-
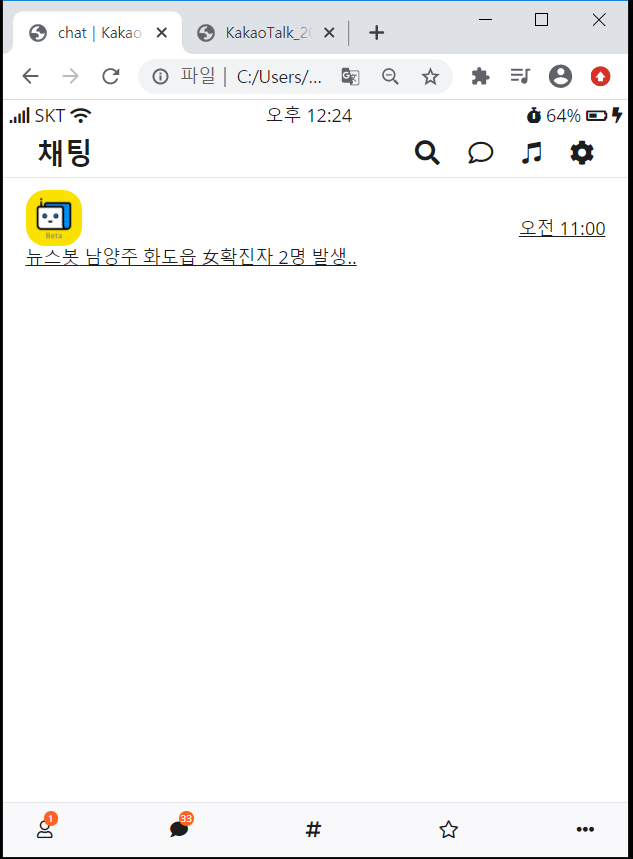
카카오톡 클론 코딩 #18 친구목록_행이거 공부 했더니 어때?/HTML & CSS & JS 2020. 11. 24. 01:34
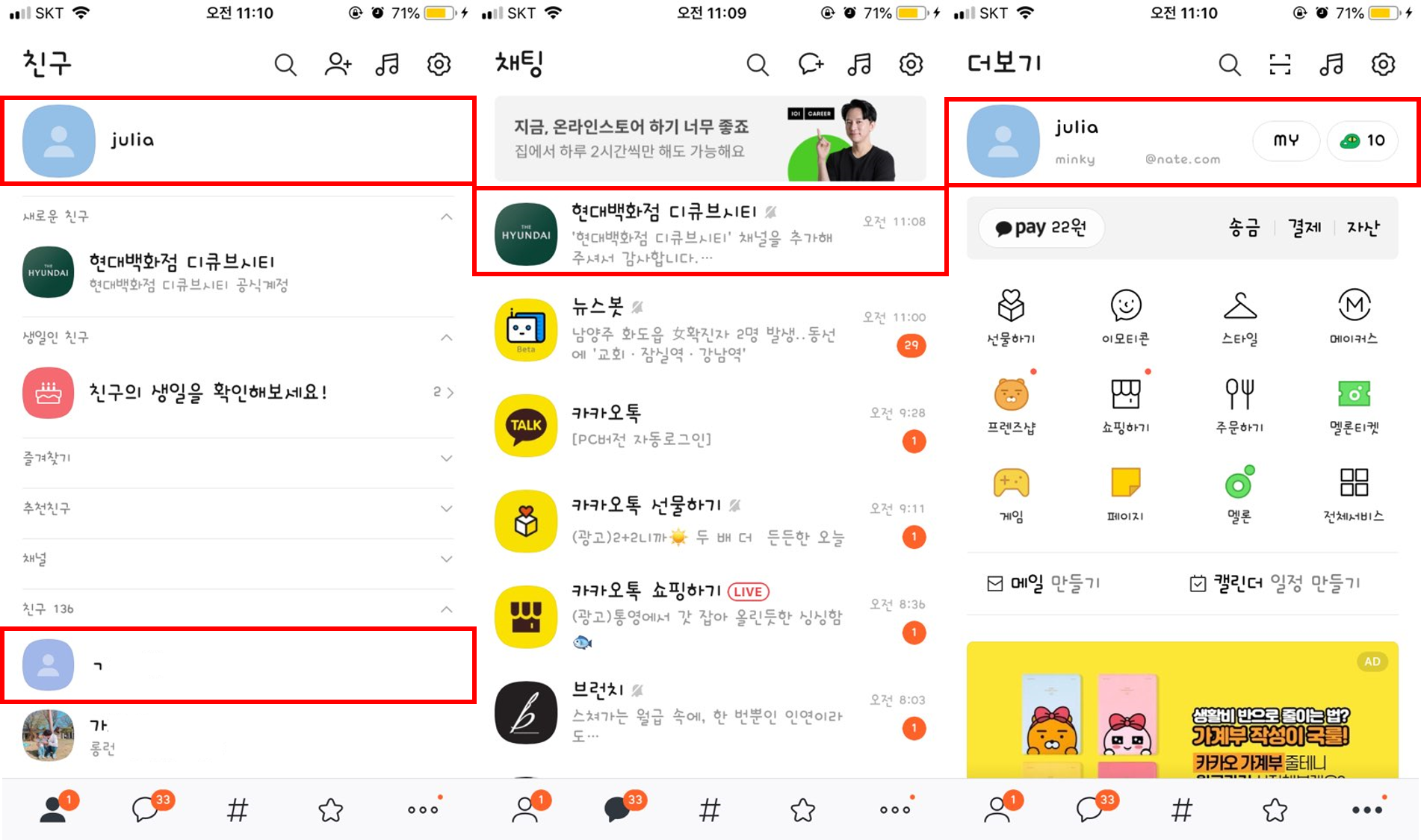
프로필사진, 닉네임, 상태메시지, 우측열의 형태로 구성되어 있는 친구목록_행은
친구창, 채팅창, 더보기창에서 모두 쓰이고 있습니다.
따라서 창마다 CSS를 만들 필요 없이, 친구목록_행에 필요한 CSS를 하나만 만들어 줄 수 있습니다.
이번 포스트에서는 친구목록_행을 구성한 다음, 복사-붙여넣어 주는 방식으로 수정해 보도록 하겠습니다.
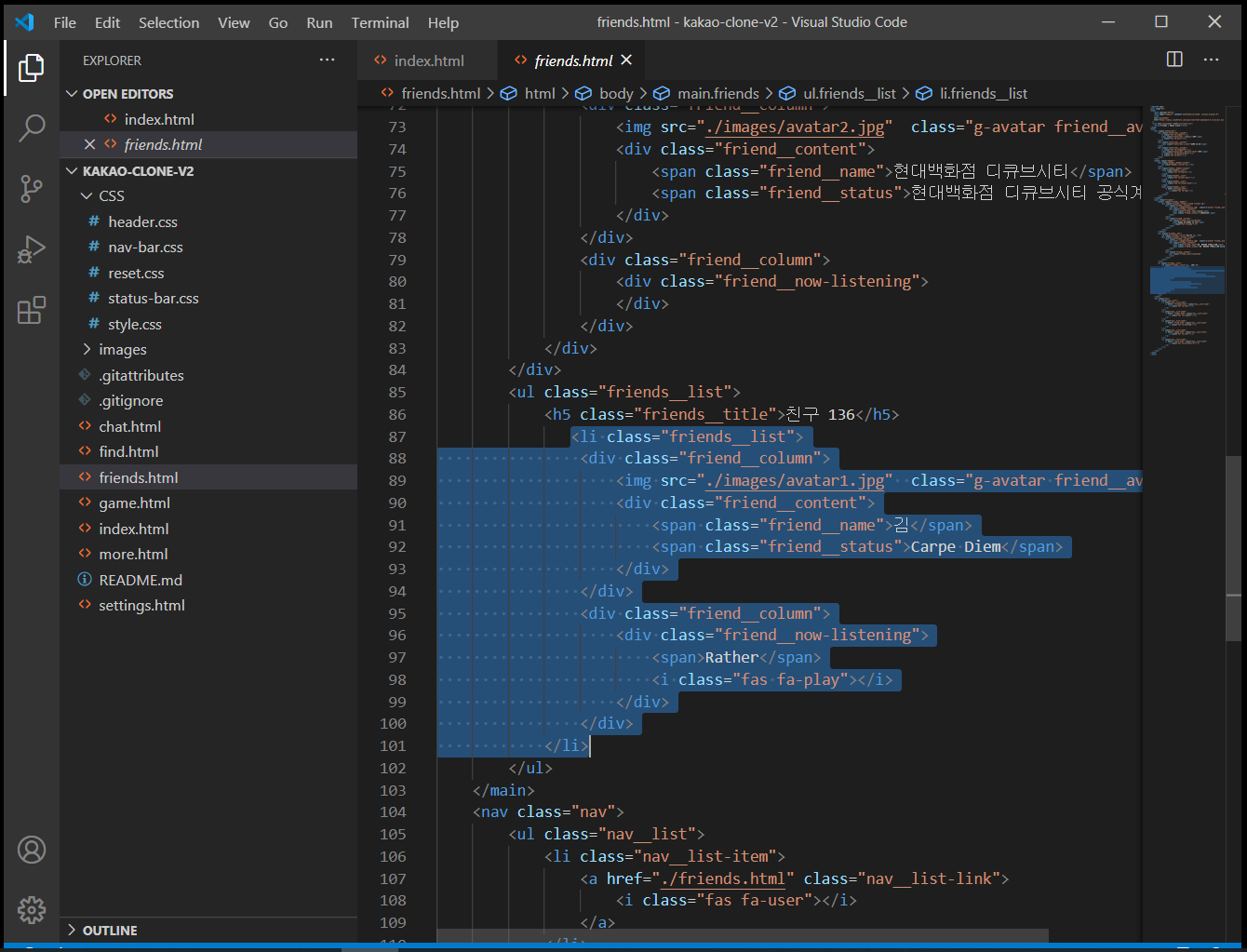
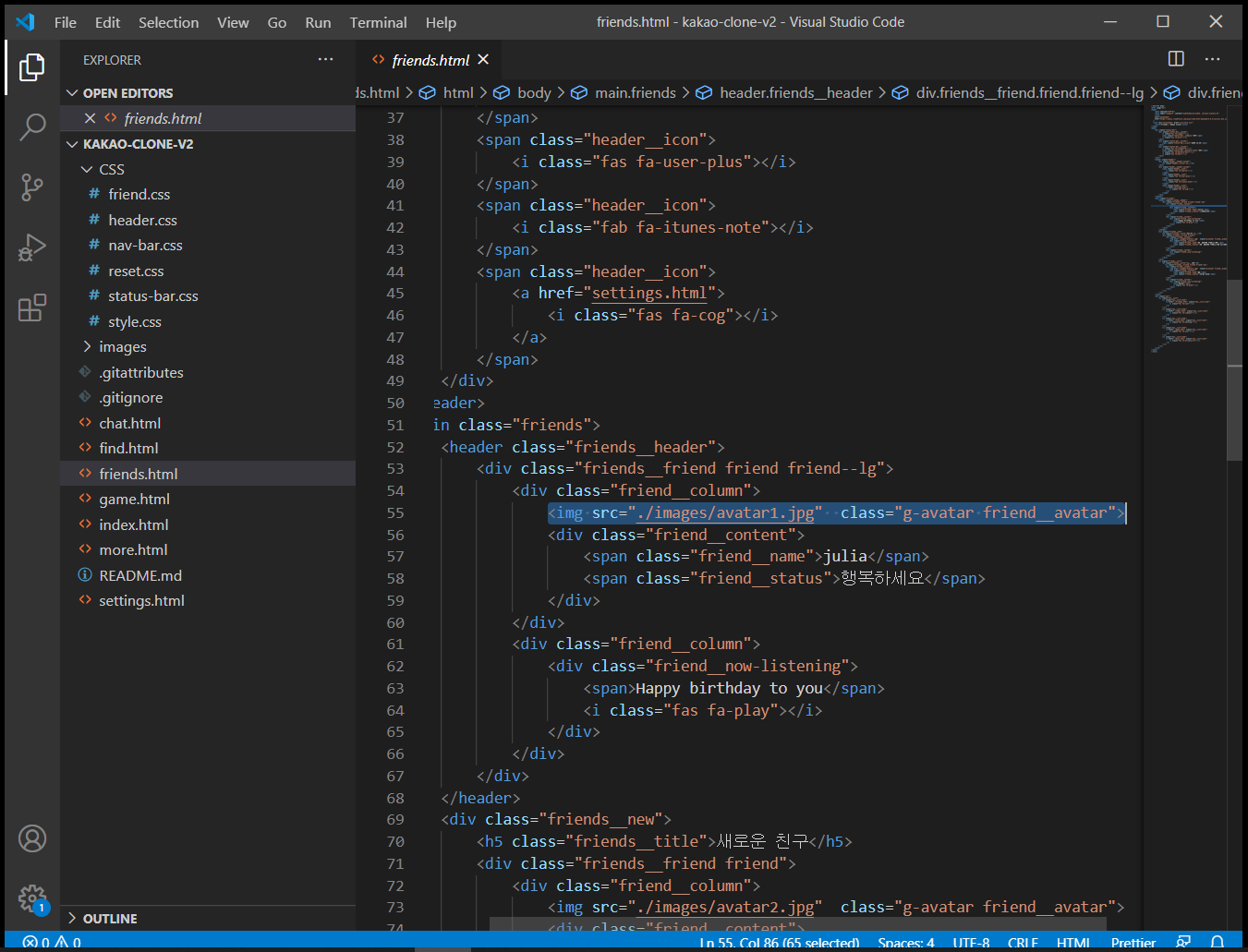
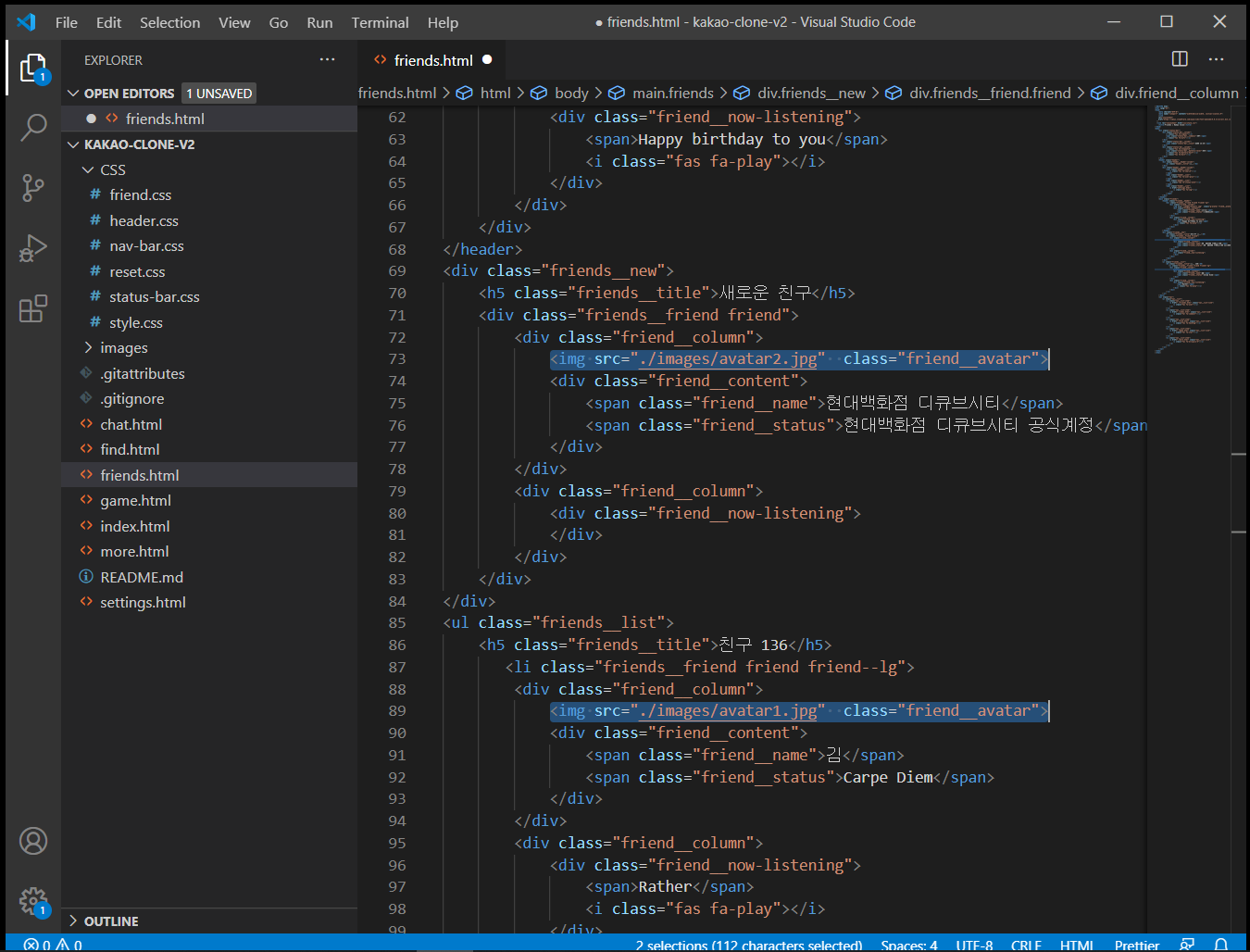
그럼 friends.html의 친구목록_행인 friends_friend friend friend--lg를 복사하여,
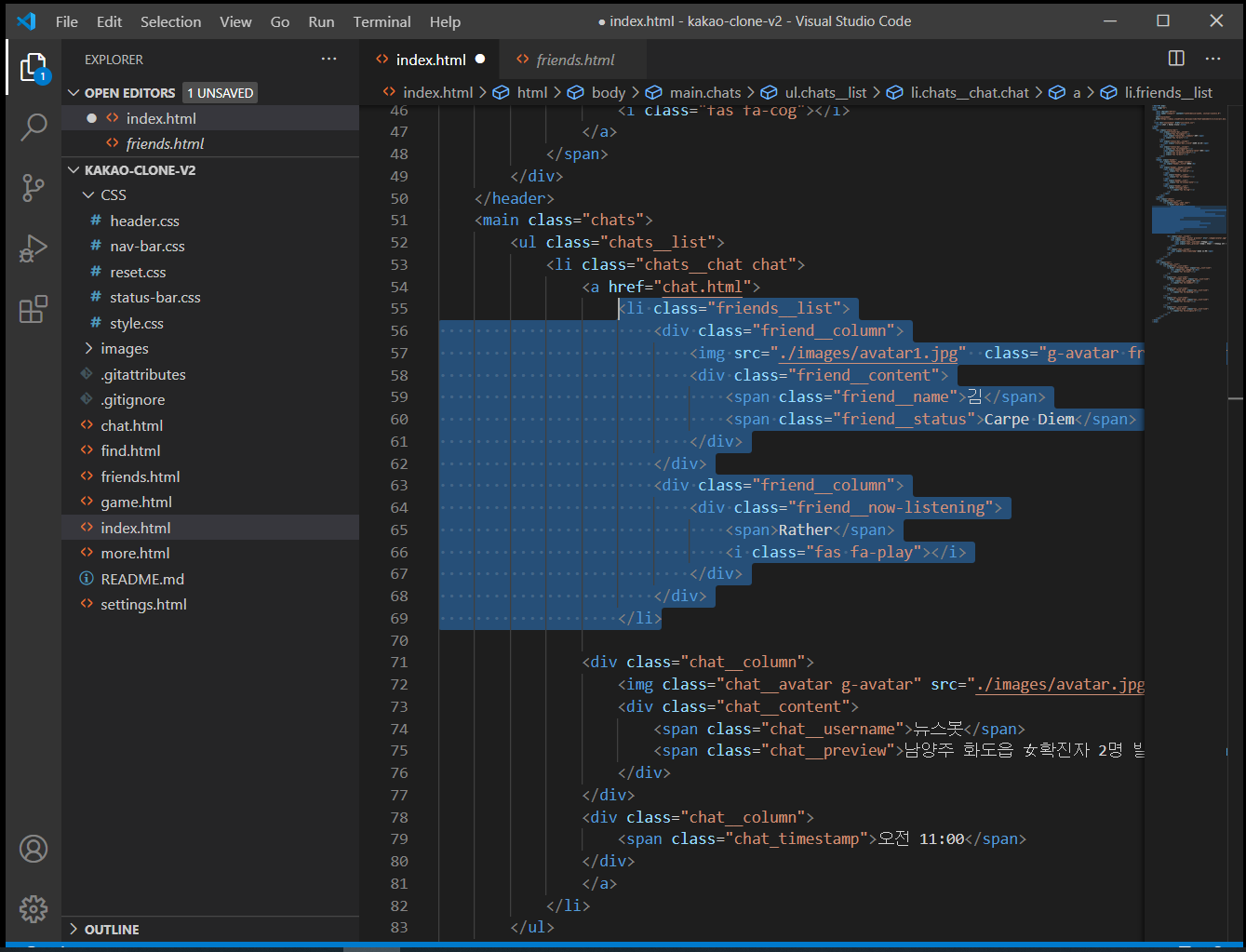
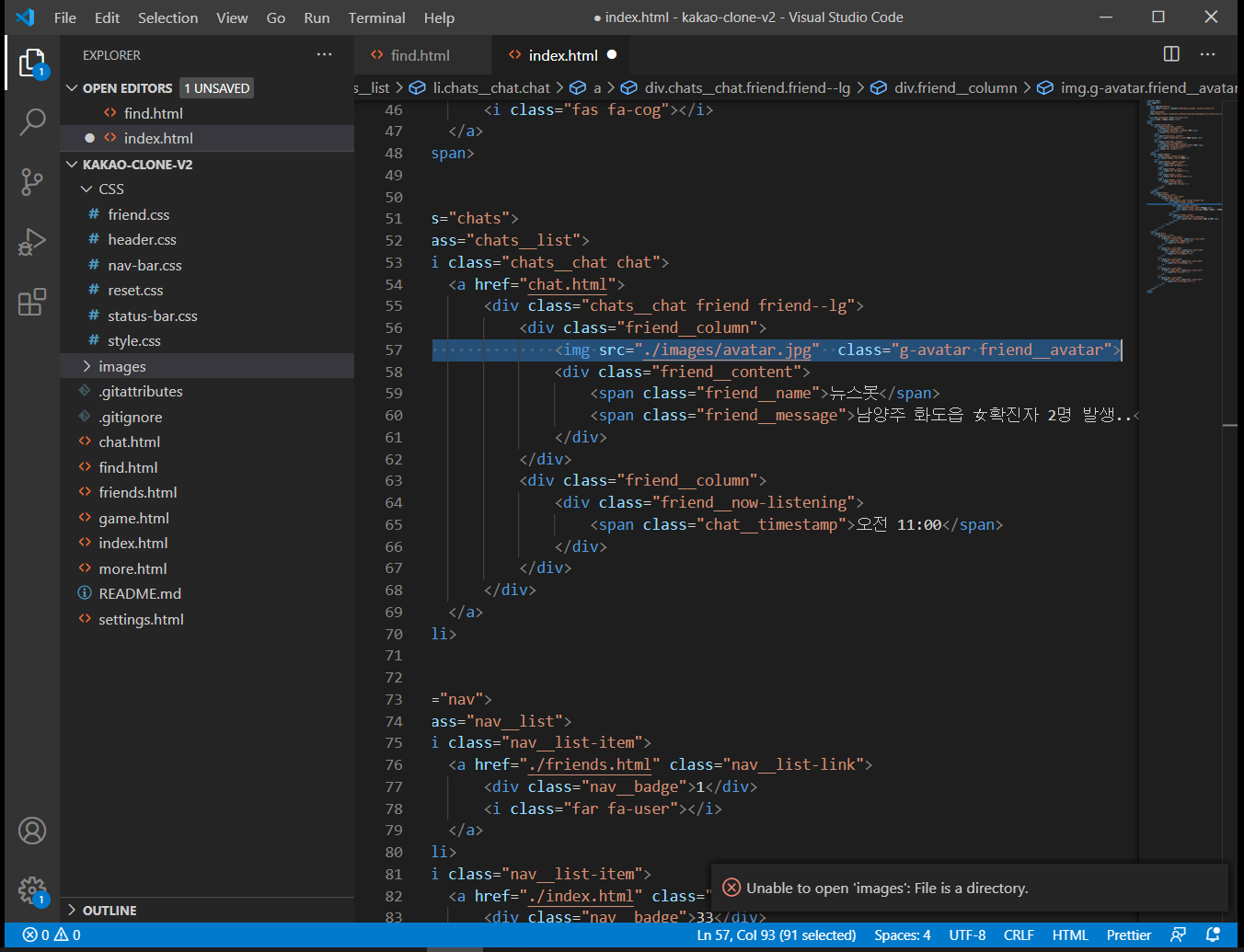
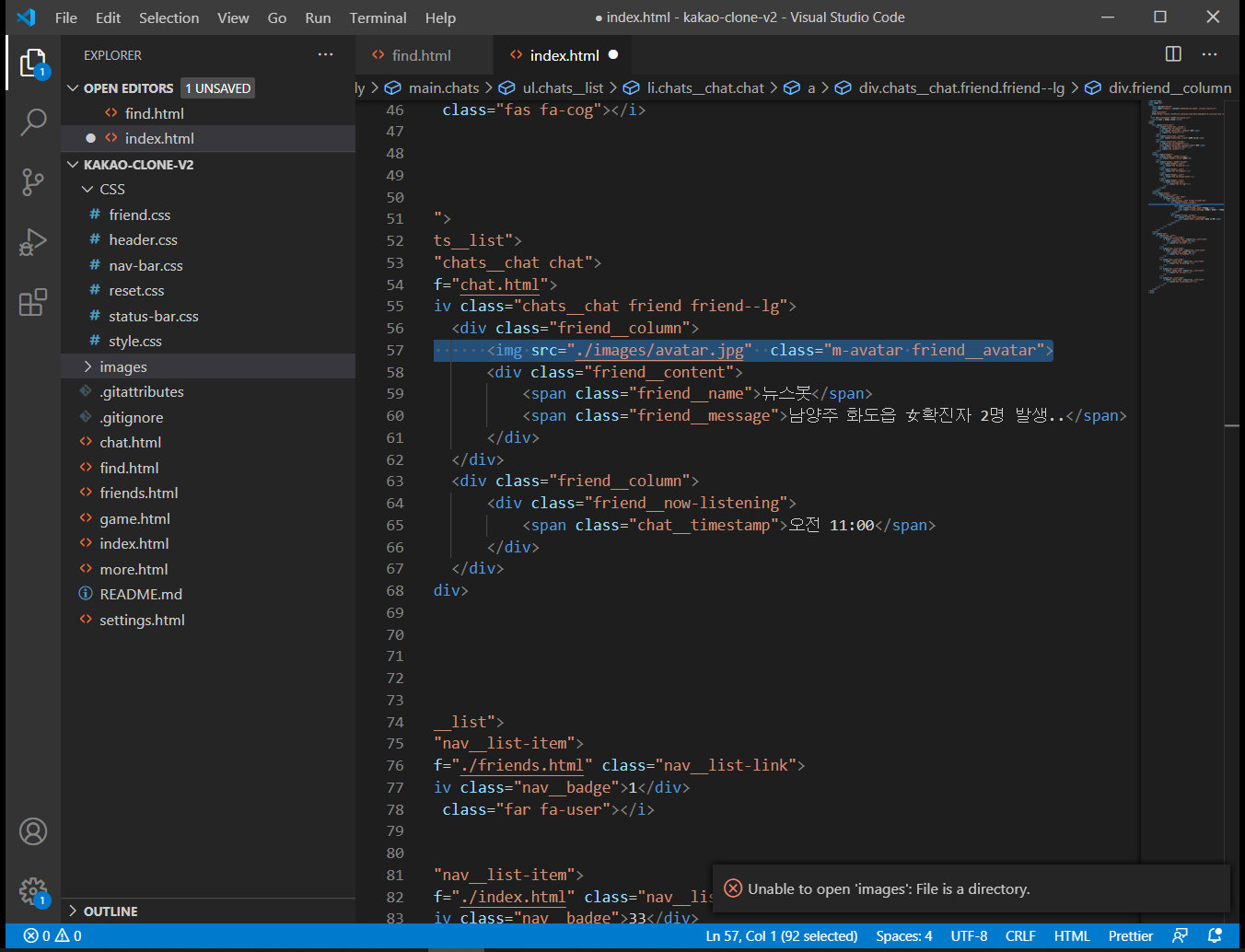
index.html의 친구목록_행 시작부분에 붙여 넣은 다음, 내용과 class명을 맞게 고쳐줍니다.


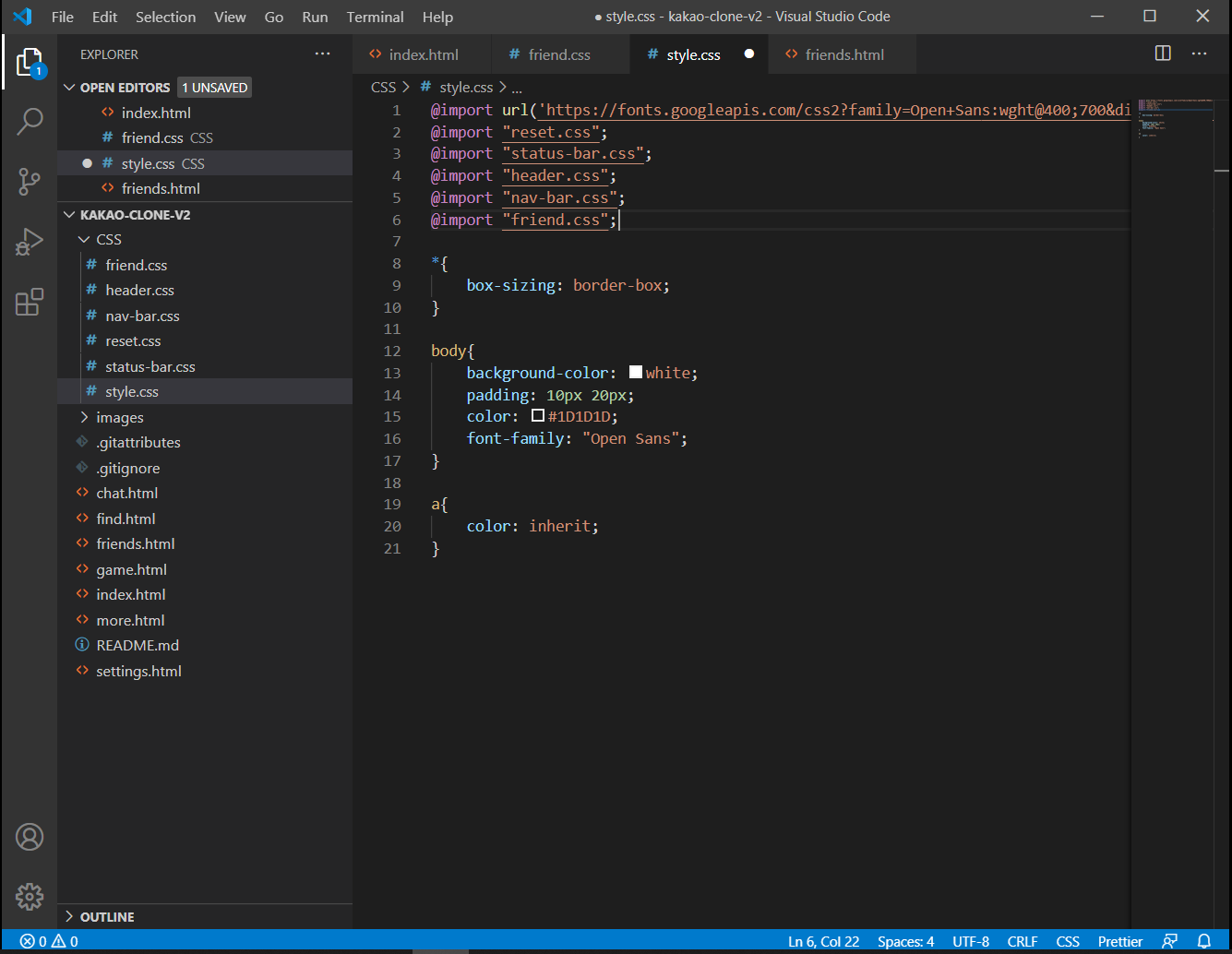
/ 그리고 친구목록_행에 적용시킬 friend.css를 만들고 @import를 시켜 줍니다.


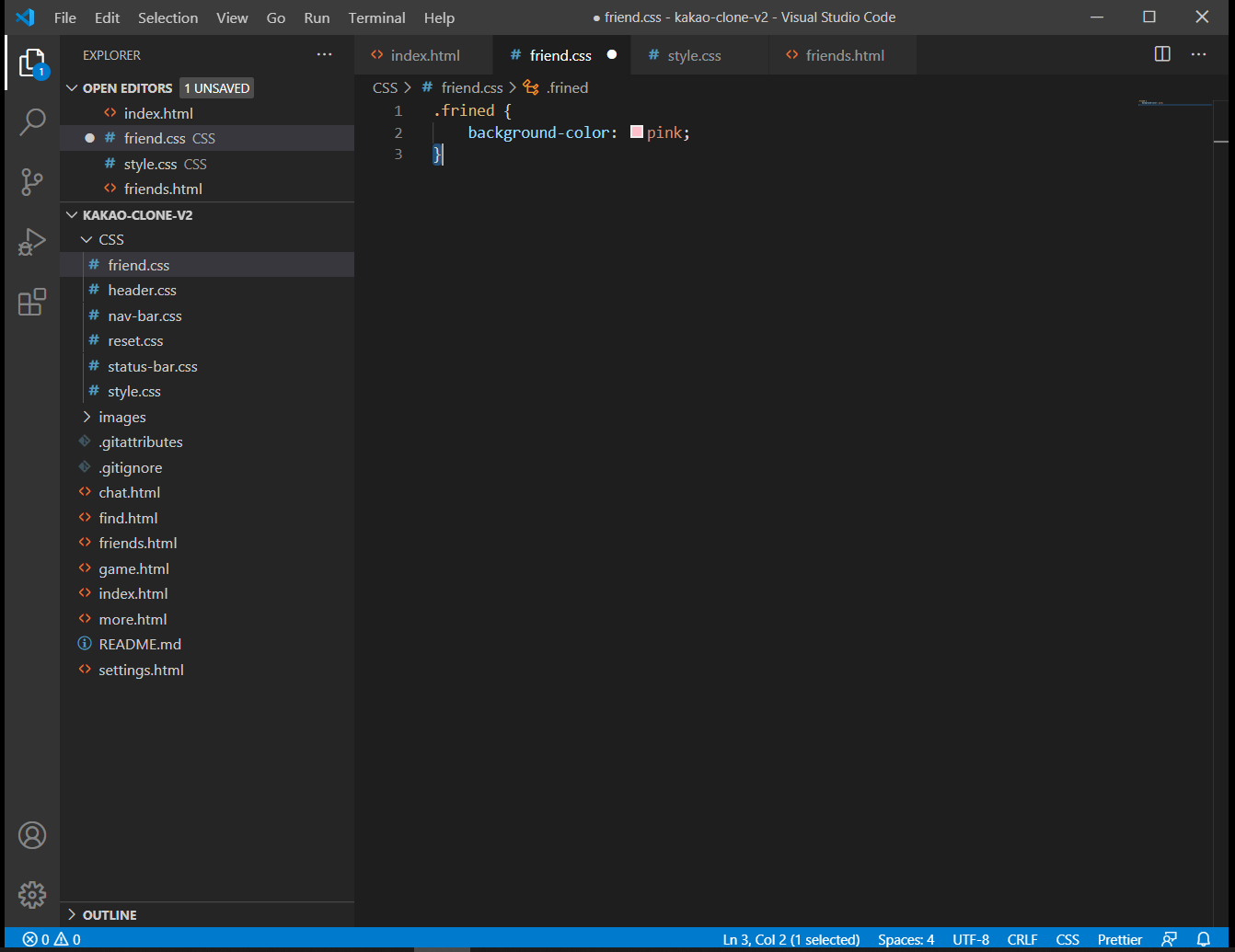
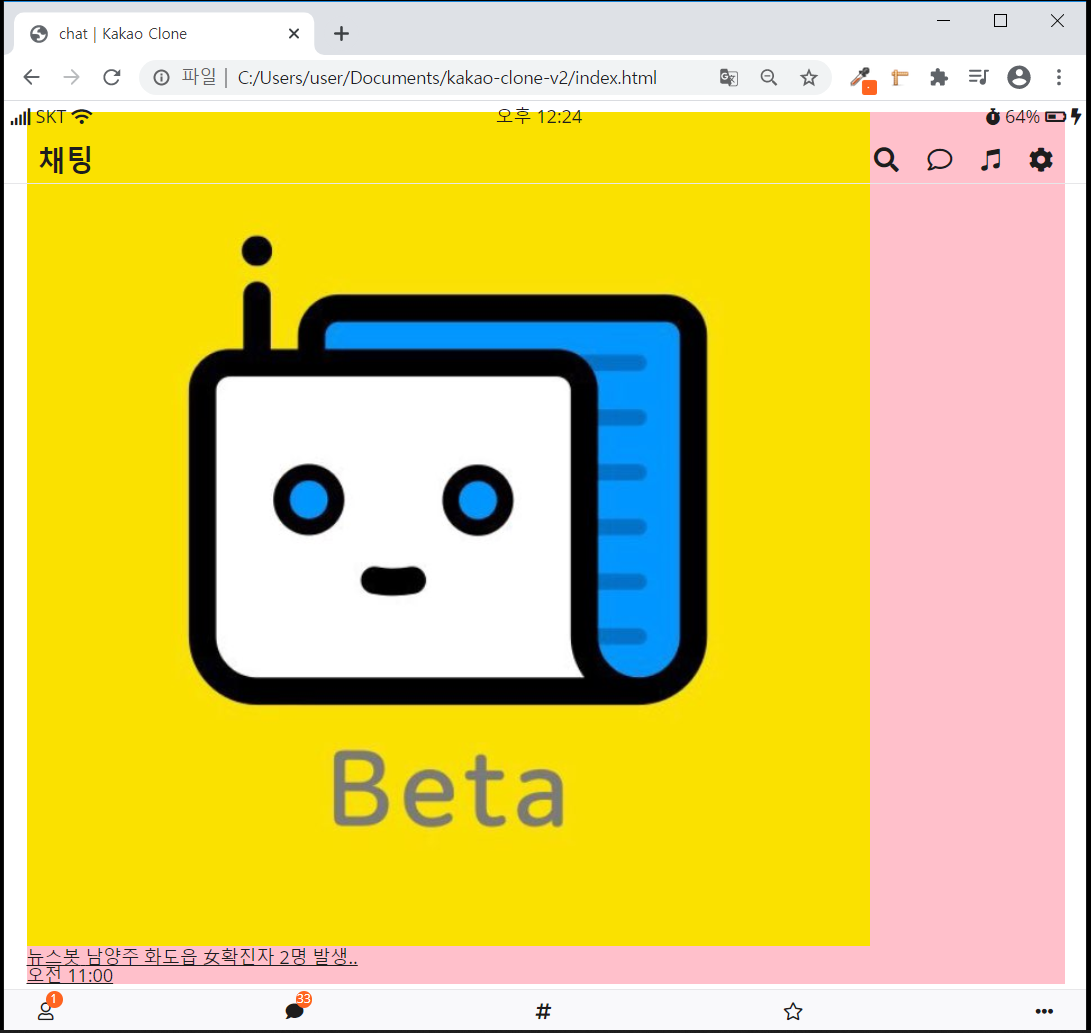
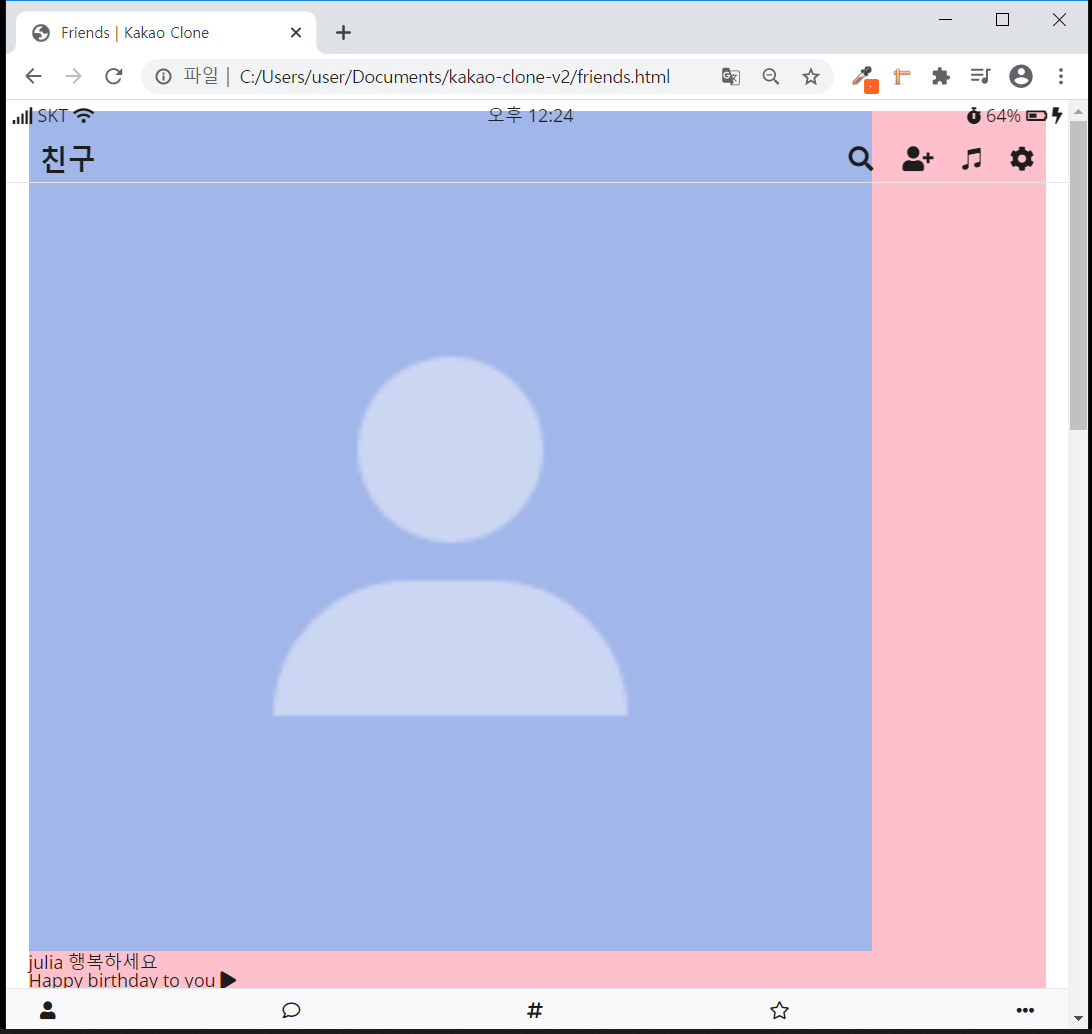
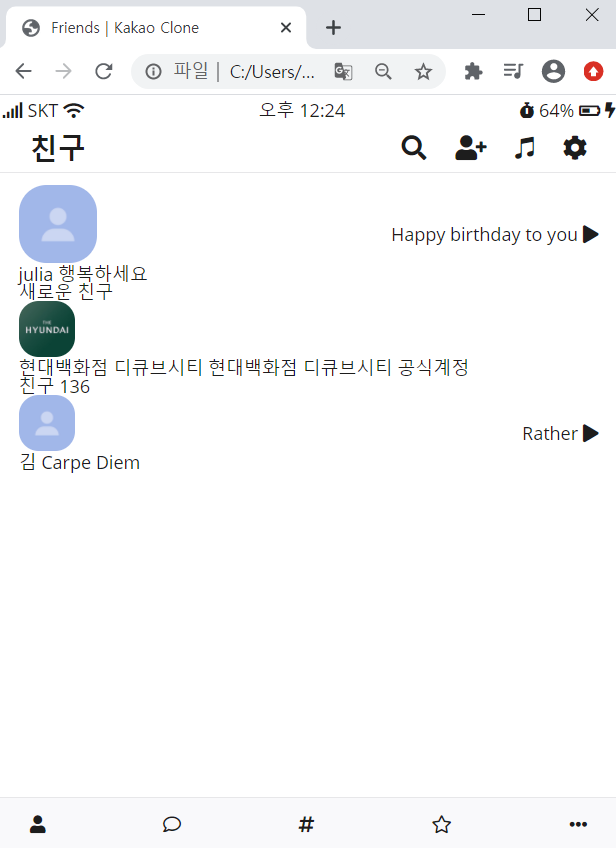
배경색을 주면, frined.css에 적용되는 수많은 친구목록_행을 확인할 수 있습니다.



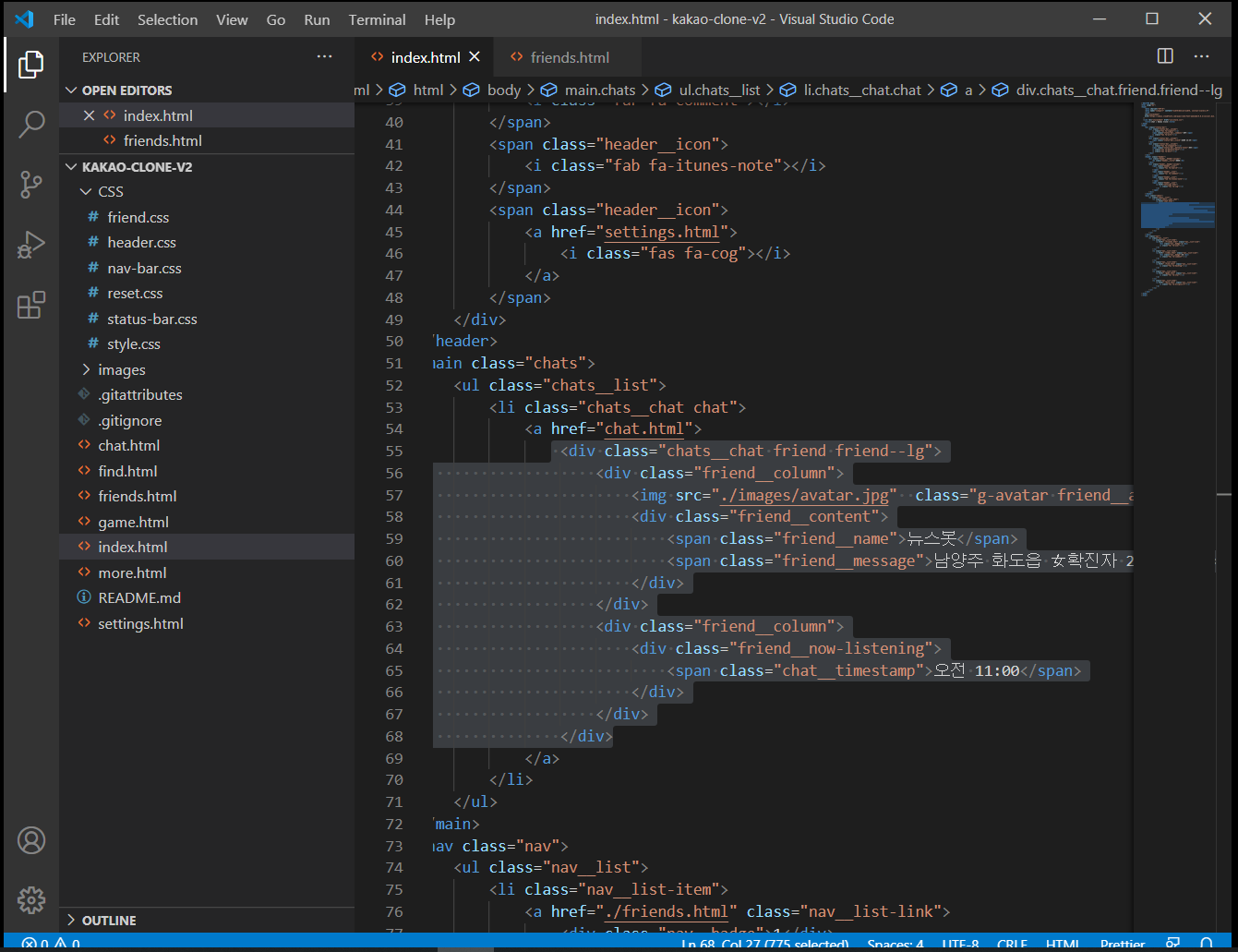
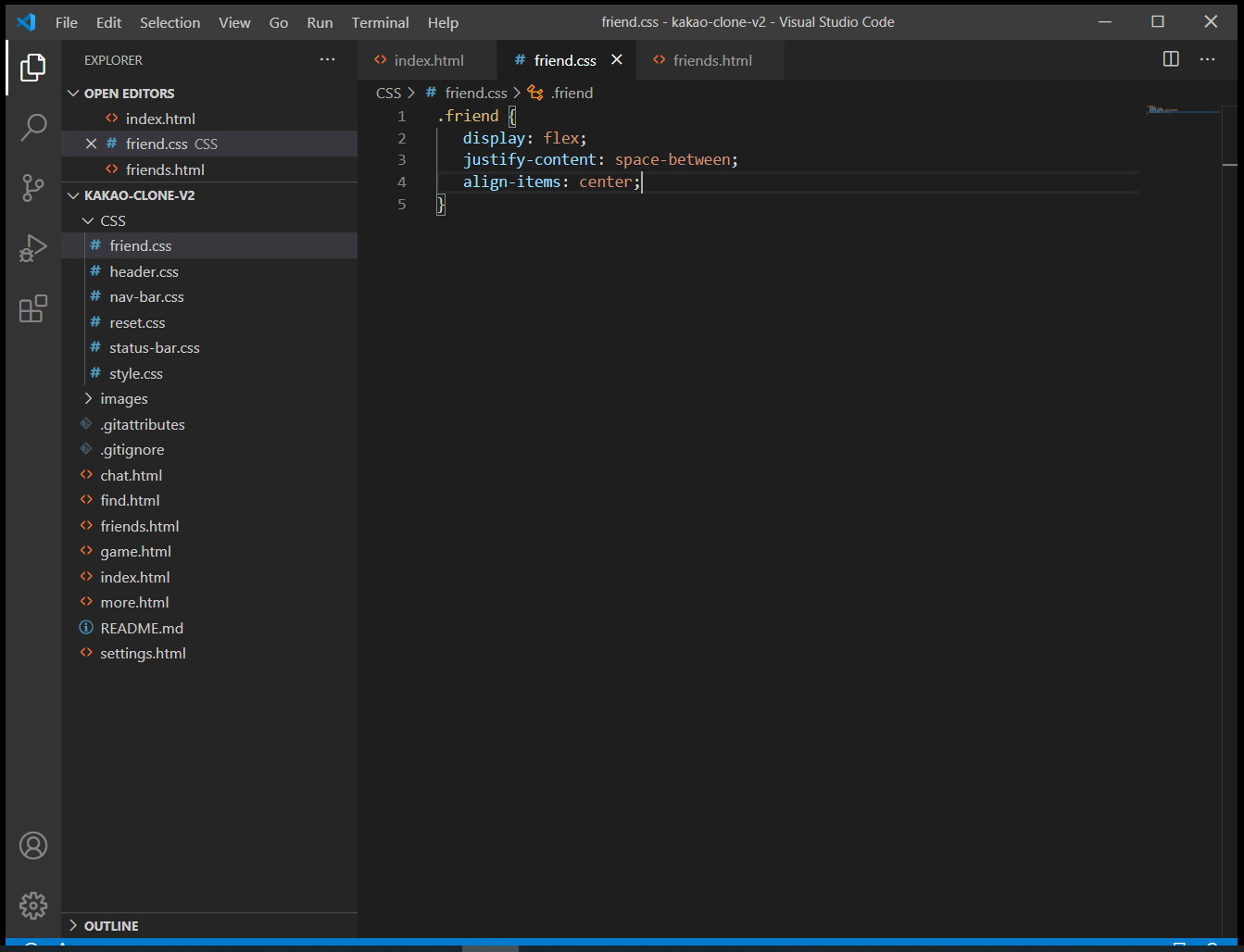
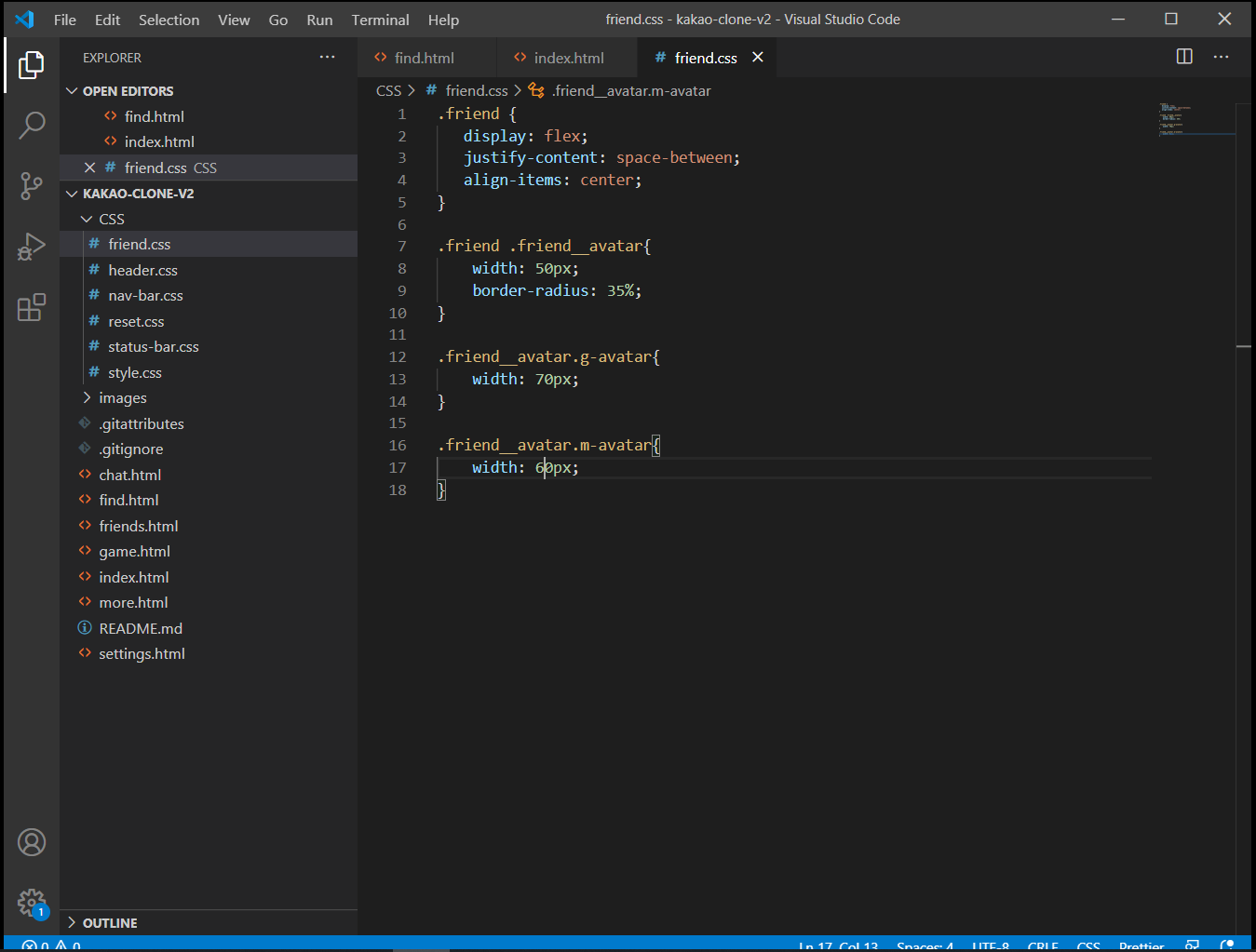
이제 friend라는 이름을 가진 class들의 div태그의 display를 flex로 고쳐주고,
justify-content: space-between;를 입력하여, 한 행에 나열된 각 열의 간격을 최대한 멀리 떨어져 있도록 하고,
align-itmes: center;를 입력해서, 상하 한가운데 정렬되도록 고쳐주고, 프로필사진 크기을 조정해 줍니다.


프로필 사진들을 크기들을 비교해 보면,
친구창, 더보기창에 있는 사용자의 프로필사진> 채팅창의 프로필사진> 친구창의 본인 외 프로필사진 순 입니다.하나씩 프로필 사진들의 크기를 조정해 보겠습니다.
friends.html에서 main태그의 header부분의 사진은 채팅창의 사용자의 프로필 사진에 해당하므로,
g-avatar로 클래스명을 그대로 설정해 주고,
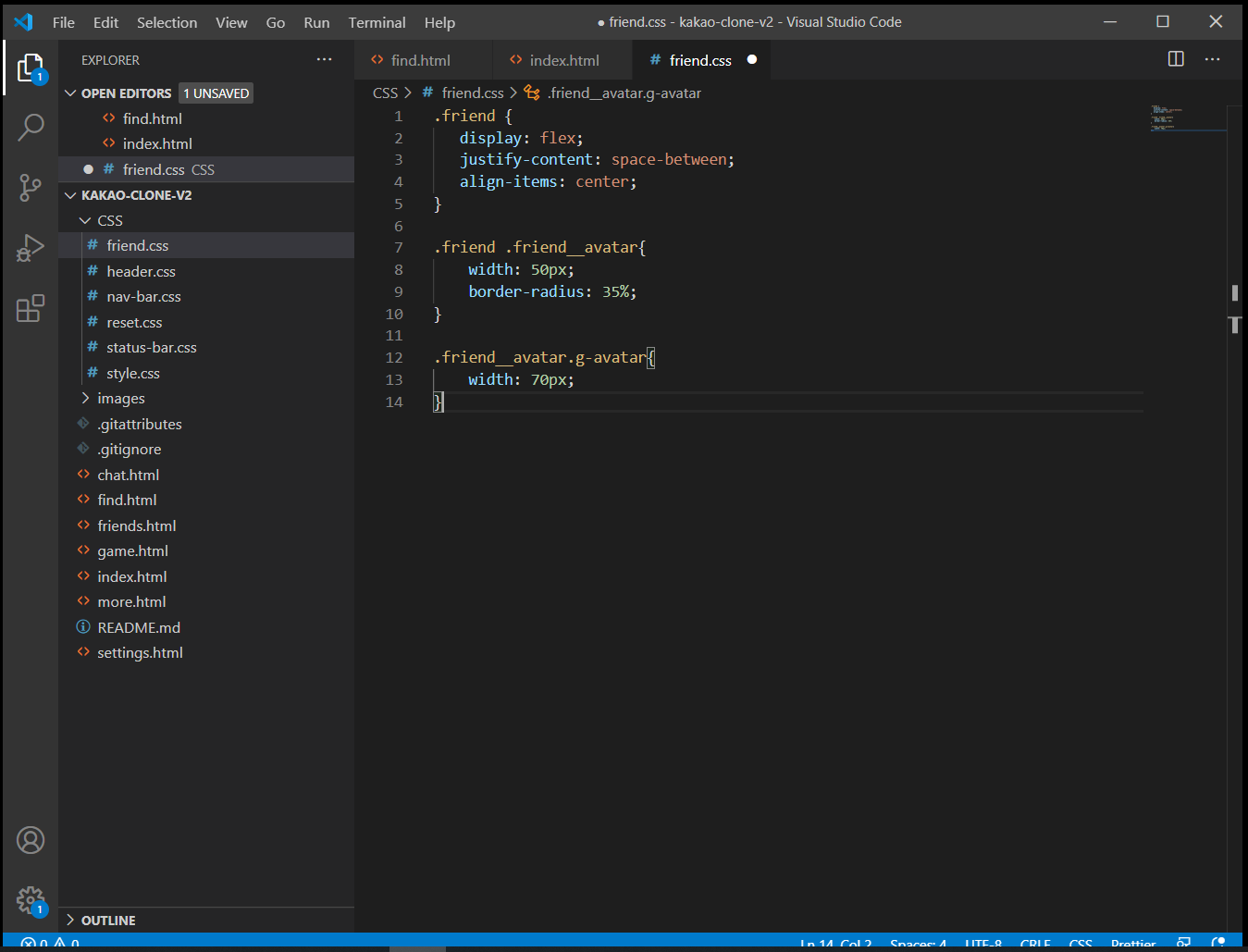
friend.css에서 .friend__avatar.g-avatar{width: 70px;}을 입력해 줍니다.

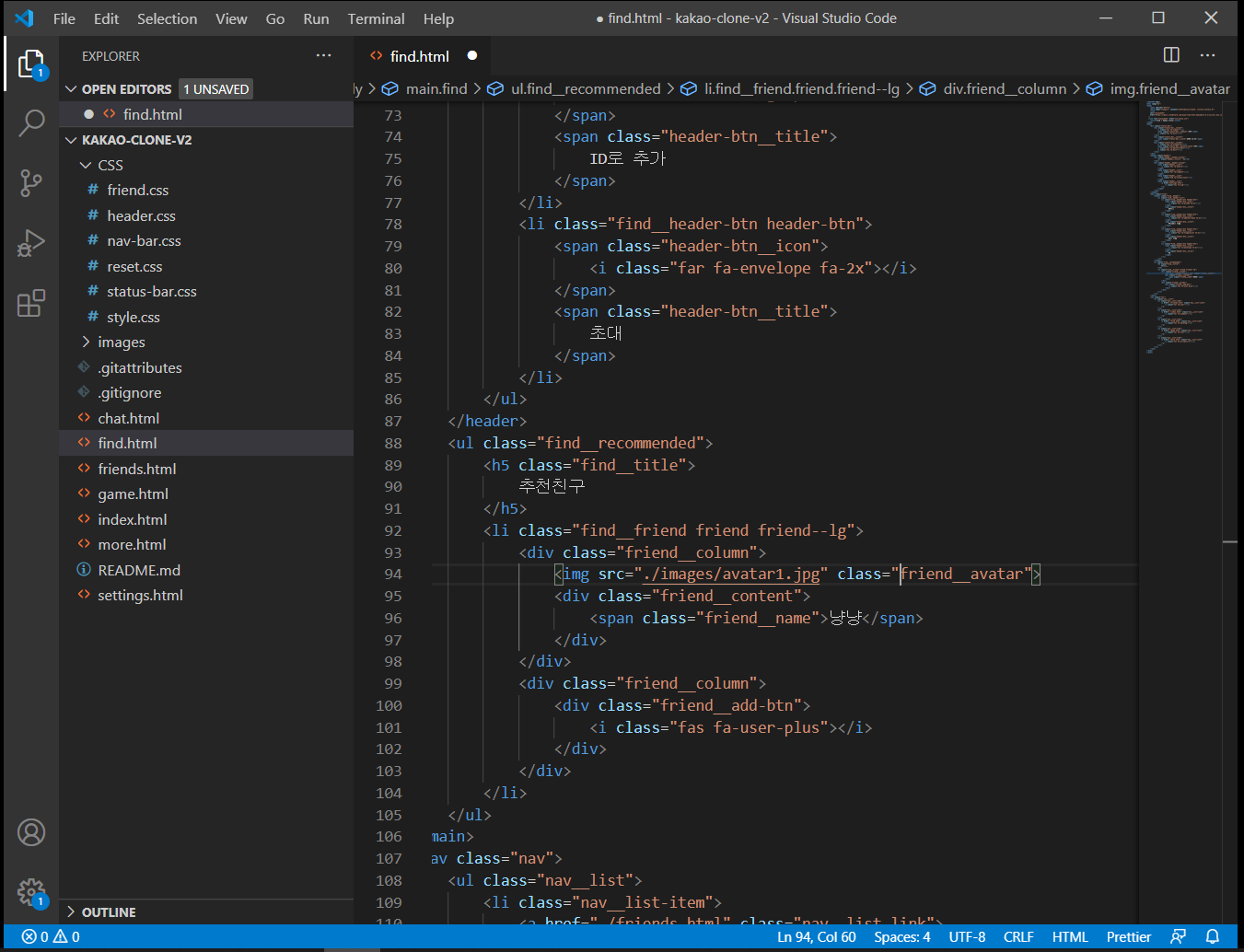
아래의 친구들의 프로필사진은 상대적으로 작도록 하기 위해, g-avatar 클래스명을 지워줍니다.



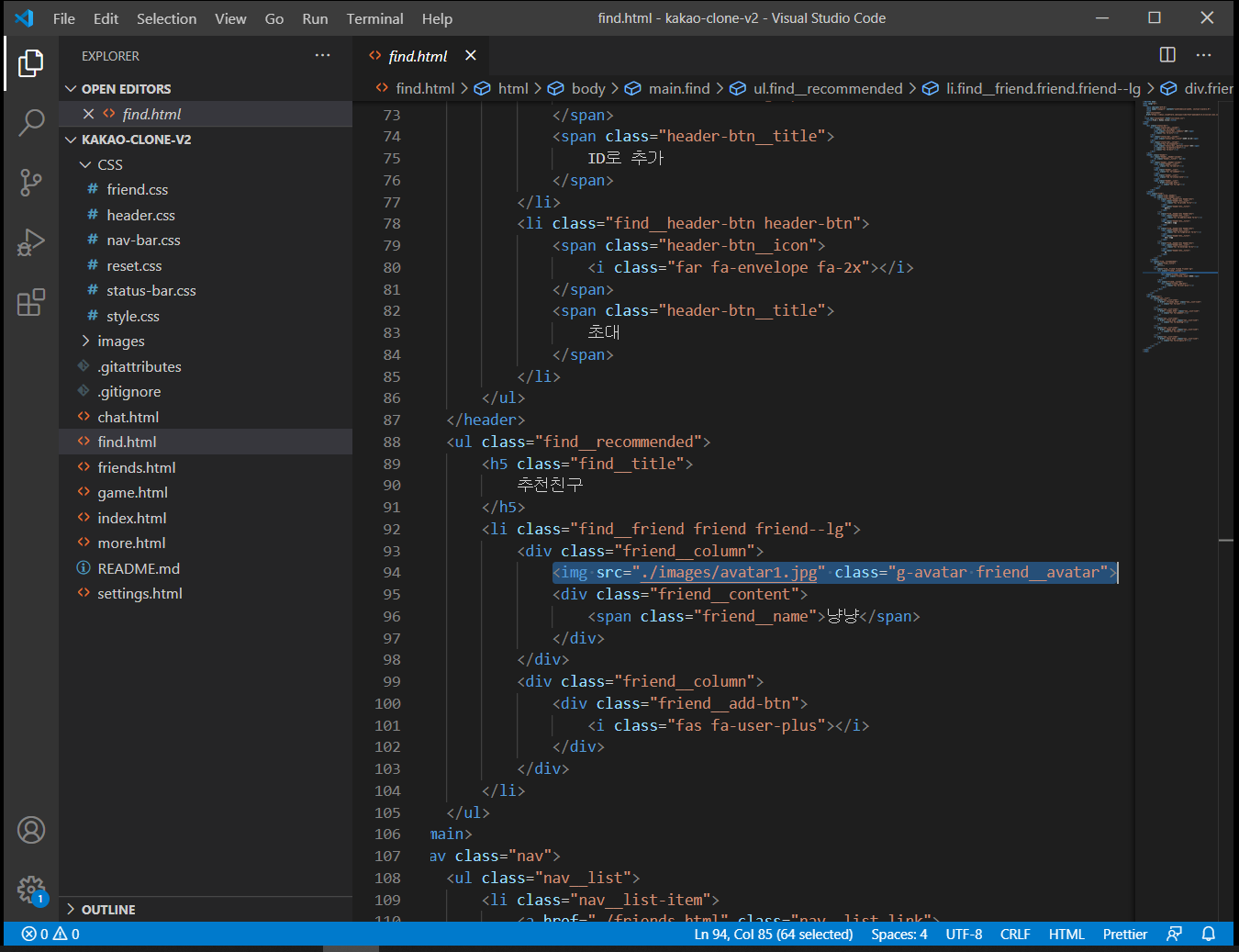
마찬가지로, find.html에서도 g-avatar클래스명을 지워줍니다.



마지막으로, 채팅창의 프로필사진은 중간사이즈로 맞춰주기 위해서,
index.html에서 사용자의 클래스명에 m-avatar를 추가해 주고,
friend.css에서 .friend__avatar.m-avatar{width: 60px;}을 입력해 줍니다.


이번에는 index.html에서 친구목록_행에 아래에 생기는 밑줄을 없애보도록 하겠습니다.
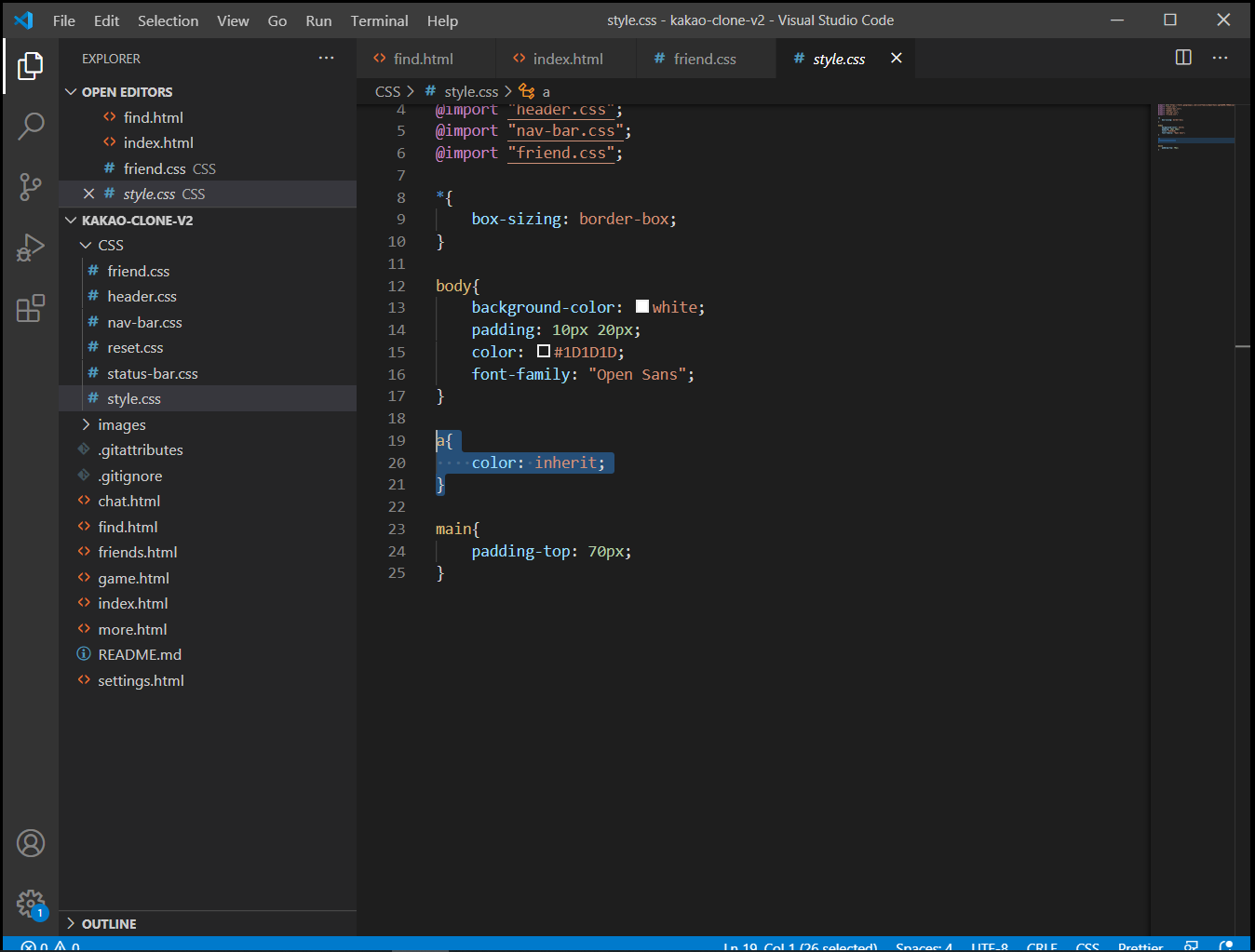
이것은 링크가 걸려있기 때문에 생기는 밑줄이고, 글로벌 스타일을 넣어주는 style.css에서 밑줄을 지워줄 수 있습니다.
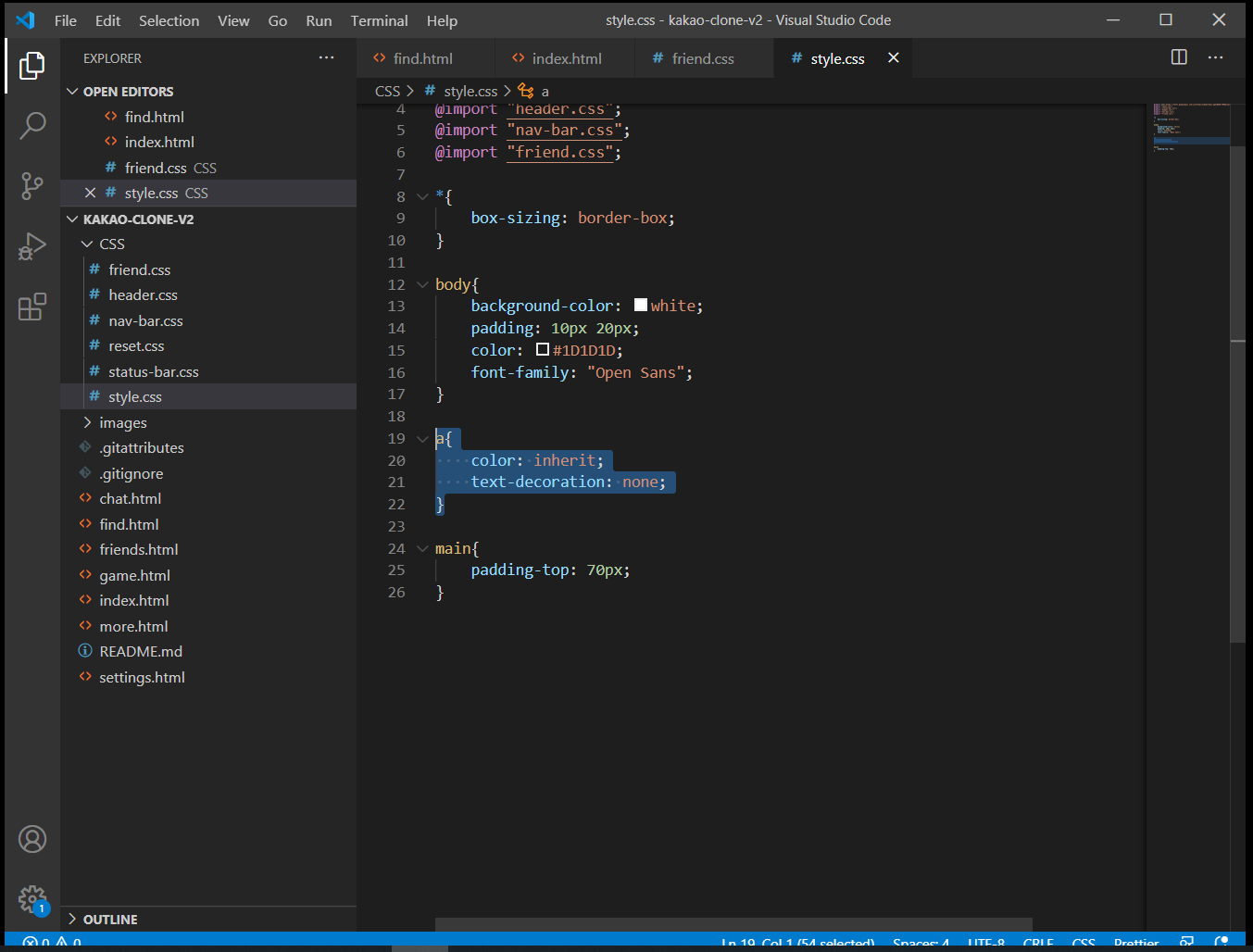
하이퍼링크에서 text-decoration을 none으로 입력해 주면, 밑줄이 사라집니다.



'이거 공부 했더니 어때? > HTML & CSS & JS' 카테고리의 다른 글
카카오톡 클론 코딩 #17 알림 물풍선 (0) 2020.11.23 카카오톡 클론 코딩 #16 box-sizing: border-box (0) 2020.11.22 카카오톡 클론 코딩 #15 네비게이션 바 CSS (0) 2020.11.21 카카오톡 클론 코딩 #14 header CSS (0) 2020.11.20 카카오톡 클론 코딩 #13 상태표시줄 (0) 2020.11.19