-
HTML 태그 구조와 Head부분 태그이거 공부 했더니 어때?/HTML & CSS & JS 2020. 9. 11. 19:56
HTML 태그 구조를 살펴보면, 태그안에 다른 텍스트들이 적혀 있는 것을 확인할 수 있습니다.

아래 그림과 같이, 태그 오른편에 적혀있는 attribute를 테그의 속성, attribute라고 합니다.
이는 각 태그들의 특정 속성들을 지정해 줍니다.
태그의 속성, attribute들을 하나씩 살펴보도록 하겠습니다.
먼저, html태그에 들어가 있는 속성을 살펴 보면, <html lang="en">으로,
language, 언어가 english, 영어로 설정되어 있습니다.

반면, 한국사이트 중 하나인 네이버에서 html태그에 들어있는 속성을 살펴보면, <html lang="ko">로,
language, 언어가 korean, 한국어로 되어 있는 것을 확인할 수 있습니다.따라서, 브라우저에 따라 사용하는 언어가 알맞게 설정하지 않더라도, 스마트하게 인식해서 나타내기도 하지만,
그렇지 않은 경우가 있기 때문에, 한국인을 대상으로 한 한국어 사이트를 개설할 경우에는,
접근성이 편리하게 언어를 한국어로 설정해 주는 게 좋습니다.
지금부터는 head 내에 들어가는 태그들, 페이지의 정보들을 나타내는 meta태그들을 살펴보도록 하겠습니다.

meta태그에 들어가 있는 속성, <meta charset="UTF-8">은
문자, character를 UTF-8 형식으로 인코딩(encoding) 해 준다는 말입니다.인코딩(encoding)이란?
컴퓨터의 모든 정보는 0 또는 1로 표현되는데, 특정 규칙에 따라 두 숫자의 조합이 문자로 바뀌어서 보여지는 것.- ASCII: 인코딩 방법 중 하나인 ASCII는 영문으로 변환할 수는 있지만, 다른 언어로 나타내는 데 제약이 따름.
- euc-kr: ASCII를 해결하기 위한 방법으로, 한글을 변환할 수 있도록 하는 인코딩 형식.
- Unicode: 한글 뿐만 아니라, 전세계 모든 언어를 포함한 표가 만들어짐.(인코딩 형식 아님)
- UTF-8: Unicode를 활용해서 전세계 모든 언어를 변환할 수 있도록 하는 인코딩 형식.
(단, 러시아어나 프랑스어같은 경우는 다른 방식으로 인코딩해야 됨)
또다른 meta태그의 속성, <meta name="viewport" content="width=device-width, initial-scale=1.0">는
접속한 기기의 화면 크기에 따라 컨텐츠의 너비를 조정할 수 있게 합니다.
네이버 페이지에서 head내에 들어있는 태그들을 살펴보도록 하겠습니다.
먼저 meta태그에 들어있는 description의 속성은 검색엔진 밑에 간략하게 나오는 설명을 말합니다.

그리고 link태그들은 외부정보를 페이지에 사용할 수 있도록 해 줍니다.
아래와 같이, 태그 속성들이 무수히 많다는 것을 알 수 있습니다.

출처: https://www.w3schools.com/tags/ref_standardattributes.asp
문자를 입력하기 위해 사용되는 태그인 span태그로 예를 들어 보겠습니다.


span태그 여기에 hidden이라는 속성을 span태그에 추가해 주면, 단순히 한 문장으로 보이던 글자가 사라집니다.


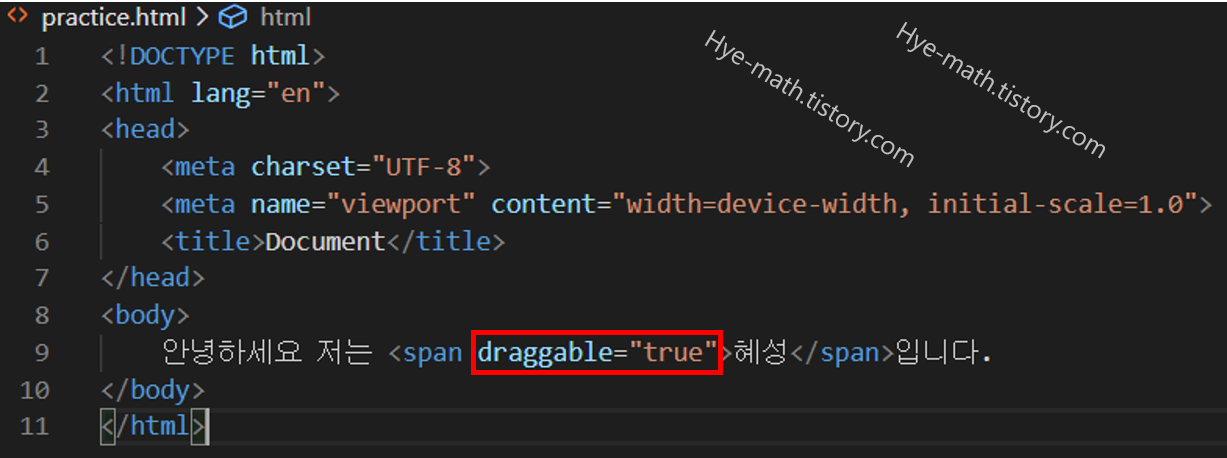
hidden 속성 한 번더, draggable이라는 속성에 값을 span태그에 추가해 주면, 특정 텍스트를 드래그가능하게 합니다.


draggable 속성 '이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
HTML 중첩 태그 (0) 2020.09.13 HTML BODY 부분 태그 (0) 2020.09.13 HTML이란? (0) 2020.09.08 개발자들이 쓰는 언어 이해하기 (0) 2020.09.08 프로그래밍 언어 (0) 2020.09.07 - ASCII: 인코딩 방법 중 하나인 ASCII는 영문으로 변환할 수는 있지만, 다른 언어로 나타내는 데 제약이 따름.