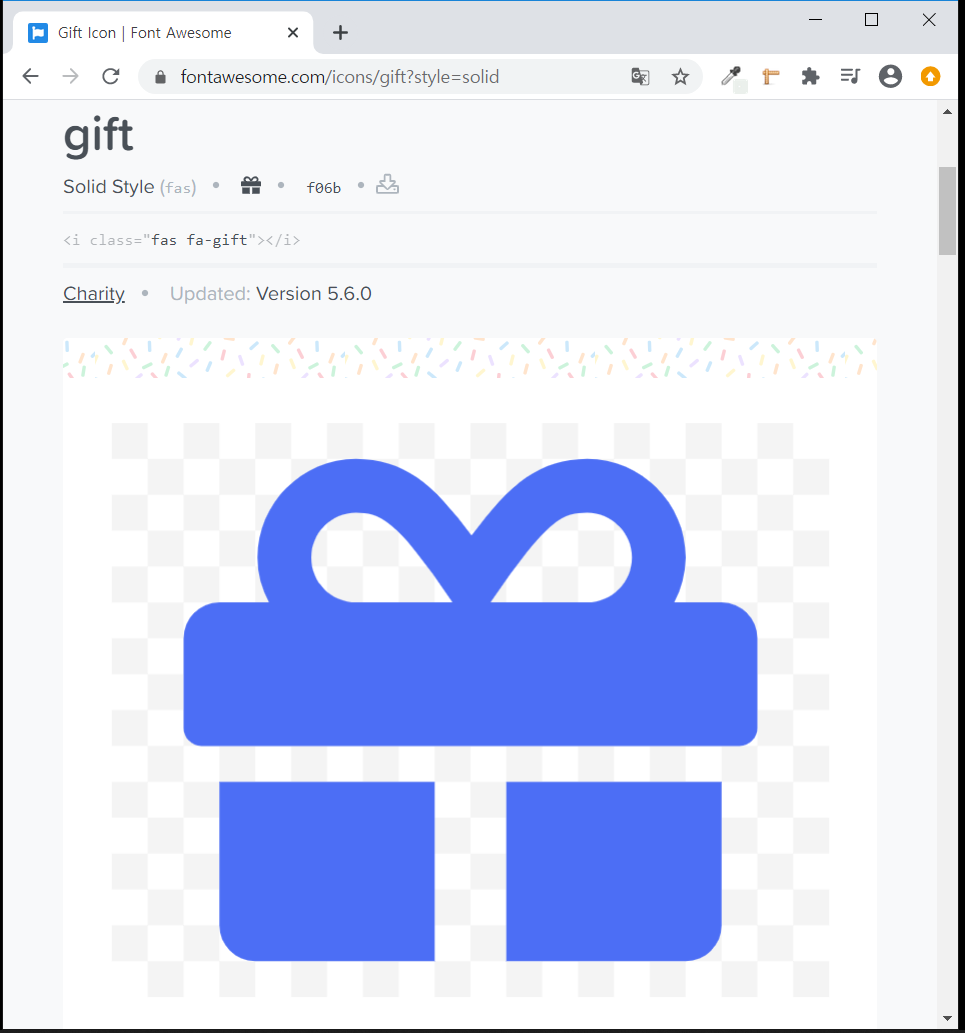
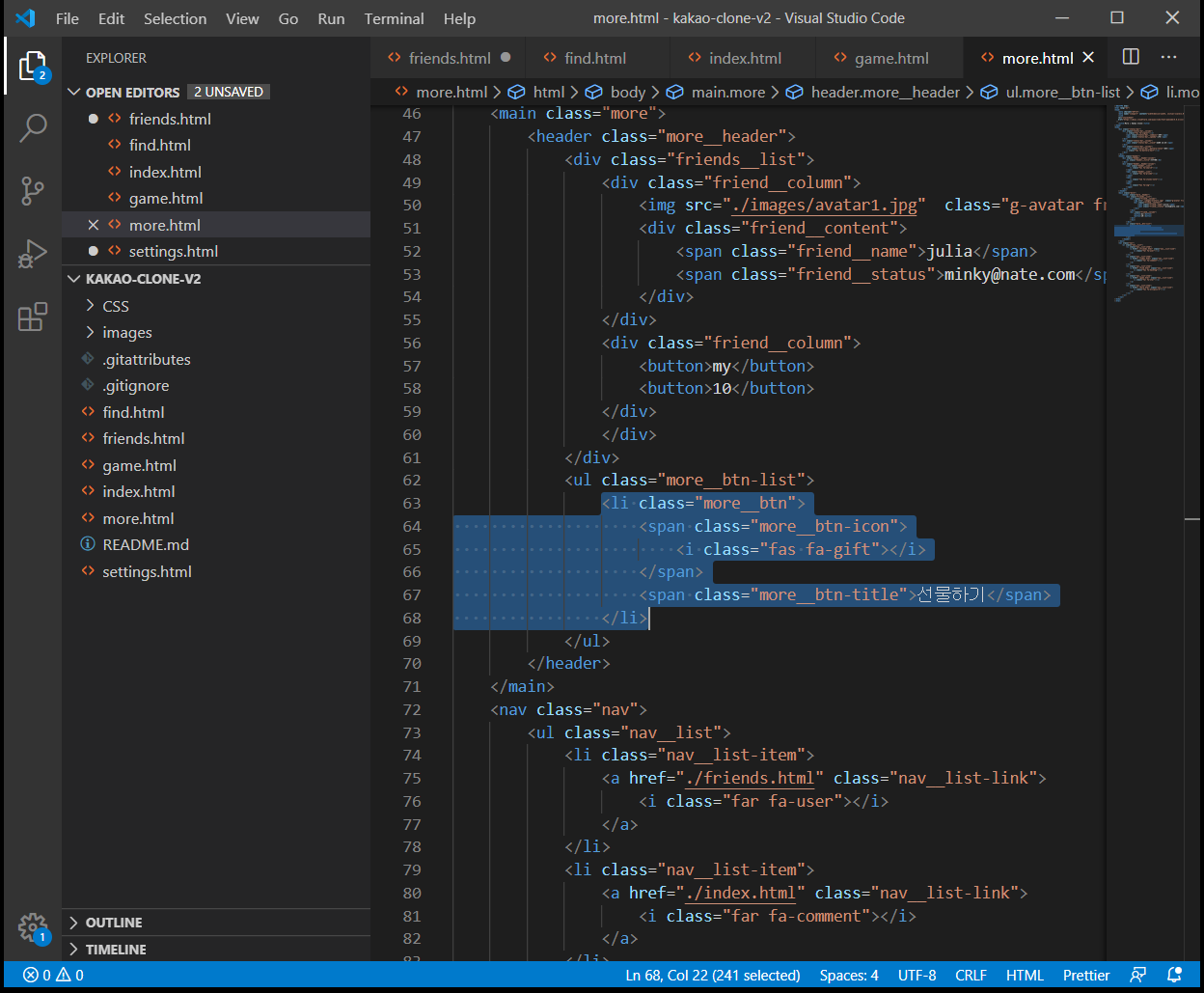
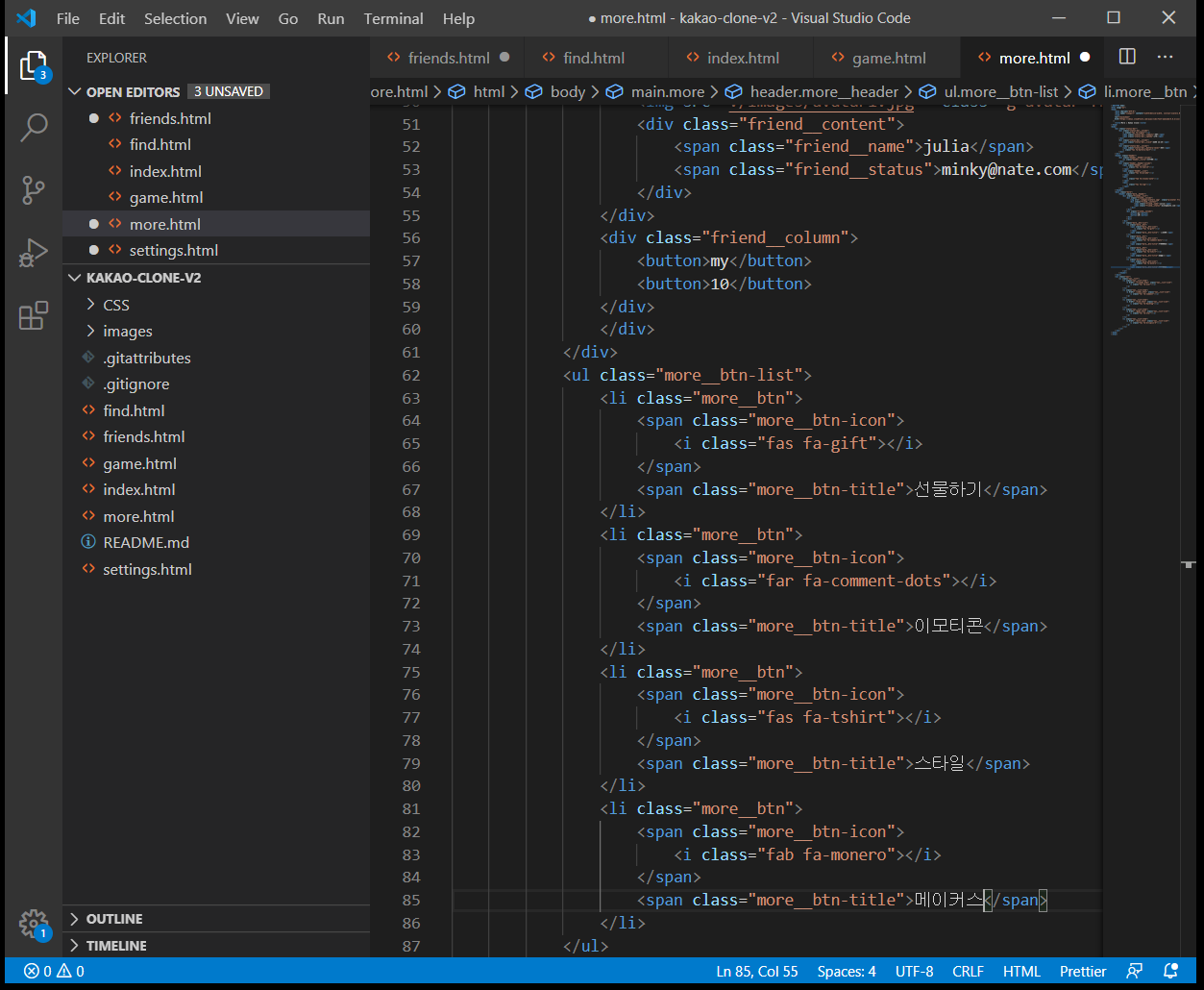
그럼 제일 먼저, 선물하기의 아이콘을 찾아주고, title에 선물하기를 입력해 줍니다.


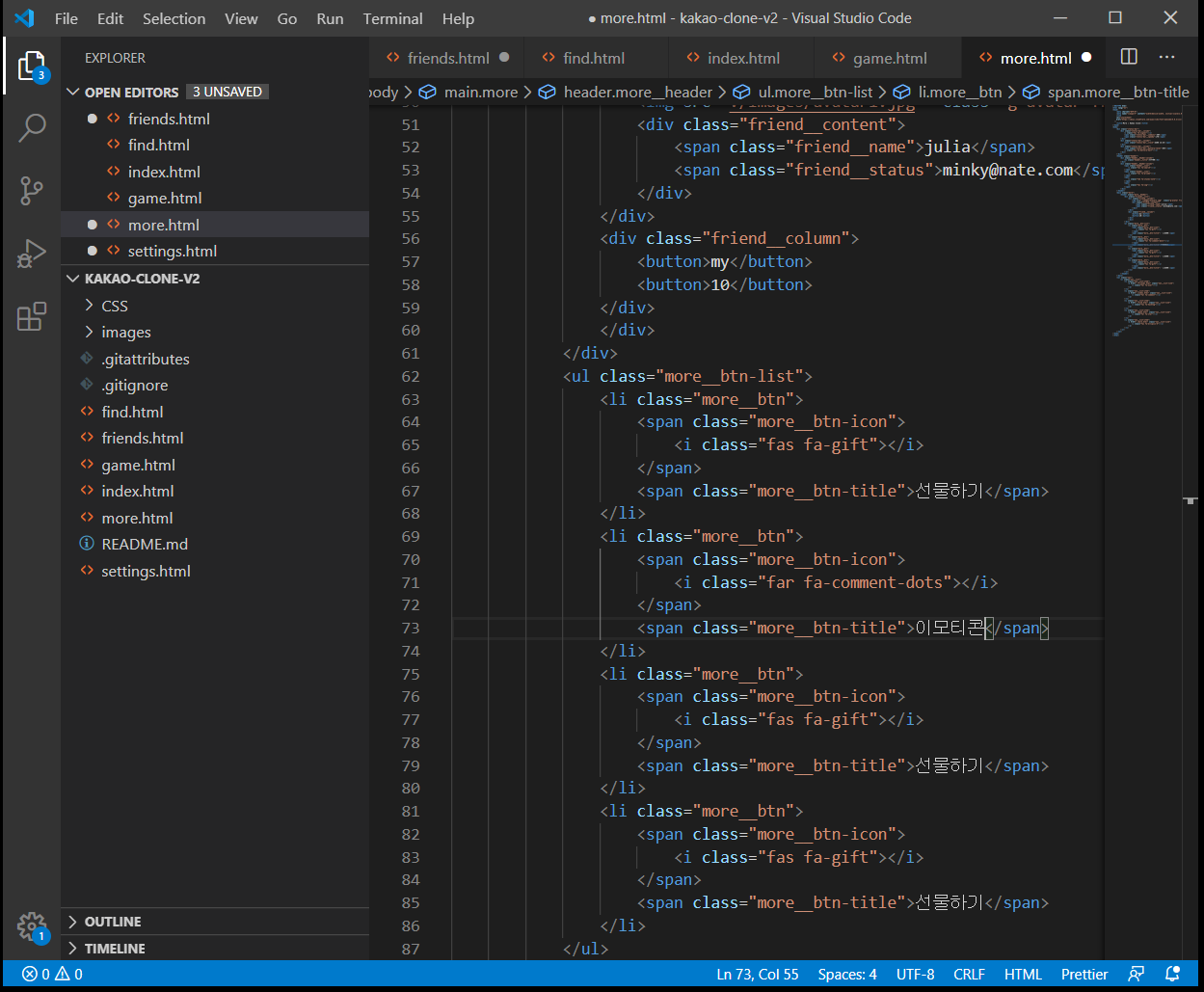
다른 아이콘들도 위와 같은 방식으로 만들어 주기 위해, 복사-붙여넣어 준 다음, 아이콘과 이름을 고쳐줍니다.



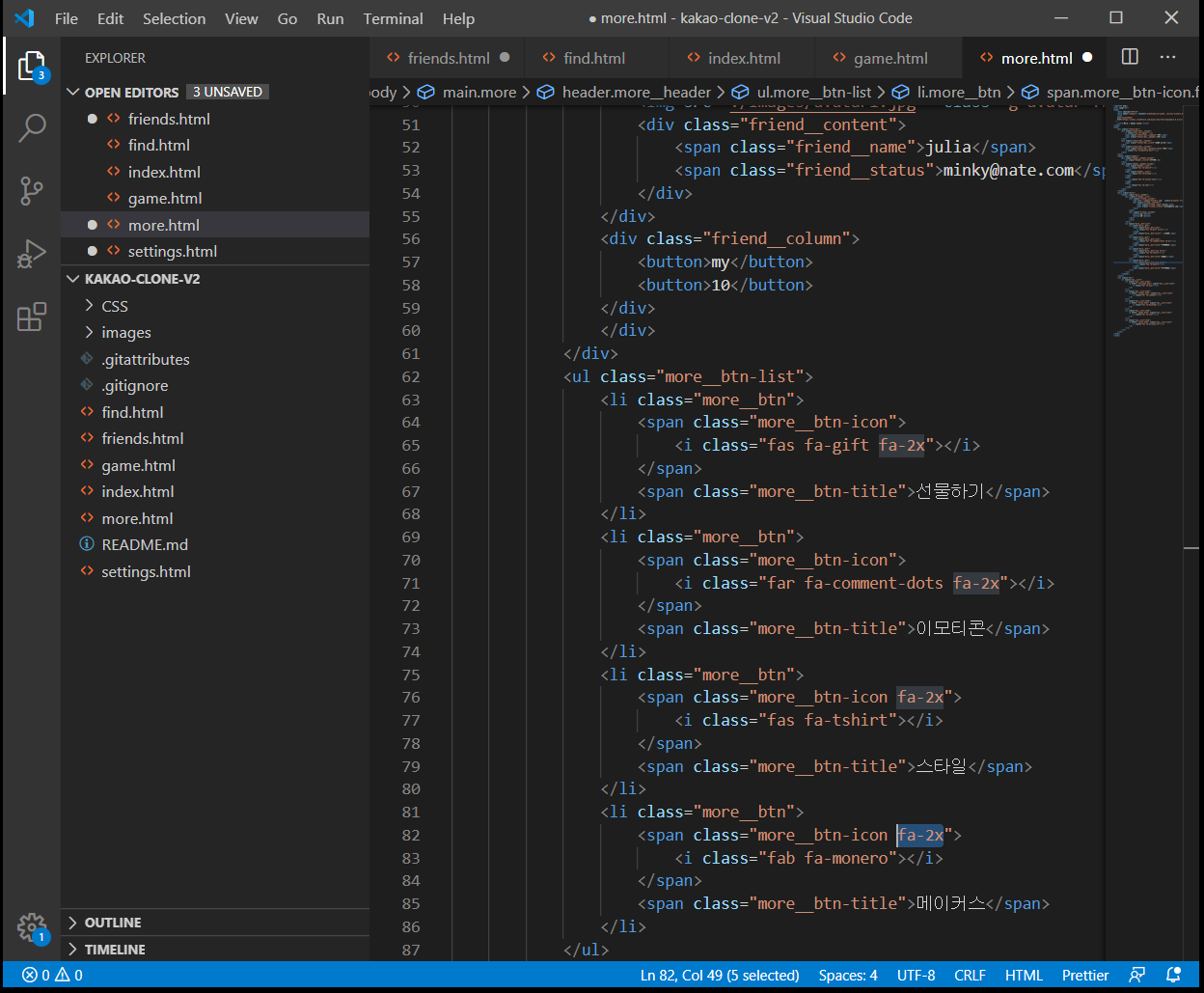
4개의 아이콘을 만들었다면, 아이콘의 크기를 모두 2배로 키운 다음, 마무리 하겠습니다.



'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #11 대화창 (1) 2020.11.17 카카오톡 클론 코딩 #10 설정창 (0) 2020.11.16 카카오톡 클론 코딩 #7 Friends Screen (0) 2020.11.13 카카오톡 클론 코딩 #6 Chat Screen (0) 2020.11.12 카카오톡 클론 코딩 #5 Navigation Bar (0) 2020.11.11