-
카카오톡 클론 코딩 #13 상태표시줄이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 19. 01:45
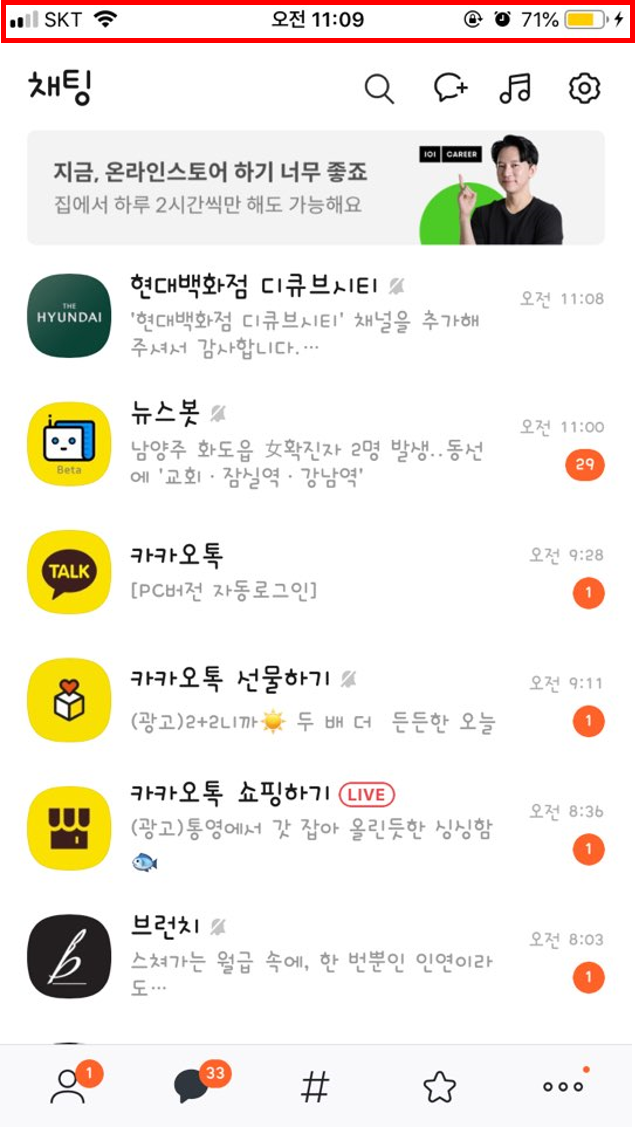
이번 포스팅에서는 상태표시줄을 만들어 보겠습니다.

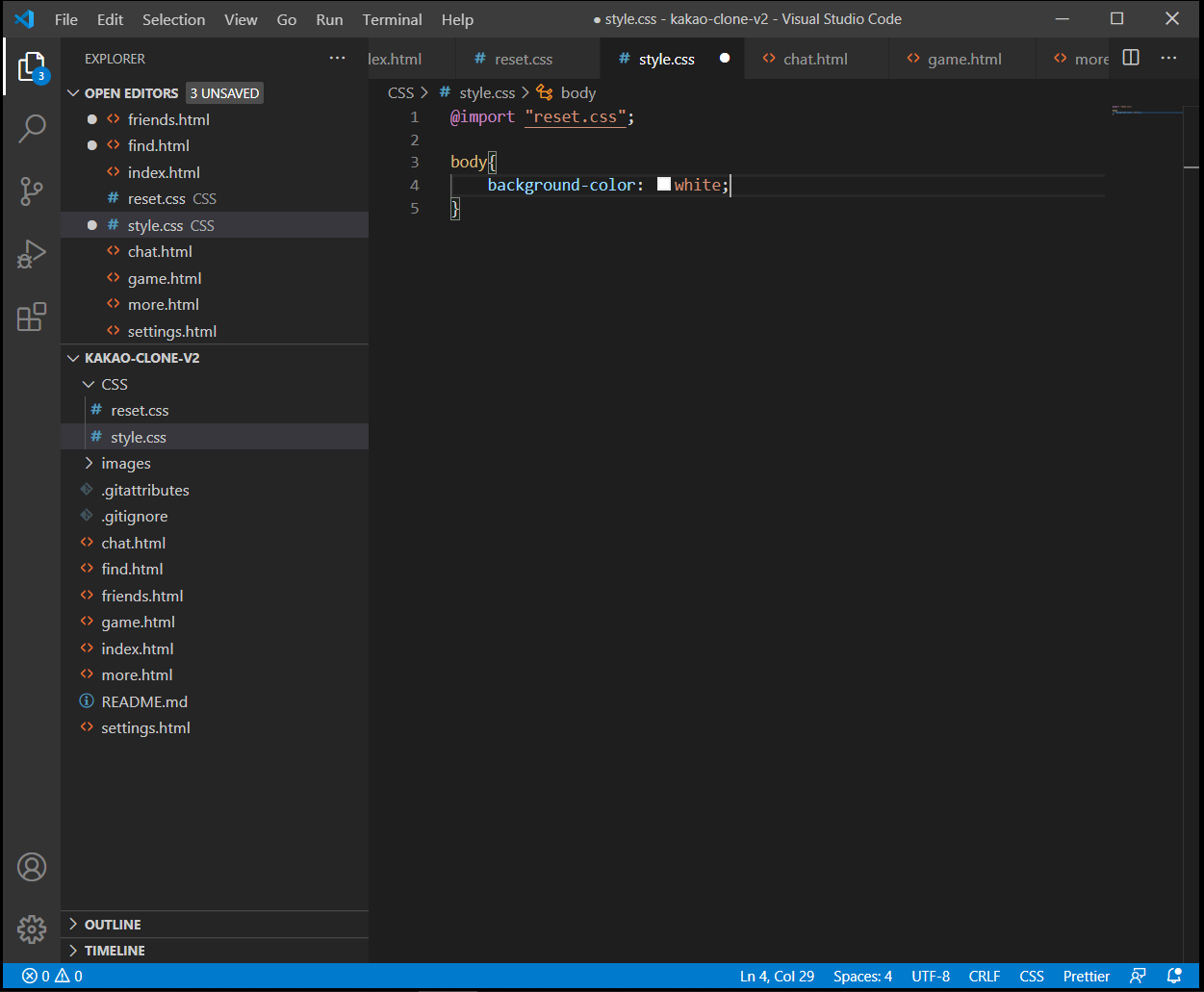
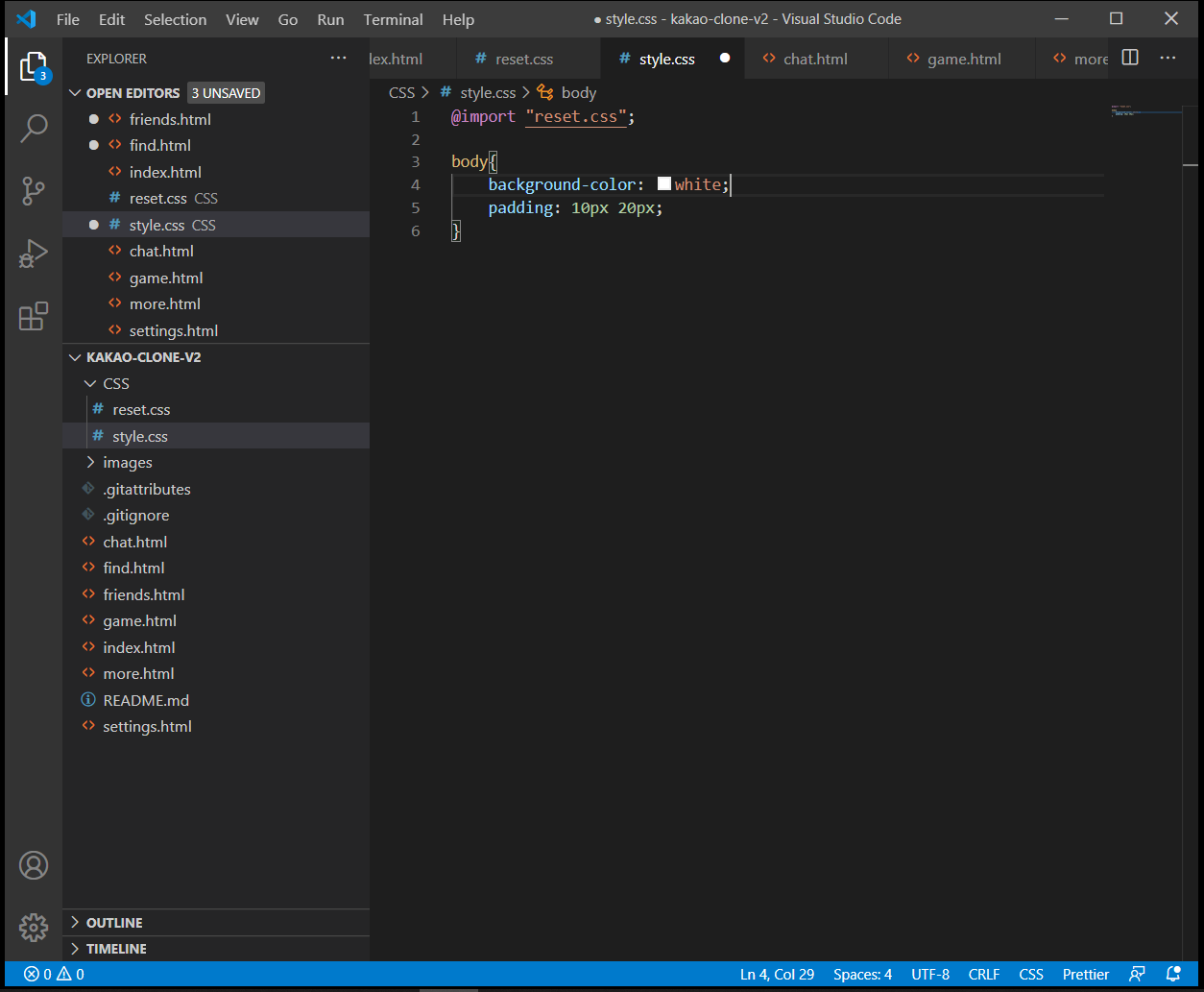
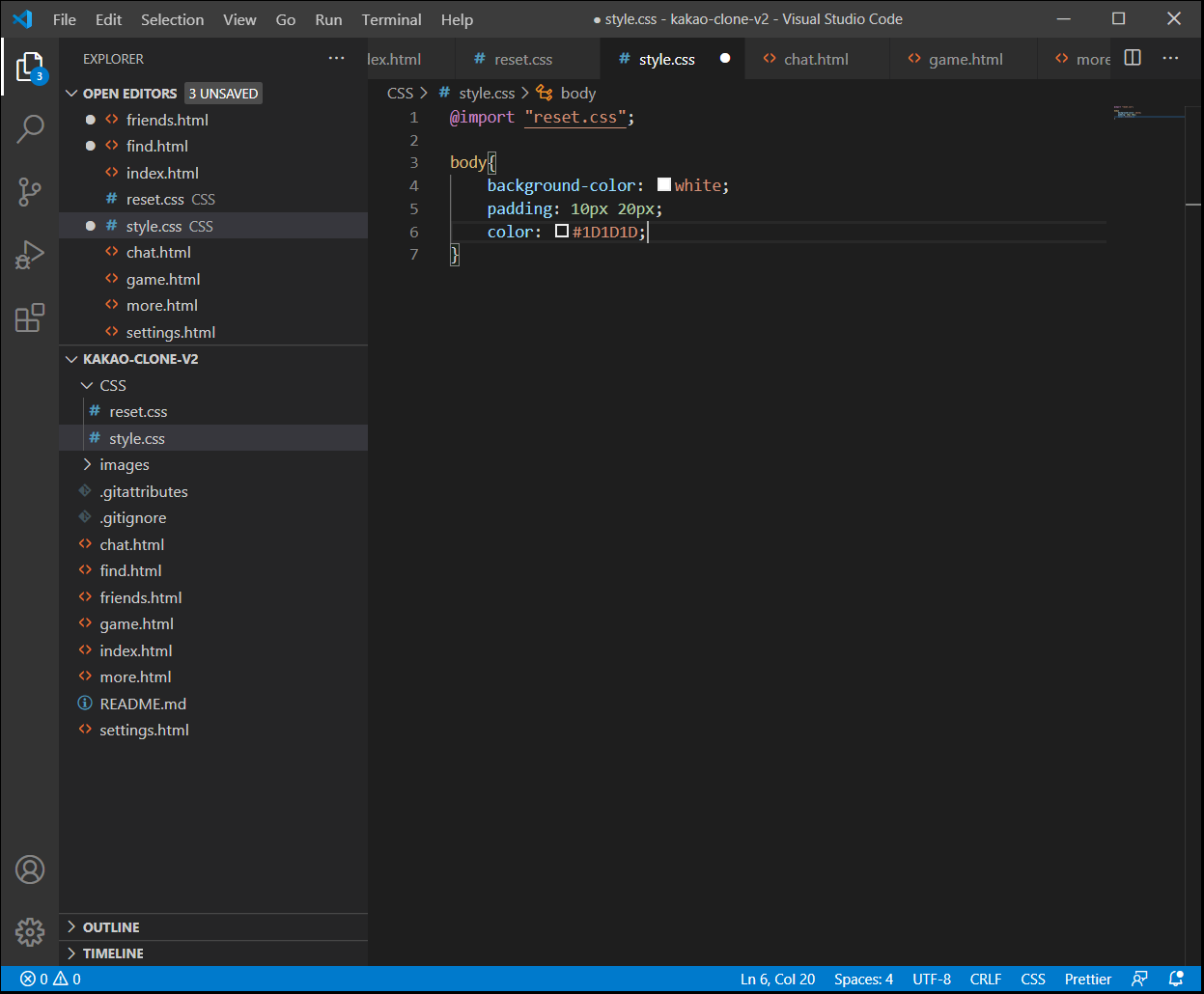
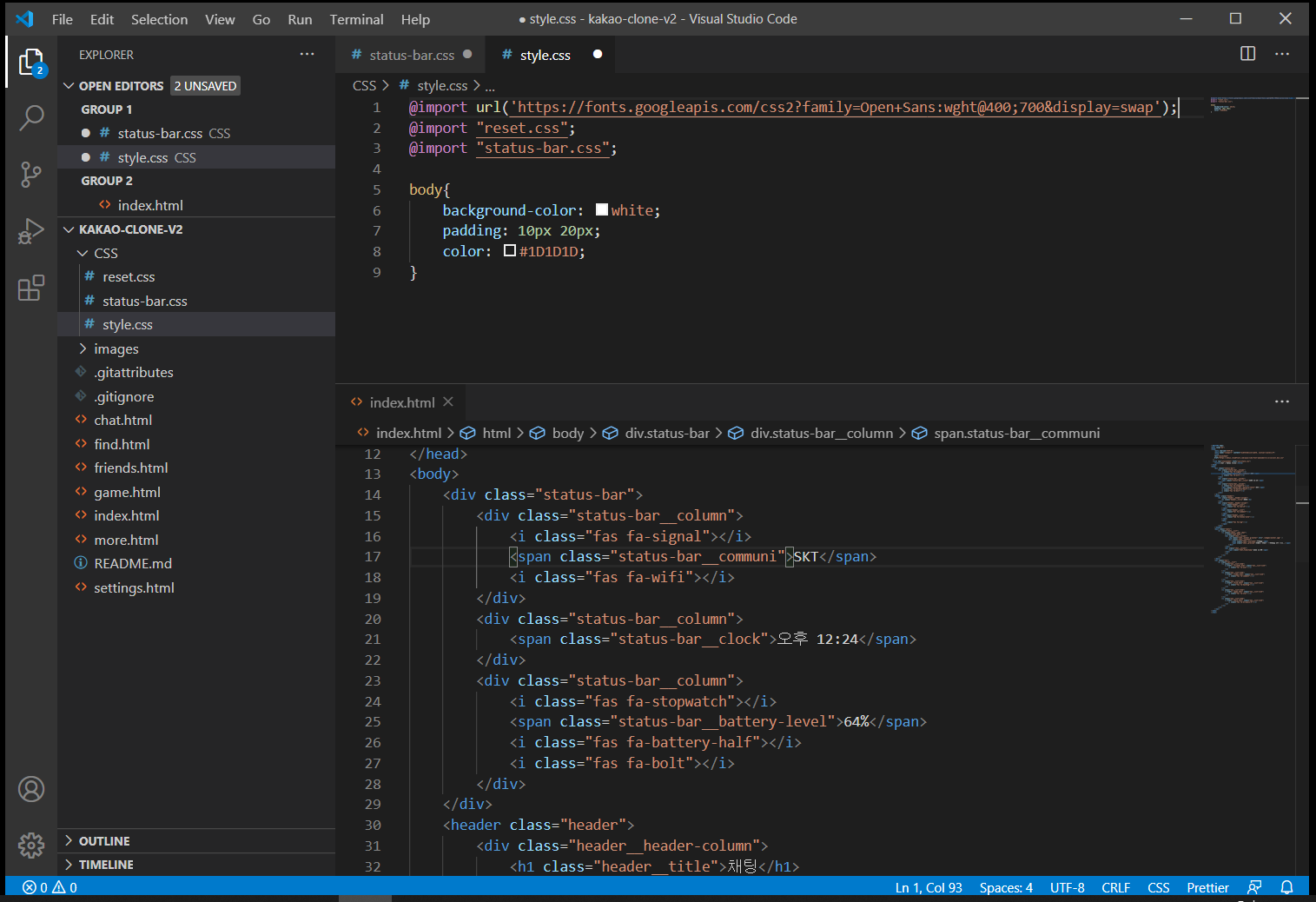
그 전에, style.css에서 몇 가지 값을 default 하겠습니다.
body에서 배경색은 흰색으로,
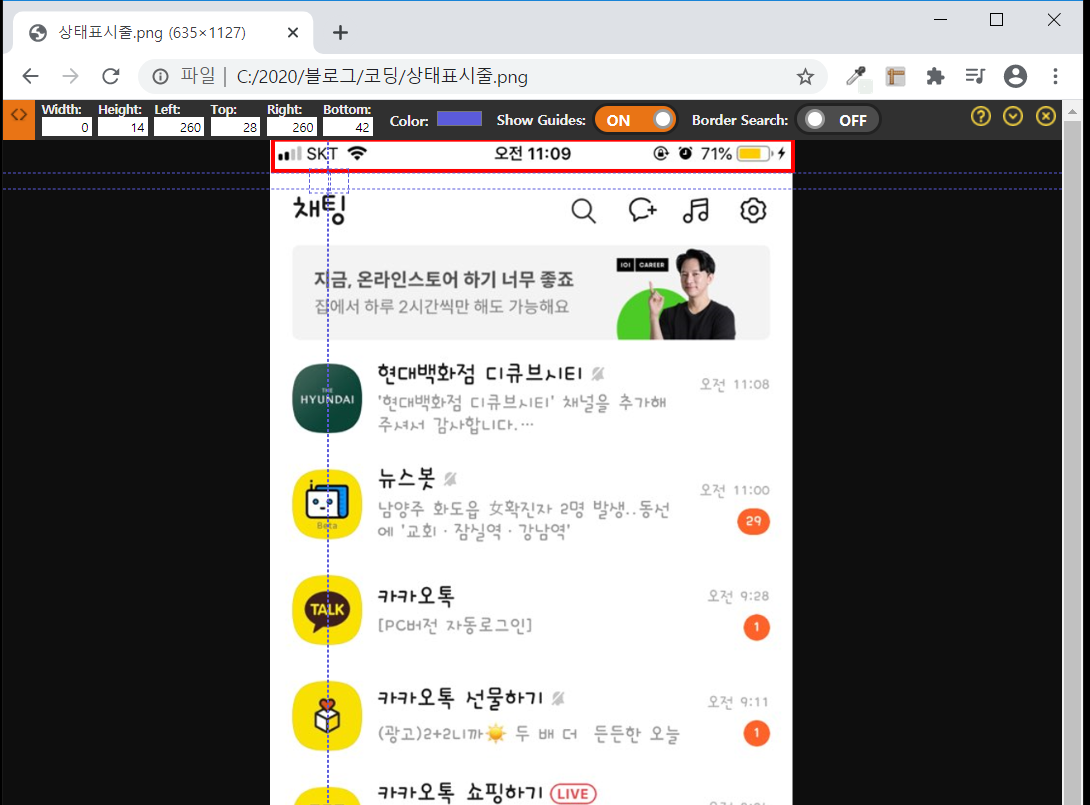
padding값은 10px(상하), 20px(좌우)로 설정해 줍니다.(page ruler redux이용)





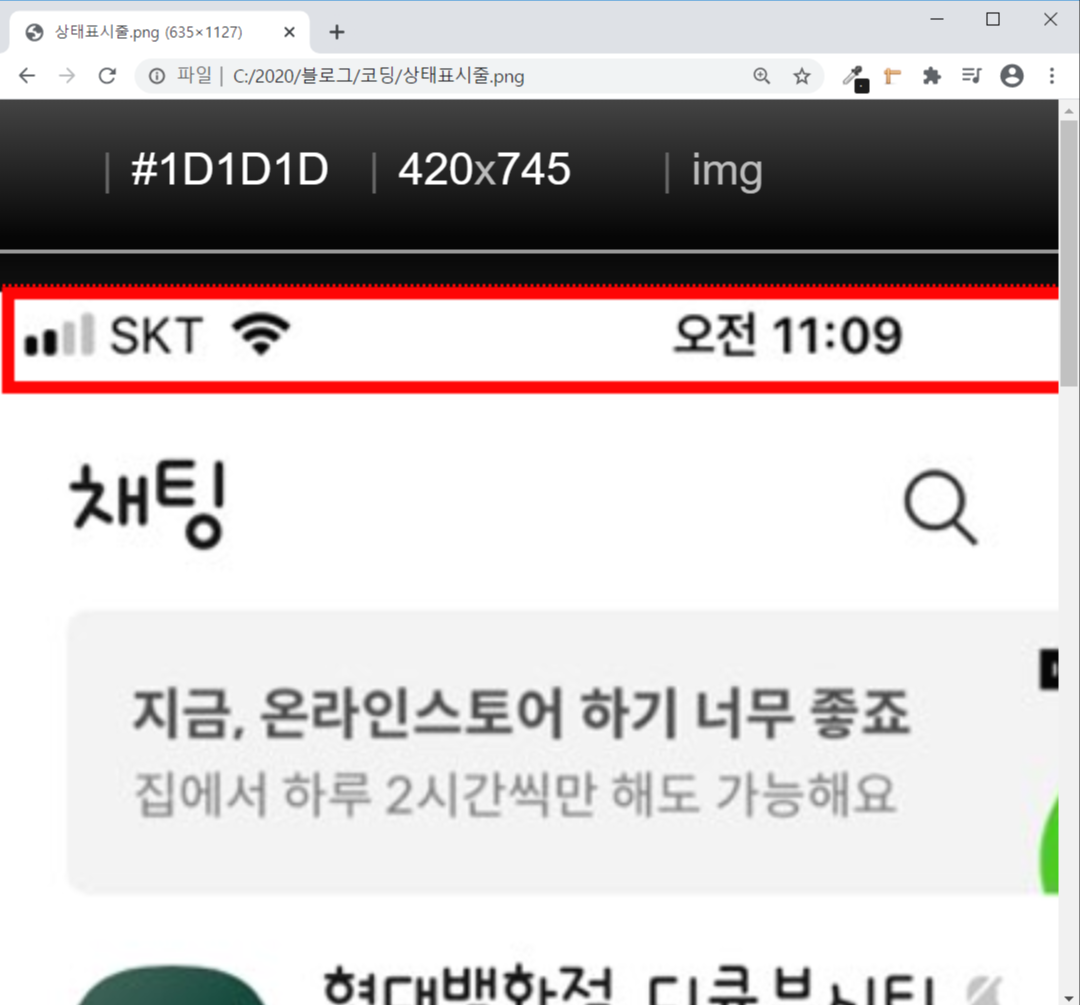
그리고 글자색은 #1D1D1D로 설정해 줍니다(pick color from page 이용)


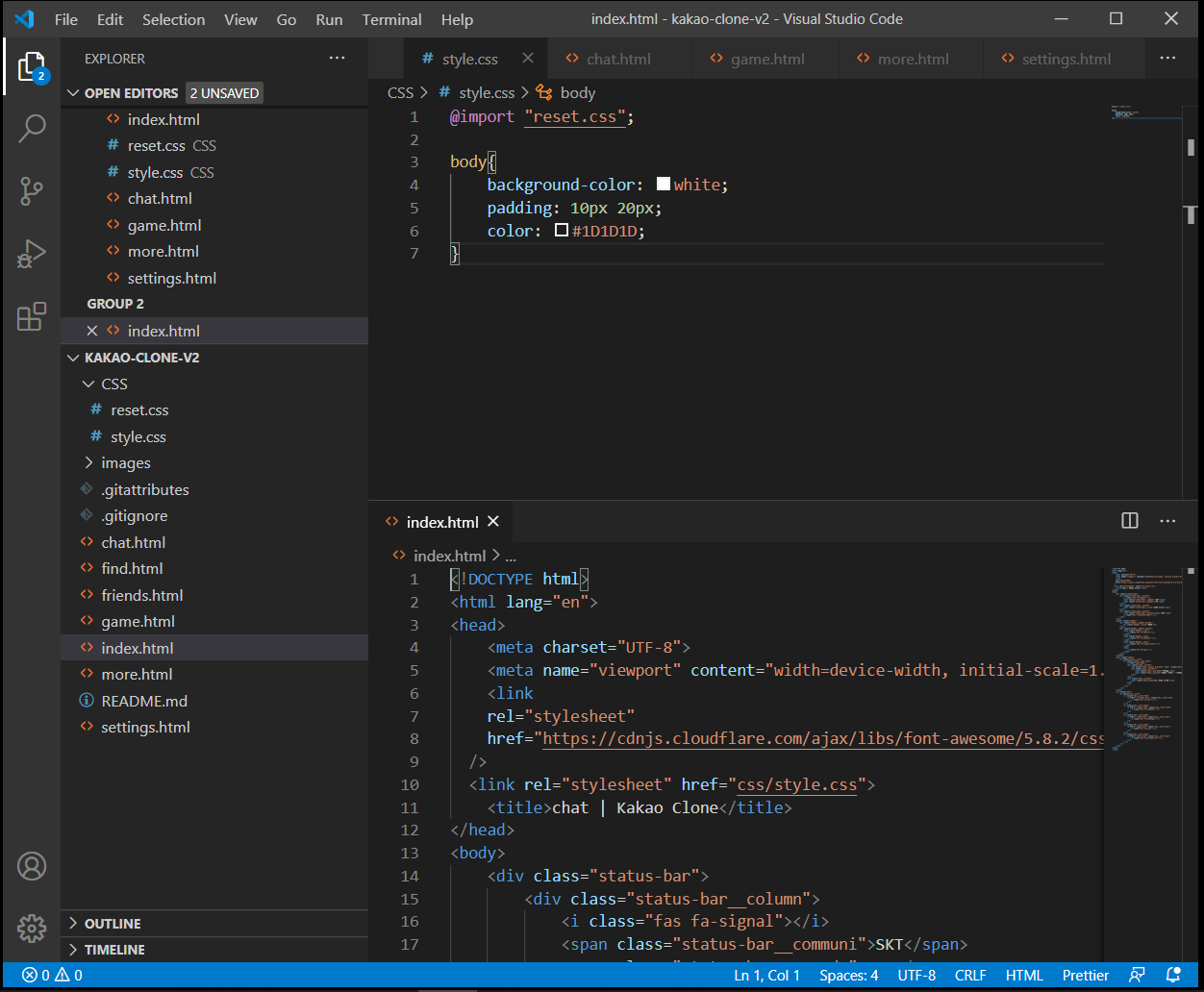
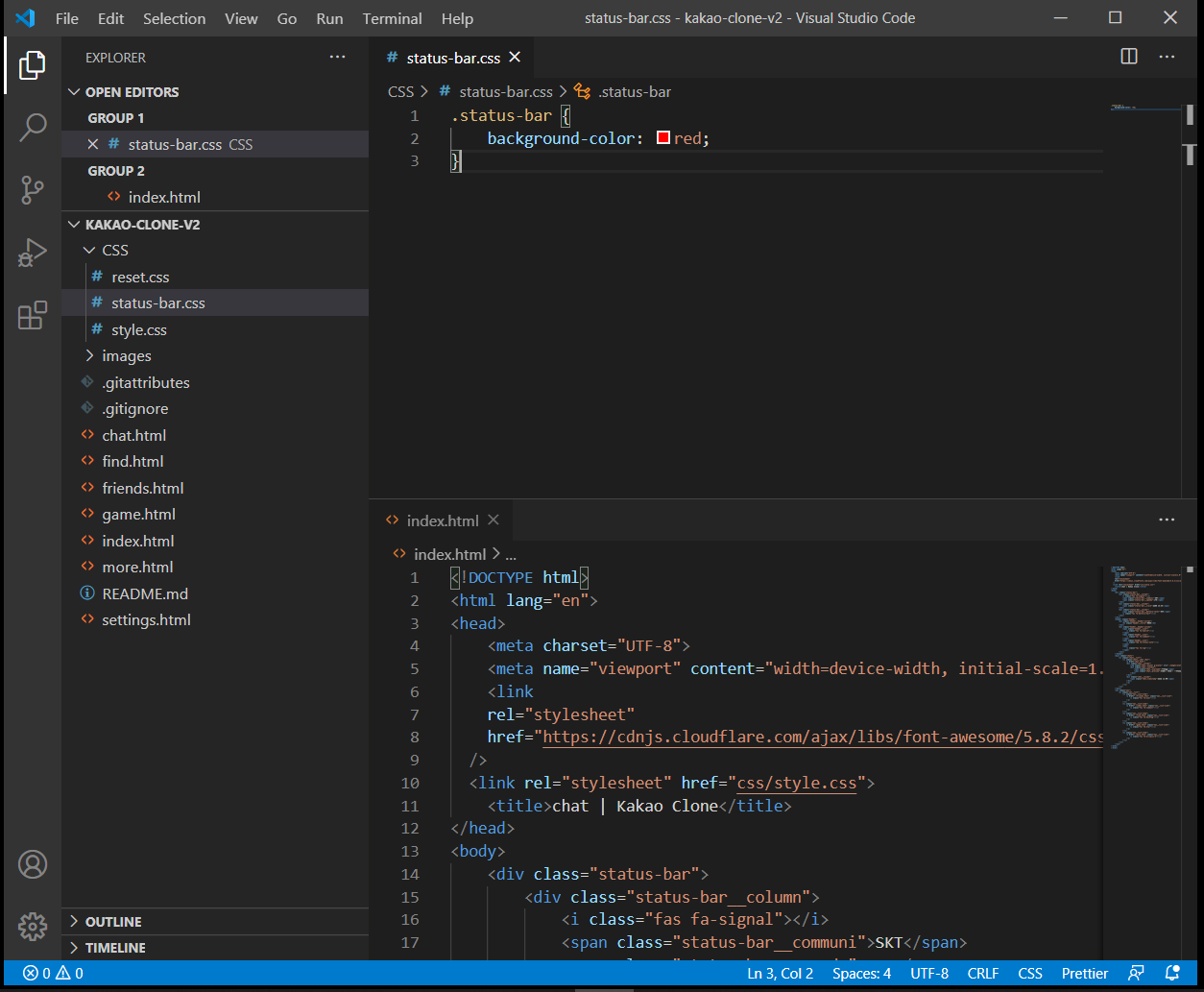
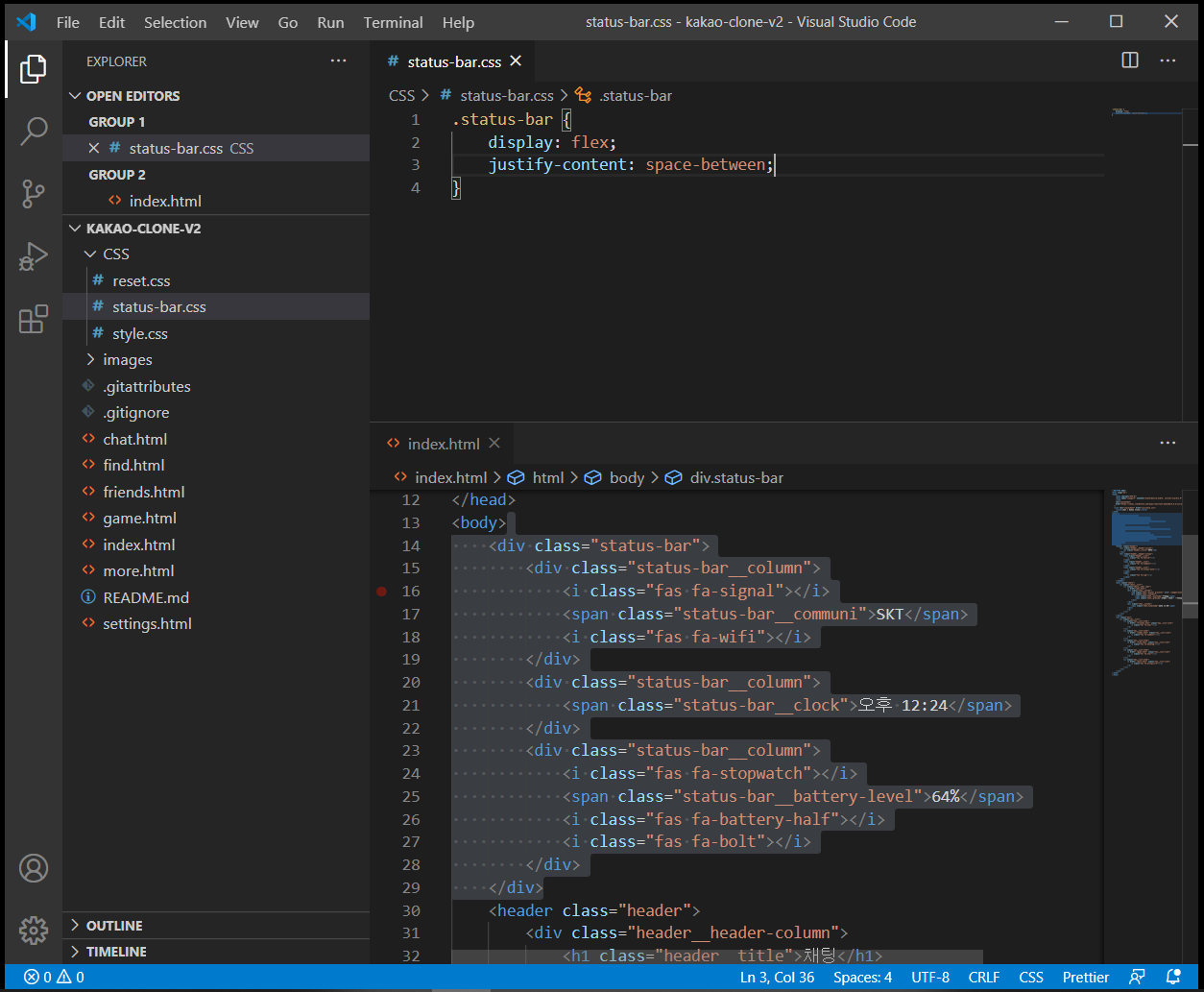
css파일과 html파일을 함께 볼 수 있도록, style.css는 창 위에, index.html을 창 아래쪽에 두도록 하겠습니다.

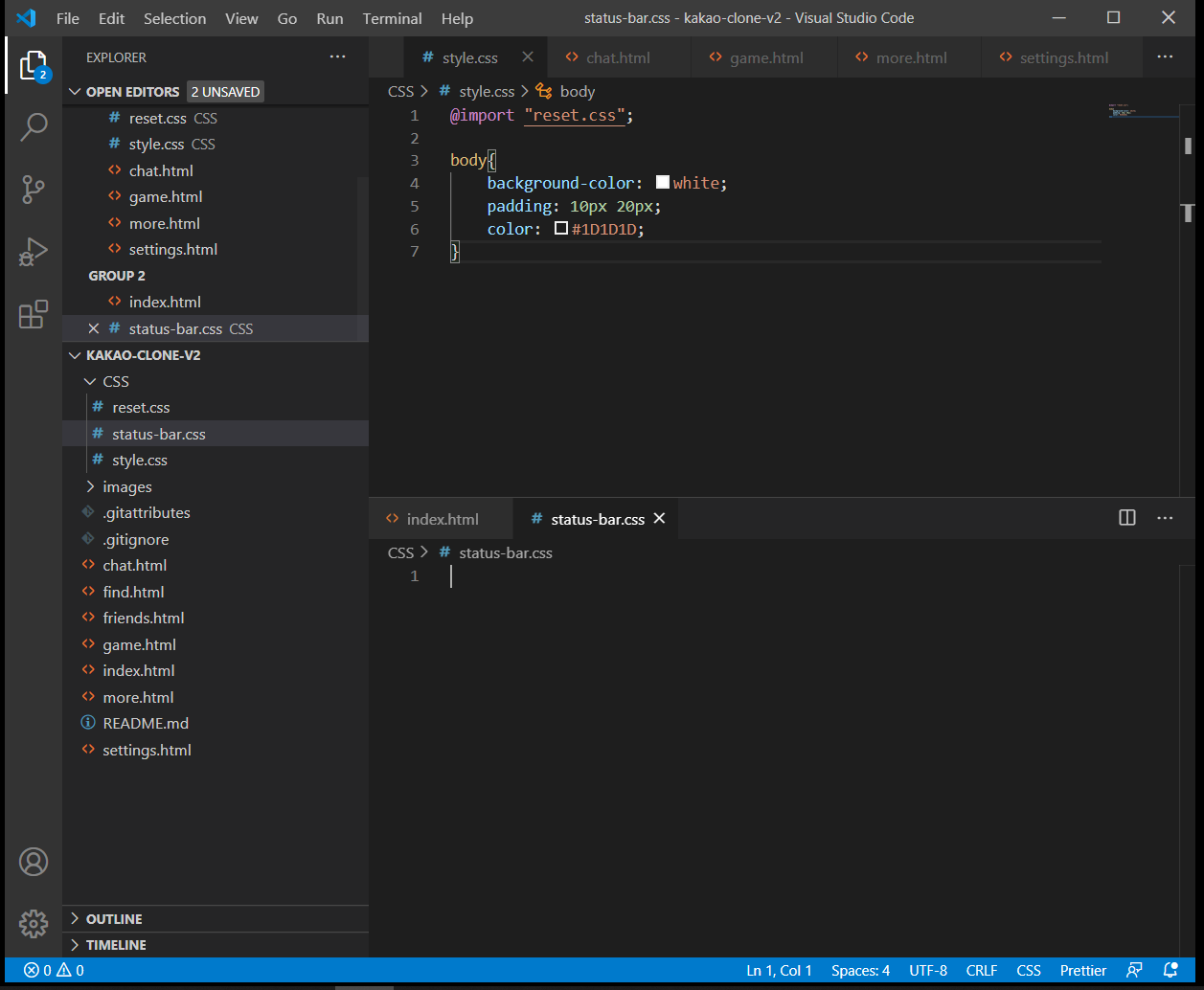
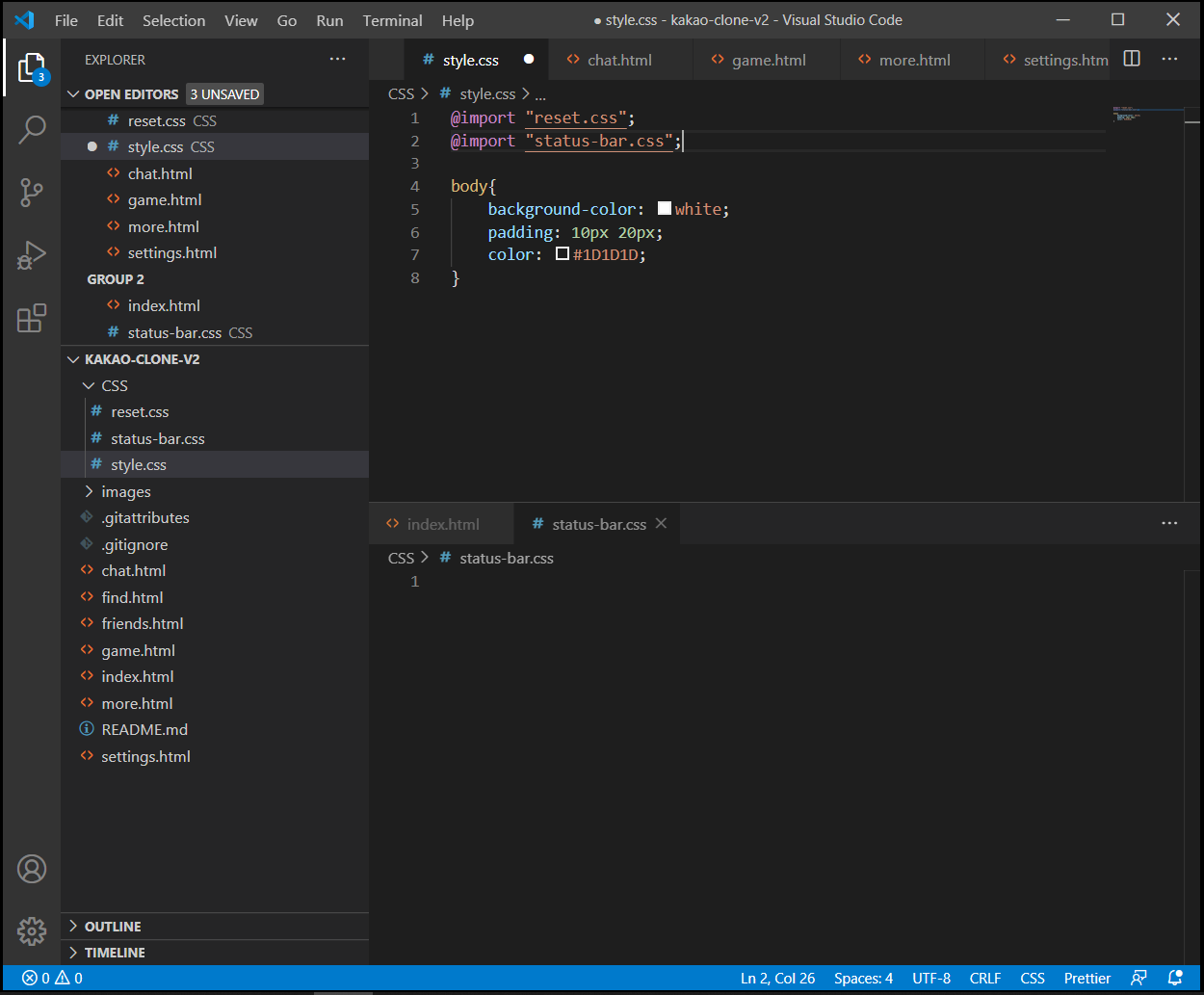
이제 status-bar.css라는 새파일을 만들어서, styles.css에 import 합니다.

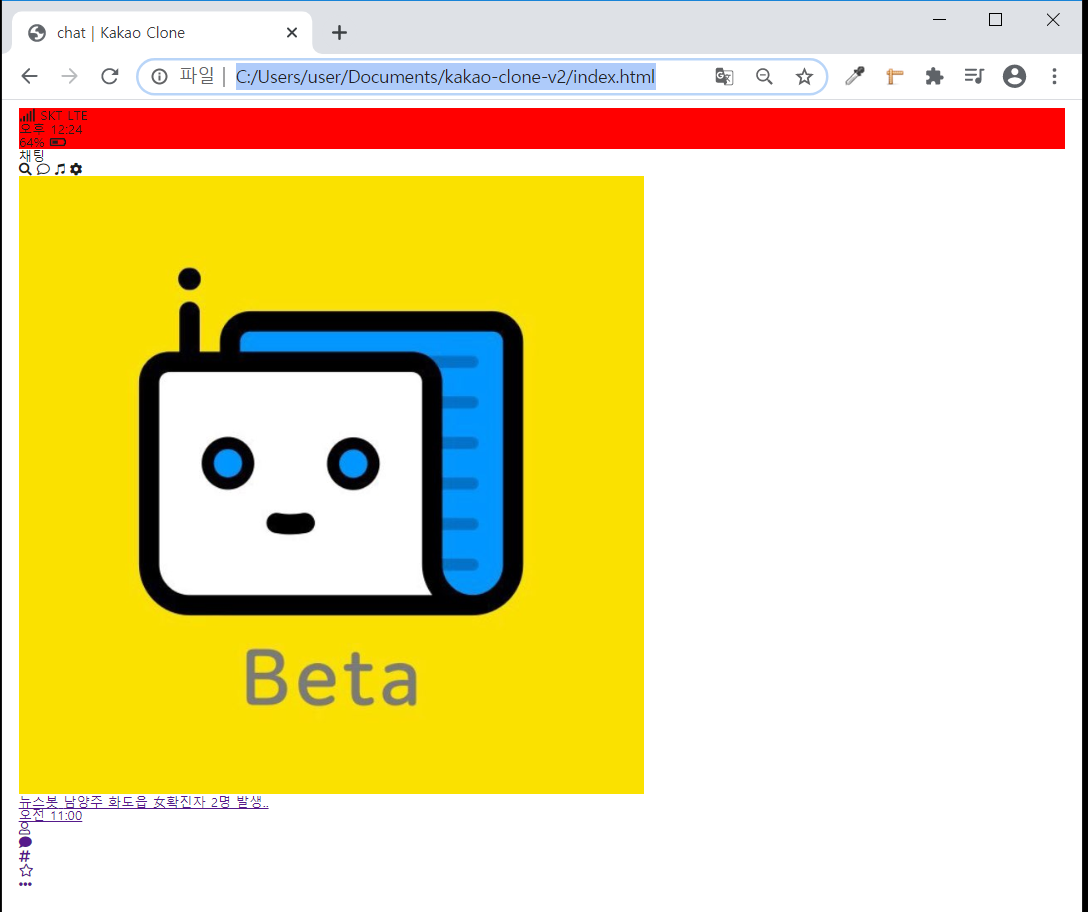
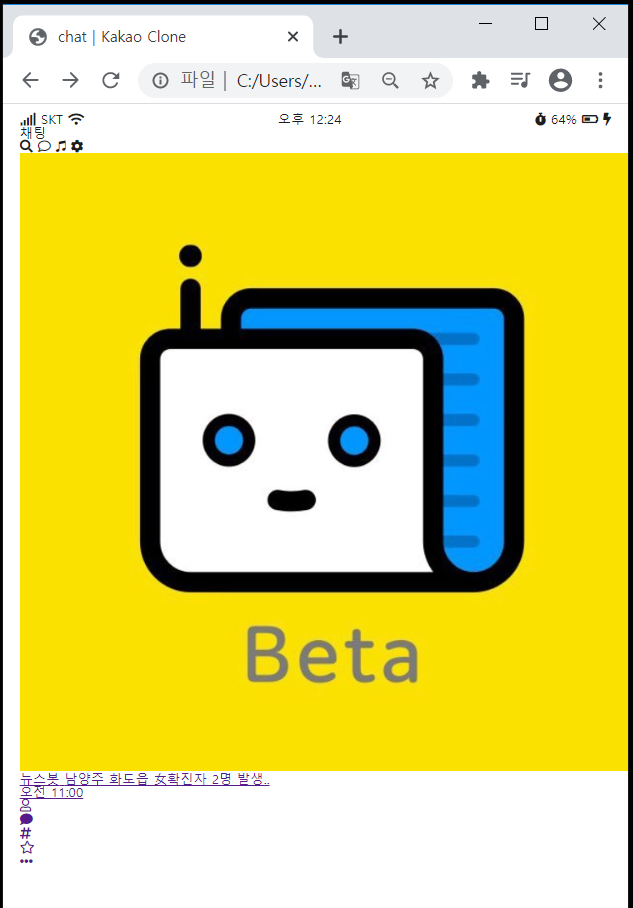
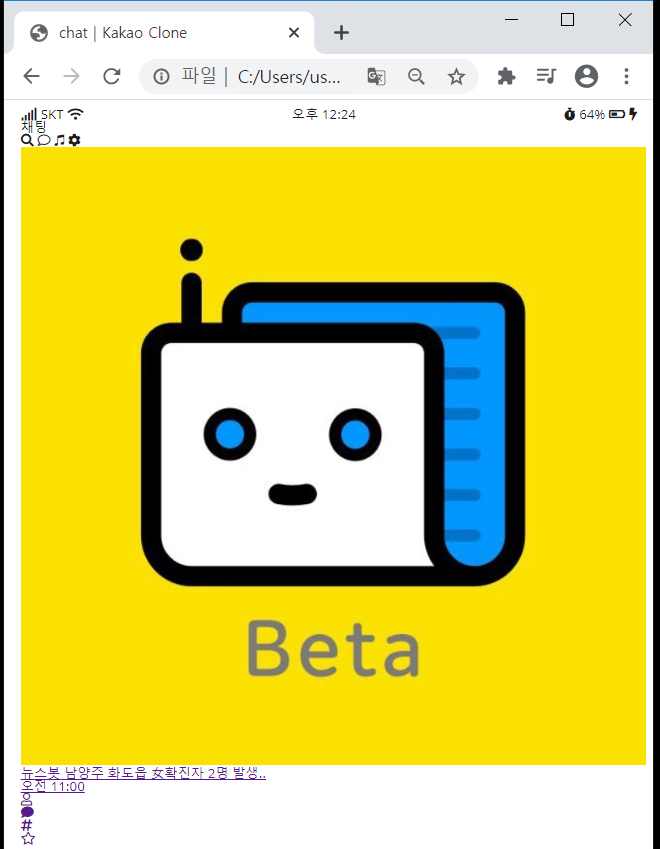
아래와 같이 배경색을 넣어 보면, 상태표시줄 부분이 선택 되었다는 확인할 수 있습니다.


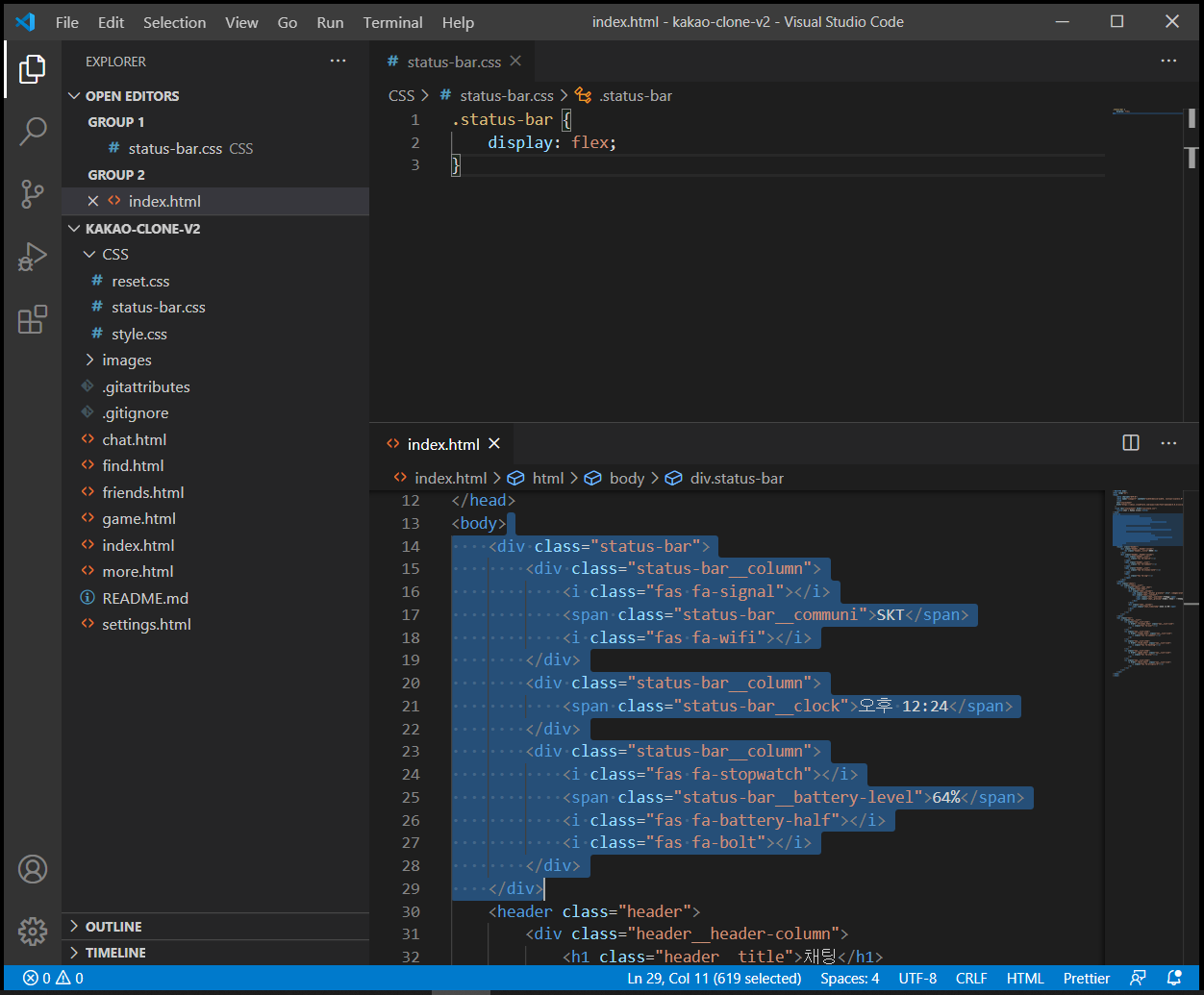
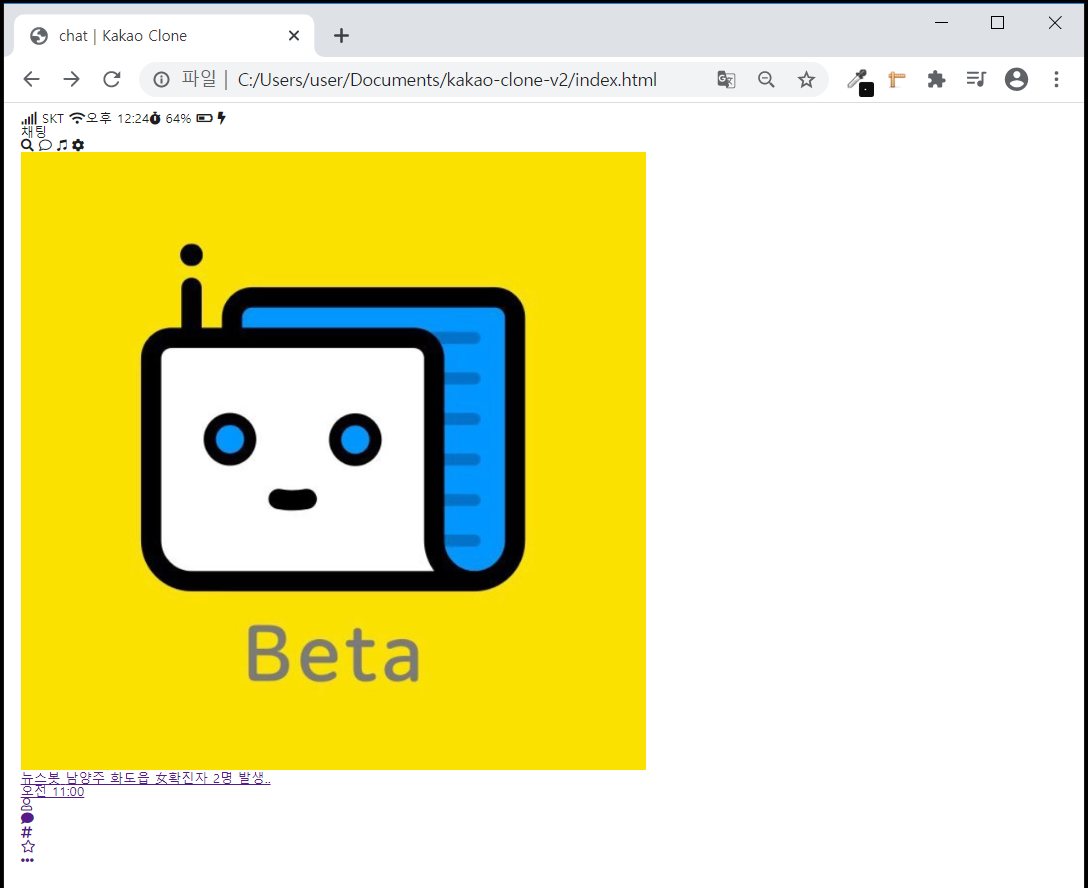
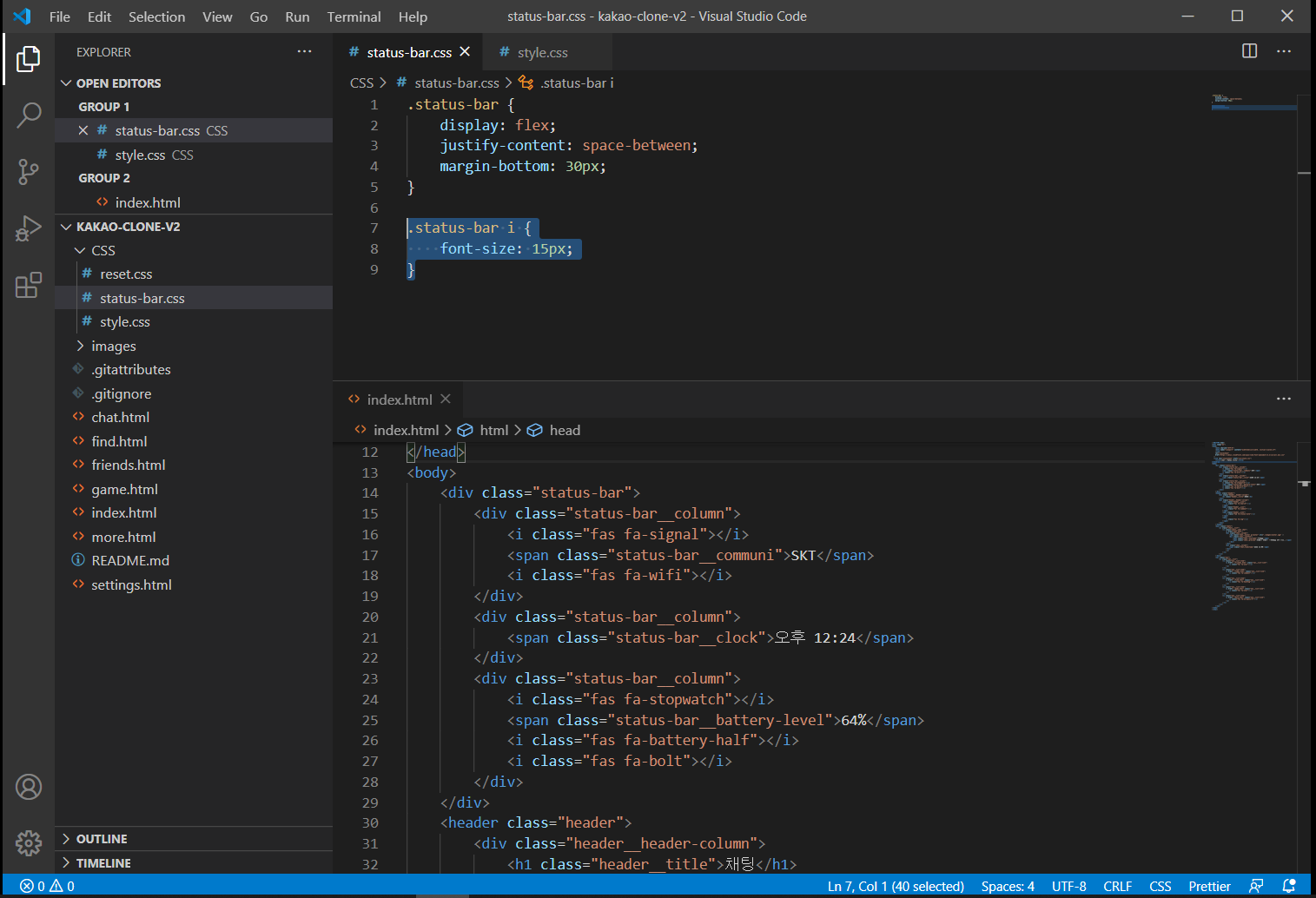
이번에는 dispaly: flex를 이용해서 상태표시줄의 모든 element들을 (세로정렬에서) 가로 정렬로 만들어 줍니다.
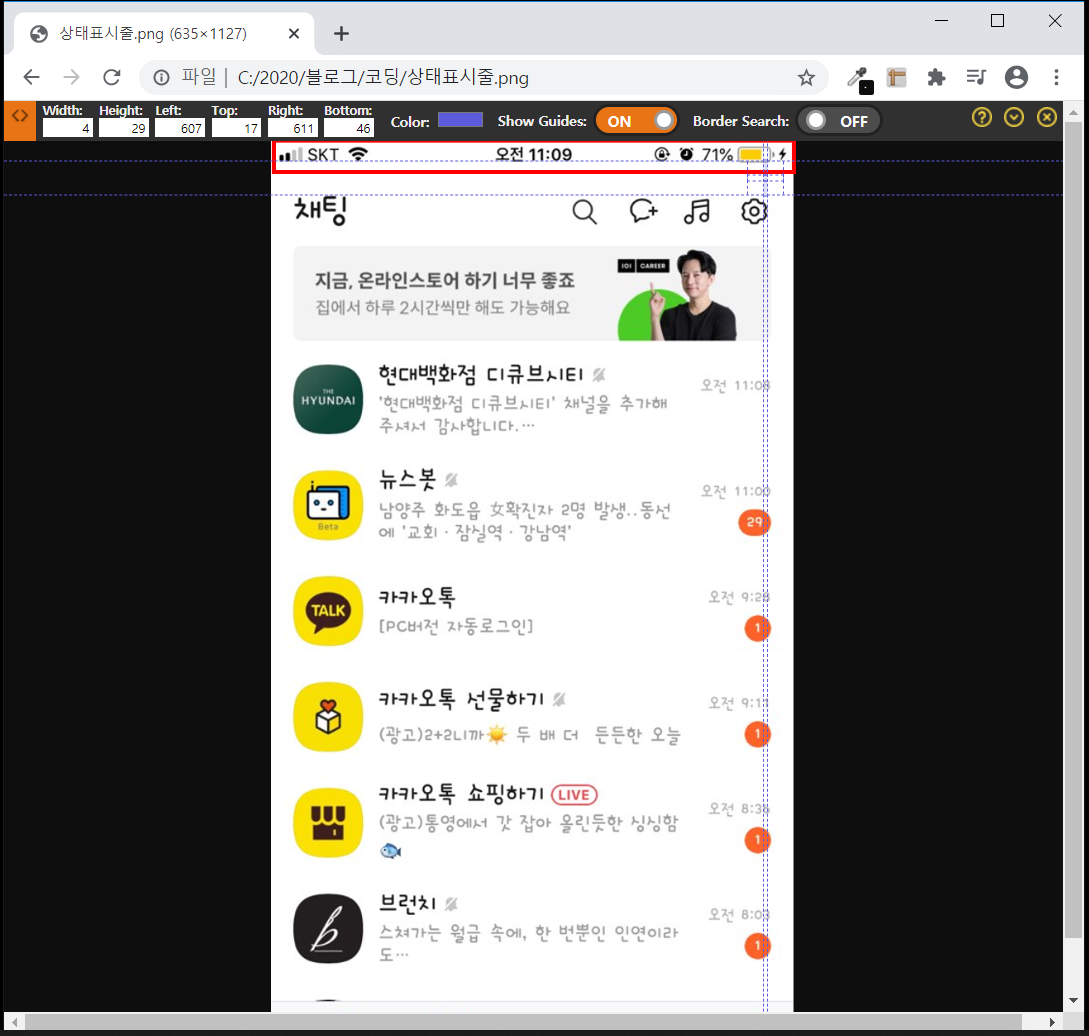
(html코드 맨 위의 채팅창과 비슷하게 만들기 위해 수정)

그리고 justify-content: space-between을 이용하면, 각 div태그 사이에 거리를 둡니다.


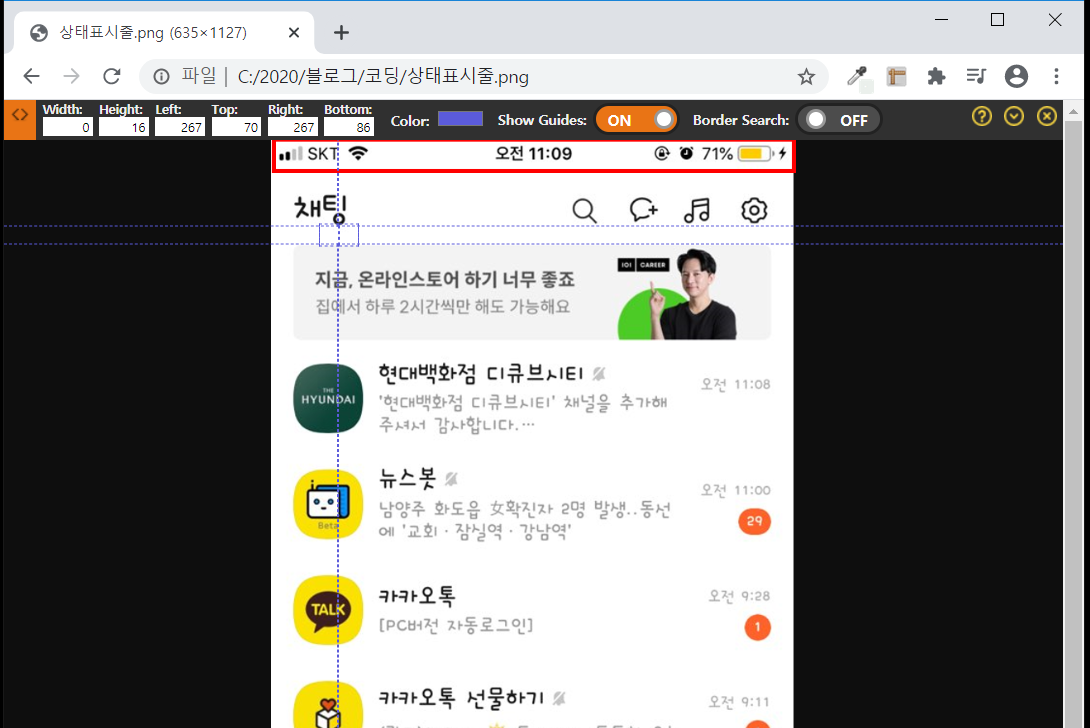
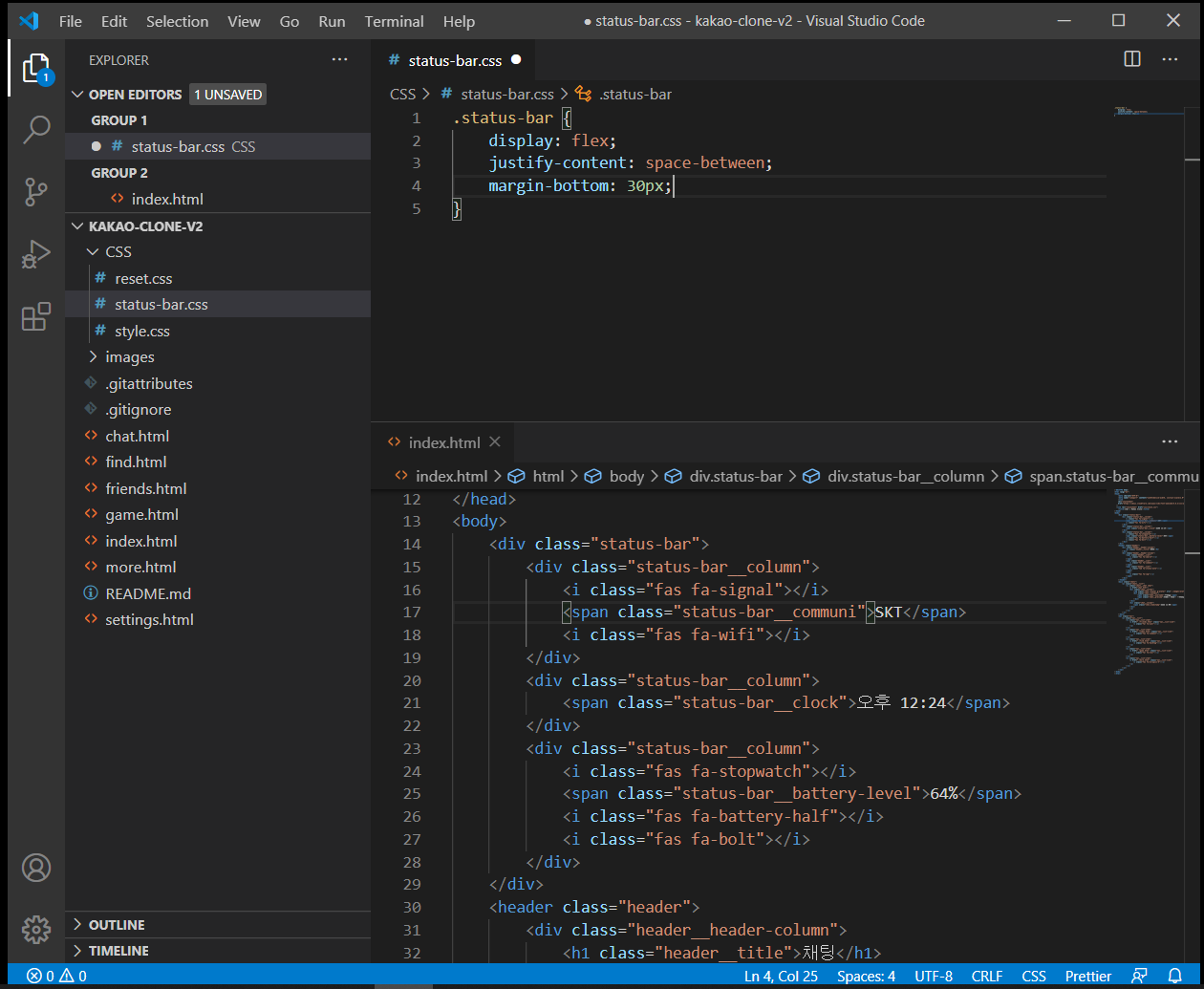
page ruler redux를 이용해서 magin의 크기를 재고, margin-bottom: 30px을 입력해 줍니다.


이번에는 글꼴, 글자크기, 굵기 등을
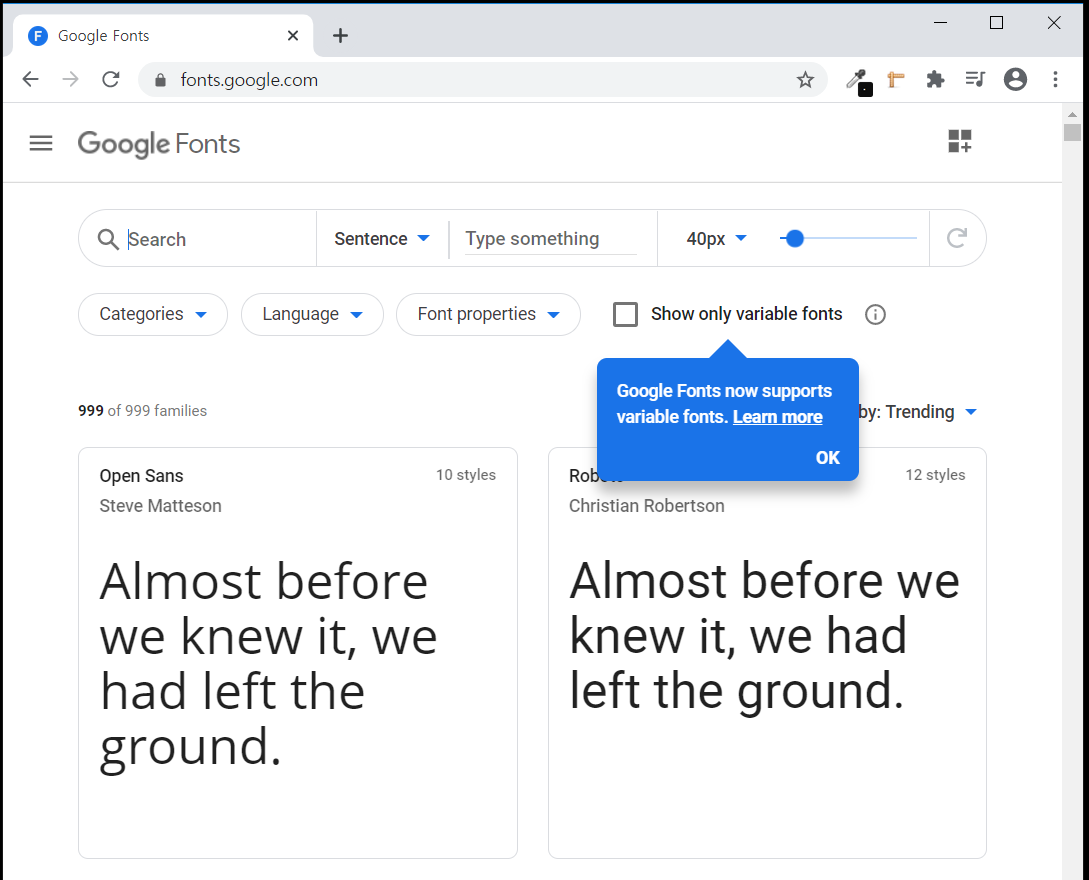
google font 사이트에서 무료 글꼴인 Open Sans를 사용해서 수정해 보겠습니다.먼저, google Fonts라는 사이트에서 Open Sans라는 글꼴을 클릭하여,
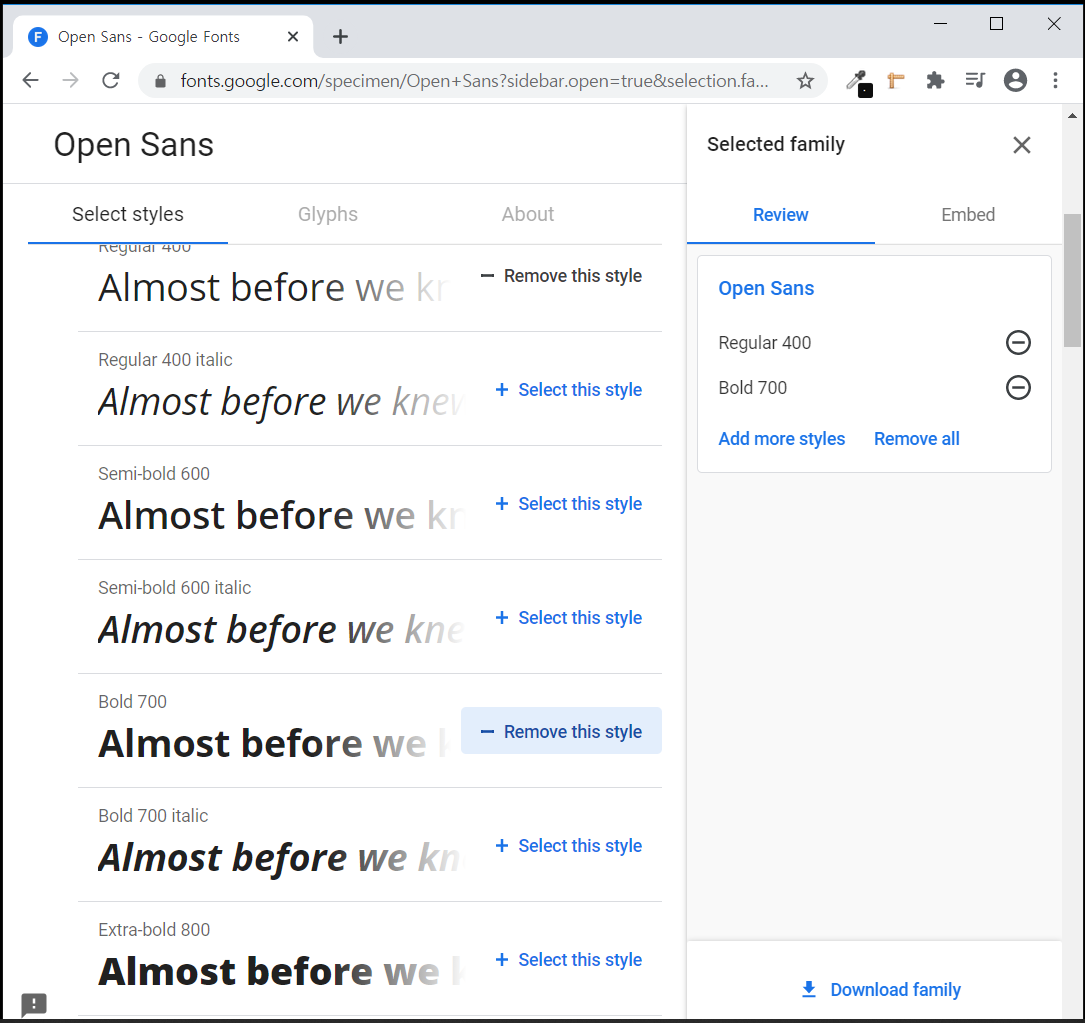
보통 굵기인 Regular 400과 진하게 굵기인 Bold 700을 선택합니다.
(여러가지 스타일을 선택해도 되지만, 느려지기 때문에 필요한 것만 선택합니다.)


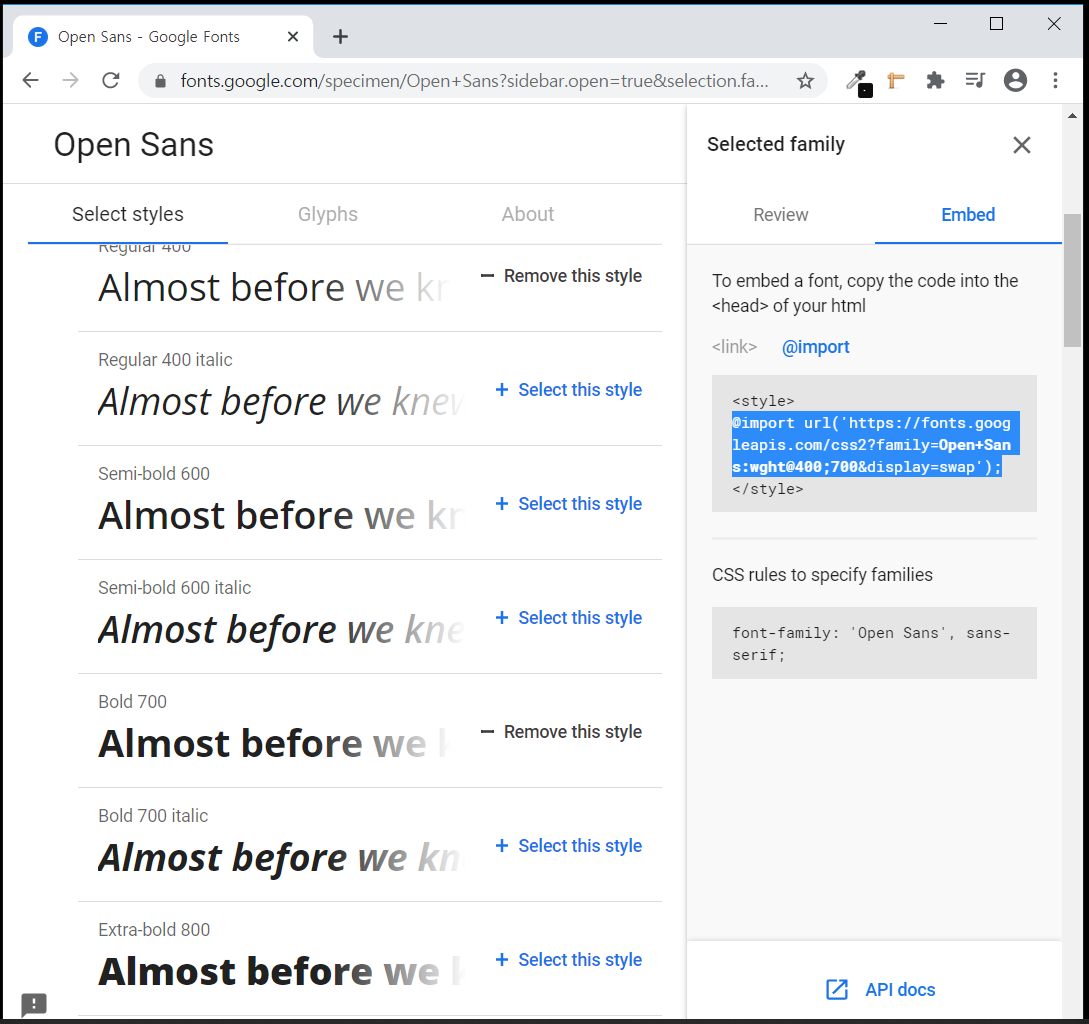
그리고 Embed에서 @import를 클릭해 코드를 복사한 다음,
style.css에 붙여 넣고, body에 font-family: "Open Sans";라고 적어 줍니다.


아이콘 크기도 조정해 보겠습니다.


'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #15 네비게이션 바 CSS (0) 2020.11.21 카카오톡 클론 코딩 #14 header CSS (0) 2020.11.20 카카오톡 클론 코딩 #12 resetCSS (0) 2020.11.18 카카오톡 클론 코딩 #11 대화창 (1) 2020.11.17 카카오톡 클론 코딩 #10 설정창 (0) 2020.11.16