-
카카오톡 클론 코딩 #14 header CSS이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 20. 01:33
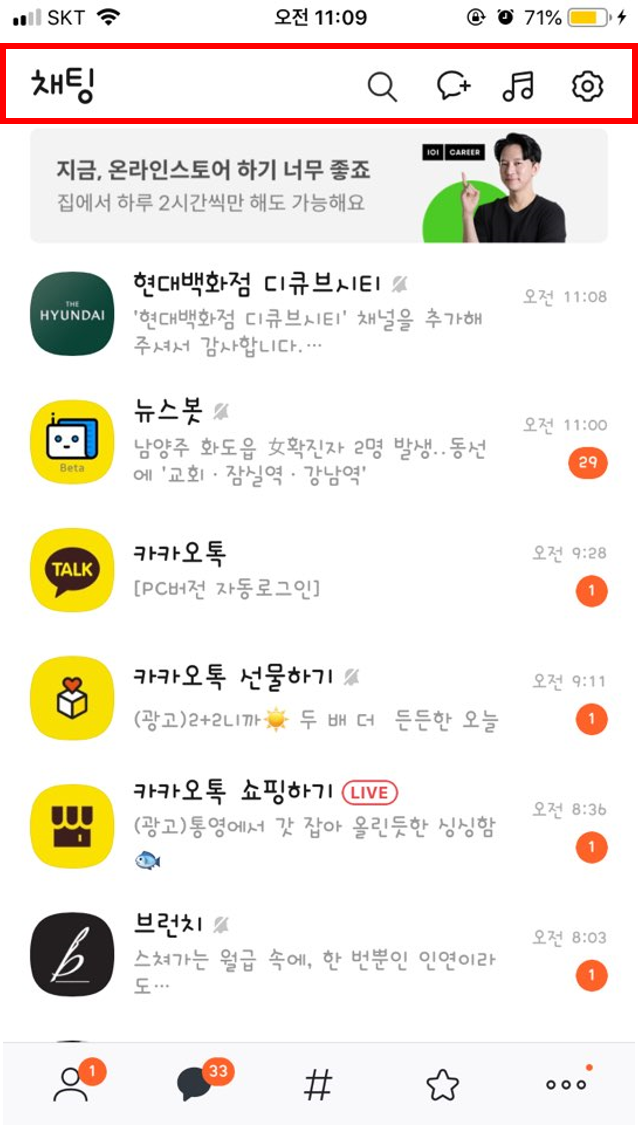
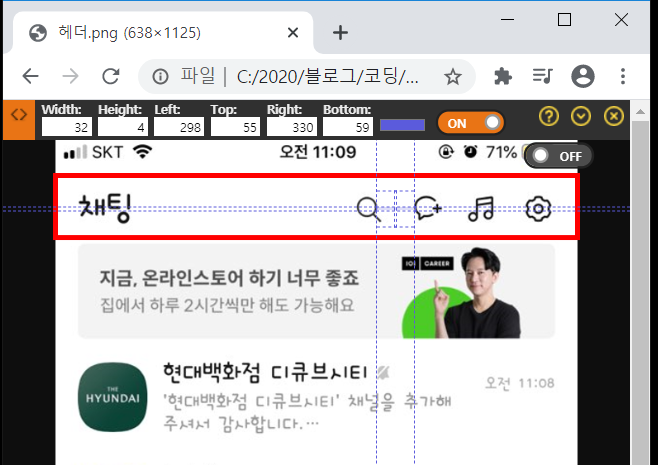
이번 포스팅에서는 header 부분을 수정해 보겠습니다.

1> 정렬과(세로정렬->가로 정렬), 간격을 조정하고,
2> 왼쪽에 적힌 (어떤 창인지 알려주는)제목의 글자 스타일을 수정하고, (글자크기를 키우고, 굵기는 진하게)
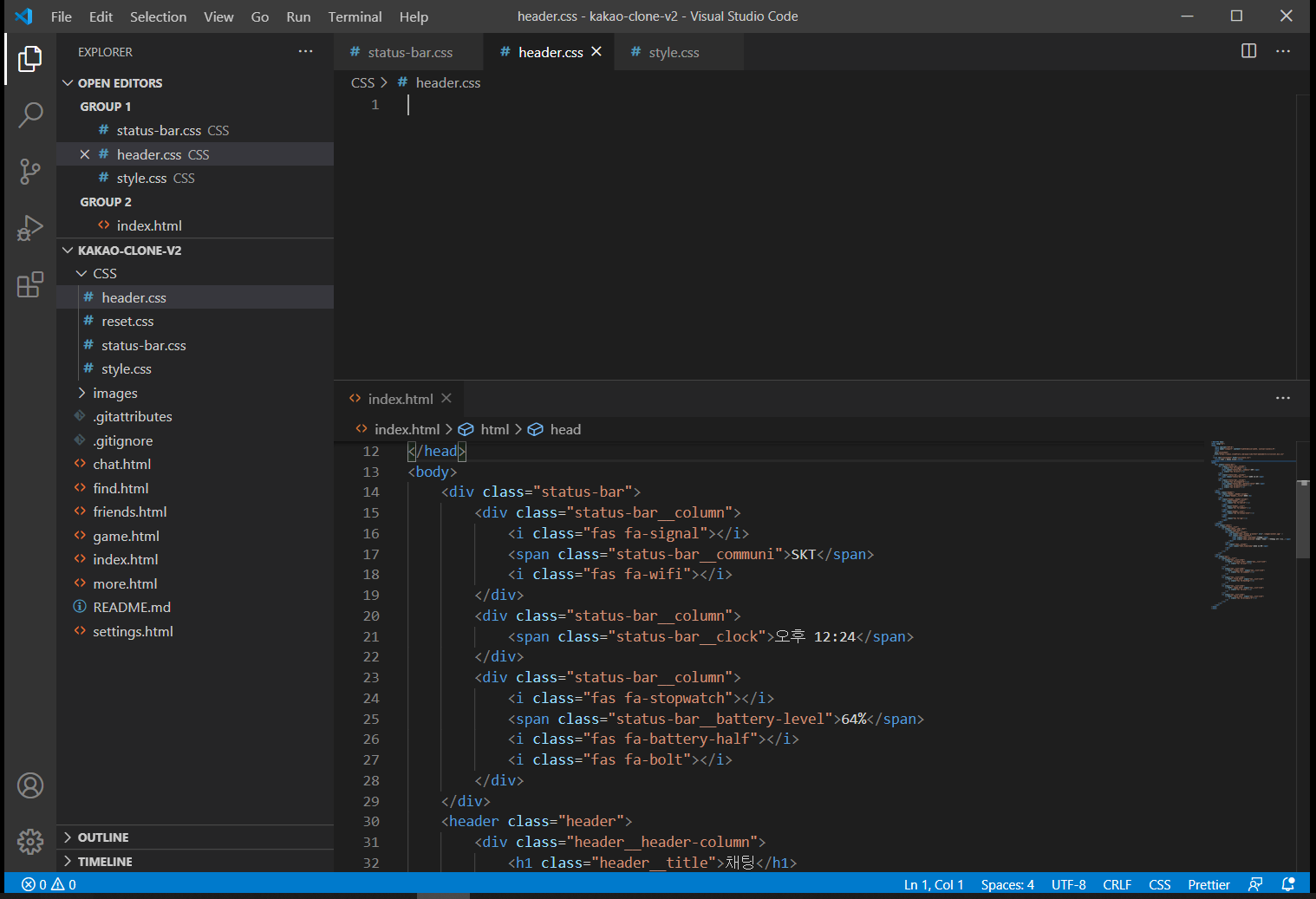
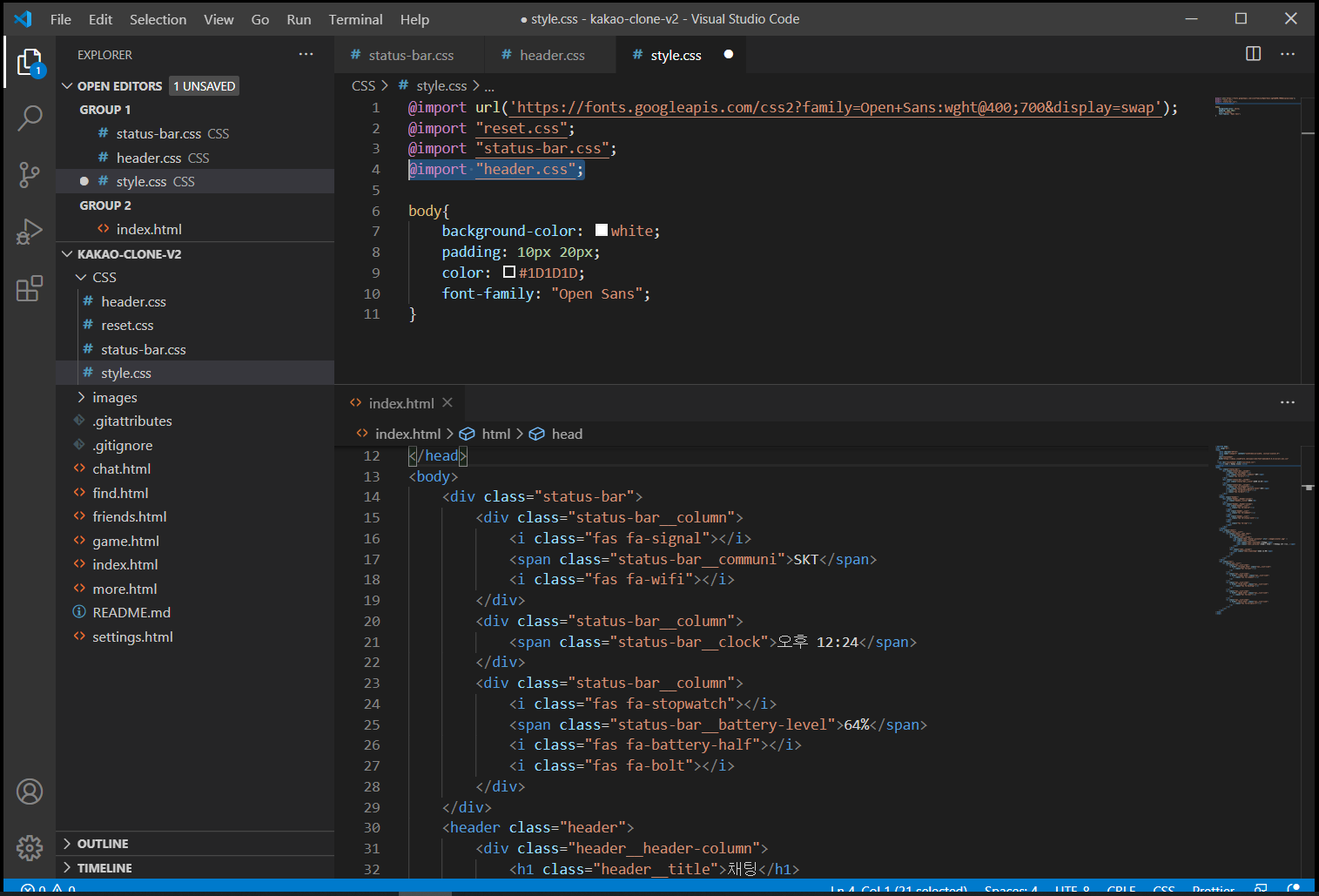
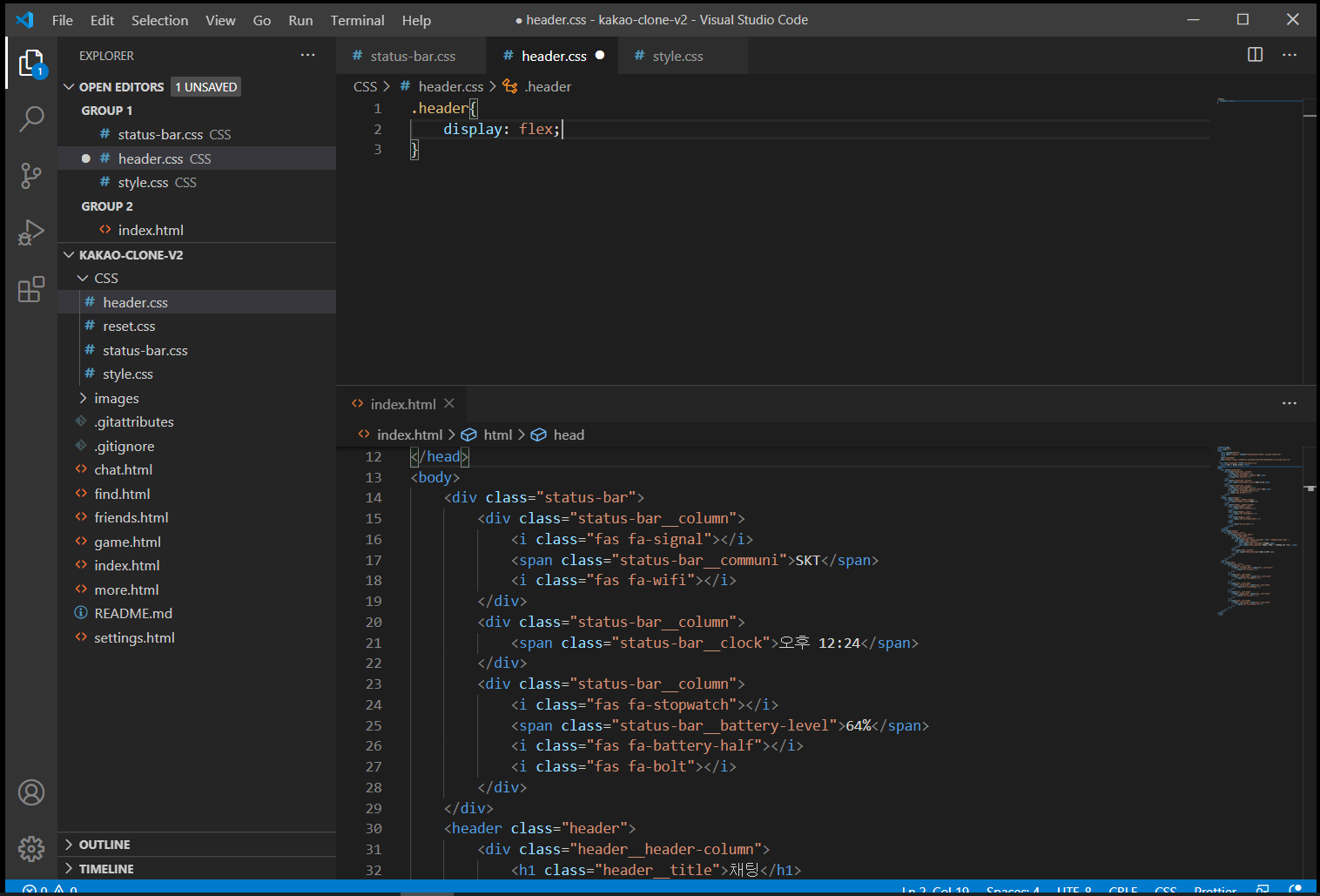
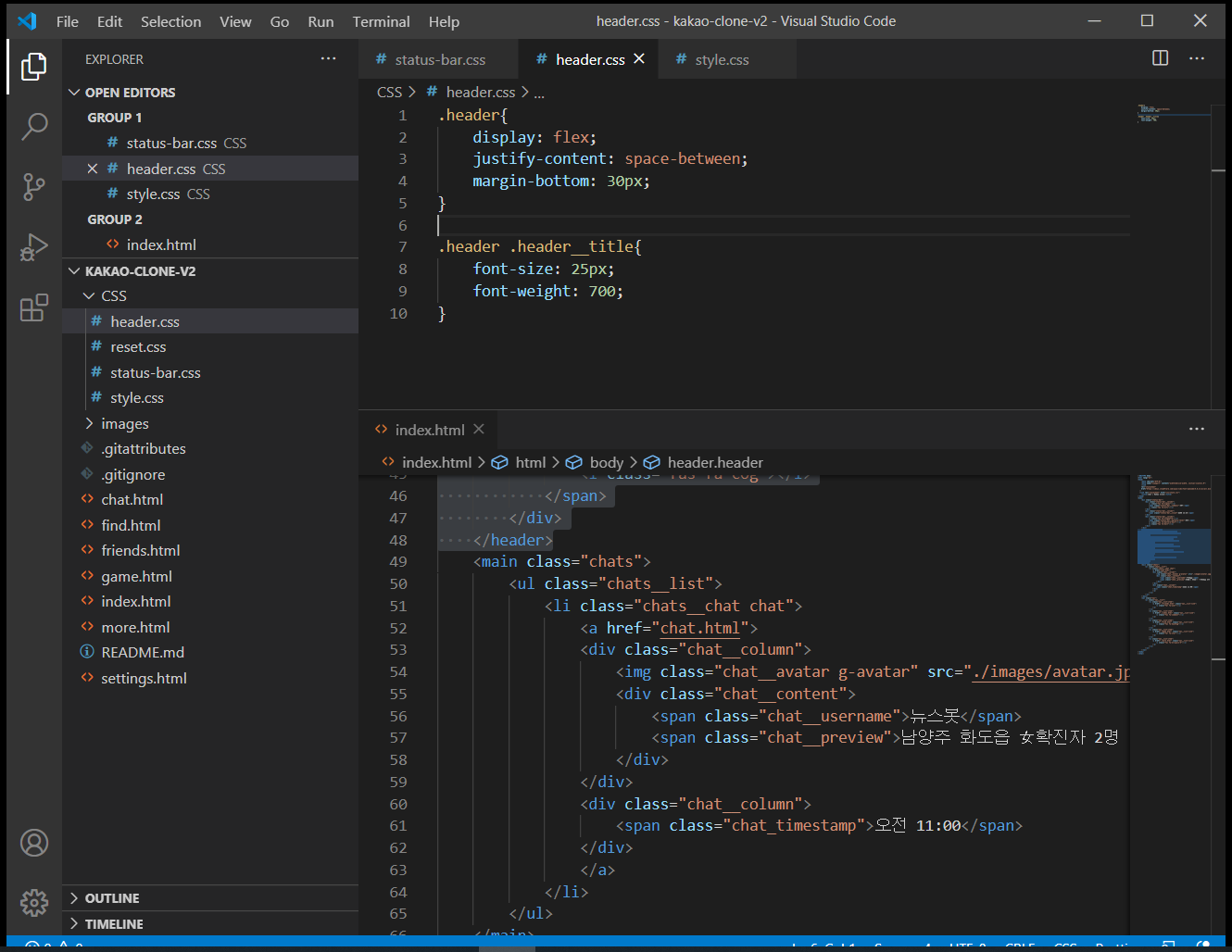
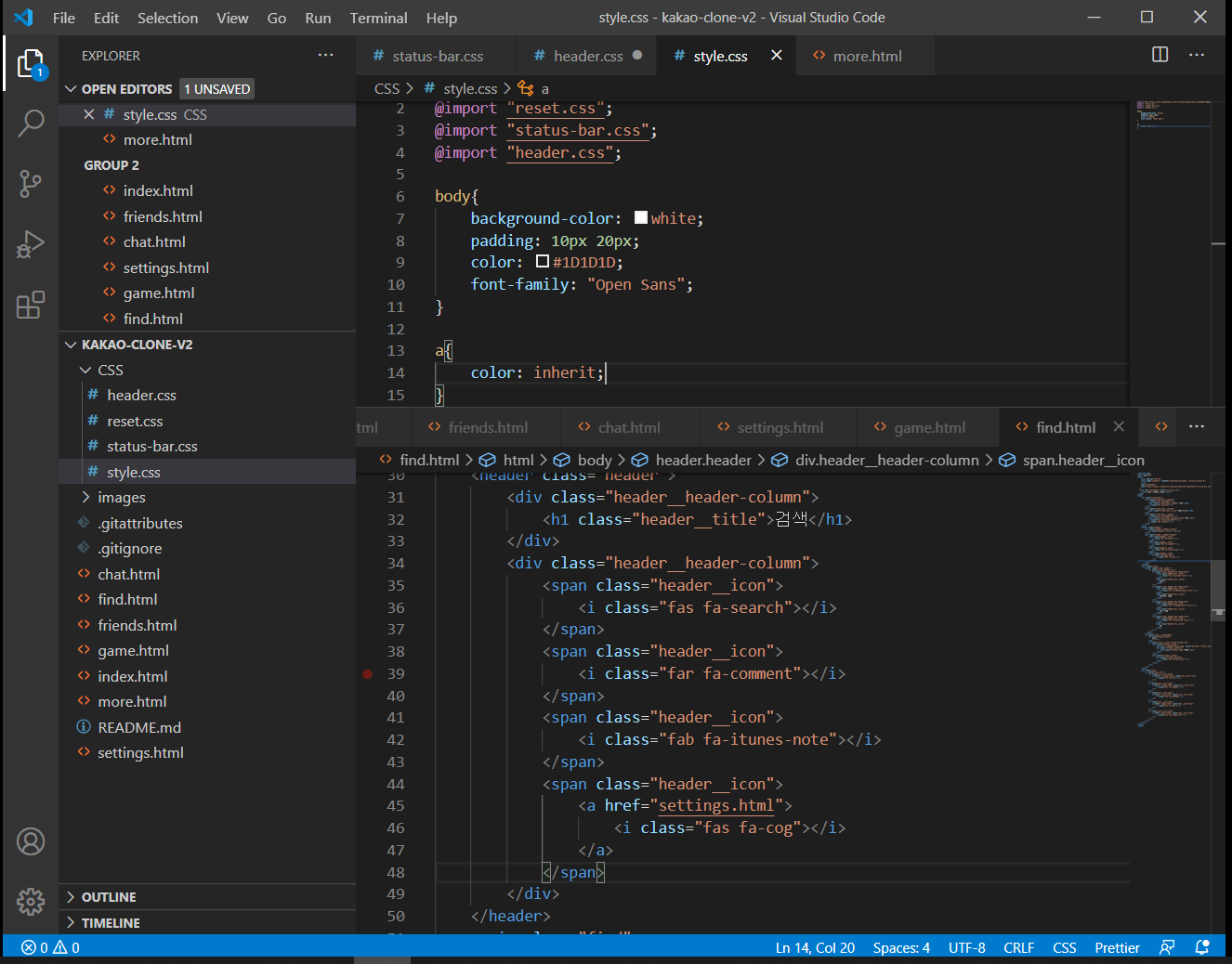
3> 우측에 있는 아이콘들의 크기와 간격을 주는 순서로 고쳐 보겠습니다.그럼 제일 먼저, 새 파일 header.css를 만들고, style.css에 header를 @import 합니다.


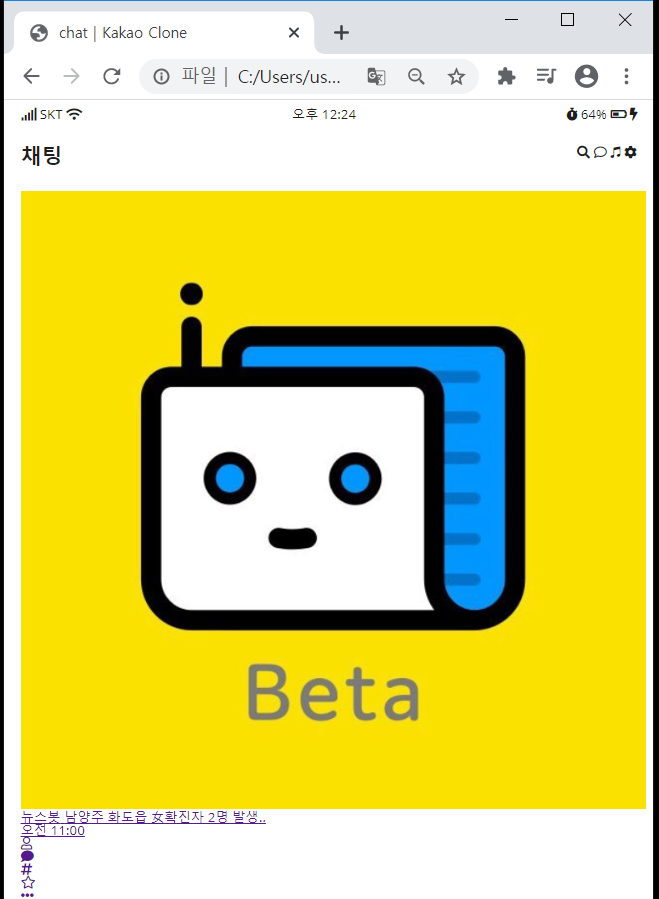
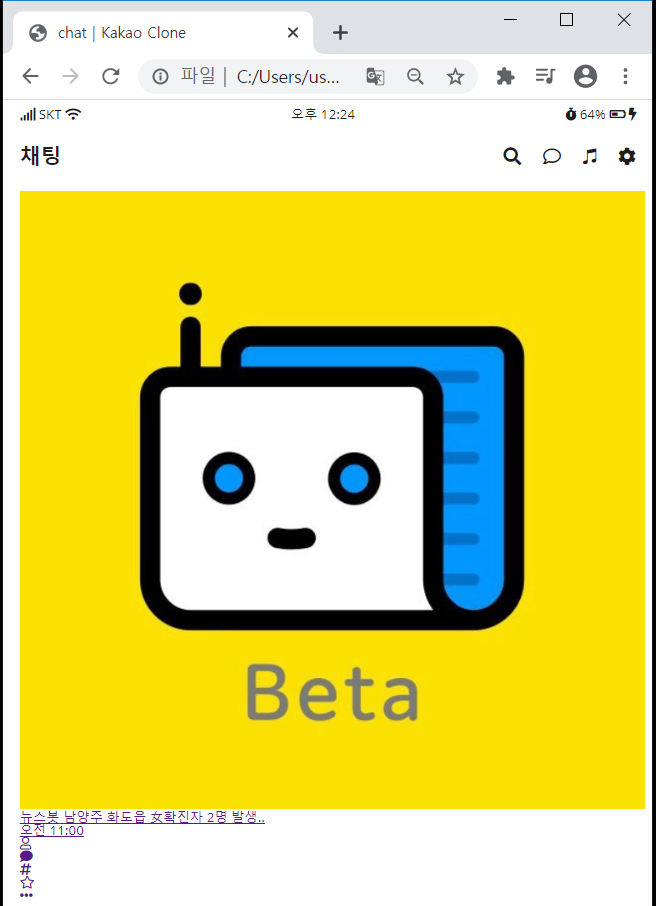
위와 같이 해 주고 header에 배경색을 주면, header부분이 잘 선택되었다는 것을 브라우저에서 확인할 수 있습니다.


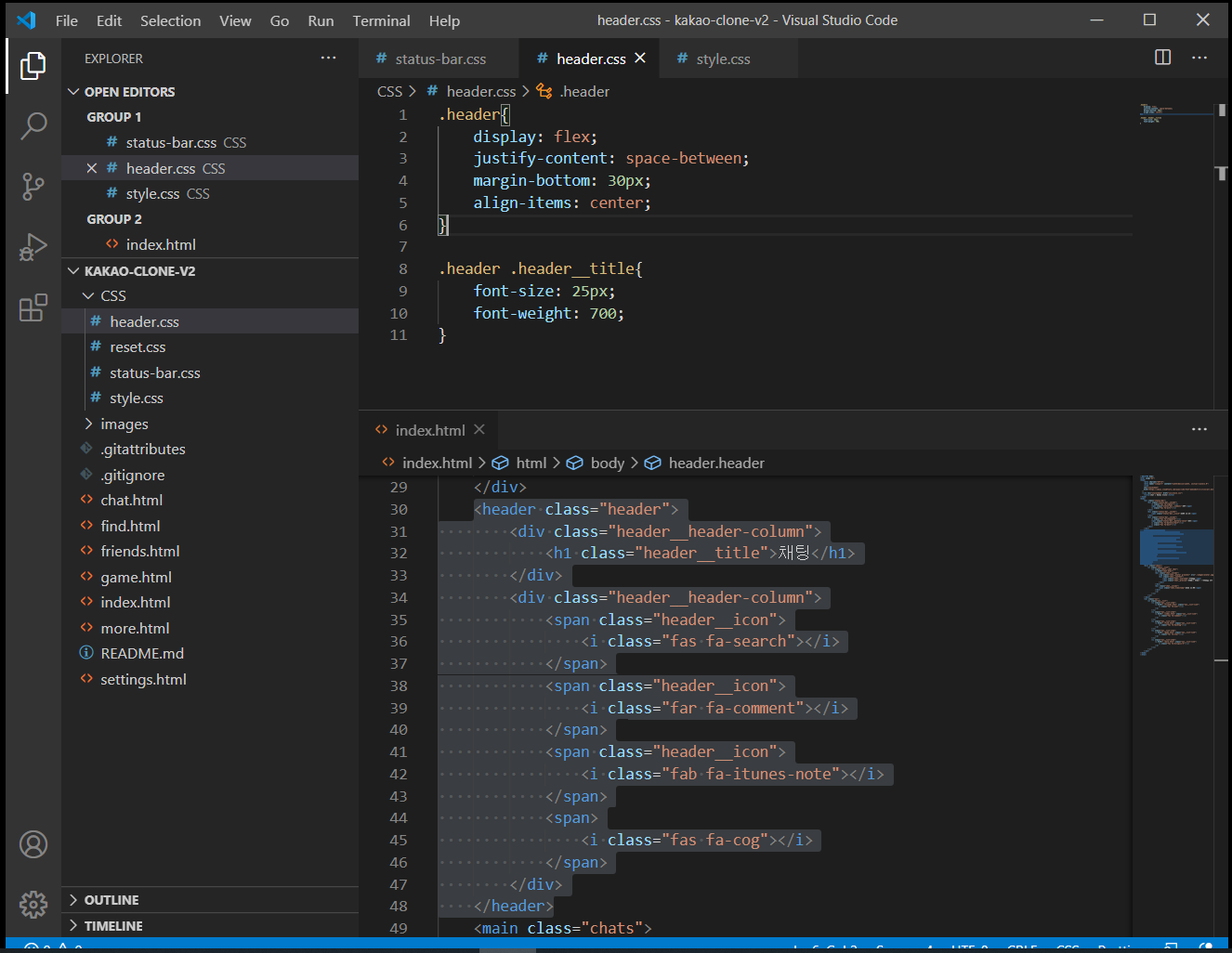
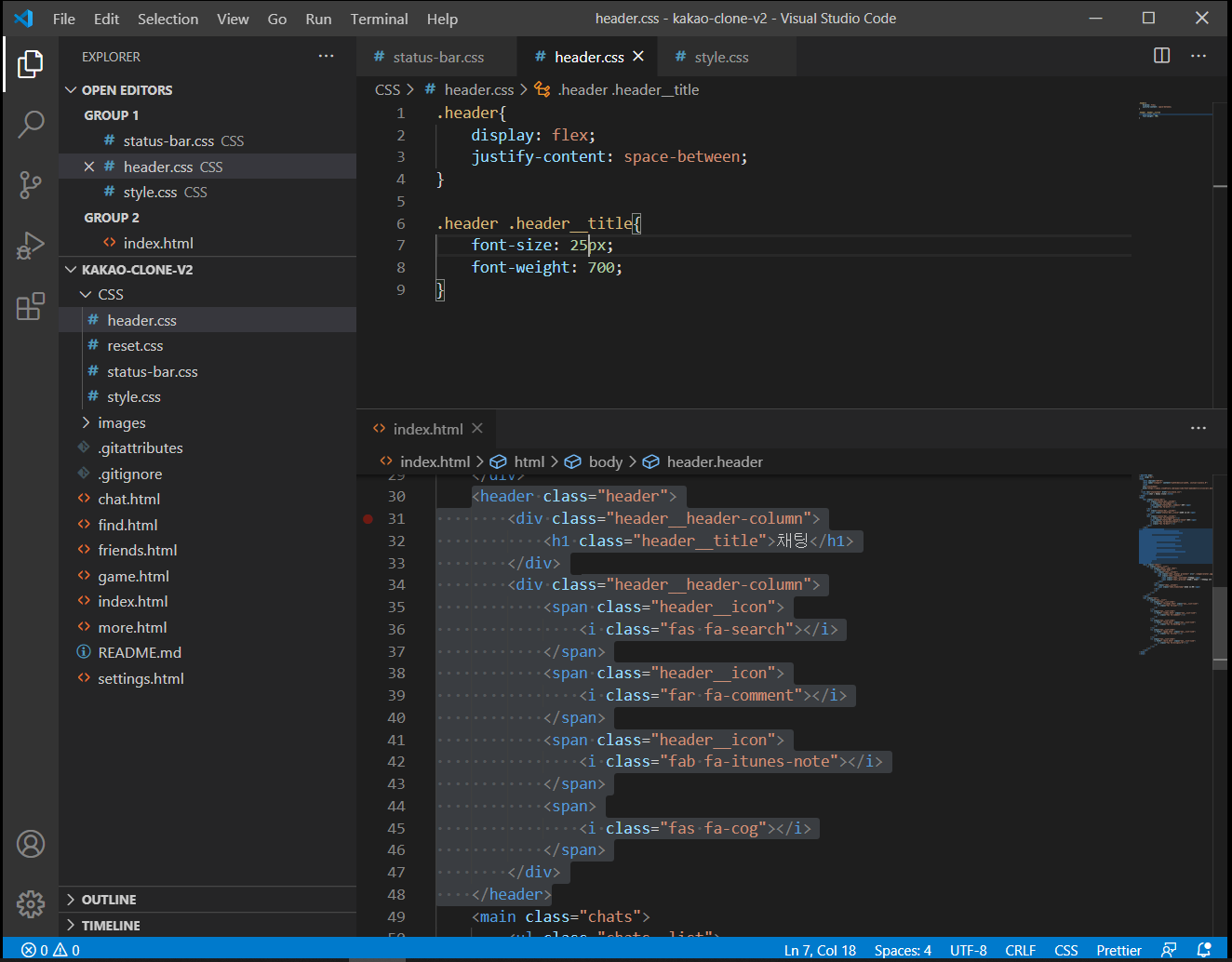
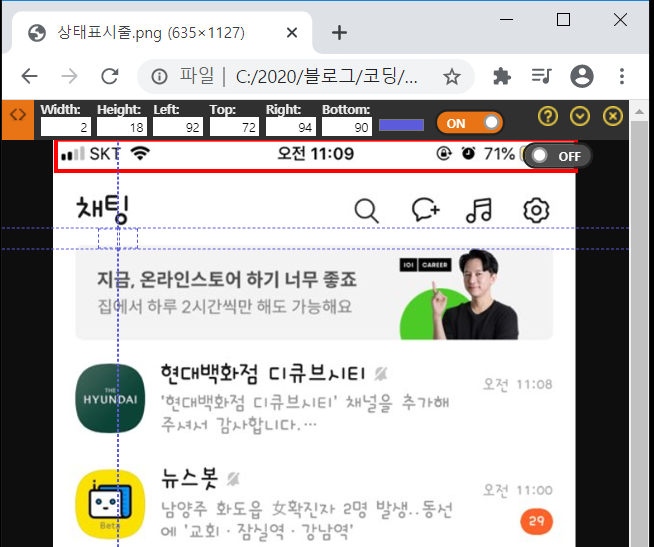
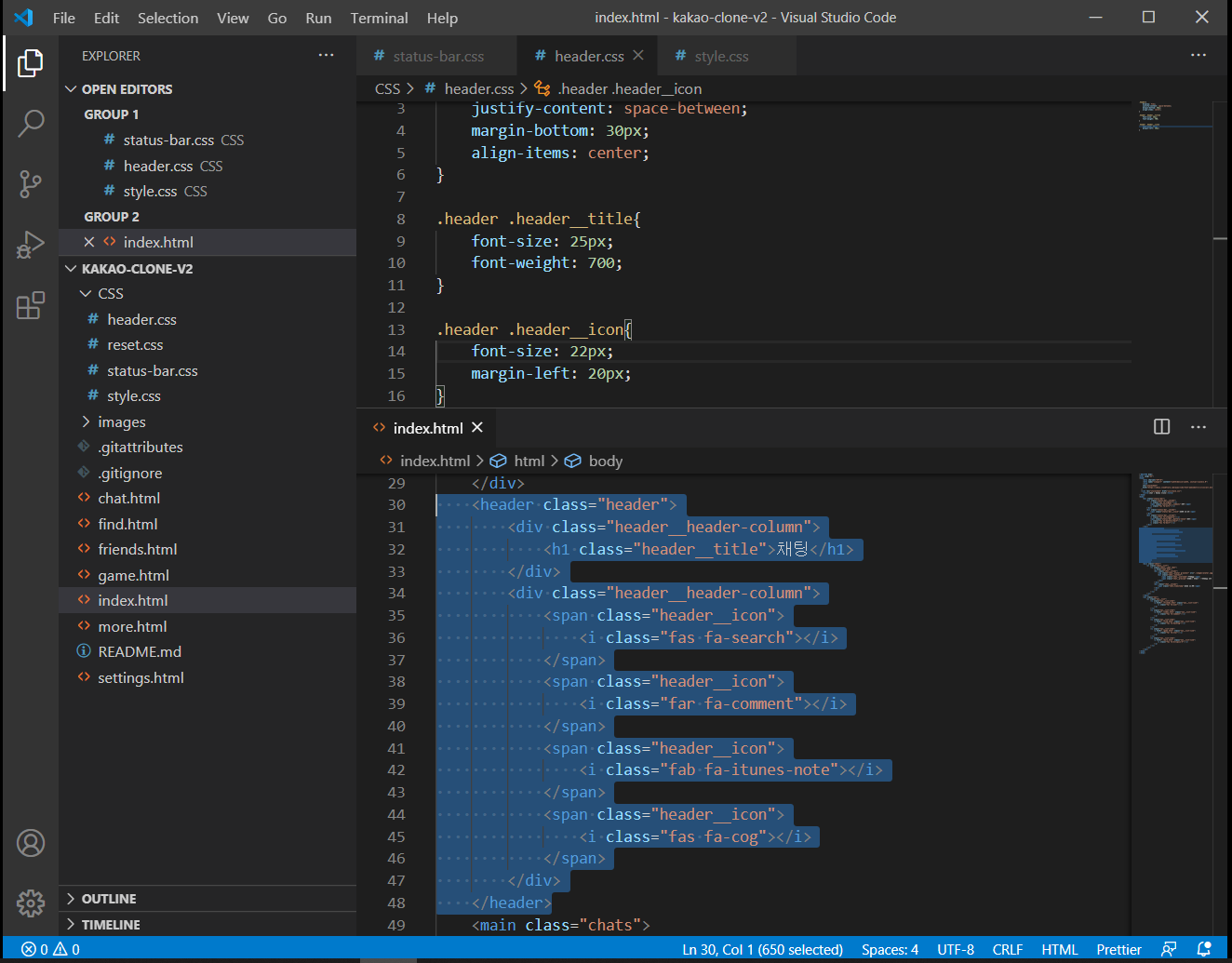
1> dispaly: flex; 를 입력하여, 가로정렬을 세로정렬로 고쳐 주고,


(div태그는 display: block이 default값, span태그는 display: incline이 default값)
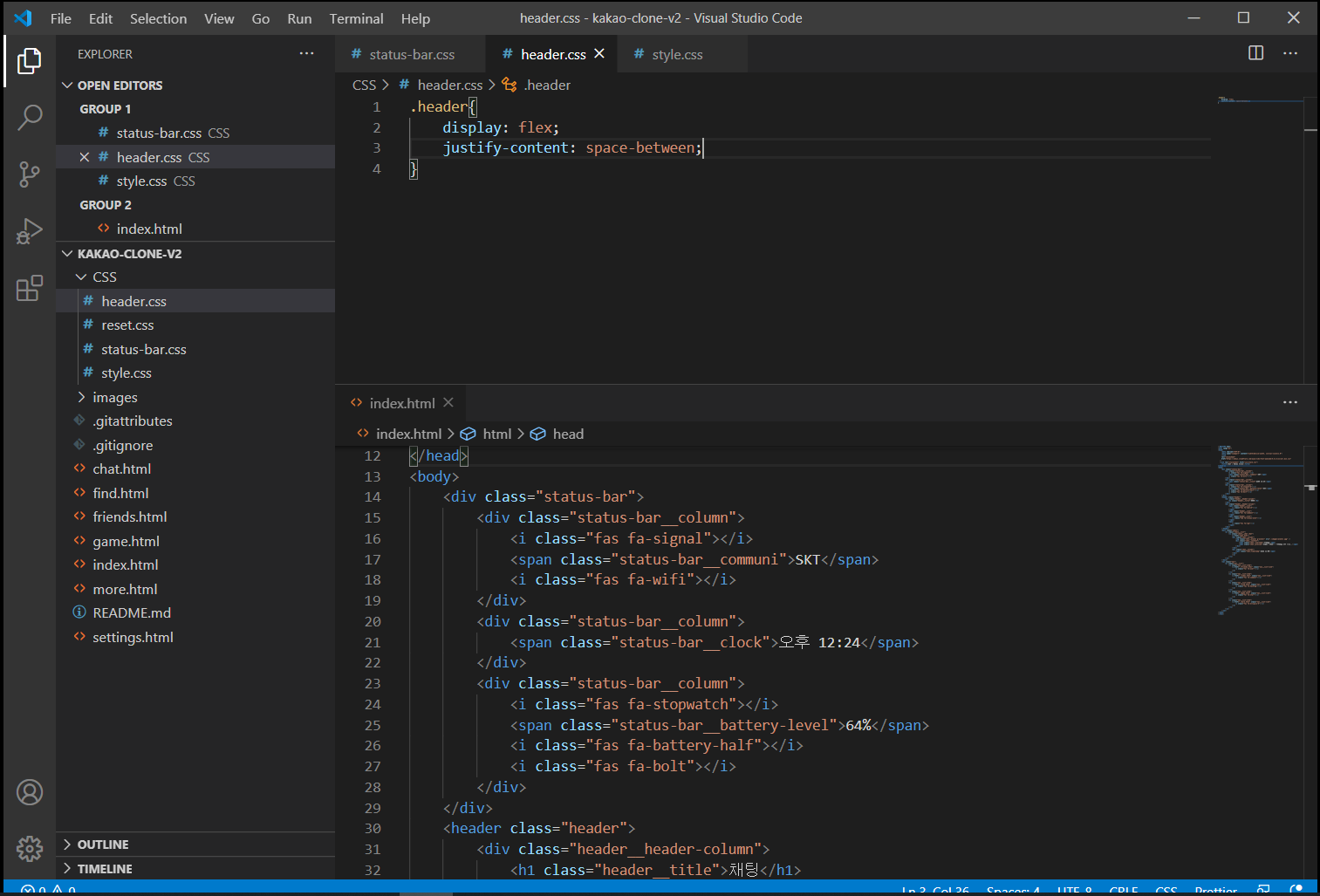
두 열(제목, 아이콘)간의 간격을 주기 위해, justify-content: space-between;을 입력해 줍니다.


그리고 align-items: center;를 이용하여, element들을 위아래, 가운데 위치하도록 합니다.


2> .header.header__title{}을 부른 다음, header__title의 글자크기와 굵기를 수정합니다.(사실.. 큰 차이는 없..)


3단계를 하기 전에, header와 content간의 간격이 있기 때문에, (모든 창에서 다 적용)



header에 margin-bottom: 30px;을 입력하여 공간을 만들어 줄 수 있습니다.



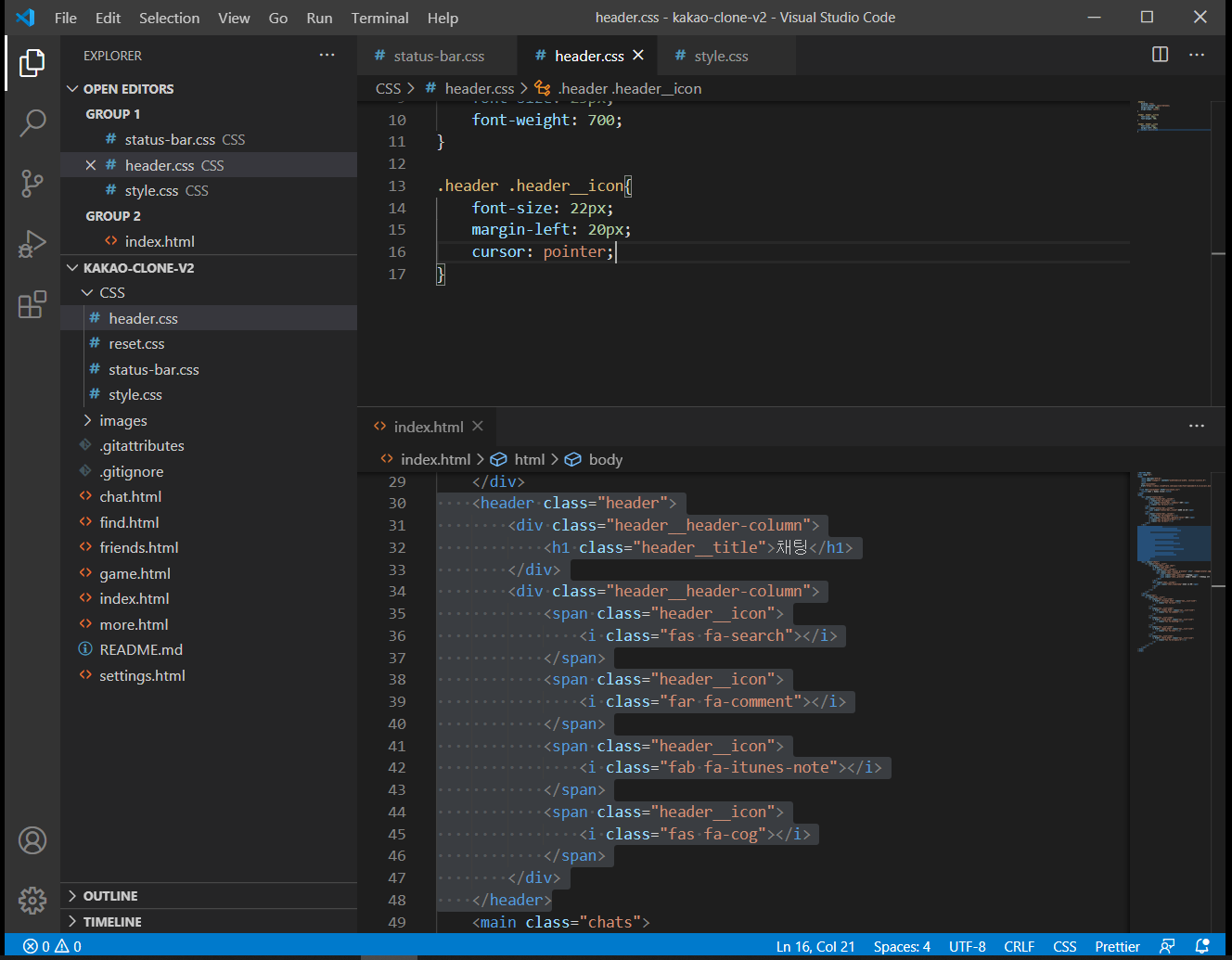
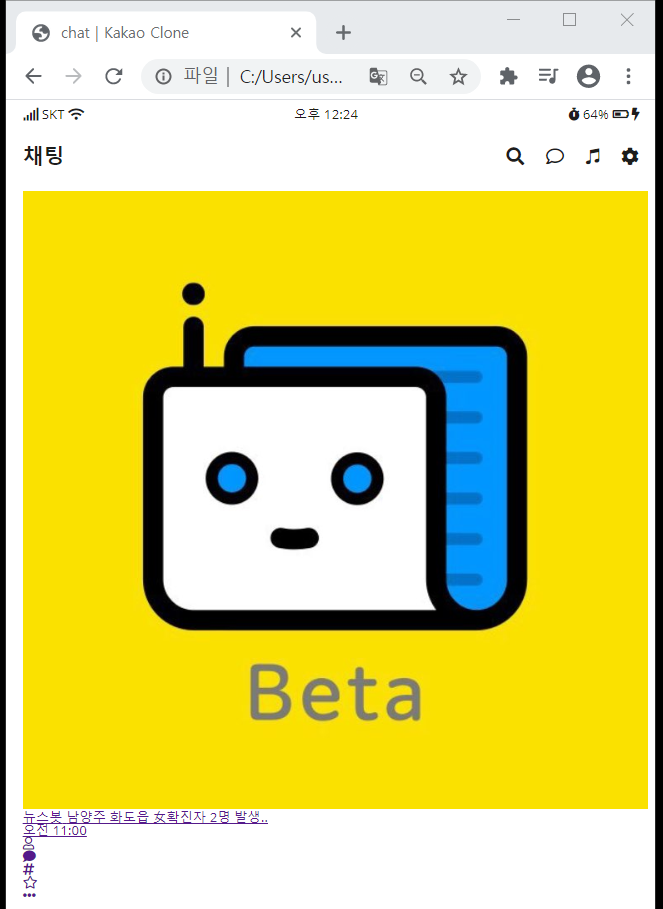
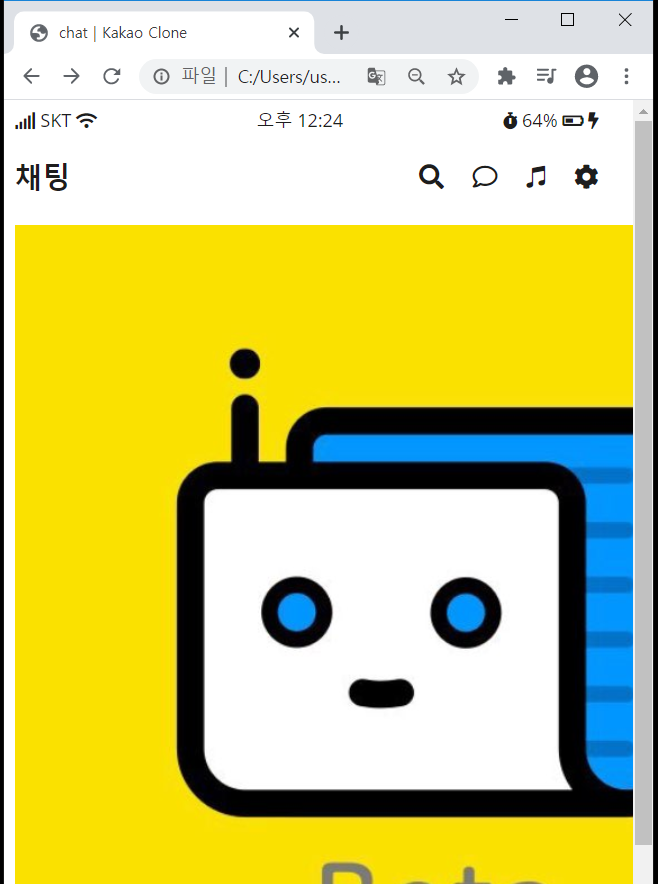
이번에는 3> header에 있는 header__icon의 크기와 간격을 수정해 주었습니다.



그리고 현재 우측 아이콘들은 링크 설정이 따로 되어 있지 않기 때문에, 마우스 커서 모양이 변하지 않습니다.
그래서 우측 아이콘들이 선택될 때, 마우스 커서가 변할 수 있도록, cursor: pointer;로 고쳐 적어 줄 수도 있습니다.

마지막으로 링크가 설정된 아이콘을 누르면 보라색으로 바뀌는 것을 없애 주었습니다.(보기 싫어요~)


a태그에 부모로부터 색깔을 받아온다는 뜻을 가진 inherit을 추가해주면,
부모가 갖고 있는 검은색을 그대로 적용시킬 수 있습니다.'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #16 box-sizing: border-box (0) 2020.11.22 카카오톡 클론 코딩 #15 네비게이션 바 CSS (0) 2020.11.21 카카오톡 클론 코딩 #13 상태표시줄 (0) 2020.11.19 카카오톡 클론 코딩 #12 resetCSS (0) 2020.11.18 카카오톡 클론 코딩 #11 대화창 (1) 2020.11.17