-
트랜지션, transition이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 2. 05:00
이번시간에는 트랜지션, transition: 이동 후 변화를 다채롭게 보여주는 효과에 대해 알아보도록 하겠습니다
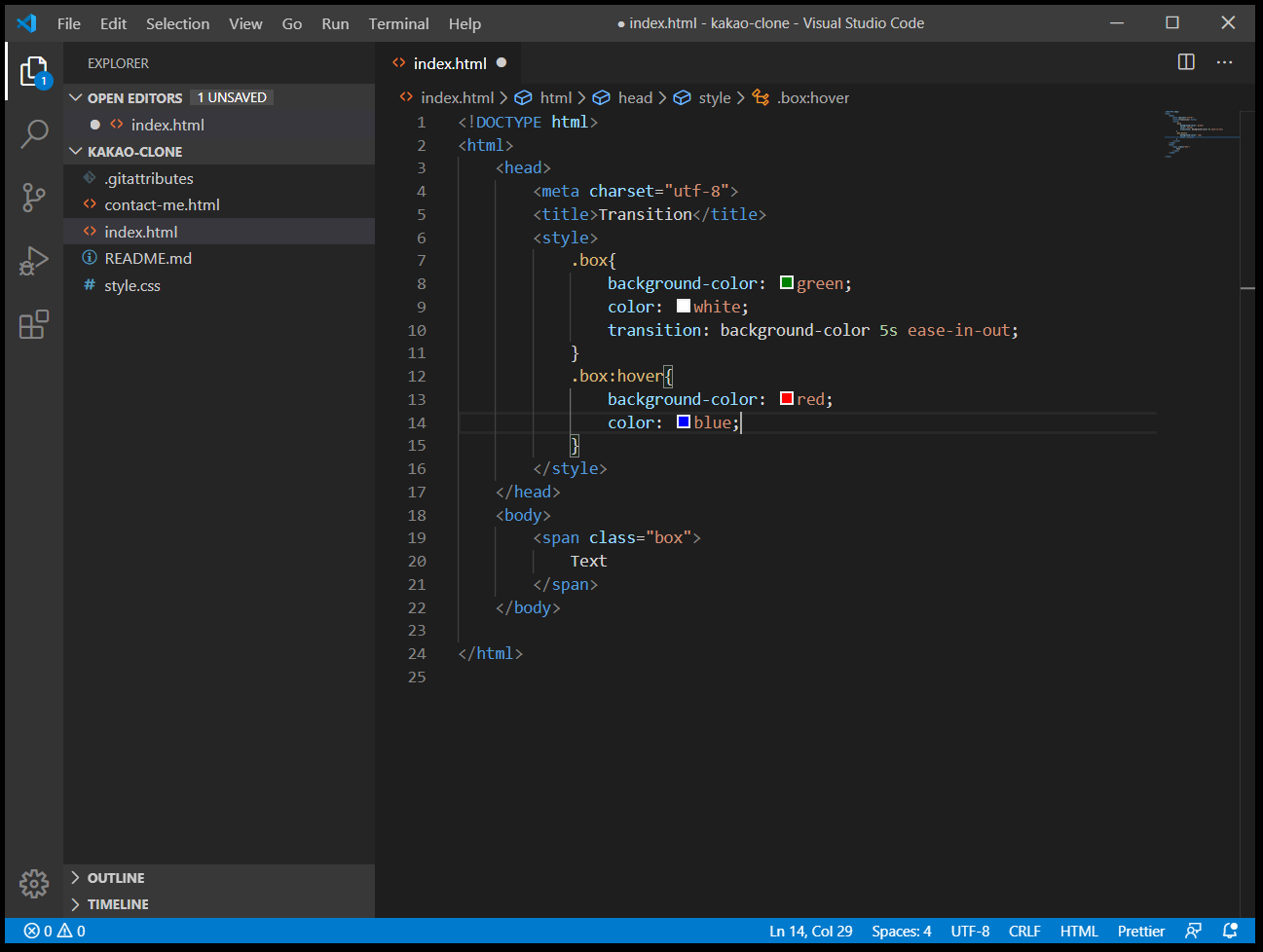
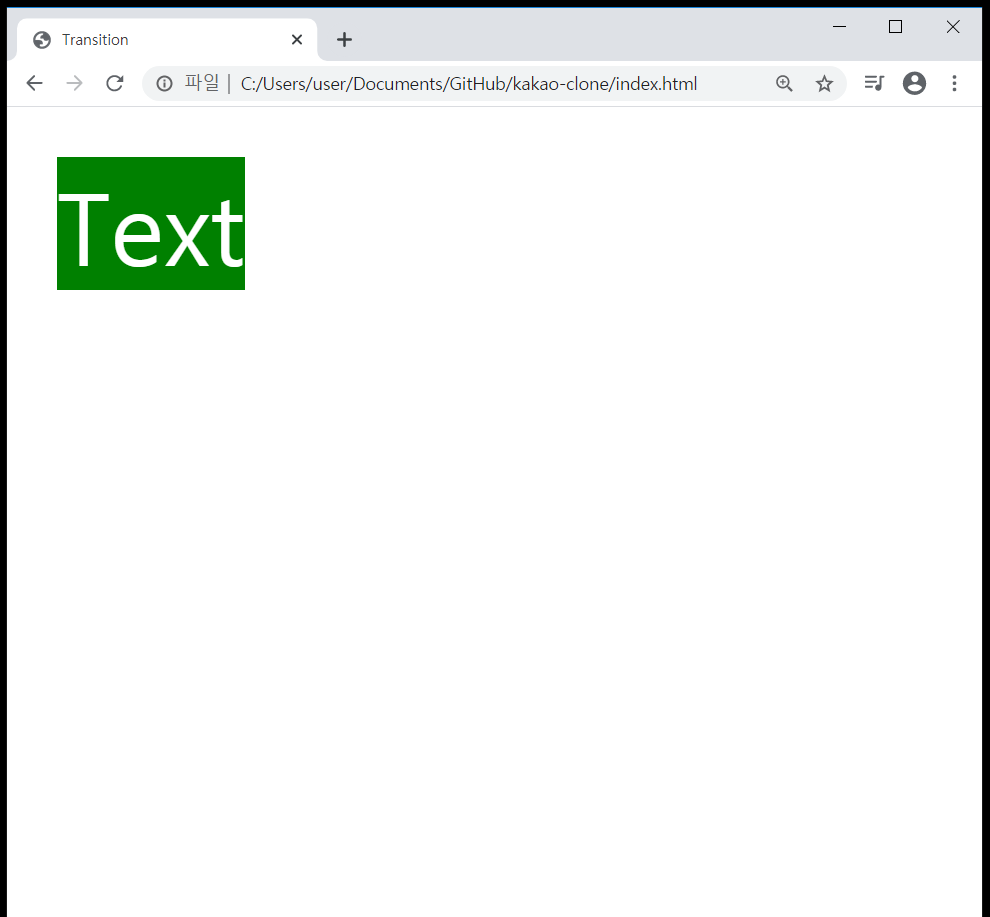
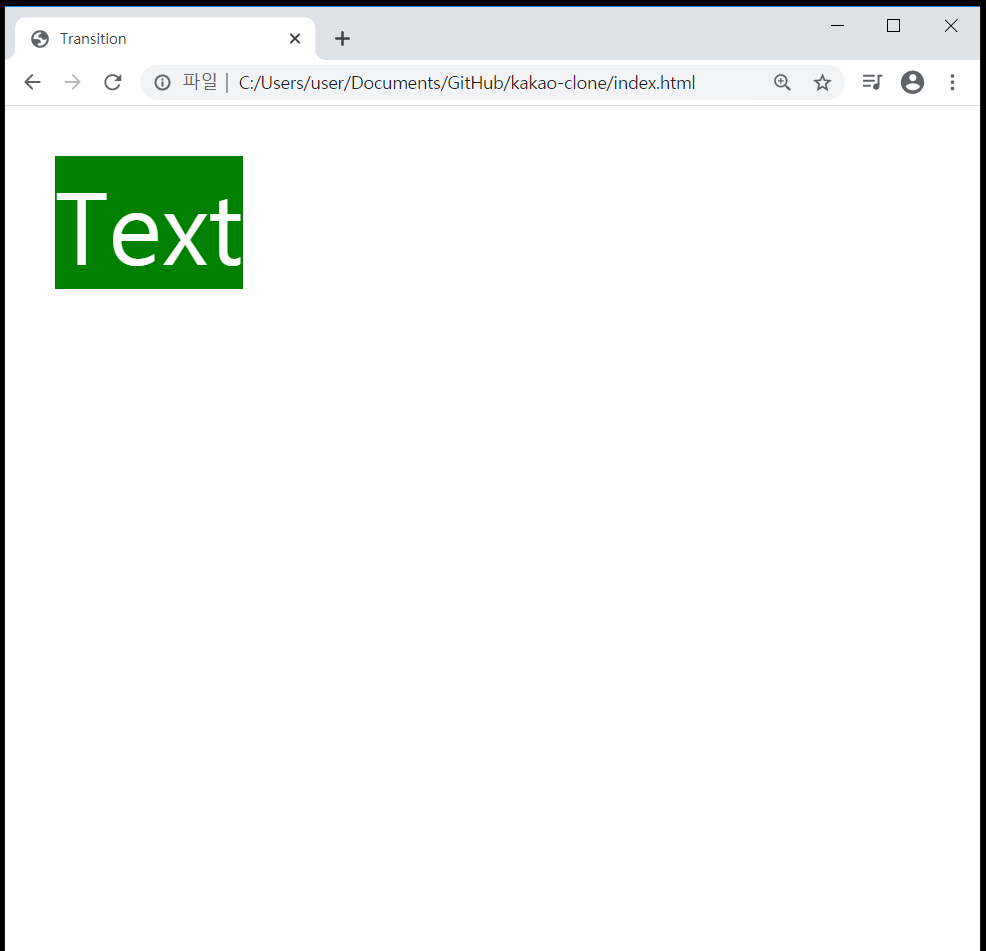
먼저, span을 만들어, Text라고 쓴 후, 배경색은 초록색으로 설정하겠습니다.



그런 다음, 박스의 states, 상태가 hover 될 때, 배경색을 파란색으로 바꾸도록 하겠습니다.



마우스 커서를 Text상자로 가져가면, 배경색이 초록색에서 파란색으로 변경되는 것을 확인할 수 있습니다.
그렇다면 이번에는 글자색을 흰색으로 설정하고, 배경색을 빨간색으로 변하도록 코드를 고쳐 보겠습니다.



위와 같이 배경색이 초록색으로 빨간색으로 변화될 때,
아직까지 트랜지션, transition효과를 적용하지 않아서, 변하는 동안 어떤 애니메이션, animation도 나타나지 않았습니다.여기서 트랜지션, transition을 적용하려면, 무엇이 변할 때 어떤 효과를 줄 지를 결정해야 됩니다.
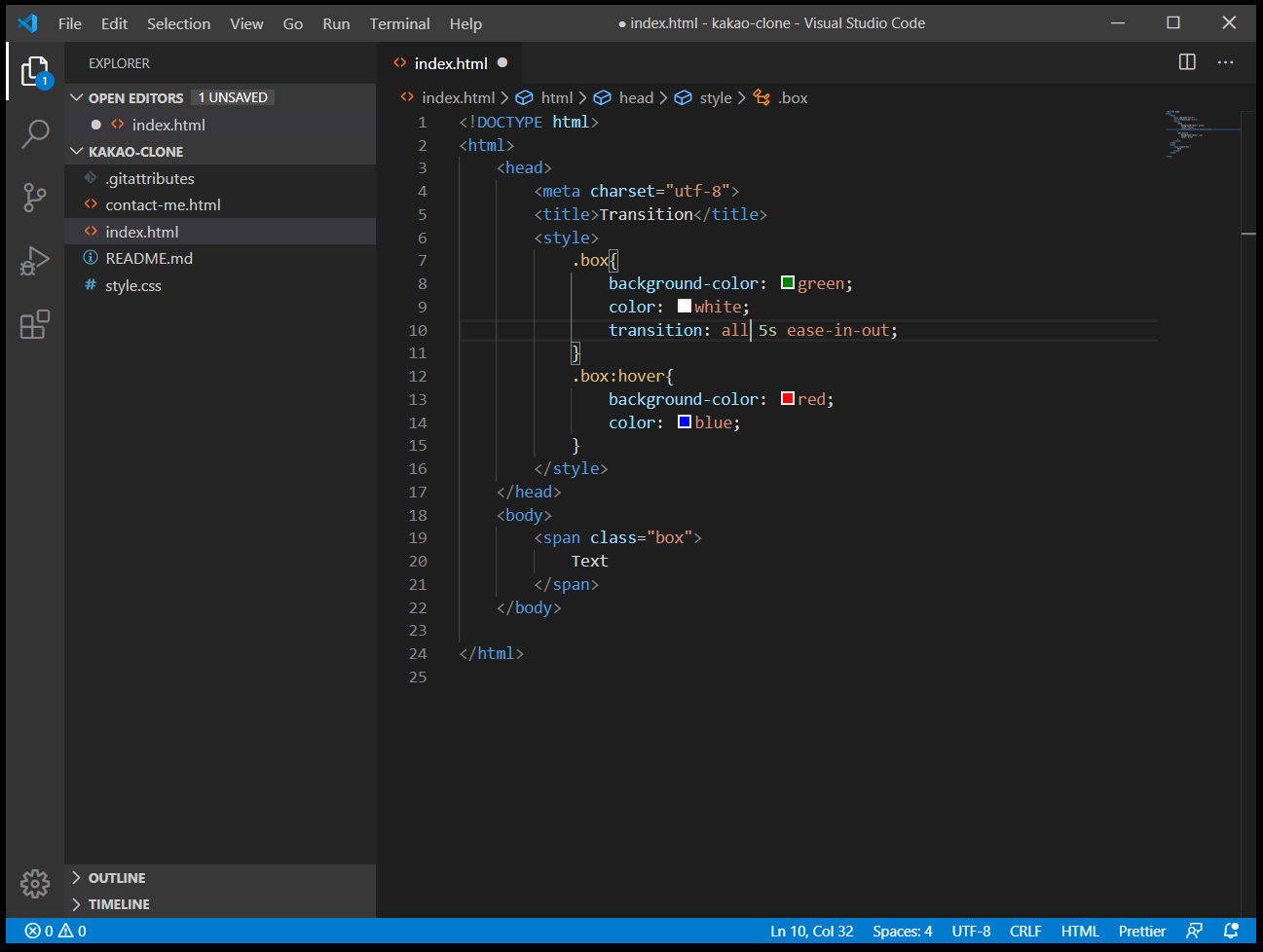
그럼 transition, 트랜지션을 넣도록 하겠습니다. transition: background-color 5s ease-in-out;
배경색(초록색->빨간색)이 5초 후 바뀌고, ease-in-out: 변화가 서서히 나타나는 애니메이션으로 설정 하겠습니다.


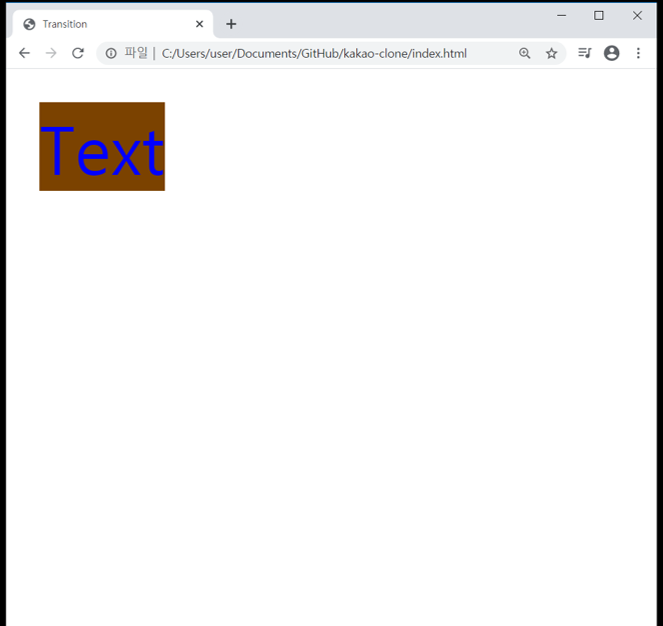
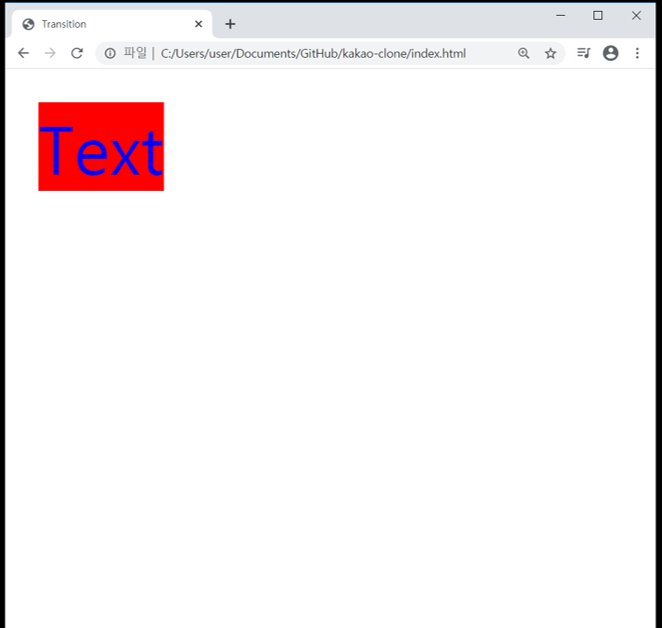
마우스 커서를 text 상자로 옮겨 두면, 5초간 서서히 배경색이 변하는 것을 확인할 수 있습니다.
글자색이 흰색에서 파란색으로 바뀌도록 하면,



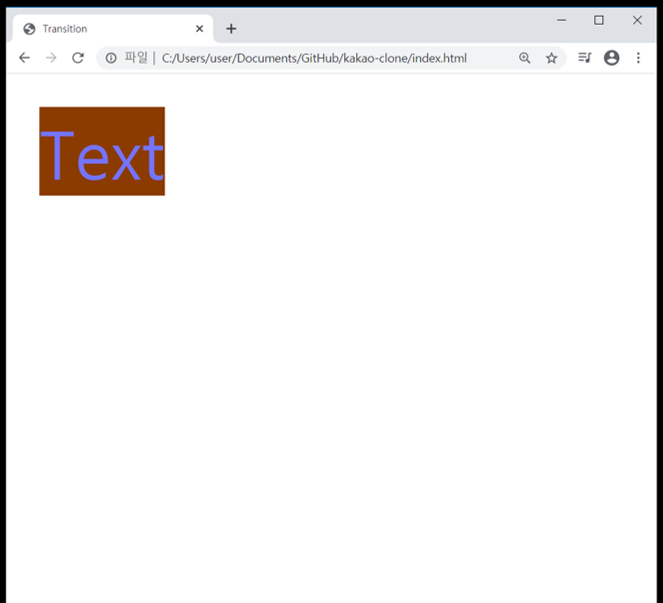
마우스커서를 text박스 위에 올리자마자 글자색은 바로 파란색으로 변경되지만,
transition을 적용한 배경색은 5초간 서서히 빨간색으로 변경됩니다.

만약 글자색과 배경색을 모두 transition, 트랜지션 적용시키고 싶다면, all이라고 적어주면 됩니다.



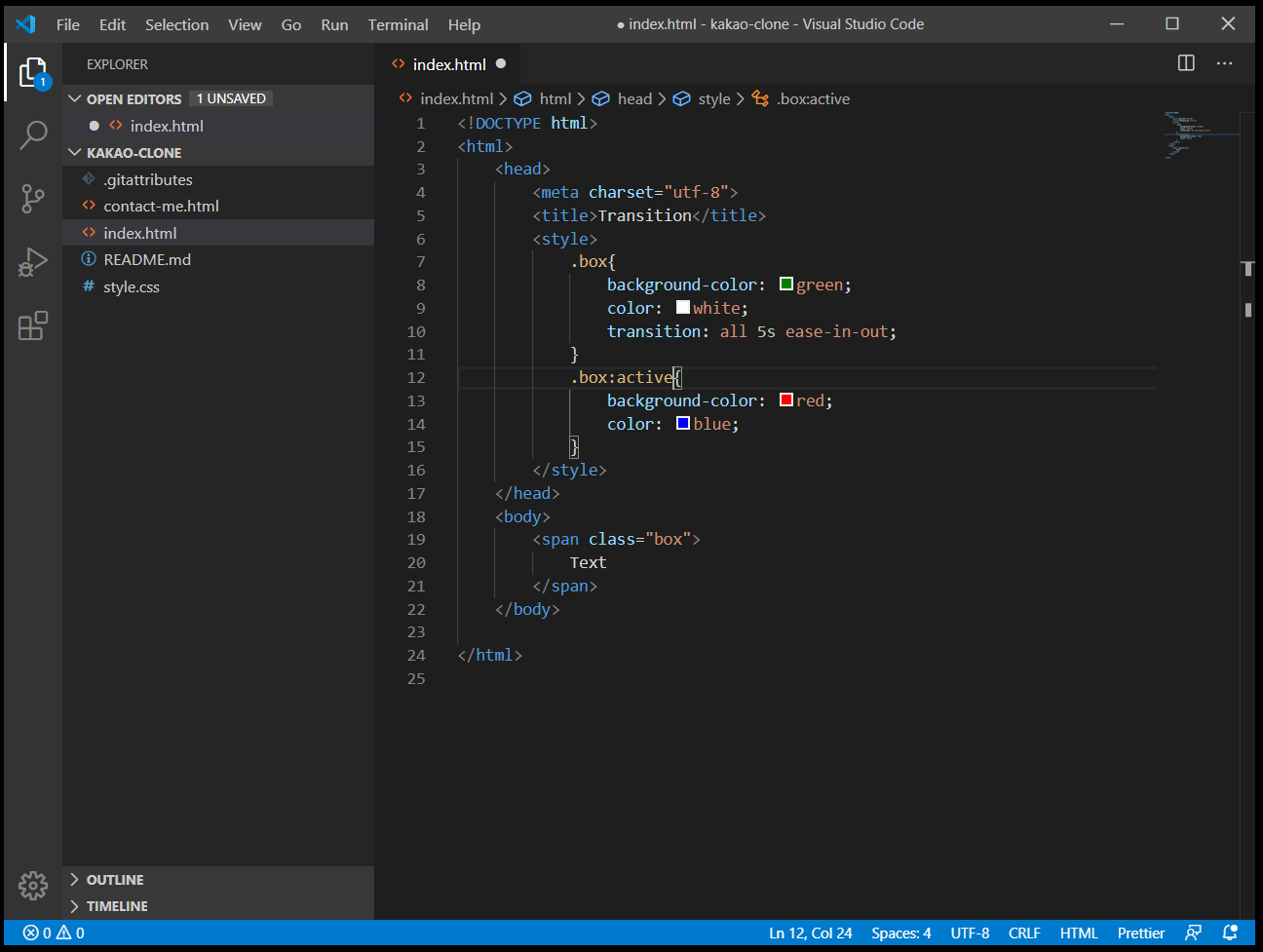
이러한 변화, transition, 트랜지션은 state, 상태가 hover외에도 active, 클릭했을 때에도 적용이 가능합니다.



이처럼, 트랜지션, transition은 state가 바뀔 때 적용이 가능합니다.
즉, 트랜지션, transition은 여러 states, : hover, active, focus, visited중, focus, active, hover에서 효과적으로 적용됩니다.다시 말하면, 트랜지션은 작성한 성질, background-color, color와 같이 하나 또는 all 전체를 변경할 때 사용됩니다.
'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
Animations, 애니메이션 (0) 2020.11.04 Transformation, 트랜스포메이션 (0) 2020.11.03 공부계획 #4 고급형 CSS (0) 2020.11.01 CSS정리 (0) 2020.10.31 CSS states (0) 2020.10.30
