-
Transformation, 트랜스포메이션이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 3. 02:30
이번시간에는 HTML문서의 element들을 변형시키는 효과, 트랜스포메이션, Transformation을 공부해 보겠습니다.
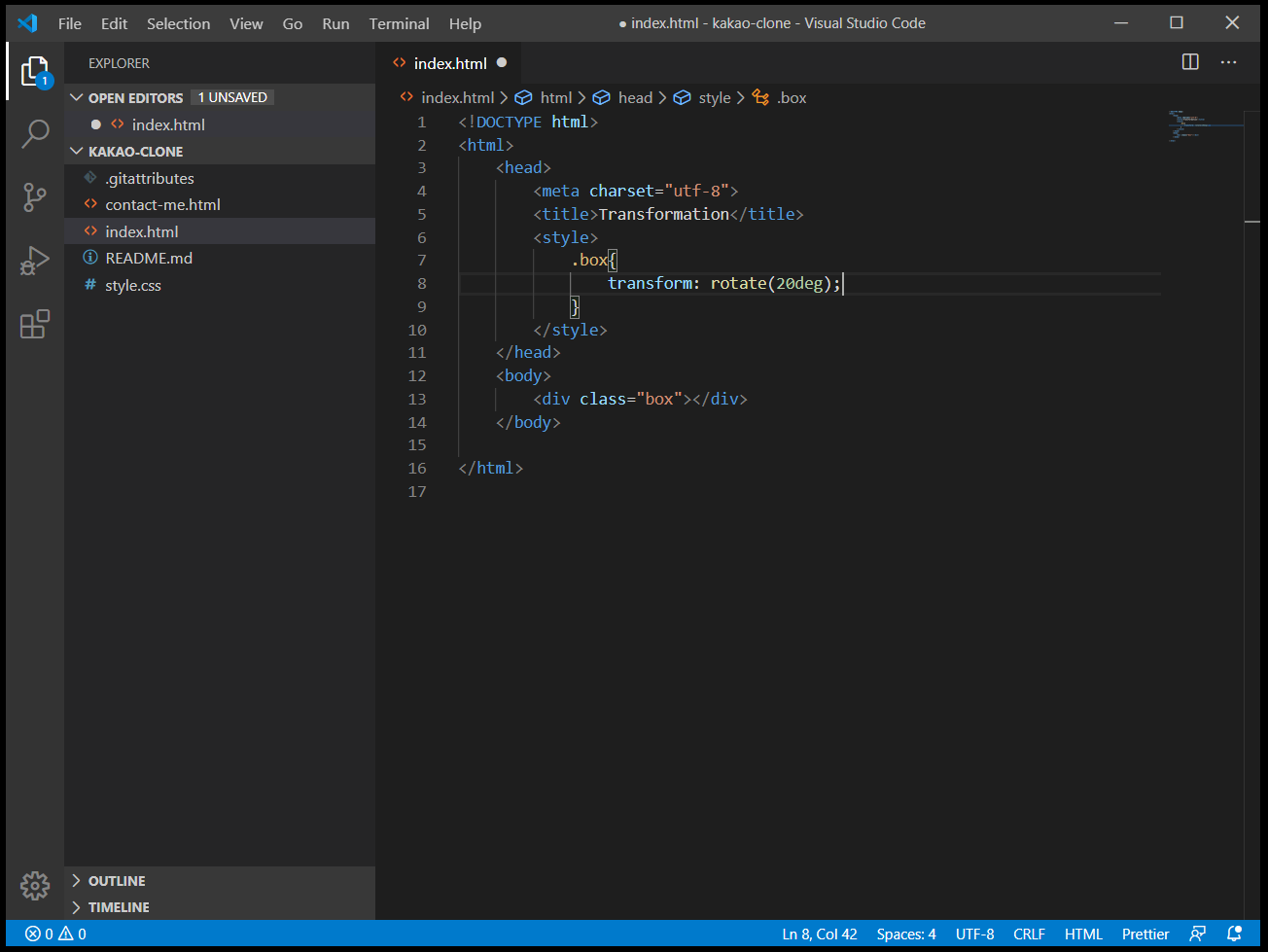
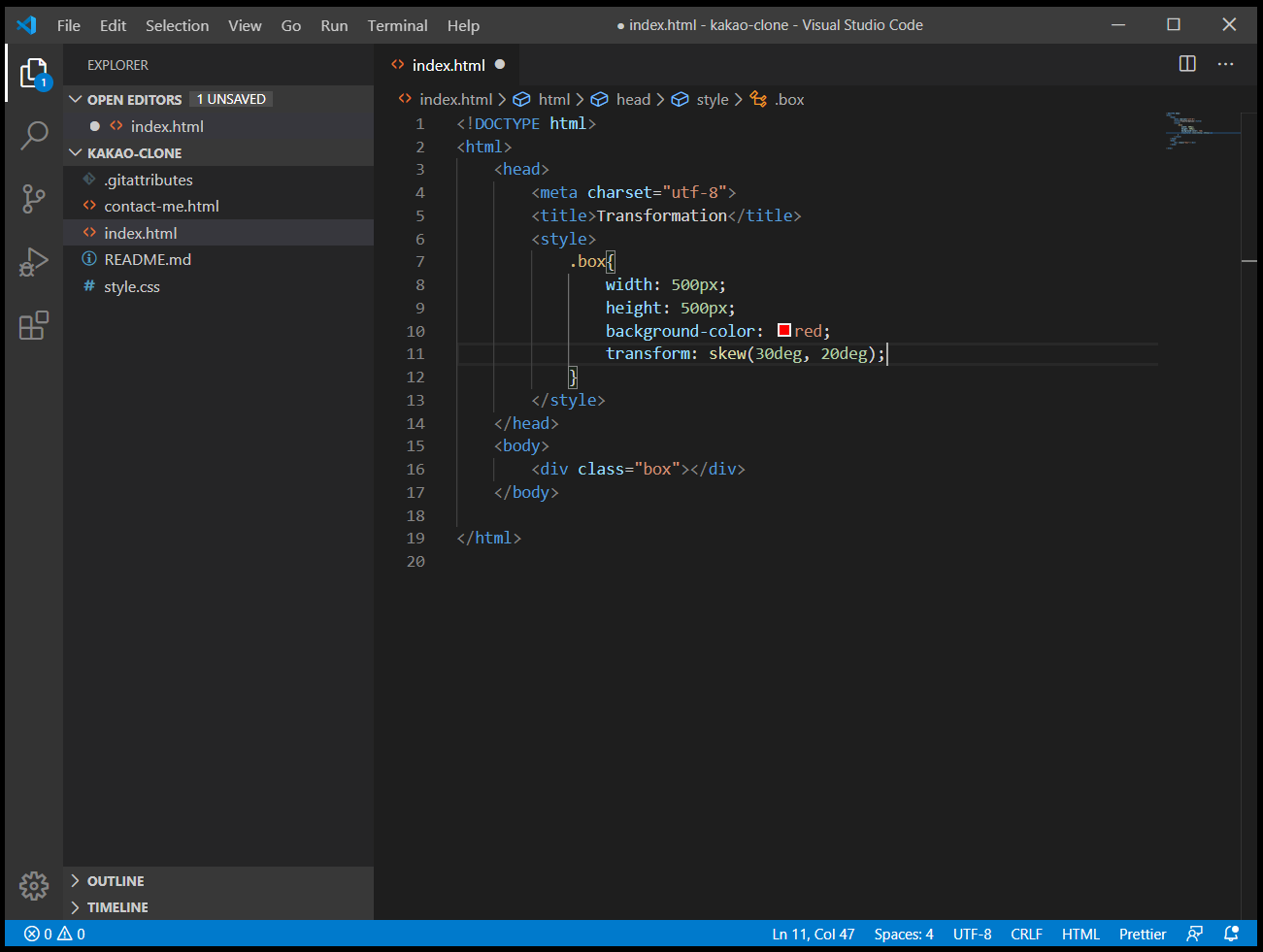
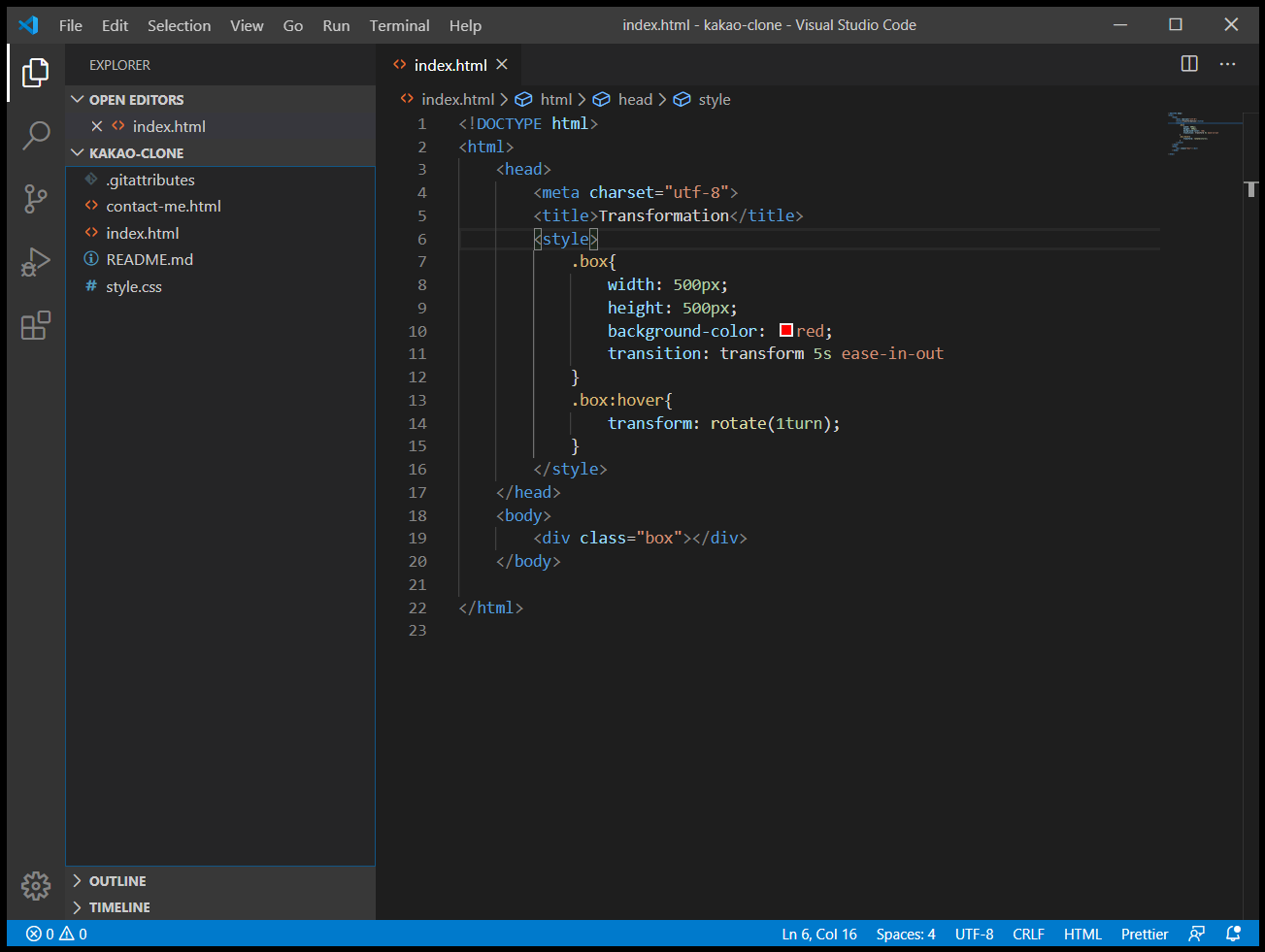
먼저 박스를 만들고, CSS에서 transform: rotate(20deg)를 작성해 보겠습니다.


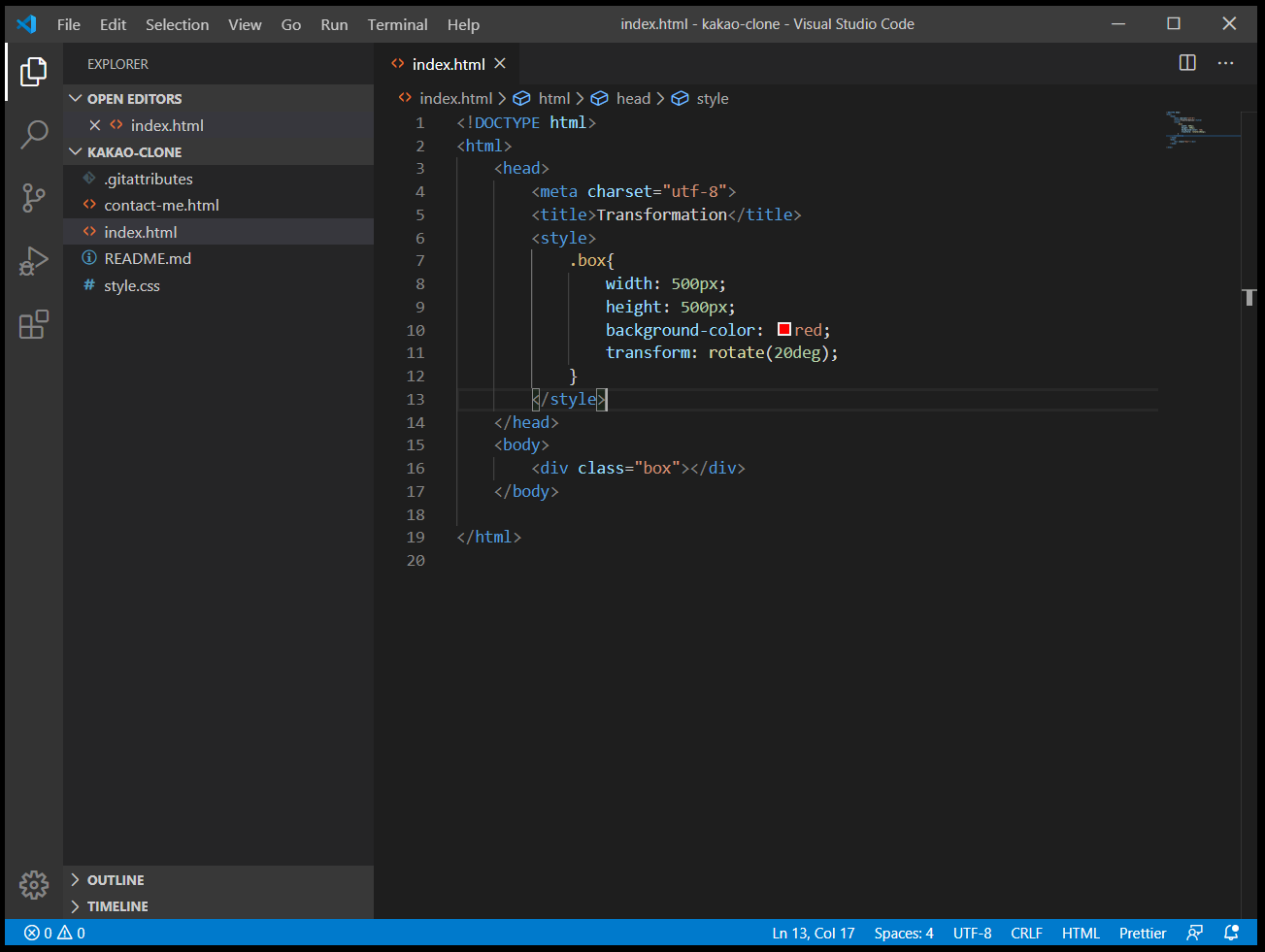
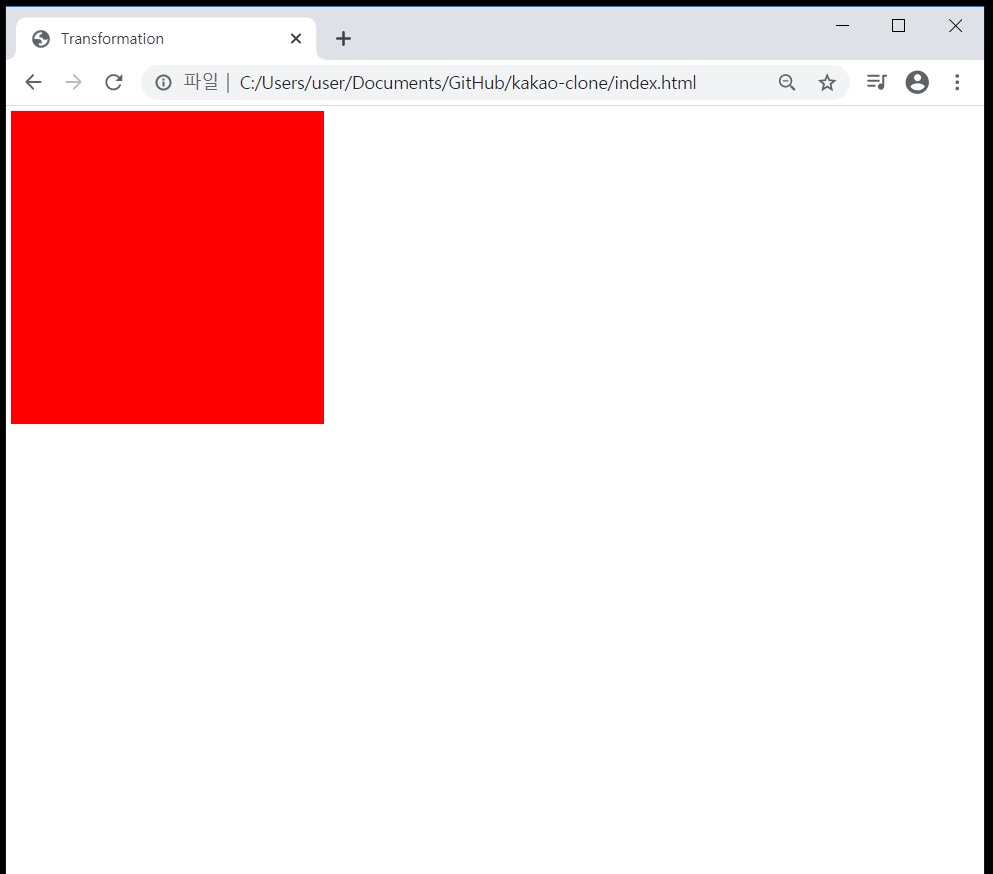
브라우저에서 확인하기 전에, 박스가 잘 보이도록 폭 500px, 높이 500px, 배경색은 빨간색으로 설정하겠습니다.


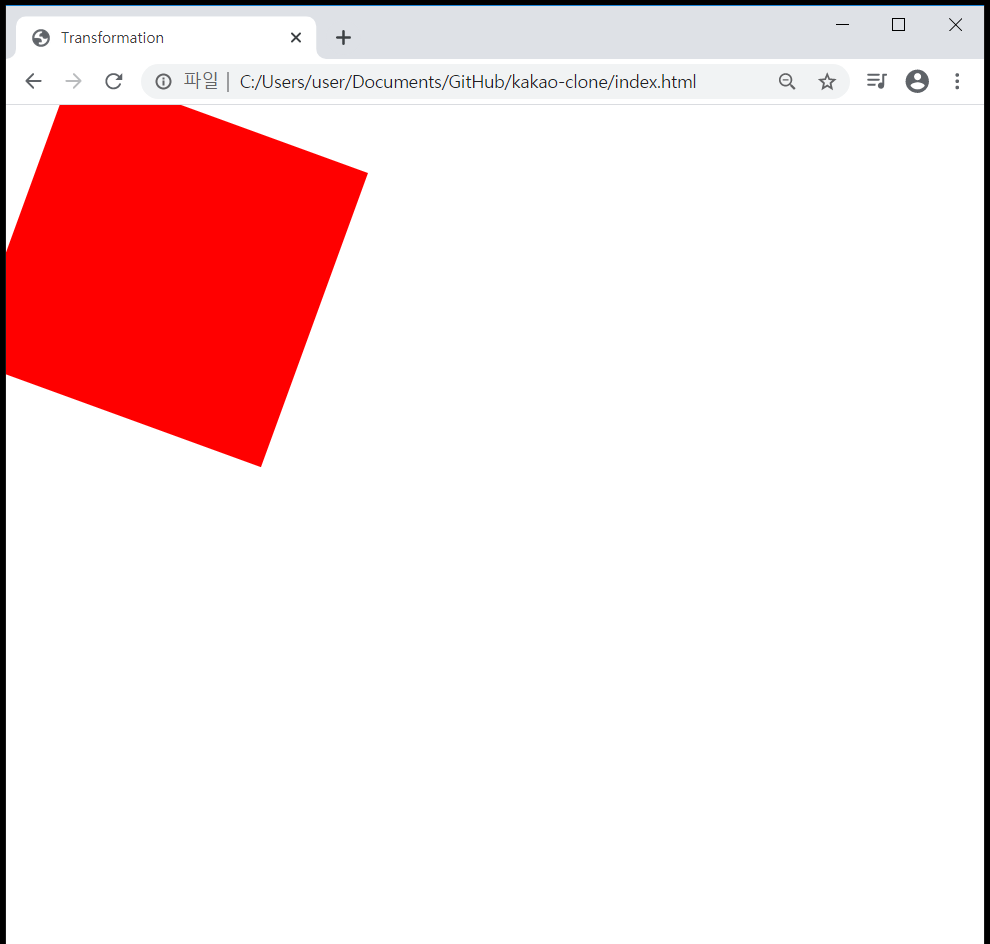
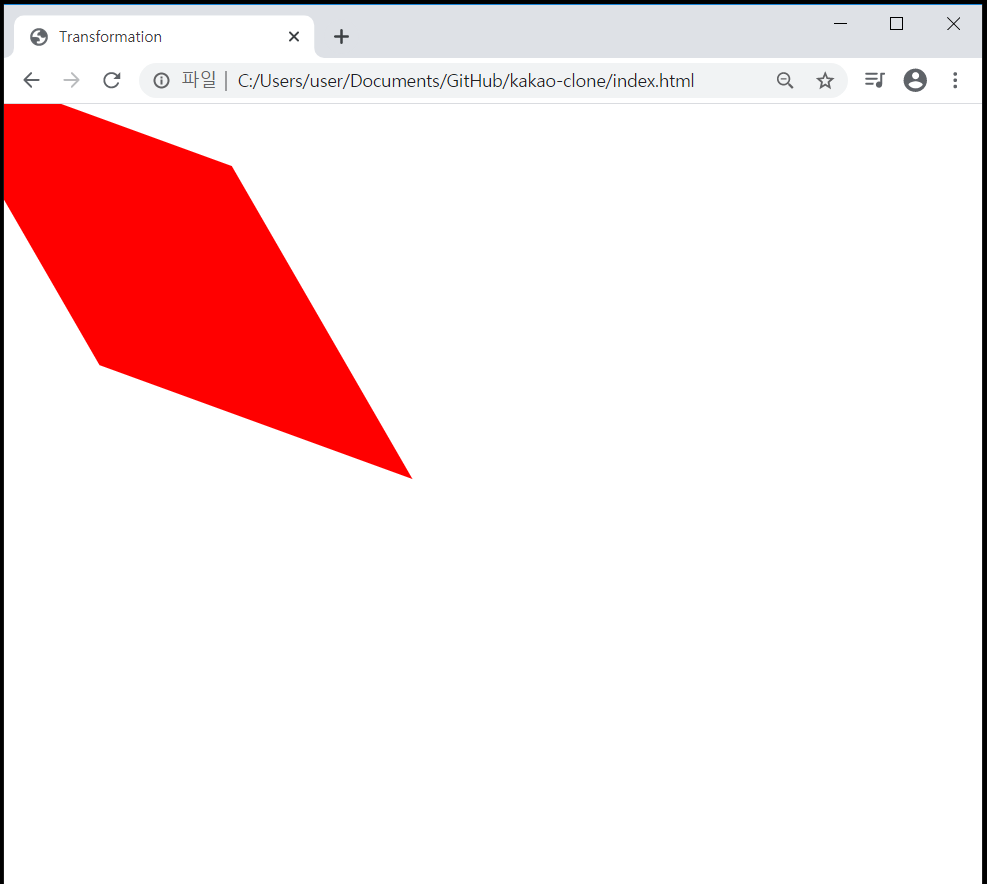
그럼 박스가 20도 회전한 것을 확인할 수 있습니다.
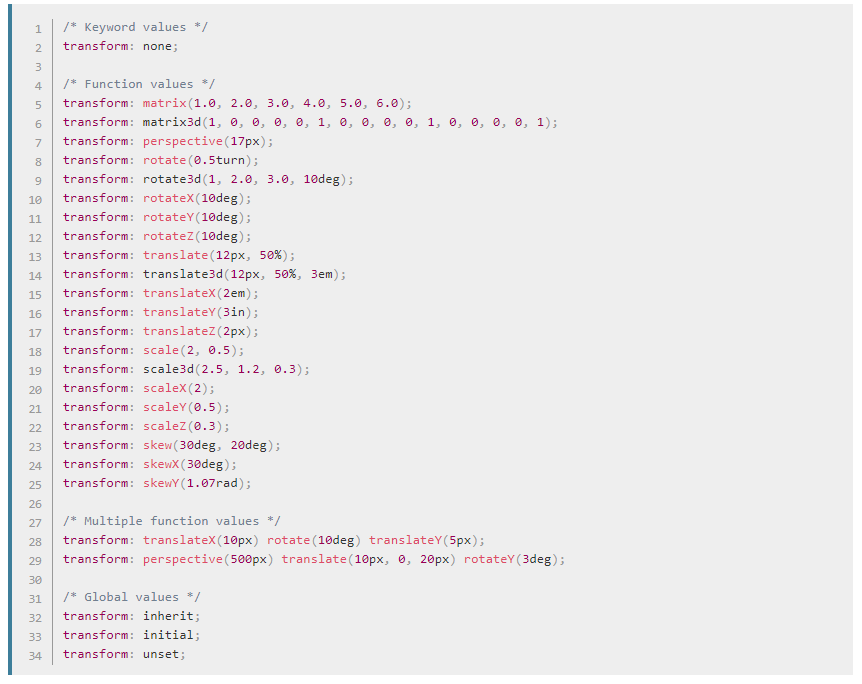
rotate, 회전뿐만 아니라, 아래와 같이 다양한 트랜스포메이션, Transformation을 시도해 볼 수 있습니다.

출처: https://developer.mozilla.org/en-US/docs/Web/CSS/transform 예를 들어, transform: skew(30deg, 20deg); 복사-붙여넣기하여 확인해 볼 수 있습니다


이러한 트랜스포메이션, Transformation은 트랜지션, transition과 합쳤을 때 더 고급스러운 효과를 볼 수 있습니다.
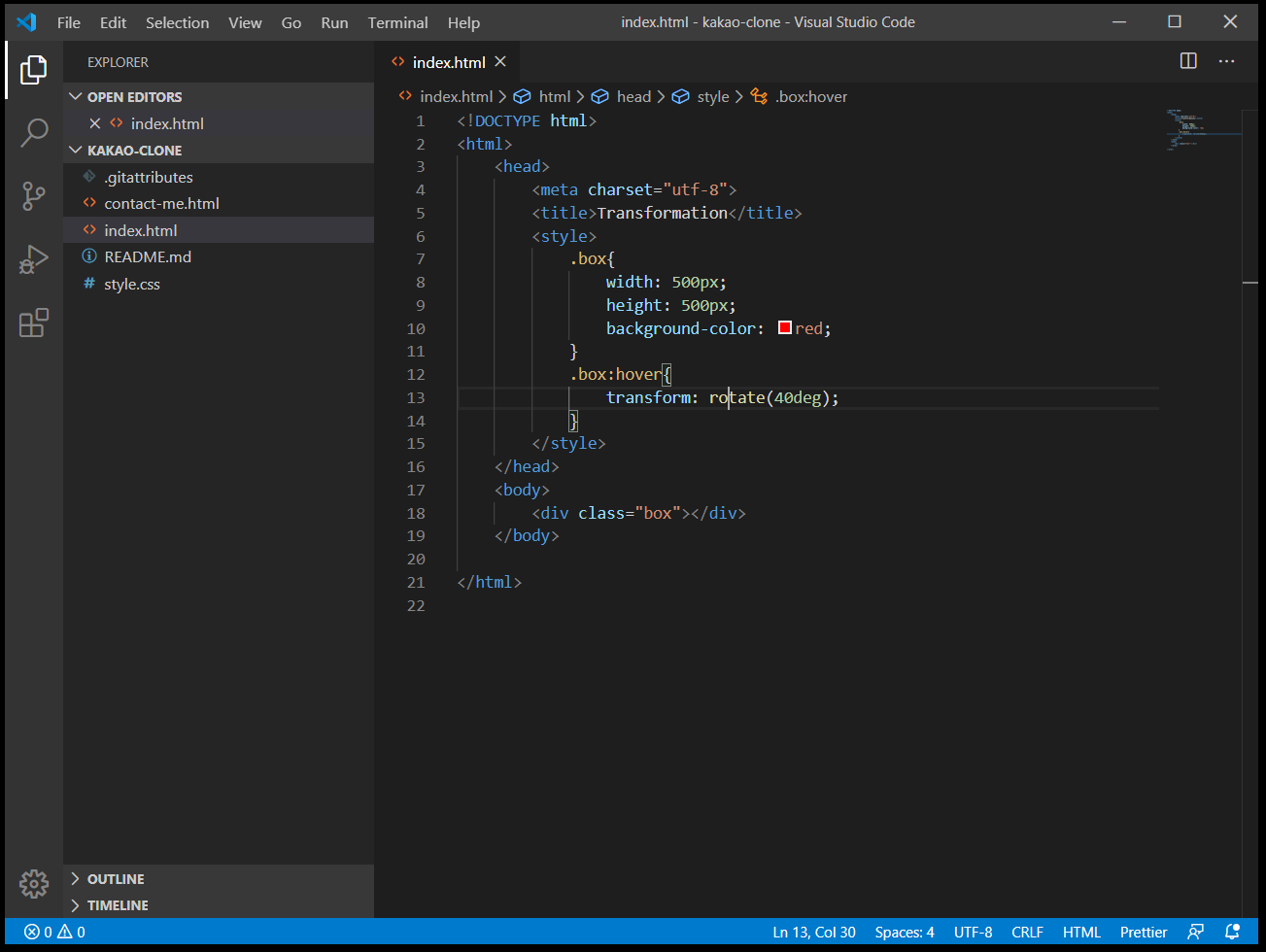
먼저 박스의 state를 hover로 주고, 트랜스포메이션, transformation에 rotate, 회전을 넣어 보겠습니다.



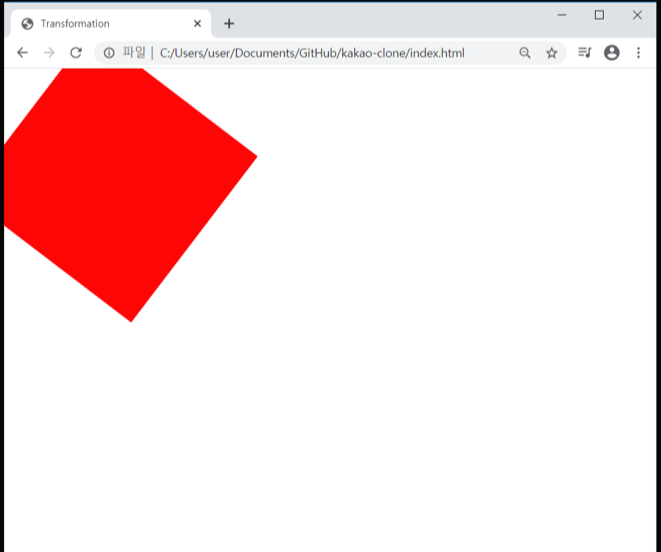
브라우저에서 마우스 커서를 상자 위로 가져가면, 상자가 회전하는 것을 확인할 수 있습니다.
그럼 이번에는 트랜지션, transition과 합쳐 보겠습니다. transition: transform 5s ease-in-out,



브라우저에서 마우스커서를 상자 위에 올리면, element 변형이 5초간 천천히 나타나는 것을 확인할 수 있습니다.
상자를 1회전 시킬 수도 있습니다. transform: rotate(1turn);



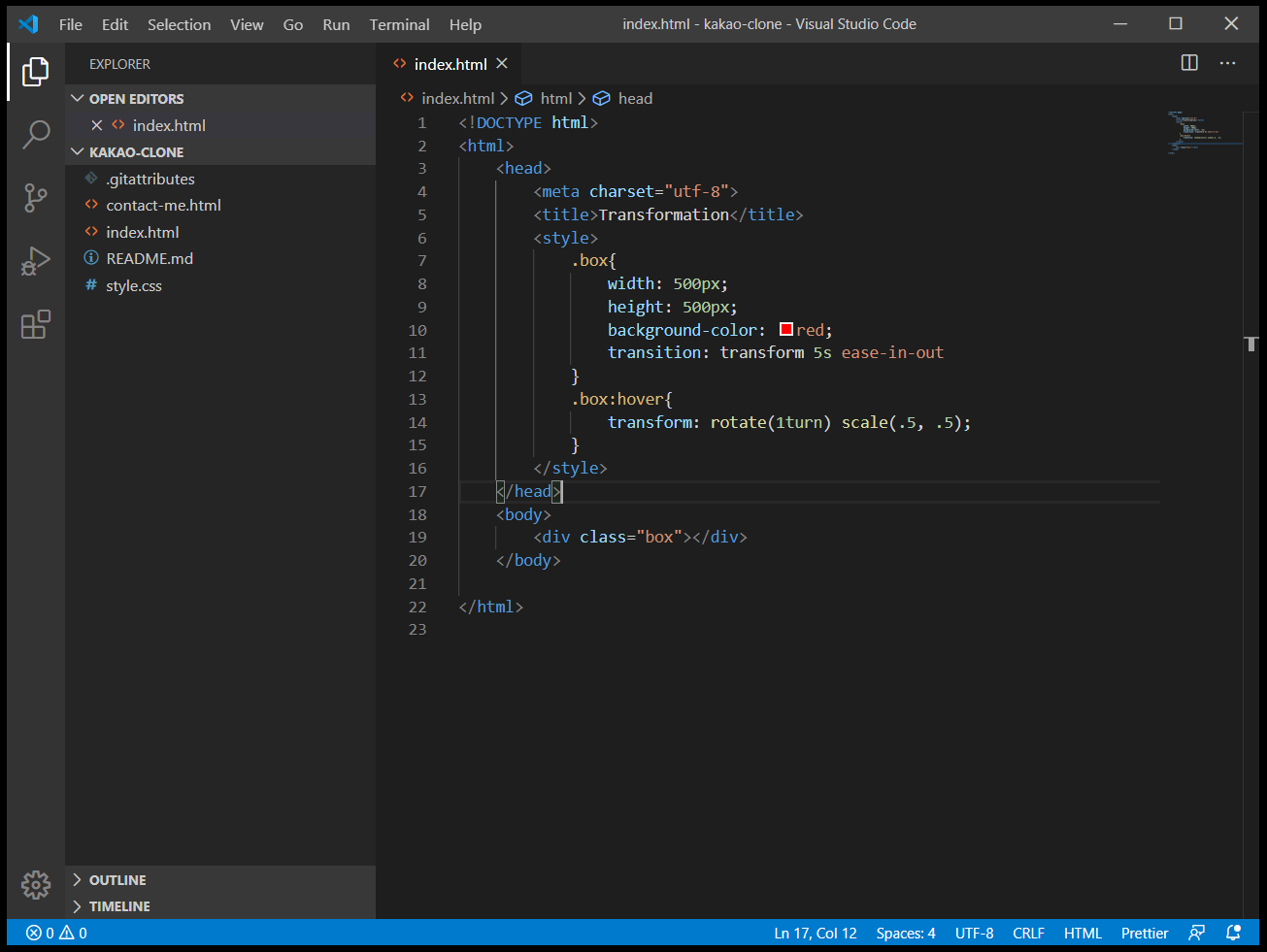
여기에(회전하면서) 사이즈도 줄일 수 있습니다. transform: rotate(1turn) scale(.5, .5);



'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
Media Queries, (0) 2020.11.05 Animations, 애니메이션 (0) 2020.11.04 트랜지션, transition (0) 2020.11.02 공부계획 #4 고급형 CSS (0) 2020.11.01 CSS정리 (0) 2020.10.31